最近在做公司app的优化,深刻的感受到细节设计之于交互设计的重要性。如果说产品功能是骨架,那么交互细节便是血肉。那么到底什么是交互细节?如何设计交互细节呢?
一、什么是交互细节?
其实初入交互设计的很多同学对于交互细节的概念是模糊的,经常将其和产品功能混为一谈。要注意:交互细节不是功能!交互功能是“有”,而交互细节是基于“有”而进行的“优”。交互细节是交互设计师在设计产品的过程中,考虑到使用者所处的场景所产生的动作而给予的一定的规则、范围的细节限定和设置。
二、对哪些内容进行交互细节设计?
进行细节设计前首先应该考虑清楚对哪些内容进行细节设计。在找细节设计点的时候不能散点式地随意找,要总结出规律才能更加高效和全面。就我自己的工作经验而言我把需要进行交互细节设计的内容总结为以下三方面:
1、 不同状态下某页面
正在加载的状态
加载完成有内容的状态
加载完成无内容的空状态
失败状态(比如网络异常/权限未开启)
横屏状态
结束状态
不同用户看到的内容是否一样
……
2、 页面中内容的加载方式
何时加载?如何通过其加载方式缩短用户操作流程和减少用户等待感?
……
3、 页面中具体元素(如输入框、搜索框、按钮等)的设计
该元素的位置
该元素的细节性考虑
不同状态下该元素的变化
……
需要说明的是以上三方面同时也是一份合格的交互说明文档对于原型图需要标注说明的内容,所以说知识运用的过程也是知识迁移的过程,所谓触类旁通、举一反三。
三、如何设计交互细节?
为了研究交互细节我细细拜读了《细节决定交互设计的成败》一书,但看完后颇为失望,很多司空见惯的道理,干货很少例子很老。所谓实践出真知,通过实际app优化过程中的反复推敲和大量案例的分析及归纳,我总结出了细节设计思路:以高效、防错、情感化为目标进行设计策略的思考。
