- android 算屏幕密度,Android屏幕适配——多分辨率多屏幕密度
ae1915d
android算屏幕密度
为什么要适配,适配的好处等等这里就不说了,直接说我们要怎么适配,请看下面的内容。1.重要概念px:pixel,像素Android原生API,UI设计计量单位,如获取屏幕宽高。屏幕分辨率:指在纵向和横向方向上的像素点数,单位是px,一般显示方式是纵向像素数量*横向像素数量,如1920*1080。屏幕尺寸:一般是屏幕对角线长度,单位是英寸,常见尺寸有3.5,4.0,4.3,4.7,5.0,6.0等。屏
- android平板更换字体大小,史上最简单易懂的Android Pad手机屏幕适配方案
贾秋
android平板更换字体大小
Android屏幕千奇百怪,大小种类繁多。如果要适配所有的Android设备,不懂原理逐一适配的话确实是个吃力不讨好的力气活。下面的文章将分享一种超好用的Android屏幕适配方案,以及屏幕适配种需要注意的事项和适配原理用dp和px的区别大多数手机最小宽度的dp数都是360dp;但是屏幕的分辨率却不尽相同,主流的分辨率(单位px)为:1080x1920,720x1280,480x800等举个例子解
- Android屏幕适配框架-(今日头条终极适配方案)
sweetying
前言在Android开发中,因为碎片化的问题,屏幕适配是一个非常头痛的问题,因而为了去进行屏幕适配,作为程序员,是呕心沥血,历经磨难,哈哈我们之前做屏幕适配一般都会用到一下两种方式:第一种就是宽高限定符适配,什么是宽高限定符适配呢├──src/main│├──res│├──├──values│├──├──values-800x480│├──├──values-860x540│├──├──value
- Android 屏幕适配方案
zoipuus
android
转载请标明出处:Android屏幕适配方案_android适配-CSDN博客;本文出自:【张鸿洋的博客】1、概述大家在Android开发时,肯定会觉得屏幕适配是个尤其痛苦的事,各种屏幕尺寸适配起来蛋疼无比。如果我们换个角度我们看下这个问题,不知道大家有没有了解过web前端开发,或者说大家对于网页都不陌生吧,其实适配的问题在web页面的设计中理论上也存在,为什么这么说呢?电脑的显示器的分辨率、包括手
- Android屏幕适配
liuzhimi
基本概念屏幕尺寸:屏幕尺寸指屏幕的对角线的长度,单位是英寸,1英寸=2.54厘米。屏幕分辨率:在横纵向上的像素点数,单位是px。屏幕像素密度(ppi):每英寸屏幕所拥有的像素数。可视作等价于dpidp:也叫dip,是一种密度无关像素,在不同像素密度设备上会自动适配。官方定义在160dpi下,1dip=1px。dpi/160像素密度范围mdpi0.75~1.0120dpi~160dpihdpi1.0
- 学习一种极低成本的Android屏幕适配方式
Thor_果冻
学习一种极低成本的Android屏幕适配方式学习今日头条技术团队-->一种极低成本的Android屏幕适配方式JessYan->骚年你的屏幕适配方式该升级了!-今日头条适配方案今日头条屏幕适配方案终极版正式发布!文章中刚开的的计算供着几个参数就没弄懂,搜了2遍不错的文章两分钟理解Android中PX、DP、SP的区别Android中px、dp、dip、sp详解再回来看计算公式:px=density
- Android 6.0、7.0、8.0、9.0适配
蔡振辉
一、6.0适配谈谈Android6.0的动态权限管理二、7.0适配Android7.0脱坑指南三、8.0适配Android8.0适配指北四、9.0适配AndroidP兼容与适配五、屏幕适配推荐一种非常好用的Android屏幕适配
- 安卓横竖屏切换后,应用只展示半屏问题 AndroidAutoSize
kaixuan_dashen
androidandroid横竖屏切换屏幕适配多窗口模式
项目使用的是这个屏幕适配框架:GitHub-JessYanCoding/AndroidAutoSize:Alow-costAndroidscreenadaptationsolution(今日头条屏幕适配方案终极版,一个极低成本的Android屏幕适配方案).最近需要做一个特殊设备的横竖屏切换适配,发现了几个问题:从横屏切换为竖屏时,只显示上半屏,下半屏是黑的横竖屏切换时,没有重建Activity(
