- 前端架构师招聘
qq_42801150
前端架构金融
前端架构师(薪酬50-80W)所属部门:医美云事业部级别:T4岗位职责:1.负责事业部前端技术选型、关键技术决策;2.负责为技术VP前端相关技术决策提供建议和支持;3.负责组织实施内部UI库、内部基础研发工具和研发依赖的开发和实施;4.负责制订公司前端研发规范的制订和实施审查;5.负责组织定期内部前端业务培训,协助提升内部员工前端业务技能。任职要求:1.5年以上工作经验,大型互联网公司前端团队技术
- 展示用HTML编写的个人简历信息
fly in the sky !
前端html前端学习笔记
展示用HTML编写的个人简历信息相关代码Document廖飞洋基本信息求职意向:Java开发联系电话:1982378xxxx个人邮箱:
[email protected]我的Gitee我的博客教育背景2011-2017小学2017-2020初中2020-2023高中2023-2027大学计算机科学与技术专业技能掌握Java编程掌握数据结构掌握前端相关的技能:html,css,JavaScript个人
- java中Ajax与Axios的使用
是程序喵呀
javaajax开发语言
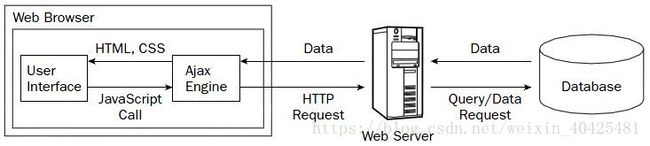
1,Ajax1.1概述==AJAX(AsynchronousJavaScriptAndXML):异步的JavaScript和XML。==我们先来说概念中的JavaScript和XML,JavaScript表明该技术和前端相关;XML是指以此进行数据交换。而这两个我们之前都学习过。1.1.1作用AJAX作用有以下两方面:与服务器进行数据交换:通过AJAX可以给服务器发送请求,服务器将数据直接响应回给
- websocket实现聊天室(vue2 + node)
拾荒旧痕
H5新特性websocket网络协议网络
通过websocket实现简单的聊天室功能需求分析如图:搭建的项目结构如图:前端步骤:vuecreatesocket_demo(创建项目)views下面建立Home,Login组件路由里面配置路径Home组件内部开启websocket连接前端相关组件代码:Login组件 进入聊天室exportdefault{name:'login',data(){return{usernam
- 【JavaEE进阶】 图书管理系统开发日记——壹
遇事问春风乄
JavaEE进阶java-ee状态模式javaspring
文章目录序言前端代码的引入约定前后端交互接口后端服务器代码实现UserController.javaBookController.java⭕总结序言该图书管理系统,博主将一步一步进行实现。一边学习新的知识,一边对该项目进行完善。所以此时所用技术或方法不对的地方后面都会进行一系列的修改和提升,有心去的小伙伴可以跟着博主一起开始这一段旅程。前端代码的引入关于前端相关代码的书写与修改,由于博主是搞后端的
- HarmonyOS自学-Day5(使用List、Stack、RelativeContainer相关组件实现的小案例)
斯丢匹德先森
关于HarmonyOSharmonyos华为
目录文章声明⭐⭐⭐让我们开始今天的学习吧!小案例文章声明⭐⭐⭐该文章为我(有编程语言基础,非编程小白)的HarmonyOS自学笔记,此类文章笔记我会默认大家都学过前端相关的知识,并常常以实现相关小案例的形式记录自己的学习过程知识来源为HarmonyOS官方文档/B站UP主筱筱知晓的HarmonyOS教学视频,归纳为自己的语言与理解记录于此不出意外的话,我大抵会持续更新想要了解前端开发(技术栈大致有
- 基于大数据与时间序列预测的的书籍数据分析(内含spark+hive+mysql+kettle+echart+tensorflow)
左岸2420
数据库大数据深度学习大数据sparkhivemysqltensorflowecharts
目录一,绪论1、项目背景:2、目标:3、用户群体:二.相关开发技术介绍(一)后端相关技术1.sparkSQL简介2.kettle简介3.tensorflow简介(二)前端相关技术1.HTML简介2.echarts简介(三)相关数据库1.Mysql简介2.hive简介三.需求分析三.系统设计项目框架:系统目的:数据库设计:四.系统实现1.预处理:数据仓库:分层导入导出:预测部分代码和结果:运行结果:
- web前端(第一天HTML)
Aquariusqsmy
html前端
