- Markdown 到 PowerPoint 转换工具——md2pptx
伍盛普Silas
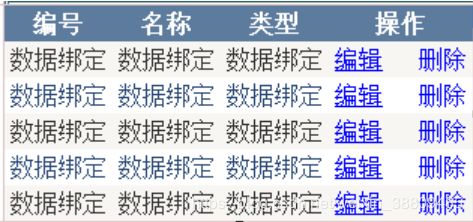
Markdown到PowerPoint转换工具——md2pptxmd2pptxMarkdownToPowerPointconverter项目地址:https://gitcode.com/gh_mirrors/md/md2pptxmd2pptx是一个开源项目,它可以将Markdown格式的文本转换为PowerPoint演示文稿。该项目主要使用Python编程语言实现。项目基础介绍md2pptx是一个
- ubuntu安装rabbitmq
一个铲屎官
linux安装教程rabbitmqubuntulinux
1、安装erlang由于rabbitMq需要erlang语言的支持,在安装rabbitMq之前需要安装erlangsudoapt-getinstallerlang-nox2、安装Rabbitmq更新源sudoapt-getupdate安装sudoapt-getinstallrabbitmq-server启动、停止、重启、状态rabbitMq命令sudorabbitmq-serverstartsud
- C语言哈希表用法
朽木白露
#c语言c语言
转自:https://blog.csdn.net/nameofcsdn/article/details/107297361参考:https://blog.csdn.net/whatday/article/details/95926766推荐:https://blog.csdn.net/fan_h_l/article/details/107241520哈希表在头文件"uthash.h"中已经有了,只
- 哈希表总结-C语言版
vanguard2021
Leetcode刷题哈希表
目录1、哈希表的原理2、自己实现的hash表--C语言版3、C语言开源项目uthash.h中的hash接口使用指南3.1uthash.h头文件说明3.2常见的uthash.h接口以及使用方法4、实践应用参考资料:1、哈希表的原理哈希表的关键思想是使用哈希函数将键映射到存储桶。更确切地说,当我们插入一个新的键时,哈希函数将决定该键应该分配到哪个桶中,并将该键存储在相应的桶中;当我们想要搜索一个键时,
- 使用R语言绘制山脊图的ggridges包
心之飞翼
r语言开发语言R语言
使用R语言绘制山脊图的ggridges包山脊图(ridgeplot)是一种用于可视化多个分布或变量之间关系的图表类型。在R语言中,可以使用ggridges包来创建漂亮的山脊图。本文将介绍如何使用ggridges包绘制山脊图,并提供相应的源代码供参考。首先,确保已经安装了ggridges包。可以使用以下代码来安装:install.packages("ggridges")安装完毕后,加载ggridge
- 哈希表(C语言实现)
写代码的大学生
散列表c语言哈希算法
在计算机世界中,哈希表如同一位聪慧的图书管理员。他知道如何计算索书号,从而可以快速找到目标图书。文章目录1.哈希表的概念1.1哈希表的基本操作1.2哈希表的常用操作2.基于数实现哈希表2.1哈希表的结构体定义2.2哈希表的初始化2.3删除哈希表2.4哈希函数2.5查找哈希表中的元素2.6删除哈希表中的元素2.7添加哈希表元素3.哈希冲突与扩容4.链式地址改良哈希表4.1链式地址哈希表结构体定义4.
- 哈希表(C语言版)
coding_rui
数据结构与算法C语言散列表c语言数据结构
文章目录哈希表原理实现(无自动扩容功能)代码运行结果分析应用哈希表如何统计一段文本中,小写字母出现的次数?显然,我们可以用数组inttable[26]来存储每个小写字母出现的次数,而且这样处理,效率奇高。假如我们想知道字母’k’出现的次数,直接访问元素table['k'-'a']即可,时间复杂度为O(1)。在现实生活中,我们经常需要存储键值对(key-value)数据,比如上面的‘a’:10,‘b
- LeetCode 232: 用栈实现队列
Ning_.