1、 高效
以高效为目标的细节设计策略有四点,依次为:行动点前置入、行动点替换、突出行动点、直接执行。
(1)行动点前置入
行动点前置入指将预期到的用户下一步的行动点前置到当前场景,使得用户在需要的时候就能直接操作,达到缩短流程提高操作效率的作用。
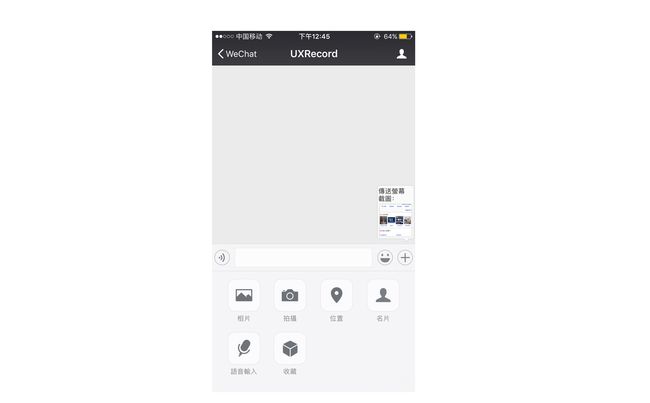
以微信为例,截图后在微信的聊天页面点击“添加”按钮后,可直接弹出截取的图片缩略图发送,通过行动点前置将原本的四步缩短为两步(如图1)。
与此相类似地,谷歌的hangouts,用户在聊天页面聊天时收到对方发送的信息“where are you”,根据对当前场景的判断预期到用户下一步的行为是回复所处位置,于是就会在原有页面中插入定位按钮,点击即可发送自己的位置给对方。
(2)行动点替换
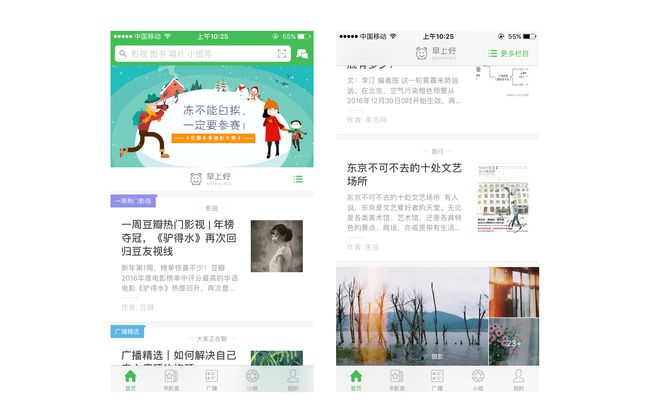
行动点替换指当前场景的某个行动点的功能不再适合当前场景,因而将其替换为其他行动点,位置不发生变化而功能发生变化。以豆瓣为例,豆瓣首页当用户向下浏览内容时,认为用户不再需要搜索,因此用情感化的打招呼内容吸顶替换搜索框(如图2)。
再如Mono,当用户在首页上滑向下浏览时,导航栏的“推荐”替换为“返回顶部”,在不改变布局的情况下实现了高效操作的目的(如图3)。
(3)突出行动点
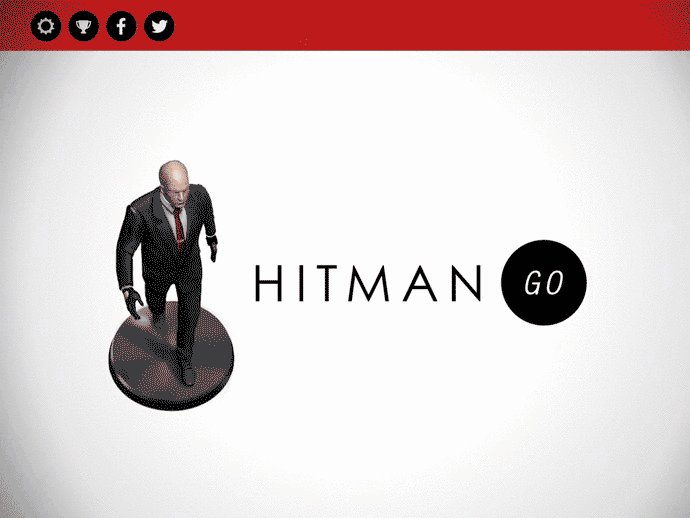
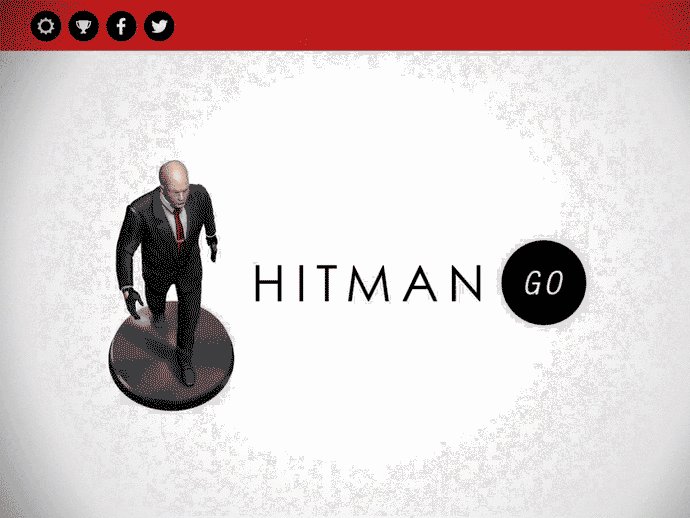
指预期到用户下一步的行为后通过颜色或提示对行动点进行突出。比如Hitman GO的开始界面上,标题中的“GO”同时也是游戏开始的按钮,游戏者让这个按钮有规律地跳动来提示用户点击(如图4)。