前端是什么?网页?将数据以各种方式(如:表格、饼图、柱状图等)呈现给用户,我们就可以称之为前端。做前端所需要的工具?notepad、editplus、notepad++、vscode、webstorm等,一般用于前端开发。前端有那个语言?html、css、Javascript、vue、react、node.js都是属于前端相关的语言。HTML介绍什么是HTMLHTML是HyperTextMarku
- 值得收藏的25 个前端相关的学习网站 + 靠谱的小工具
苏南South
游戏编程语言csshtmljavascript
点击上方“IT平头哥联盟”,选择“置顶或者星标”你的关注意义重大!来自:南瓜编程公众号给大家整理了25个前端相关的学习网站和一些靠谱的小工具,包括一些小游戏、教程、社区网站和博客,以及一些资源网站,希望可以帮助到大家!▍CSS相关●1CSSBattle-在线比拼CSShttps://cssbattle.dev在线比拼CSS,一个挺有趣的竞争性游戏,一共有12个级别,需要你用HTML和CSS100%
- 前端常用知识点总结
.雨落星辰
html前端javascripthtml
html,js等前端相关知识点总结文章目录html,js等前端相关知识点总结前言一、简介1.html2.javascript3.css二、常用知识点1.HTML1.html5文档(基本格式)2.html常用标签2.js1.js表单验证2.js通过id获取值2.js通过id改变HTML内容3.jq通过id获取值总结前言前端即网站前台部分,运行在浏览器上展现给用户浏览的网页。web前端就是利用三大核心
- 彻底理解前端安全面试题(4)—— 中间人攻击,详解 http 和https 的中间人攻击实例,建议收藏(含源码)
我有一棵树
面试题穿成串一网打尽前端安全中间人攻击
前言前端关于网络安全问题看似高深莫测,其实来来回回就那么点东西,我总结一下就是3+1=4,3个用字母描述的【分别是XSS、CSRF、CORS】+一个中间人攻击。当然CORS同源策略是为了防止攻击的安全策略,其他的都是网络攻击。除了这4个前端相关的面试题,其他的都是一些不常用的小喽啰。我将会在我的《面试题一网打尽》专栏中先逐一详细介绍,然后再来一篇文章总结,预计一共5篇文章,欢迎大家关注~本篇文章是
- 彻底理解前端安全面试题(5)—— 总结篇,所有网络攻击面试题目总结,(已完结)
我有一棵树
面试题穿成串一网打尽前端安全面试
前言前端关于网络安全问题看似高深莫测,其实来来回回就那么点东西,我总结一下就是3+1=4,3个用字母描述的【分别是XSS、CSRF、CORS】+一个中间人攻击。当然CORS同源策略是为了防止攻击的安全策略,其他的都是网络攻击。除了这4个前端相关的面试题,其他的都是一些不常用的小喽啰。4个重要的安全相关内容我已经总结完,链接如下:彻底理解前端安全面试题(1)——XSS攻击彻底理解前端安全面试题(2)
- web性能优化-面试篇
sweetBoy_9126
分析一个网站从用户按回车的一瞬间经历了哪些跟前端相关的过程先判断页面的缓存DNS查询建立TCP连接发送HTTP请求接收响应接收完成得到一个HTML查看DOCTYPE根据你的DOCTYPE去选择是用html/xml逐行解析(阅读)看到标签看到css(下载css然后继续往下看还有没有css,如果还有旧同时下载第二个,第三个....最ie可以同时下载4个,当超过4个的时候剩下的就得排队,等到其中哪一个下
- 彻底理解前端安全面试题(3)—— CORS跨域资源共享,解决跨域问题,建议收藏(含源码)
我有一棵树
面试题穿成串一网打尽前端安全跨域浏览器
前言前端关于网络安全看似高深莫测,其实来来回回就那么点东西,我总结一下就是3+1=4,3个用字母描述的【分别是XSS、CSRF、CORS】+一个中间人攻击。当然CORS同源策略是为了防止攻击的安全策略,其他的都是网络攻击。除了这4个前端相关的面试题,其他的都是一些不常用的小喽啰。我将会在我的《面试题一网打尽》专栏中先逐一详细介绍,然后再来一篇文章总结,预计一共5篇文章,欢迎大家关注~本篇文章是前端
- 彻底理解前端安全面试题(2)—— CSRF 攻击,跨站请求伪造攻击详解,建议收藏(含源码)
我有一棵树
面试题穿成串一网打尽前端安全csrf