LeeCodeleetcode算法数据结构
LeetCode232:用栈实现队列题目描述使用栈实现队列的操作。支持以下操作:MyQueue():初始化队列。push(x):将元素x推入队列。pop():从队列中移除元素。peek():返回队列头部的元素。empty():检查队列是否为空。队列的先进先出(FIFO)原则可以通过两个栈来模拟。栈A用于入队操作,栈B用于出队操作。C语言实现#include#include//定义栈结构体typed
- LeetCode解决方案集:编程与面试技能提升
徐子贡
本文还有配套的精品资源,点击获取简介:LeetCode是一个编程训练平台,提供了大量编程题目,用于提升开发者的算法技能和面试准备。本文将探讨名为"some-leetcode-solutions"的开源项目,其中包括LeetCode问题的多种编程语言解决方案。这些解决方案由社区成员贡献,可用于学习不同思路和比较语言实现。开源项目遵循开源协议,允许自由使用和修改代码,鼓励知识共享。本文还强调了学习算法
- Python库 - transformers
司南锤
PYTHON库python机器学习python开发语言
transformers库是由HuggingFace开发的一个非常流行的Python库,用于自然语言处理(NLP)任务。它提供了大量的预训练模型,这些模型可以用于各种NLP任务,如文本分类、问答、翻译、摘要生成等。以下是关于transformers库的详细介绍:1.主要特点预训练模型:transformers库包含了多种预训练的语言模型,如BERT、GPT、T5、XLNet等。这些模型在大规模文本
- golang调用c库函数
wx_kingstone
cppgolangc++golanggoc语言cgo
golang调用c库函数c语言相关代码golang相关代码golang编译本文章介绍了golang如何调用c语言库函数。如果想调用c++库函数,建议在c++上再封一层c语言代码,编译成c语言动态库,再被golang调用。c语言相关代码cc文件、so编译省略c头文件,mytest.h#ifndef__MYTEST_H_#define__MYTEST_H_#ifdef__cplusplusextern
- 流行编程语言全解析:优势、应用与短板
a小胡哦
pythonjavac++c语言javascriptswiftr语言
Python:优势Python以其简洁、易读的语法闻名,新手能快速上手。丰富的库和框架,能极大地提高开发效率。适用领域数据科学与分析:处理和分析大规模数据集,进行数据可视化。典型示例:Google用Python进行数据分析,处理海量数据以支持各种业务决策。机器学习与人工智能:构建和训练模型。典型示例:OpenAI在很多人工智能项目中广泛使用Python,如GPT系列模型的研发。网络爬虫:轻松从网页
- C语言【基础篇】之函数——开启模块化开发的钥匙
EnigmaCoder
cc语言开发语言学习
目录前言函数基础什么是函数?函数的语法结构函数的声明与定义头文件(.h)与源文件(.c)的分工为什么需要函数原型?️参数传递机制值传递vs.指针传递修改外部变量的方法返回值与void类型如何返回多个值无返回值函数的应用场景函数进阶⚙️递归函数递归原理与终止条件递归的优缺点✍️函数指针定义与赋值应用场景函数的作用域与生命周期变量的作用域规则static关键字的作用头文件与多文件编程#ifndef方
- C#编程的技术难点有什么
编程
在C#编程的过程中,开发者会面临许多技术难点,尤其是在深入理解和应用C#的高级特性时。C#编程的技术难点主要体现在内存管理、并发编程、反射机制、LINQ(语言集成查询)、以及异步编程等方面。这些难点往往需要开发者对C#的底层原理和高级功能有较为深入的理解,并且在实际项目中逐步积累经验。其中,异步编程与并发编程是C#开发中常见且具挑战性的难点,特别是在多线程和任务并行的处理上,需要合理运用相关的工具
- LLM论文笔记 9: Neural Networks and the Chomsky Hierarchy
Zhouqi_Hua
大模型论文阅读论文阅读人工智能深度学习笔记语言模型
Arxiv日期:2022.9.29机构:GoogleDeepMind/Stanford关键词transformer架构原理乔姆斯基体系长度泛化核心结论1.虽然Transformer理论上具有图灵完备性,但在实践中能力受到位置不变性和有限记忆的限制2.Transformer在一些任务中表现较差,例如正则语言任务(如ParityCheck),表明其与Chomsky层级的对齐性不佳3.Transform
