转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持!
简介:
这篇文章是ANDROID L——Material Design详解(UI控件)的一个补充或者说是应用实例,如果有时间建议大家稍微浏览一下上篇文章。
本文主要介绍Android L新增加的两个UI控件RecyclerView,CardView的导入和使用。
RecyclerView是ListView的升级版
CardView则是Google提供的一个卡片式视图组件
本例就是使用RecyclerView来展示多个CardView的一个小例子,先看下效果图:
导入RecyclerView,CardView
由于RecyclerView,CardView是放在support library v7包中,所以我们想要使用就必须要导包。
下面就介绍下在Eclipse和Android Studio中是如何导入这两个包的。
Eclipse:
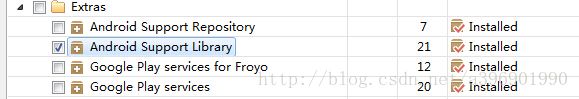
第一步:通过SDK manager下载/更新Android Support Libraries(5.0版本最新为21)
第二步:导入CardView和RecyclerView项目(都在support v7中)
1.在Eclipse中点击Import,导入Android项目
2.导入CardView和RecycleView,路径为your sdk path\extras\android\support\v7\cardview(RecycleView则为相同目录下的recyclerview)
3.导入时记得将工程copy到本地并建议重命名,这样方便以后管理例如:
第三步:设置Library
1..将两个工程设置为Library
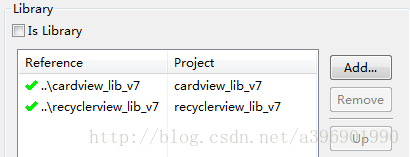
2..在主工程中引入这两个Library例如:
通过这三步就可以将这两个包导入进来了。
Android Studio
Android Stuido相对于Eclipse简单的多:
第一步:
首先要确保已经将Android Support Libraries升级到最新.
第二步:
打开项目中的build.gradle文件,在dependencies中添加如下代码。
dependencies {
compile 'com.android.support:recyclerview-v7:21.+'
compile 'com.android.support:cardview-v7:21.+'
}重新Build一下工程。
代码介绍:
主题:
首先这个黑色基调的主题是使用了Material.Dark.ActionBar样式。
设置方法:修改values-v21文件夹下styles.xml文件:
recycler_view.xml(RecyclerView布局文件):
card_view.xml(CardView布局文件):
CardView视图中包含了一个ImageView和一个TextView分别显示图片和文字信息
唯一需要介绍的就是在布局文件中使用了,如下两个属性:
card_view:cardBackgroundColor="@color/cardview_dark_background"
card_view:cardCornerRadius="5dp"代码:
Actor类(封装数据的Model类):
public class Actor
{
String name;
String picName;
public Actor(String name, String picName)
{
this.name = name;
this.picName = picName;
}
public int getImageResourceId( Context context )
{
try
{
return context.getResources().getIdentifier(this.picName, "drawable", context.getPackageName());
}
catch (Exception e)
{
e.printStackTrace();
return -1;
}
}
}MyActivity(程序主控制Activity)
public class MyActivity
extends Activity
{
private RecyclerView mRecyclerView;
private MyAdapter myAdapter;
private List actors = new ArrayList();
private String[] names = { "朱茵", "张柏芝", "张敏", "巩俐", "黄圣依", "赵薇", "莫文蔚", "如花" };
private String[] pics = { "p1", "p2", "p3", "p4", "p5", "p6", "p7", "p8" };
@Override
protected void onCreate( Bundle savedInstanceState )
{
super.onCreate(savedInstanceState);
setContentView(R.layout.recycler_view);
actors.add(new Actor("朱茵", "p1"));
getActionBar().setTitle("那些年我们追的星女郎");
// 拿到RecyclerView
mRecyclerView = (RecyclerView) findViewById(R.id.list);
// 设置LinearLayoutManager
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
// 设置ItemAnimator
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
// 设置固定大小
mRecyclerView.setHasFixedSize(true);
// 初始化自定义的适配器
myAdapter = new MyAdapter(this, actors);
// 为mRecyclerView设置适配器
mRecyclerView.setAdapter(myAdapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch(item.getItemId()) {
// 当点击actionbar上的添加按钮时,向adapter中添加一个新数据并通知刷新
case R.id.action_add:
if (myAdapter.getItemCount() != names.length) {
actors.add(new Actor(names[myAdapter.getItemCount()], pics[myAdapter.getItemCount()]));
mRecyclerView.scrollToPosition(myAdapter.getItemCount() - 1);
myAdapter.notifyDataSetChanged();
}
return true;
// 当点击actionbar上的删除按钮时,向adapter中移除最后一个数据并通知刷新
case R.id.action_remove:
if (myAdapter.getItemCount() != 0) {
actors.remove(myAdapter.getItemCount()-1);
mRecyclerView.scrollToPosition(myAdapter.getItemCount() - 1);
myAdapter.notifyDataSetChanged();
}
return true;
}
return super.onOptionsItemSelected(item);
}
} MyAdapter(自定义适配器类)
public class MyAdapter
extends RecyclerView.Adapter
{
private List actors;
private Context mContext;
public MyAdapter( Context context , List actors)
{
this.mContext = context;
this.actors = actors;
}
@Override
public ViewHolder onCreateViewHolder( ViewGroup viewGroup, int i )
{
// 给ViewHolder设置布局文件
View v = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.card_view, viewGroup, false);
return new ViewHolder(v);
}
@Override
public void onBindViewHolder( ViewHolder viewHolder, int i )
{
// 给ViewHolder设置元素
Actor p = actors.get(i);
viewHolder.mTextView.setText(p.name);
viewHolder.mImageView.setImageDrawable(mContext.getDrawable(p.getImageResourceId(mContext)));
}
@Override
public int getItemCount()
{
// 返回数据总数
return actors == null ? 0 : actors.size();
}
// 重写的自定义ViewHolder
public static class ViewHolder
extends RecyclerView.ViewHolder
{
public TextView mTextView;
public ImageView mImageView;
public ViewHolder( View v )
{
super(v);
mTextView = (TextView) v.findViewById(R.id.name);
mImageView = (ImageView) v.findViewById(R.id.pic);
}
}
} 所有代码介绍完毕了,可以总结为以下两点:
RecyclerView:
理解为之前的ListView,不过需要设置LinearLayoutManager(目前资料不多我也有点迷糊以后再补充)和ItemAnimator(为每个条目设置操作动画)两个新属性
RecyclerView.Adapter:
理解为默认自带和基于ViewHolder的新的适配器,只不过回调方法稍有不同,但本质都是一样的。
代码下载地址:https://github.com/a396901990/AndroidDemo
写在最后:
最近在写一个ANDROID L——Material Design详解的系列文章。
主题和布局——ANDROID L——Material Design详解(主题和布局)
视图和阴影——ANDROID L——Material Design详解(视图和阴影)
UI控件——ANDROID L——Material Design详解(UI控件)
动画——ANDROID L——Material Design详解(动画篇)
目前只差最后一个动画部分了。原计划是等动画篇写完之后再分别写它们的使用Demo,但是上一篇UI控件感觉写的不够详细,所以先把UI控件的Demo写出来。
视图阴影和动画的使用Demo等最后动画篇写完后再更新,敬请期待。。。
已经写完链接:ANDROID L——Material Design综合应用(Demo)