前言前端关于网络安全看似高深莫测,其实来来回回就那么点东西,我总结一下就是3+1=4,3个用字母描述的【分别是XSS、CSRF、CORS】+一个中间人攻击。当然CORS同源策略是为了防止攻击的安全策略,其他的都是网络攻击。除了这4个前端相关的面试题,其他的都是一些不常用的小喽啰。我将会在我的《面试题一网打尽》专栏中先逐一详细介绍,然后再来一篇文章总结,预计一共5篇文章,欢迎大家关注~本篇文章是前端
- 文件分片上传(模拟网盘效果)
bingbingyihao
javascript开发语言ecmascript
文件分片上传(模拟网盘效果)文章说明简单模拟拖拽文件夹和选择文件的进度条效果效果展示结合后端实现文件上传效果展示加上分片的效果效果展示加上MD5的校验,实现秒传和分片的效果后续开发说明源码下载文章说明文章主要为了学习文件上传,以及分片上传的一些简单操作;更多的学习一些前端相关的文件操作的知识,包括拖拽文件函数和打开文件函数参考资料1:window.showOpenFilePicker方法的使用简单
- VS2019 问题记录 (关于npm配置文件保存以后没有自动下载)
吃西瓜的战神
问题:在新装的vs2019创建项目时准备使用npm管理下载前端相关的包时发现,配置文件配置好以后点击保存,vs并没有帮我自动下载。解决方法:新装的vs2019应该默认是false,改为True在随便修改一下npm的配置文件保存一下就会自动下载包了。
- 彻底理解前端安全面试题(1)—— XSS 攻击,3种XSS攻击详解,建议收藏(含源码)
我有一棵树
面试题穿成串一网打尽前端安全
前言前端关于网络安全看似高深莫测,其实来来回回就那么点东西,我总结一下就是3+1=4,3个用字母描述的【分别是XSS、CSRF、CORS】+一个中间人攻击。当然CORS同源策略是为了防止攻击的安全策略,其他的都是网络攻击。除了这4个前端相关的面试题,其他的都是一些不常用的小喽啰。我将会在我的《面试题一网打尽》专栏中先逐一详细介绍,然后再来一篇文章总结,预计一共5篇文章,欢迎大家关注~本篇文章是前端
- HarmonyOS自学-Day4(TodoList案例)
斯丢匹德先森
关于HarmonyOSharmonyos华为
目录文章声明⭐⭐⭐让我们开始今天的学习吧!TodoList小案例文章声明⭐⭐⭐该文章为我(有编程语言基础,非编程小白)的HarmonyOS自学笔记,此类文章笔记我会默认大家都学过前端相关的知识知识来源为HarmonyOS官方文档,归纳为自己的语言与理解记录于此不出意外的话,我大抵会持续更新想要了解前端开发(技术栈大致有:Vue2/3、微信小程序、uniapp、HarmonyOS、NodeJS、Ty
- HarmonyOS自学-Day3(做个登录功能小案例)
斯丢匹德先森
关于HarmonyOSharmonyos华为
目录文章声明⭐⭐⭐让我们开始今天的学习吧!登录功能小案例文章声明⭐⭐⭐该文章为我(有编程语言基础,非编程小白)的HarmonyOS自学笔记,此类文章笔记我会默认大家都学过前端相关的知识知识来源为HarmonyOS官方文档,归纳为自己的语言与理解记录于此不出意外的话,我大抵会持续更新想要了解前端开发(技术栈大致有:Vue2/3、微信小程序、uniapp、HarmonyOS、NodeJS、Typesc
- HarmonyOS自学-Day2(ArkTS生命周期)
斯丢匹德先森
关于HarmonyOSharmonyos华为
目录文章声明⭐⭐⭐让我们开始今天的学习吧!生命周期组件生命周期谁可以调用组件生命周期?组件生命周期有哪些?页面生命周期谁可以调用页面生命周期?页面生命周期有哪些?生命周期执行顺序(非常重要)自定义组件的创建和渲染流程(非常重要)自定义组件的重新渲染自定义组件的销毁文章声明⭐⭐⭐该文章为我(有编程语言基础,非编程小白)的HarmonyOS自学笔记,此类文章笔记我会默认大家都学过前端相关的知识知识来源
- HarmonyOS自学-Day2(@Builder装饰器)
斯丢匹德先森
关于HarmonyOSharmonyos华为
目录文章声明⭐⭐⭐让我们开始今天的学习吧!@Builder装饰器:自定义构建函数@Builder介绍@Builder使用说明自定义组件中创建自定义构建函数全局自定义构建函数@Builder参数传递规则按引用传递参数按值传递参数文章声明⭐⭐⭐该文章为我(有编程语言基础,非编程小白)的HarmonyOS自学笔记,此类文章笔记我会默认大家都学过前端相关的知识知识来源为HarmonyOS官方文档,归纳为自
- Ajax详解
White-Camellia
ajax
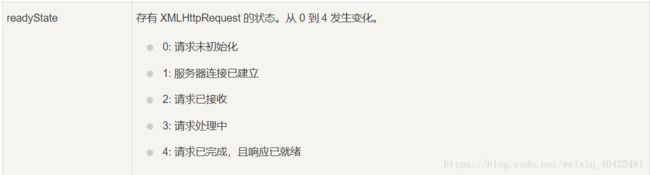
