- python 浏览器截图快捷键_[Python爬虫] Selenium自动访问Firefox和Chrome并实现搜索截图...
装鳖
python浏览器截图快捷键
[Python爬虫]Selenium自动访问Firefox和Chrome并实现搜索截图前两篇文章介绍了安装,此篇文章算是一个简单的进阶应用吧!它是在Windows下通过Selenium+Python实现自动访问Firefox和Chrome并实现搜索截图的功能。[Python爬虫]在Windows下安装PhantomJS和CasperJS及入门介绍(上)[Python爬虫]在Windows下安装PI
- [Python爬虫] Selenium自己主动訪问Firefox和Chrome并实现搜索截图
weixin_30642305
爬虫测试python
前两篇文章介绍了安装。此篇文章算是一个简单的进阶应用吧。它是在Windows下通过Selenium+Python实现自己主动訪问Firefox和Chrome并实现搜索截图的功能。[Python爬虫]在Windows下安装PhantomJS和CasperJS及入门介绍(上)[Python爬虫]在Windows下安装PIP+Phantomjs+Selenium自己主动訪问Firefox能够參照前文安装
- 在Windows下安装PhantomJS和CasperJS及入门介绍(上)
进击的雷神
windowsjavascript
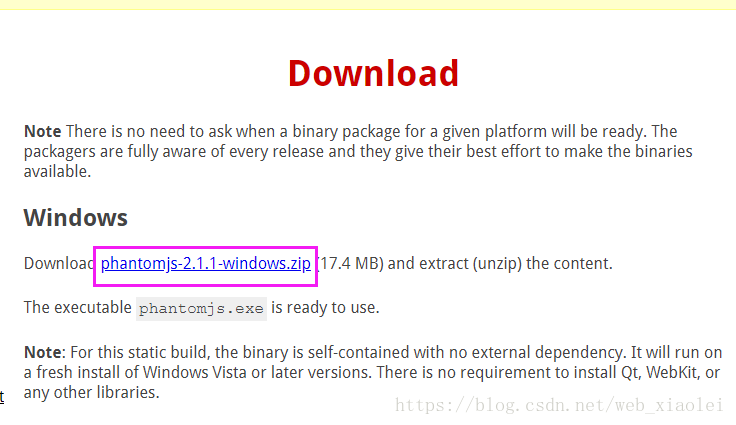
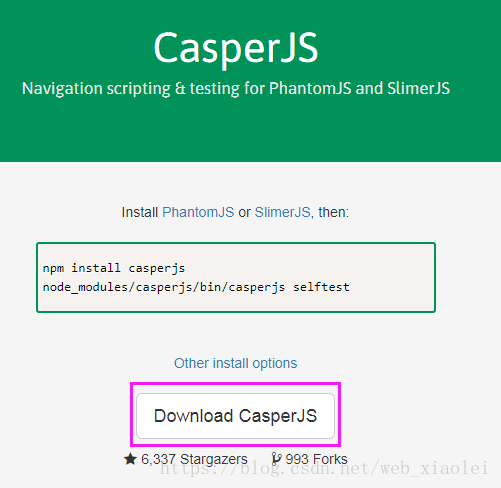
近在使用Python爬取网页内容时,总是遇到JS临时加载、动态获取网页信息的困难。例如爬取CSDN下载资源评论、搜狐图片中的“原图”等,此时尝试学习Phantomjs和CasperJS来解决这个问题。这第一篇文章当然就是安装过程及入门介绍。一.安装Phantomjs下载地址:PhantomJS-ScriptableHeadlessBrowser官网介绍:PhantomJSisaheadlessWe
- 在Windows下安装PIP+Phantomjs+Selenium
进击的雷神
windowspipselenium
最近准备深入学习Python相关的爬虫知识了,如果说在使用Python爬取相对正规的网页使用"urllib2+BeautifulSoup+正则表达式"就能搞定的话;那么动态生成的信息页面,如Ajax、JavaScript等就需要通过"Phantomjs+CasperJS+Selenium"来实现了。所以先从安装和功能介绍入门,后面在介绍一些Python相关的爬虫应用。一.介绍PhantomJSPh
- [CentOS Python系列] 三.阿里云MySQL数据库开启配置及SQL语句基础知识
Eastmount
数据库CentOS云服务端操作个人网站搭建CentOS阿里云MySQL配置SQL语句
从2014年开始,作者主要写了三个Python系列文章,分别是基础知识、网络爬虫和数据分析。Python基础知识系列:Pythonj基础知识学习与提升Python网络爬虫系列:Python爬虫之Selenium+Phantomjs+CasperJSPython数据分析系列:知识图谱、web数据挖掘及NLP随着人工智能和深度学习的风暴来临,Python变得越来越火热,作者也准备从零学习这些知识,写相
- [CentOS Python系列] 二.pscp上传下载服务器文件及phantomjs安装详解
Eastmount
Python网络爬虫CentOS云服务端操作个人网站搭建CentOSPSCPPhantomjs安装Linux
从2014年开始,作者主要写了三个Python系列文章,分别是基础知识、网络爬虫和数据分析。Python基础知识系列:Pythonj基础知识学习与提升Python网络爬虫系列:Python爬虫之Selenium+Phantomjs+CasperJSPython数据分析系列:知识图谱、web数据挖掘及NLP它们都是基于Windows系统下的Python编程,每个系列都从安装过程、基础知识到实际应用三
- [Python爬虫] 在Windows下安装PhantomJS和CasperJS及入门介绍(上)
Eastmount
Python爬虫Python网络爬虫Python学习系列PythonPhantomJSCasperJS安装基础介绍