(4)直接执行
直接执行适用于一些需求较为明确的行动点。
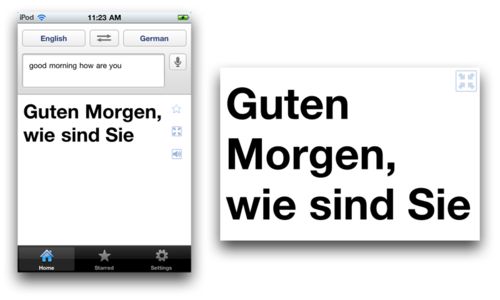
以Google Translate为例,当使用谷歌翻译完句子后,如果将设备横屏旋转其界面会自动横屏并放大,方便展示给旁边的人观看(如图5)。
2、 防错
设计师应该为设计了易让用户犯错的方案负责。用户犯错的解决方案不是责怪用户、给用户对话框、让用户努力尝试,而是要设计更不易犯错的系统,即防错。以防错为目标的细节设计策略主要有:使用约束条件、减少输入、提醒用户、使用宽容格式。
(1)使用约束条件
使用约束条件可以是限制用户的选择,也可以是限制用户输入内容的类型、长度、数值大小等。前者比如说携程,携程在用户选择了出发日期后再选择返程日期时出发日期前的会全部会掉从而限制用户出错(如图6)。
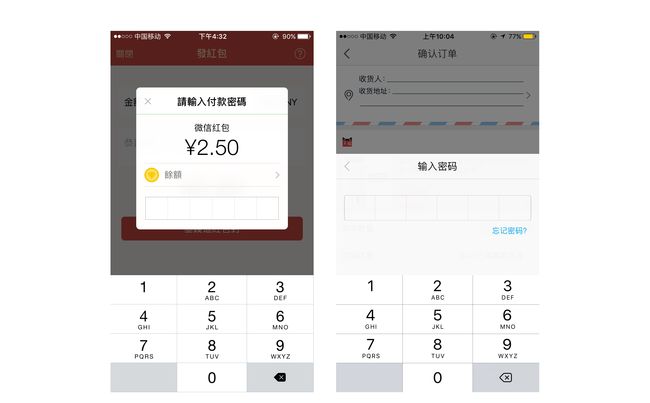
后者比如说非常常见的一些支付密码框,会限定好框的个数和弹出键盘的类型防止用户出错(如图7)。
(2)减少输入
减少用户输入频率能够有效杜绝错误发生,交互设计师需要孜孜不倦追求的就是通过更少的用户输入获得用户预期甚至超出用户预期的输出。具体方法有使用合适的默认值、提供建议、选择而非书写等。
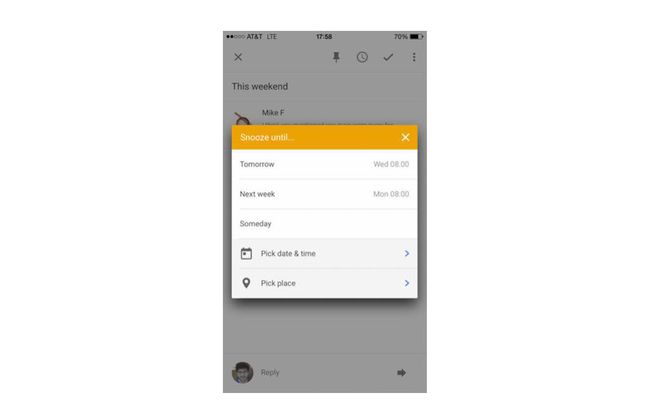
以谷歌的inbox的ios客户端为例,inbox允许用户选择稍后发出邮件,与用户自己输入稍后发出时间比,能够避免书写错误(如图8)。
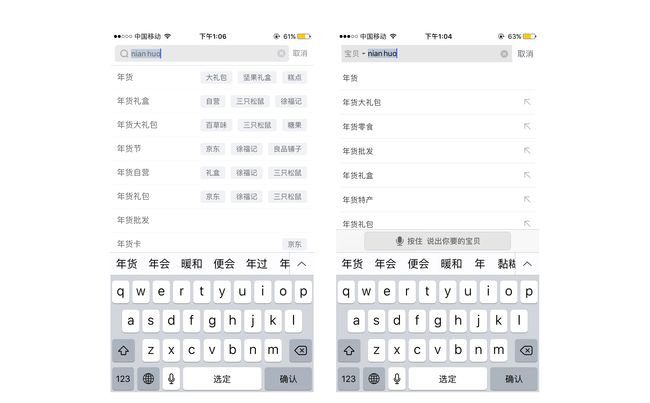
