提纲
CSS介绍
盒子模型
什么是flexbox
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
order
flex-grow
flex-shrink
flex-basis
flex
align-self
Flexbox基础+项目实战视频
源码链接
CSS介绍
参考文档
http://www.css88.com/book/css/
http://www.w3school.com.cn/css3/index.asp
http://www.runoob.com
什么是层叠样式表
CSS是Cascading Style Sheet(层叠样式表)的缩写。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
样式语法
Selector {property:value}如何将样式表加入您的网页
你可以用以下三种方式将样式表加入您的网页。而最接近目标的样式定义优先权越高。高优先权样式将继承低优先权样式的未重叠定义但覆盖重叠的定义。
内联方式 Inline Styles
内联定义即是在对象的标记内使用对象的style属性定义适用其的样式表属性。
示例代码:
这一行的字体颜色将显示为红色
内部样式块对象 Embedding a Style Block
你可以在你的HTML文档的标记里插入一个块对象,再在里面插入如下代码。
示例代码:
body {
background:#fff;
color:#000;
}
p {
font-size:14px;
}
外部样式表 Linking to a Style Sheet
你可以先建立外部样式表文件*.css,然后使用HTML的link对象。
示例代码:
Flex布局
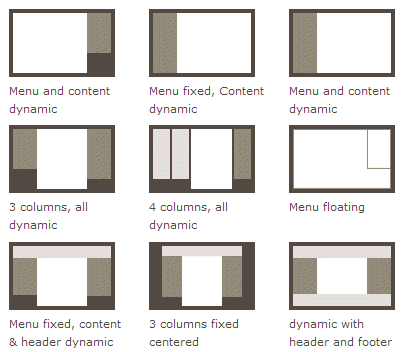
网页布局(layout)是CSS的一个重点应用。
传统布局
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。
Flexbox 布局

CSS Flexible Box Layout Module 简称 Flexbox Layout,Flexbox 布局是CSS3中一种新的布局模式,用于改进传统模式中标签对齐、方向、以及排序等等缺陷。
The prime characteristic of the flex container is the ability to modify the width or height of its children to fill the available space in the best possible way on different screen sizes.
最重要的特点是当父视图因为不同的屏幕而改变自身大小时,父视图可以动态的改变子视图的宽和高来尽可能的填充父视图可用的空间。
许多设计师和开发者发现flexbox布局更容易使用,元素的定位相对于传统布局只需要使用更少的代码即可实现,使开发过程更简单。
最新的flexbox支持的浏览器
Chrome 29+
Firefox 28+
Internet Explorer 11+
Opera 17+
Safari 6.1+ (prefixed with -webkit-)
Android 4.4+
iOS 7.1+ (prefixed with -webkit-)
查看浏览器支持特性.
flexbox用法
要想使用 flexbox 布局只需要在父标签设置display属性即可:
.flex-container {
display: -webkit-flex; /* Safari */
display: flex;
}如果你希望你的子元素能够使用flexbox布局,你可以这样写:
.flex-container {
display: -webkit-inline-flex; /* Safari */
display: inline-flex;
}Note:这是让container能够使用flexbox布局的唯一属性,它能够让所有的子视图立刻变成flex items。
盒子模型
在我们开始学习flexbox相关属性之前,我们先介绍一下flexbox model。
类和对象的类比
类:它是抽象的概念,比如div,p,span,input等等标签
对象:对象是具体的东西,比如,,, 等等
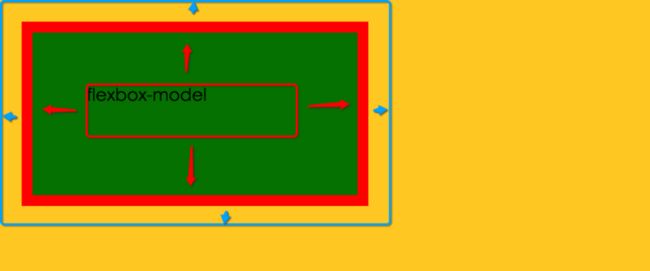
盒子模型结构
代码
flexbox-model
flexbox-model
效果图
width和height计算
盒子的宽度 = 效果图中蓝色边框的宽度
盒子的高度 = 效果图中蓝色边框的高度
标准的盒子模型结构图
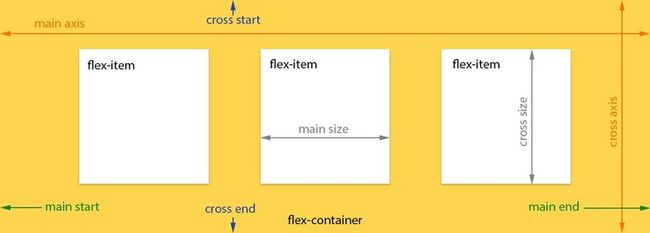
flex-container和flex-item之间的关系
flexbox-model
flex-item
flex-item
flex-item
效果图解析
下图中黄色的图是flex-container,三个白色的正方形是flex-item,flex-container是flex-item的父视图,我们通常叫容器,flex-item是flex-container的子视图,我们通常叫做项目,容器中可以有多个项目,一个项目只有一个直接的容器,容器里面的多个项目有排列方向,下图中,三个项目的排列方向是从左到右排列,我们把和排列方向一致的这条线叫做主轴,另外一条线叫做交叉轴.