最近在使用Python爬取网页内容时,总是遇到JS临时加载、动态获取网页信息的困难。例如爬取CSDN下载资源评论、搜狐图片中的“原图”等,此时尝试学习Phantomjs和CasperJS来解决这个问题。这第一篇文章当然就是安装过程及入门介绍。一.安装Phantomjs下载地址:http://phantomjs.org/官网介绍:PhantomJSisaheadlessWebKitscriptabl
- [Python爬虫] Selenium自动访问Firefox和Chrome并实现搜索截图
Eastmount
Python爬虫Python网络爬虫Python学习系列PythonSelenium基础知识Firefox自动搜索
前两篇文章介绍了安装,此篇文章算是一个简单的进阶应用吧!它是在Windows下通过Selenium+Python实现自动访问Firefox和Chrome并实现搜索截图的功能。[Python爬虫]在Windows下安装PhantomJS和CasperJS及入门介绍(上)[Python爬虫]在Windows下安装PIP+Phantomjs+Selenium自动访问Firefox可以参照前文安装Sele
- Webstorm设置Casperjs运行和调试环境, 应该也适用于其他js库
Flavin
Casperjs是一个用于调用Phantomjs这个无界面浏览器的一个库,但是写代码的时候确会发现无法调试的问题,代码有问题直接结束,没有任何提示信息,现在记录下设置过程.1,首先设置websotm的Casperjs的运行环境,点击运行图标旁边的EditConfigurations如图:casperjs_set.pngA:设置Casperjs的运行目录B:设置调试的地址,设置后能在Chrome中进
- [CentOS Python系列] 四.阿里云服务器CentOS连接远程MySQL数据库及pymsql
Eastmount
数据库CentOS云服务端操作个人网站搭建CentOSMySQL远程连接阿里云配置过程
从2014年开始,作者主要写了三个Python系列文章,分别是基础知识、网络爬虫和数据分析。Python基础知识系列:Pythonj基础知识学习与提升Python网络爬虫系列:Python爬虫之Selenium+Phantomjs+CasperJSPython数据分析系列:知识图谱、web数据挖掘及NLP随着人工智能和深度学习的风暴来临,Python变得越来越火热,作者也准备从零学习这些知识,写相
- casperjs安装与遇到的问题
Jessiex_x
1.安装PhantomJS(CasperJS依赖于PhantomJS>=1.3)解压安装:https://code.google.com/archive/p/phantomjs/wikis/Installation.wiki文件解压到~目录下,配置环境变量:exportPATH="$PATH:/Users/yujiaxi/phantomjs-2.1.1-macosx/bin"查看是否安装成功:ph
- [Python爬虫] 在Windows下安装PIP+Phantomjs+Selenium
Eastmount
Python爬虫Python网络爬虫Python学习系列PythonPhantomJSSelenium安装知识爬虫
最近准备深入学习Python相关的爬虫知识了,如果说在使用Python爬取相对正规的网页使用"urllib2+BeautifulSoup+正则表达式"就能搞定的话;那么动态生成的信息页面,如Ajax、JavaScript等就需要通过"Phantomjs+CasperJS+Selenium"来实现了。所以先从安装和功能介绍入门,后面在介绍一些Python相关的爬虫应用。一.介绍PhantomJSPh
- Puppeteer 入门指引
Puppeteer是什么Puppeteer是一个Nodelibrary,提供了一套完整的通过DevTools协议操纵Chrome或Chromium的API。Puppeteer默认以无头(headless)的方式运行,也可以使用GUI的方式运行Chrome和Chromium。熟悉爬虫或者UI自动化的同学可能会联想到PhantomJS、CasperJS或者Selenium,而作为ChromeDevTo
- 网页自动化测试工具调研
SSRSGJYD