- android屏幕适配学习
阿木Robert
基础知识android中的dp在渲染前会将dp转为px,计算公式:px=density*dp;density=dpi/160;px=dp*(dpi/160);1.今日头条屏幕适配从dp和px的转换公式:px=dp*density可以看出,如果设计图宽为360dp,想要保证在所有设备计算得出的px值都正好是屏幕宽度的话,我们只能修改density的值。density是DisplayMetrics中的
- Android屏幕适配的几种方式
小李同学今天博学了吗
1.图片适配,根据不同的屏幕尺寸,选取不同尺寸的图片,这里建议将图片资源放在xxhdpi文件夹下面,这是比较合适的一个分辨率,当屏幕分辨率小于这个时,会缩小图片,但是如果放在低分辨率的文件夹下安装在高分辨的电脑上时,会放大图片尺寸,占内存,会导致OOM,想具体了解的可以看郭婶的博客Androiddrawable微技巧,你所不知道的drawable的那些细节drawable的各个尺寸的文件夹常见的尺
- android屏幕适配无效_Android屏幕适配出现的原因
weixin_39745345
android屏幕适配无效
在我们学习如何进行屏幕适配之前,我们需要先了解下为什么Android需要进行屏幕适配。由于Android系统的开放性,任何用户、开发者、OEM厂商、运营商都可以对Android进行定制,修改成他们想要的样子。但是这种“碎片化”到底到达什么程度呢?在2012年,OpenSignalMaps(以下简称OSM)发布了第一份Android碎片化报告,统计数据表明,2012年,支持Android的设备共有3
- Android 屏幕适配 - 设置底部虚拟菜单栏
最孤单的人
AndroidandroidnavigationBarColor
Android手机现在越来越多的是全面屏/刘海屏,不止需要适配头部的状态栏,如有需要,可以参考:Android屏幕适配-支持刘海屏底部的虚拟菜单栏也需要适配,这里拿小米9的机型来示例:默认是白底的,如果应用背景是其他颜色(比如黑色),是需要做下适配的;如下示例:所以我们可以简单的适配一下,即设置它的颜色来起到适配的作用;这里Android有提供方法:android:navigationBarCol
- 一种极低成本的Android屏幕适配方式
nianyounan
原始链接在Android开发中,由于Android碎片化严重,屏幕分辨率千奇百怪,而想要在各种分辨率的设备上显示基本一致的效果,适配成本越来越高。虽然Android官方提供了dp单位来适配,但其在各种奇怪分辨率下表现却不尽如人意,因此下面探索一种简单且低侵入的适配方式。image传统dp适配方式的缺点android中的dp在渲染前会将dp转为px,计算公式:px=density*dp;densit
- Jetpack Compose初体验,android屏幕适配和性能优化
m0_64604042
程序员面试移动开发android
classHelloViewModel:ViewModel(){privateval_name=MutableLiveData("")valname:LiveData=_namefunonNameChanged(newName:String){_name.value=newName}}MainActivity中privatevalviewModel:HelloViewModelbyviewMode
- UE5发布Android屏幕适配实践(Blueprint)
艺菲
ue5
之前发了一个文章UE5屏幕适配,后续做项目中又遇到问题,对DPIScale又有了理解,所以又写了这篇文章。https://mp.csdn.net/mp_blog/creation/editor/133337134https://mp.csdn.net/mp_blog/creation/editor/133337134DPIScaleRule使用ShortestSide,如果设置Resolution
- Android屏幕适配
编程_书恨少