容器的flexbox属性
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
项目的flexbox属性
order
flex-grow
flex-shrink
flex-basis
flex
align-self
flex-direction
CSS flex-direction 属性指定了内部元素是如何在 flex 容器中布局的,定义了主轴的方向(正方向或反方向)。
请注意,值 row 和 row-reverse 受 flex 容器的方向性的影响。 如果它的 dir 属性是 ltr,row 表示从左到右定向的水平轴,而 row-reverse 表示从右到左; 如果 dir 属性是 rtl,row 表示从右到左定向的轴,而 row-reverse 表示从左到右。
row
flex容器的主轴被定义为与文本方向相同。 主轴起点和主轴终点与内容方向相同。
Value
.flex-container {
-webkit-flex-direction: row; /* Safari */
flex-direction: row;
}效果图
row-reverse
表现和row相同,但是置换了主轴起点和主轴终点
Value
.flex-container {
-webkit-flex-direction: row-reverse; /* Safari */
flex-direction: row-reverse;
}效果图
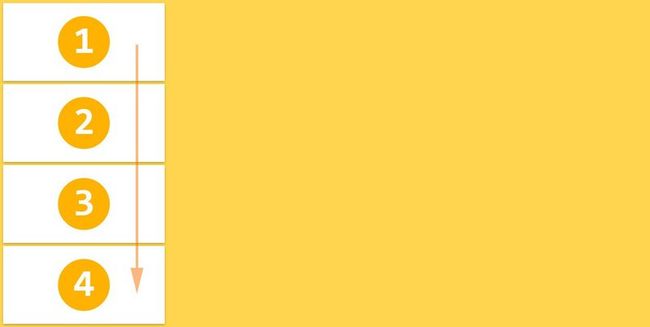
column
flex容器的主轴和块轴相同。主轴起点与主轴终点和书写模式的前后点相同
Value
.flex-container {
-webkit-flex-direction: column; /* Safari */
flex-direction: column;
}效果图
column-reverse
表现和column相同,但是置换了主轴起点和主轴终点.