目录服务器与Ajax1.初识AjaxAsynchronousJavaScriptandXML(异步的JavaScript和XML)。2.Ajax可以做什么?3.Ajax基础知识铺垫4.前端相关的技术点:5.客户端与服务器6.客户端浏览器、app、应用软件7.服务器提供网络服务的计算机(网页/下载/邮件…)8.网络相关概念9.通信协议什么是通信?什么是通信协议?什么是HTTP协议10.静态网站与动态
- HarmonyOS自学-Day1(ArkTS)
斯丢匹德先森
关于HarmonyOSharmonyos华为
目录文章声明⭐⭐⭐让我们开始今天的学习吧!ArkTS基础语法概述声明式UI描述自定义组件build()函数里的注意点自定义组件通用样式文章声明⭐⭐⭐该文章为我(有编程语言基础,非编程小白)的HarmonyOS自学笔记,此类文章笔记我会默认大家都学过前端相关的知识知识来源为HarmonyOS官方文档,归纳为自己的语言与理解记录于此不出意外的话,我大抵会持续更新想要了解前端开发(技术栈大致有:Vue2
- 前端知识体系
chengliu0508
web前端javascriptwebpack
导读:js的表现能力取决于宿主环境的api支持。所以同样是js语法,我们在chrome、node、hybridapp、electron桌面应用的场景不一样。1js原生语法的介绍;2、3、4分别是js宿主环境node、chrome、hybridapp的介绍;5、6两个主流js框架vue、react的介绍;7webpack编译;8web架构认识;9前端相关的知识;10以中有足乐者,在喜欢的领域拼命的玩
- 哪里能找到可以学习的前端实战项目?
SiKi学院
前端学习前端
前言下面是我整理的一些关于GitHub上的前端相关的项目,希望对你有所帮助,整理不易,可以的话不要吝啬你的点赞喜欢收藏哈~废话少说,我们直接进入正题——>实用工具向1.EchartsStar:55.6kEcharts提供了大量精美的图表,只有你想不到,没有你在它上面找不到的,同时点进相应的图标后便可以在线对它的JS或者TS源码进行修改,在其图形模板下修改自己想要的数据呈现,同时制作完后你可以将改图
- 前端相关免查整合-vue、es、工具类等
ricardo.M.Yu
前端vue.jses6
知识工具篇网页取色器F12之后,style里面选一个颜色,然后点击铅笔,复制值dayjs用法constdate=dayjs('2021-09-01');constformattedDate=dayjs('2021-09-01').format('YYYY-MM-DD');console.log(formattedDate);//输出:2021-09-01常用刷新页面router.go(0)loca
- 网络安全
miao8862
前端相关的网络安全问题有挺多的,这里主要介绍有3个:跨站脚本(XSS)CrossSiteScripting,因其简写与CSS(层叠样式表)冲突,所以改用XSS。它主要是指攻击者可以在页面中插入恶意脚本代码,当用户访问这些页面时,浏览器会解析并执行这些恶意代码,从而达到窃取用户身份、钓鱼、传播恶意代码等行为。它一般有3种类型:反射型反射型XSS也叫非持久型XSS,是指攻击者将恶意代码拼写在URL中提
- 前端开发用的网站
光影少年
htmlvue.js
网站前端相关网站懒人之家懒人之家,懒人,懒人代码,jquery特效--可能是JS网页特效代码收集最全的网站-jq22jQuery插件库-收集最全最新最好的jQuery插件国内站点排名信息网站排行榜-站长之家seo优化结果查询站长工具-SEO综合查询程序师程序师-程序员、编程语言、软件开发、编程技术菜鸟教程菜鸟教程-学的不仅是技术,更是梦想!掘金网前端-掘金简书简书-创作你的创作博客园博客园-开发者
- [效率up]vscode前端插件分享
豆子前端
前端vscode
文章目录Part1前言Part2编码实用Part3测试部署Part4CSS常用Part5js常用Part6React开发Part7Vue开发Part8小程序开发Part9客户端前端Part10代码排版审查Part11包管理Part12vscode美化Part1前言分享一些我本人正在使用的vscode的前端相关的插件,不过平时我也会经常用webStorm,后面会再出一篇文来介绍我的webStorm安
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include