- 使用PGVecto.rs在Postgres中进行向量数据库操作
dgay_hua
数据库python
使用PGVecto.rs在Postgres中进行向量数据库操作技术背景介绍向量数据库是一种用于存储和检索高维向量数据的数据库,非常适合应用于自然语言处理、推荐系统等领域。在这篇文章中,我们将介绍如何使用PGVecto.rs在Postgres中进行向量数据库操作。核心原理解析PGVecto.rs是基于Postgres的向量数据库实现,可以轻松地实现向量的存储和高效检索。它通过Postgres的扩展实
- [论文笔记] Cost-Effective Hyperparameter Optimization for Large Language Model Generation 大型语言模型生成推理超参优化
心心喵
论文笔记论文阅读语言模型人工智能
成本效益高的大型语言模型生成推理的超参数优化https://openreview.net/pdf?id=DoGmh8A39OChiWang1,SusanXueqingLiu2,AhmedH.Awadallah11微软研究院,雷德蒙德2史蒂文斯理工学院摘要大型语言模型(LLMs)因其生成能力引发了广泛关注,催生了各种商业应用。使用这些模型的高成本驱使应用构建者在有限的推理预算下最大化生成的价值。本文
- 单片机、嵌入式Linux开发大学自学路径
Oriental Son
嵌入式MCU单片机单片机学习stm32mculinux
笔者所修读的专业为物联网工程,物联网工程是一门新兴的、热门的专业,其所涉及的学科更是又多又杂,既有计算机方向的编程语言(如C、C++、Java、Python等)、数据结构与算法、操作系统、移动端应用开发、机器学习等;软硬结合的方向有数字电路单片机开发、嵌入式Linux开发等;硬件、电路方向有电路分析、数字电路、模拟电路、传感器原理、RFID、FPGA开发等;涉及信号处理的有信号与系统、通信原理等。
- 如何学习ARM嵌入式系统的设计
AAAA%
学习嵌入式硬件单片机
学习ARM嵌入式系统设计是一个系统性的过程,需要理论知识与实践技能相结合。以下是一份详细的学习路径指南,帮助你逐步掌握ARM嵌入式系统的设计:1.基础知识储备了解计算机体系结构:学习计算机组成原理,了解CPU、内存、IO等基本概念。学习C语言编程:C语言是嵌入式系统开发的主流语言,需要熟练掌握。理解操作系统原理:虽然嵌入式系统可能不总是运行完整的操作系统,但了解操作系统的基本概念对于理解系统设计至
- C#: String s = new String(“Hello“)无法编译?编程语言字符集有两个?为什么这种变量名“\u0061\u0062”都能编译通过?
程序员小迷
编程语言小话c++小话iosc语言c++objective-cc#JavaPythonSwift
C#:Strings=newString("Hello")无法编译?C#String类型是literal常量,默认不能用new创建,但可以在unsafe下用char*字符串指针创建。char*charPtr=stackallocchar[2];charPtr[0]='H';charPtr[1]='\0';StringmyString=newString(charPtr);Console.Write
- 【JAVA工程师从0开始学AI】,第二步:从强类型到动态语言:Java工程师的Python语法避坑指南
架构默片
JAVA工程师从0开始学AIpythonjavawindows
这是一篇介绍Python语法与JAVA语法区别文章,让我们以对比的方式,来学习一下Python的语法。首先我们看一下下面的Python代码,和具体在java当中分别代表了什么意思numbers=[1,2,3,4,5,6,7,8,9]#①创建数字列表(像Java的ArrayList,但不用写泛型)odd_numbers=[]#②准备装奇数的空列表(类似Java的newArrayListnumbers
- 为一位经验丰富的程序员量身定制Python学习路线 人工智能首选语言:python Python新技术
小黄人软件
chatGPTpython学习人工智能
人工智能首选语言:python必学。解释型语言(无编译这个环节),直接执行代码,面向对象,脚本语言没基础在这里学为一位经验丰富的程序员量身定制Python学习路线,主要应关注于深化已有的编程知识和技能,并探索Python特有的高级特性。以下是推荐的学习路线:基础复习:如果对Python基础不熟悉,先从Python的基础语法、数据类型、控制流程等开始复习。高级语言特性:深入理解装饰器、上下文管理器、