Value
.flex-container {
-webkit-flex-direction: column-reverse; /* Safari */
flex-direction: column-reverse;
}效果图
Default value: row
flex-wrap
这个属性主要是设置container中的items是否会换行。
nowrap
Value
.flex-container {
-webkit-flex-wrap: nowrap; /* Safari */
flex-wrap: nowrap;
}效果图
wrap
Value
.flex-container {
-webkit-flex-wrap: wrap; /* Safari */
flex-wrap: wrap;
}效果图
wrap-reverse
Value
.flex-container {
-webkit-flex-wrap: wrap-reverse; /* Safari */
flex-wrap: wrap-reverse;
}效果图
Default value: nowrap
flex-flow
flex-flow是flex-direction和flex-wrap的组合。
Values
.flex-container {
-webkit-flex-flow: || ; /* Safari */
flex-flow: || ;
} Default value: row nowrap
justify-content
justify-content主要用设置flex items在容器里面严着主轴的排列方式。
flex-start
Value
.flex-container {
-webkit-justify-content: flex-start; /* Safari */
justify-content: flex-start;
}效果图
flex-end
Value
.flex-container {
-webkit-justify-content: flex-end; /* Safari */
justify-content: flex-end;
}效果图
center
Value
.flex-container {
-webkit-justify-content: center; /* Safari */
justify-content: center;
}效果图
space-between
Value
.flex-container {
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
}效果图
space-around
Value
.flex-container {
-webkit-justify-content: space-around; /* Safari */
justify-content: space-around;
}效果图
Default value: flex-start
align-items
当flex items在主轴上只有一排时,align-items属性主要用于设置交叉轴上flex items的排列方式。
stretch
Value
.flex-container {
-webkit-align-items: stretch; /* Safari */
align-items: stretch;
}效果图
flex-start
Value
.flex-container {
-webkit-align-items: flex-start; /* Safari */
align-items: flex-start;
}效果图
flex-end
Value
.flex-container {
-webkit-align-items: flex-end; /* Safari */
align-items: flex-end;
}效果图
center
Value
.flex-container {
-webkit-align-items: center; /* Safari */
align-items: center;
}效果图
baseline
Value
.flex-container {
-webkit-align-items: baseline; /* Safari */
align-items: baseline;
}效果图
Default value: stretch
align-content
当flex items在主轴上有多排(只有一排时此属性不起作用)时,align-content属性主要用于设置交叉轴上flex items的排列方式。
stretch
Value
.flex-container {
-webkit-align-items: stretch; /* Safari */
align-items: stretch;
}效果图
flex-start
Value
.flex-container {
-webkit-align-items: flex-start; /* Safari */
align-items: flex-start;
}效果图
flex-end
Value
.flex-container {
-webkit-align-items: flex-end; /* Safari */
align-items: flex-end;
}效果图
center
Value
.flex-container {
-webkit-align-items: center; /* Safari */
align-items: center;
}效果图
space-between
Value
.flex-container {
-webkit-align-items: space-between; /* Safari */
align-items: space-between;
}效果图
space-around
Value
.flex-container {
-webkit-align-items: space-around; /* Safari */
align-items: space-around;
}效果图
Default value: stretch
order
order用于改变容器中项目的默认的排列顺序。
Value
.flex-item {
-webkit-order: ; /* Safari */
order: ;
} 效果图

通过修改flex-item的值可以让flex items重新按照order值重新排列。
Default value: 0
flex-grow
flex-grow属性的默认值为0,当它为0时,尽管flex-container剩余很多多余的空间,但是当前的flex-item并不会自动伸缩以填充flex-container多余的空间。
其实我们可以这么总结,flex-grow属性值决定它相对与其他兄弟视图自动填充flex-container剩余空间的比例。
Values
.flex-item {
-webkit-flex-grow: ; /* Safari */
flex-grow: ;
}
当所有的item的flex-grow的值相同时,他们所占据的空间相同。
下图中5个flex-item的比例关系为:1:3:1:1:1
Default value: Default value: 0
flex-shrink
flex-shrink属性和flex-grow相反,默认值为0,当flex-container空间就算不够时,也不允许缩小,当flex-shrink的值为非0的正数时,表示当前flex-item相对与其他的兄弟item的缩小比例值。
Value
.flex-item {
-webkit-flex-shrink: ; /* Safari */
flex-shrink: ;
}
假设下图中除了2的flex-shrink值为默认值0,其他的都为1,那么当空间不足时,2并不会变小,其它的兄弟视图等比例缩小。
Default value: 1
flex-basis
制定某一个item在主轴上的大小,或者在主轴上相对于flex-container大小的比例关系。
Value
.flex-item {
-webkit-flex-basis: auto | ; /* Safari */
flex-basis: auto | ;
} 效果图
Default value: auto
flex
flex是flex-grow, flex-shrink andflex-basis的缩写,auto等价于1 1 auto,none等价于0 0 auto.
.flex-item {
-webkit-flex: none | auto | [ ? || ]; /* Safari */
flex: none | auto | [ ? || ];
} Default value: 0 1 auto
align-self
align-self主要用在当因为flex-container上的属性align-items属性改变了自己的状态但是又希望自己的状态和其它兄弟视图之间的状态不一样时,就可以使用align-self来的自身的状态进行设置。
.flex-item {
-webkit-align-self: auto | flex-start | flex-end | center | baseline | stretch; /* Safari */
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}Default value: auto