常用的、免费的开源测试工具:Selenium:基于PythonKatalonStudio:基于Selenium和Appium框架Watir:基于RubyRobotframework:基于PythonSlimerJS、phantomJS和CasperJS:基于JavaScript目前大多数的项目采用Selenium框架进行测试,且相关文档比较丰富。Selenium框架:本身不是测试工具,只是模拟浏览
- KAMS 前端自动化测试指南
dominic0312
本项目使用CasperJS进行前端自动化测试.CasperJs安装(windows)http://docs.casperjs.org/en/latest/installation.html#casperjs-on-windows本项目的前端测试脚本位于src/test/front,可以用git签出;基本使用方法可参考src/test/front/login.js运行该目录下脚本可使用:casper
- casperjs学习入门记录
bdss58
测试
前言工作需要,要对网站某些页面的某些元素进行验证,算是回归测试吧,所以用到了casperjs。写这篇文章的目的是记录一下入门过程和其中的理解,以便以后再次用到或者其他读者(casperjs新手)作参考。使用casperjsvarcasper=require('casper').create();casper.start('http://google.com/',function(){this.ec
- Casperjs
yaoyuan-yy
Casperjs基于PhantomjsPhantomjs是一个Headless(无显示的)浏览器脚本。至少可以做无显示浏览器测试截屏自动操作页面页面监视然而Phantomjs依然有一点不好用。Phantomjs也重点推荐了Casperjs参考:http://phantomjs.org/best-practices.html这个就非常好用了完全的Promise写法让你简单的自动操作首先生成一个cas
- Casperjs的高级应用之start(),create()
Winterto1990
casperjs
本篇主要讲解Casperjs的create(),start()函数。create()使用create()来创建一个casper实例,举例说明:varcasper=require('casper').create();我们也可以通过实例化主方法的方式获得一个自身的实例:varcasper=newrequire('casper').Casper();//使用casper的构造函数实例化不管是caspe
- casperjs
samete
js
varcasper=require('casper').create();casper.start('http://blog.csdn.net/kiwi_coder?viewmode=list',function(){this.click('#btnContentsa');});casper.then(function(){this.capture('baidu-homepage.png');})
- CasperJs轻松web测试&模拟网页操作
weixin_30670965
git开发工具
能够web测试以及模拟网页操作的办法有很多,但是基于PhantomJS的CasperJs是我见到的最简便的。CasperJs官网基于Mac的安装配置也很简单。1.首先要装有PhantomJS2.如果装有Homebrew直接在终端执行:$brewinstallcasperjs插一句:homebrew也是个很好用的东西,方便你在mac上安装各种乱七八糟的开发工具。附上homebrew官网3.如果你不想
- casperjs 用法
starwmx520
NodeJs
1、安装它需要依赖Phantomjs,所以需要先下载,然后在环境变量里配置路径,指向phantomjs.exe的文件目录。完成后可用Phantomjs-v查看版本,表明配置成功。然后在项目里安装casperjsnpminstallcapserjs实例代码:varcasper=require('casper').create();casper.start('http://www.baidu.com/
- 1.casperjs的安装与环境配置
luck2001
casperjs笔记
①phantomjsとcasperjsを入手●phantomjs1.9.7のダウンロード→https://bitbucket.org/ariya/phantomjs/downloads/phantomjs-1.9.7-windows.zip●casperjsは本家サイトからダウンロード→https://codeload.github.com/n1k0/casperjs/legacy.zip/1.1