一些购物类app 在用户搜索商品的时候都会提供建议以减少用户的输入。
再比如说很多表单填写时诸如关于时间、地点都会通过选择控件让用户选择而非让用户手动输入数值(如图6)。
(3)提醒用户
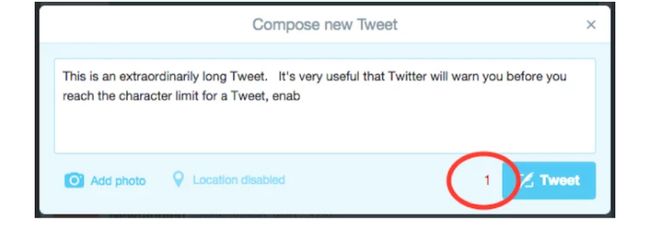
提醒用户即利用某种方式在用户犯错前提醒用户可能会出错。以Twitter为例,Twitter在用户超过字符限制前就会提醒用户剩余的字符数以防止用户超过规定字符长度(如图10)。
(4)使用宽容格式
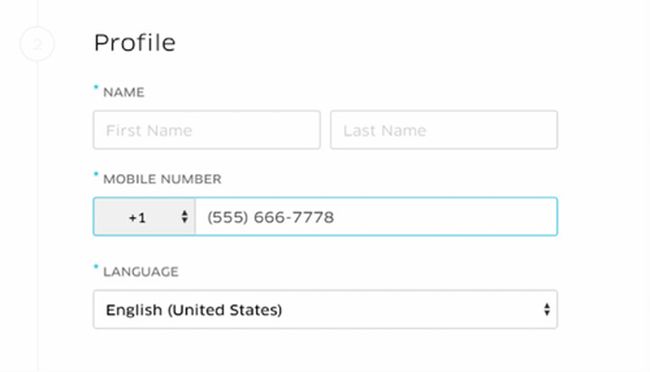
即用户可用任意格式来输入信息,让系统后台完成数据的结构化工作而不是让用户不折不扣地进行格式化的输入。比如说uber用户在网站上添加账号时表单会自动在需要的地方添加空格、括号及连接符并忽略其他的非数字字符(如图11)。
3、 情感化
以情感化为目标指能引起用户感情共鸣,主要包括感动和惊喜。
(1)感动
让用户感动需要用同理心从用户的切身立场出发为用户的利益做考虑。比如帮助用户省电省流量,考虑节约用户时间,考虑用户的人身及财产安全,考虑用户的使用舒适度。
举一些具体的例子:比如Dropbox,当电量不足时,会自动停止正在进行中的“照片上传”动作(如图12)。
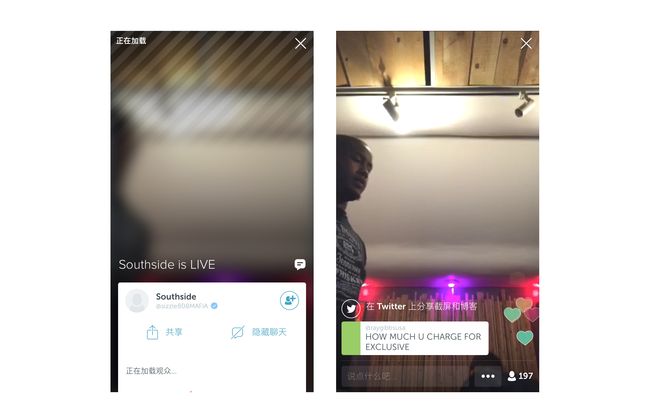
再比如Periscope,以一种渐进式的加载方式,即在加载页面提前展示出一些关键信息并且可以让用户利用等待的时间进行一些设置,这是一种实质性的减少用户等待感的设计(如图13)。
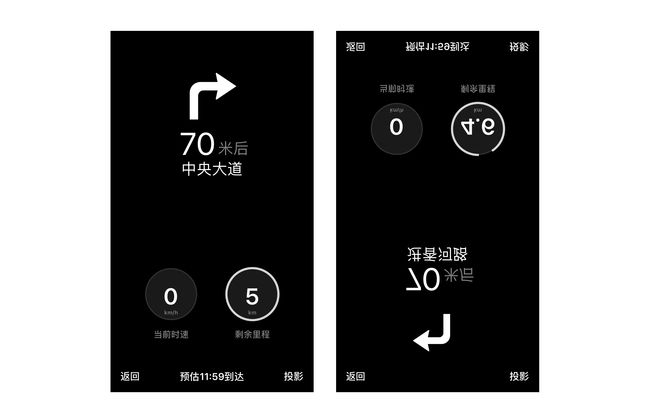
如导航app的HUD模式能够很好地满足该场景下的痛点与需求,可以在夜间将导航信息投影在前车窗上,使用户无需低头就可以查看(如图14)。