1.屏幕像素密度DPI的计算,dotsperinchimage.png(宽宽+高高)/英寸数=像素密度image.png根据像素密度就可以对应出这个手机的高清程度了,然后将对应的图片放到对应的文件夹下image.png2.pxdpsp分别代表什么image.png3.dimens适配图片适配只能是在处理图片上的适配,如果要适配的控件不是图片的话怎么办?我们还有其他的适配方案,接下来我介绍一下另一种
- Android重写getResources规避用户调整系统字体大小影响Android屏幕适配
zhangphil
Androidandroid
Android屏幕适配一直是一个头疼的问题。除此之外还要考虑APP在实际应用场景中,用户千奇百怪的设置,最常见的用户设置行为就是设置手机的字体大小,比如把字体设置成超大或者超小,这对屏幕适配又带来额外的问题。解决这个问题的方法之一是通过在MainActivity(主activity,根activity)中重写getResources()规避用户大小字体的设置影响。@OverridepublicRe
- android 字体大小属于什么类型,聊聊 Android 中的字体大小适配
云燕飞
android字体大小属于什么类型
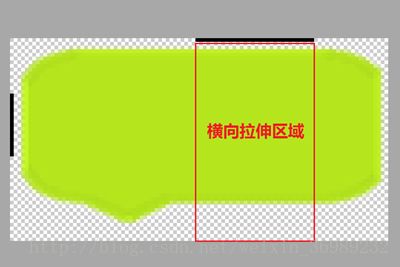
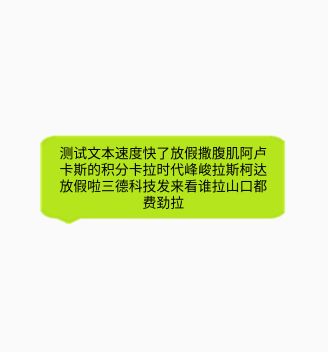
本篇文章已授权微信公众号guolin_blog(郭霖)独家发布前言虽然去年写的一篇文章【一种非常好用的Android屏幕适配】就包含字体大小适配,但那篇文章讲的是根据不同屏幕尺寸来适配字体大小的,接下来我要聊的是字体大小适配中的其他几种场景。场景一有这样一个需求,界面上需要显示一个标题文本,但是该标题的文案长度是不固定的,要求标题的文案全部显示出来,不能用省略号显示,并且标题所占的宽高是固定的。例
- Android屏幕适配
溺水dei鱼
1、android开发时会涉及到多屏幕适应的问题。如果你的开发环境的sdk版本是android3.2以及以上的版本便可以用这个sw属性对设备进行区分。600dp的含义是:代表这个设备的最短的那一边。以我手上的平板为例(分辨率是1024x720,密度是1)。求这个设备的最短边。可能有人说是720。这个答案是不正确的。答案是768,这个答案随着设备不同而不同。获取设备的最短边的代码是:Configur
- Android 官方屏幕适配之ScreenMatch
sz_denny
android
背景:Android项目的一个app需要适配手机+平板,为了一套UI和可以适配2个不同屏幕,记录一个适配的技巧:前提,使用这个框架:GitHub-wildma/ScreenAdaptation::fire:一种非常好用的Android屏幕适配——smallestWidth限定符适配https://www.jianshu.com/p/1302ad5a4b04场景1:一套UI适配手机+平板1.1以手机
- android修改屏幕长宽比例,Android屏幕适配之修改density
sbfdjhk
android修改屏幕长宽比例
标准:1920px*10805英寸4803三星s10-228010806.1英寸4142.58MImix2-192010805.993682.29android中的dp在渲染前会将dp转为px,计算公式:px=density*dp;density=dpi/160;px=dp*(dpi/160);dpi计算大致需求如下:支持以宽或者高一个维度去适配,保持该维度上和设计图一致;支持dp和sp单位,控制
- 最全面、最易懂的Android屏幕适配解决方案
jim1451
Android
Android开发:最全面、最易懂的Android屏幕适配解决方案转载2018年03月29日11:57:4517转载自https://blog.csdn.net/wangwangli6/article/details/63258270前言Android的屏幕适配一直以来都在折磨着我们Android开发者,本文将结合:Google的官方权威适配文档郭霖:Android官方提供的支持不同屏幕大小的全部
- Android屏幕适配的前世今生(二)
static_sadhu
前言上篇文章介绍了在屏幕适配上遇到的问题,采用px或者dp都会与设计稿存在一定的偏差,也详细的介绍了dp和dpi含义和作用,本篇文章着重介绍我们应该如何做好屏幕适配的工作,以及各种屏幕适配方法发展史。适配的目标为了解决屏幕适配的难题,网上也不断的涌现出来各种解决方案。我们先整清楚,屏幕适配的核心目标是什么或者说怎么样才算是完美还原的设计稿。我们还是拿实际开发场景举例子:假如我们的设计稿以iphon