- CasperJS 的安装和快速入门
AlexJia2046
CasperJS是一个开源的导航脚本和测试工具,使用JavaScript基于PhantomJS编写,用于测试Web应用功能,PhantomJS是一个服务器端的JavaScriptAPI的WebKit。其支持各种Web标准:DOM处理,CSS选择器,JSON,Canvas,和SVG。本文主要介绍如何安装和使用CasperJS工具。安装CasperJS依赖于PhantomJS>=1.3,强烈建议使用P
- PhantomJS2.0+ CasperJS1.0.4 mac
whackw
自动化测试
修改vibootstrap.jsif(!phantom){console.error('CasperJSneedstobeexecutedinaPhantomJSenvironmenthttp://phantomjs.org/');}else{if(phantom.version.major===2){//settingotherphantom.argsifusingphantomjs2.xvar
- CasperJS 实现百度登录
kandy_ye
CasperJSCasperJS深入学习CasperJS百度函数百度登录baidu登录
一、百度登录页面1.百度登录页面截图2.登录页面结构分析二、CasperJS模拟登录1.code实现varcasper=require('casper').create();casper.start('https://passport.baidu.com/v2/?login',function(){this.fill('div[class="login-form"]',{'userName':'k
- [CasperJS] 安装
yongfengsite
曲苑杂坛
百度百科说:CasperJS是一个开源的导航脚本处理和测试工具,基于PhantomJS(前端自动化测试工具)编写。CasperJS简化了完整的导航场景的过程定义,提供了用于完成常见任务的实用的高级函数、方法和语法。CsperJS功能:定义和整理导航步骤表单填充点击、跟踪链接区域、页面截图断言远程DOM日志、事件资源下载,包括二进制资源捕捉错误,并做出相应的响应编写功能测试套件,并将结果以JUnit
- 使用casperjs抓取http://bm.scs.gov.cn/2015/StudentLogin.aspx
卖二货的小青年
php
varcasper=require('casper').create({verbose:true,logLevel:'debug',pageSettings:{userAgent:'Mozilla/5.0(Macintosh;IntelMacOSX10.9;rv:37.0)Gecko/20100101Firefox/37.0',loadImages:true,loadPlugins:true}})
- mac 下安装 CASPERJS
卖二货的小青年
phpcasperjs
安装brewinstallcasperjs安装完成后使用1.phantomjs–version2.casperjs–version查看安装的版本因为phantomjs2.00对支持casperjs有问题需要修改/usr/local/homebrew/Cellar/casperjs/1.0.4/libexec/bin/bootstrap.js增加一段代码varsystem=require('syst
- UI自动化
zhangruixia0108
自动化测试-Selenium
Sahi,selenium,casperjs,phatmjs,notejs,Protractor(angularjs框架)
- CasperJS 自动化web操作
Sank
CasperJS是一个开源的导航脚本处理和测试工具,基于PhantomJS(前端自动化测试工具)编写。CasperJS简化了完整的导航场景的过程定义,提供了用于完成常见任务的实用的高级函数、方法和语法。CasperJS的官方文档地址:http://casperjs.readthedocs.io/en/latest/#casperjs-documentation本文大部分为翻译官方的文档安装需要先安
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round