- 强化学习:原理、概念与代码实践
AndrewHZ
深度学习新浪潮人工智能深度学习强化学习机器学习算法deepseek
一、引言强化学习(ReinforcementLearning)作为机器学习的一个重要分支,旨在通过智能体(agent)与环境的交互,学习到最优的行为策略,以最大化长期累积奖励。它在机器人控制、游戏、自动驾驶、资源管理等众多领域都取得了显著的成功。本文将深入介绍强化学习的数学原理、核心概念,并通过公式推导来加深理解,同时结合一个具体的实例,使用Python语言进行代码实现,帮助读者全面掌握强化学习的
- 如何编写自动关机的代码
Maysheeo
c#
一、写在前面的话大家好,我是Maysheeo。很开心能和大家分享如何编写自动关机代码的实用技巧。无论是为了节省电力、定时管理设备,还是完成自动化任务,自动关机功能都非常实用。本教程旨在教授Windows系统的自动关机代码。并提供代码示例以及提示。即使你是编程小白,也可以轻松上手!二、Windows系统实现方法本文将以VSCode2022版本作为演示app,以C作为编程语言。1.新建一个.C后缀结尾
- C语言-note004
CSDNy666999
c语言开发语言
1.内存函数1-1memcpy内存拷贝memcpy(参数1【目的】,参数2【源】,参数3【无符号整型】)memcpy函数不能用来处理重叠的内存空间的数据拷贝使用memmove实现重叠内存空间的数据拷贝void*memcpy(void*dest,constvoid*src,size_tnum){}void*:通用类型指针1-2memmove内存拷贝分两种情况拷贝:(1)从前向后拷贝destsrc示例
- 【C++】类和对象-上
此生只爱蛋
C++c++
>本系列为初阶C++的内容,如果感兴趣,欢迎订阅>个人主页:[小编的个人主页])小编的个人主页>欢迎大家点赞收藏⭐文章>✌️☝️目录前言类定义访问限定符类域实例化对象对象的大小this指针前言C语言是一门面向过程的语言,在C语言中,我们用结构体来定义复合数据类型的结构。C++在设计中保留了结构体(struct)类型的优点,C++引入了类,类已经包括了结构体类型的所有功能,并且功能更强,更符合面向对
- 辨析表达式++*p和*p++:自增自减++/--运算符与取值运算符*的优先级问题
simple_whu
c/c++数据结构c语言
学习C语言时,老师一般都会向同学们讲到++/--自增、减运算符。回过头来我们要问,为什么设计了这样的运算符?答案是——(由于很多地方如循环都会用到自增、减操作)为了简洁。然而,某些动机不明的考题也就围绕着++和--展开了。一些表达式辨析*p++等价于*(p++),均返回自增前的*p,再完成p的自增。(*p)++返回自增前的\*p值,然后完成p所指变量的自增。*++p等价于*(++p),均先完成自增
- DeepSeek大模型的发展的十问十答
科技互联人生
人工智能AIGCDeepseek
DeepSeek大模型是由杭州深度求索人工智能基础技术研究有限公司开发的一款基于Transformer架构的大型语言模型,具体介绍如下:1.架构基础Transformer架构:DeepSeek大模型基于Transformer架构,该架构由Google在2017年提出,以自注意力机制为核心,能够并行处理输入序列中的每个元素,从而大大提高模型的计算效率。DeepSeek在Transformer架构的基
- 初阶c语言(函数练习)
不灭锦鲤
c语言算法数据结构
目录第一题,写一个函数来判断是否是闰年最终代码第二题,写一个函数,实现一个整形有序数组的二分查找。实现代码第三题,写一个函数,每调用这个函数,这个值都会加一实现代码前言:对应b站鹏哥视频41集内容:第一题,写一个函数来判断是否是闰年其实我都是跟着老师写的,然后整理下思路就是说,首先知道什么是闰年,就是可以被4整除,不能被100整除,如果他能直接被400整除也算闰年然后就是注意ifelse语句,如果
- Socket通讯协议理解及客户端服务器程序流程
luckyext
网络tcp/ip网络协议
Socket通讯我们可以从以下几个方面简单理解1.Socket是网络通信中的一项重要技术,它提供了在网络上进行数据交换的接口。用C#、Java、C++等开发语言,都可以开发Socket网络通信程序。2.Socket(套接字)是计算机网络编程中的一种抽象,它允许不同的计算机或网络设备通过网络进行数据交换。Socket在应用层和传输层之间提供了一个接口,用于实现进程之间的通信。在网络通信中,Socke
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。