- android 屏幕适配(亲测最兼容方便)
一航jason
androidpython开发语言
Android屏幕适配有很多方式:·1、设置屏幕固定尺寸适配,例如适配1280x720,只适合少量固定屏幕的设备。2、百分比布局,开发中多了很多代码。3、通过密度值px转dp来适配,方便兼容,基本准确。4、通过修改系统密度值适配,例如抖音适配方案,侵入太强,影响面太大。下面就是生成密度标尺的工具类:packageexample.lib.constants;publicenumDimenTypes{
- Android屏幕适配(5) — 最小宽度smallWidth适配
西安未央
移动技术android
概述最小宽度smallWidth适配实现屏幕适配方案详细前言在之前的文章中,我们讲到了Android屏幕适配的一些知识,大家感兴趣的话可参考Android屏幕适配(1)—概念解释Android屏幕适配(2)—drawable与mipmapAndroid屏幕适配(3)—资源文件夹命名与匹配规则Android屏幕适配(4)—宽高限定符今天就让我们来学习下Android屏幕适配的最小宽度smallWid
- Android 屏幕适配问题
xiangxiongfly915
Androidandroid屏幕适配
文章目录Android屏幕适配问题基本概念ppidpidensitydpsp密度限定符方向限定符转换公式获取屏幕信息适配问题适配方案今日头条方案smallestWidth最小宽度限定布局适配其他dimens文件生成工具dimens文件生成插件Android屏幕适配问题基本概念ppippi(PixelsPerInch)硬件像素密度:在物理设备上,每英寸包含的物理像素点数量,ppi是不能修改的。dpi
- Android屏幕适配刘海屏等情况
Miceking
转载,来源在底部屏幕适配方案方案1:AndroidManifest.xml文件添加属性:应用适配建议采用meta-data的方式,具体可以参考:https://developer.android.com/guide/practices/screens-distribution.html#MaxAspectRatio方案2:添加android:resizeableActivity=“true”此设置
- Android屏幕适配方案
唐诺
代码块android屏幕适配AutosizeScreenMatchSmallestWidth
方案一:安卓app禁止跟随系统字体大小,显示大小而改变。1、定义工具类publicfinalclassDisplayUtil{/***禁用7.0(23)以上显示大小改变和文字大小*/publicstaticResourcesdisabledDisplayDpiChange(Resourcesres){ConfigurationnewConfig=res.getConfiguration();if(
- 「Android 路线」| 屏幕适配原理 & 方案
彭旭锐
点赞关注,不再迷路,你的支持对我意义重大!Hi,我是丑丑。本文「Android路线」|导读——从零到无穷大已收录。这里有Android进阶成长路线笔记&博客,欢迎跟着彭丑丑一起成长。(联系方式在GitHub)前言Android屏幕适配是一个老生常谈的问题,已经被讲烂了。这个问题虽然总体上复杂性不高,但是涉及的概念比较多,容易混淆;在这篇文章里,我将总结屏幕适配原理&方案(内容上没什么新意,可能主要
- Android项目必备第三方框架
英勇的骑士_d175
常用必备1.【屏幕适配】今日头条屏幕适配方案终极版,一个极低成本的Android屏幕适配方案.2.【换肤、UI、工具】Tencent/QMUI_Android:提高AndroidUI开发效率的UI库(github.com)3.【RxBus消息传递】AndroidKnife/RxBus:EventBusByRxJava.(github.com)4.【AgentWebwebView封装使用】Justs
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">