(2)惊喜
让用户惊喜的多为一些有意思有趣的设计细节。这里的例子有很多,很多情感化动画均为这一类。
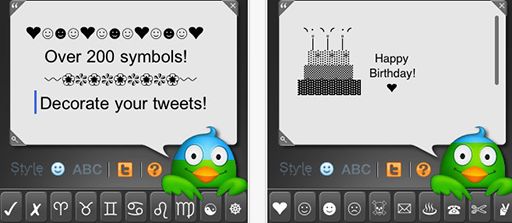
以Feather为例,随着用户逐渐输入内容发推鸟会逐渐变绿,防止用户输入超过140个字符上限(如图15)。
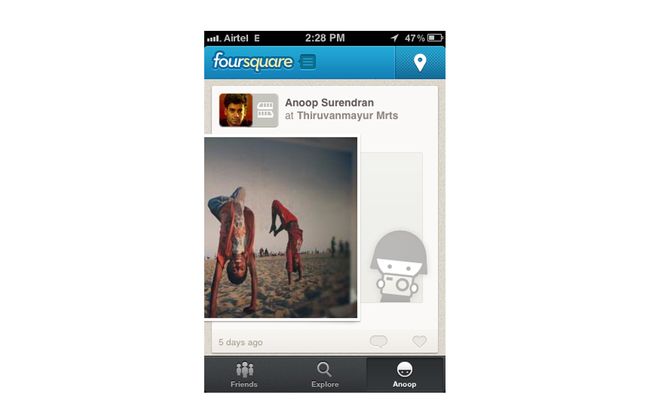
如Foursquare,当向左拖动页面中的图片时会看到一个拿着相机拍照的卡通吉祥物(如图16)。
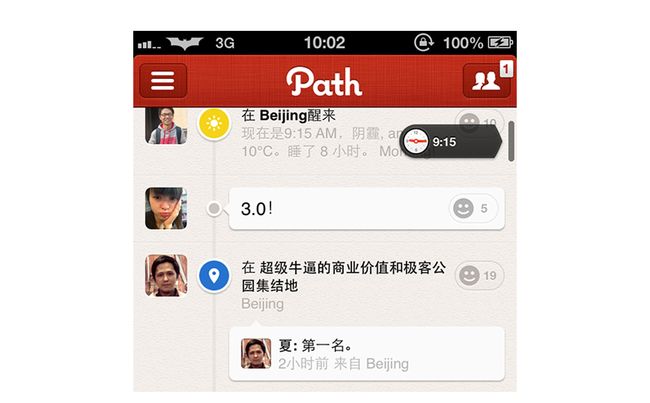
再如Path,Path首页的时间轴在拖动过程中会有浮动状态显示该信息的发布时间,尤其当快速下滑时浮动状态的时钟指针也会随之转动,有种时光倒流的感觉(如图17)。
知识在于积累,更多的优秀的细节设计案例还需要我们在平时的工作学习中多留心,多记录,多思考。只有把细节做到位,交互设计师才能更加充分发挥其价值,使产品更精致更完善。
回顾几个重要的点:
1、区分交互细节和产品功能。交互细节是基于“有”而进行的“优”。
2、进行交互细节设计时,首先想清楚对哪些内容进行细节设计,然后思考如何使其更高效?更不易犯错?更情感化?
3、以“高效”为目标的设计策略主要有:行动点前置入、行动点替换、突出行动 点、直接执行。
以“防错”为目标的设计策略主要有:使用约束条件、减少输入、提醒用户、使用宽容格式。
以“情感化”为目标的设计策略主要有:从用户的切身利益考虑让用户感动、通过有意思有趣的设计细节让用户惊喜。
本文提出的关于交互细节设计的思考还处于初步阶段,后期会继续完善,欢迎大家提出宝贵建议~