vue前端框架快速入门,看完就会简单使用了
vue前端框架快速入门,看完就会简单使用了
- vue是什么
- MVVM模式(了解)
- MVC(Model-View-Controller)
- MVVM(Model-View-ViewModel)
- 三步使用vue
- 导入vue.js
- 在自己的js中创建Vue实例对象
- 使用模板语法把数据渲染到页面上
- data可以是基本数据类型、数组、对象
- vue指令
- v-text
- v-html
- v-on
- 事件处理函数传递参数
- 事件修饰符
- v-show
- v-if
- v-bind
- v-for
- v-model
vue是什么
vue是一个响应式数据驱动的JavaScript框架,其实就是一个js文件。
通俗来说,传统的JavaScript,以及jQuery都是基于元素操作的,干啥都要先通过id、通过类名、或者通过标签名获取元素,然后才能进行下一步操作;而vue采取的是基于数据的开发方式,把重心放到数据上,页面只是数据的展示,元素的表现会随着数据的变动而跟着变动。
MVVM模式(了解)
对这一部分不感兴趣的盆友可以略过,对vue的学习没有影响,只是加深理解
MVC(Model-View-Controller)
传统MVC模式的工作原理:View 传送指令到 Controller,Controller 完成业务逻辑后,要求 Model 改变数据状态,Model 将新的数据发送到 View,View重新渲染页面,用户得到反馈。
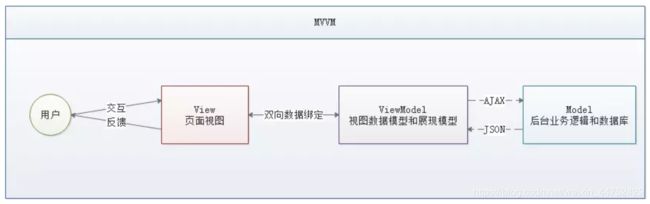
MVVM(Model-View-ViewModel)

在MVVM模式中:View的变动,自动反映在ViewModel上,ViewModel 的状态改变也可以自动传递给 View,即所谓的数据双向绑定。同样,Model 和 ViewModel 之间的交互也是双向的,因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
MVVM模式中最核心是ViewModel层,负责转换 Model 中的数据对象来让数据变得更容易管理和使用,该层向上与View 层进行双向数据绑定,向下与 Model 层通过接口请求进行数据交互,从而把Model和View关联起来:把Model的数据变化同步到View显示出来,把View的数据修改同步回Model。
MVC中所有通信都是单向的,而MVVM实现了View和ViewModel的双向数据绑定。
Vue.js就是当下流行的 MVVM 框架之一
三步使用vue
导入vue.js
在html文件头中引入vue.js文件,可以自己下载,也可以直接引用下面这行
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
在自己的js中创建Vue实例对象
$(function () {
var app = new Vue({
el:'#app',
data:{
message:"Hello Vue!"
}
})
})
- el属性:挂载点,vue实例的作用范围是el属性命中的元素及其内部的后代元素。el属性值设置css选择器,包括#id选择器、.类选择器、标签选择器,但一般建议使用id选择器。只支持双标签,不支持单标签(如img),但不能使用在html和body标签上。
- data属性:需要在页面中渲染的数据。
使用模板语法把数据渲染到页面上
<div id="app">
{{ message }}
div>
模板语法其实就是一对双大括号{{ }}
data可以是基本数据类型、数组、对象
<div id="app">
{{ message }}
<h2>{{ info.name }}:{{ info.age }}h2>
<ul>
<li>{{ location[0] }}li>
<li>{{ location[1] }}li>
<li>{{ location[2] }}li>
ul>
div>
$(function () {
var app = new Vue({
el:'#app',
data:{
message:"Hello Vue!",
info:{
name:'lpr',
age:20
},
location:['XX省','XX市','XX县']
}
})
})
vue指令
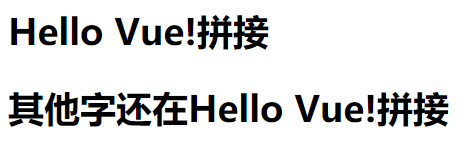
v-text
设置标签的文本值
注意和直接用{{ }}的区别:使用v-text指令后,标签内的文本就没有了
<div id="app">
<h2 v-text="message+'拼接'">其他字不在了h2>
<h2>其他字还在{{ message + "拼接" }}h2>
div>
$(function () {
var app = new Vue({
el:'#app',
data:{
message:"Hello Vue!"
}
})
})
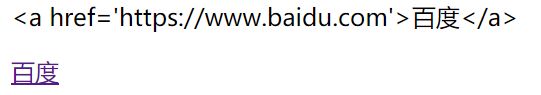
v-html
设置元素的innerHTML值,和v-text的区别是,它可以解析html标签
<div id="app">
<p v-text="content">p>
<p v-html="content">p>
div>
$(function () {
var app = new Vue({
el:'#app',
data:{
content:"百度"
}
})
})
v-on
为元素绑定事件,可以简写为“@”
- methods属性:需要为页面中元素绑定的事件处理函数。
<div id="app">
<div>我最喜欢吃{{ food }}div>
<input type="button" value="v-on点击事件" v-on:click="fun">
<input type="button" value="v-on点击事件简写" @click="fun">
<input type="button" value="v-on双击事件简写" @dblclick="fun">
<input type="button" value="换个吃的" @click="changeFood">
div>
$(function () {
var app = new Vue({
el:'#app',
data:{
food:"番茄炒鸡蛋"
},
methods:{
fun:function () {
alert('执行fun方法')
},
changeFood:function () {
//获取当前Vue实例定义在data中的数据food
this.food = "青椒土豆丝"
}
}
})
})
实现效果:点击“换个吃的”按钮,触发“changeFood”事件处理函数,data中的food变量值变化,页面中{{ food }}的显示也同步发生变化
事件处理函数传递参数
<div id="app">
<input type="button" value="点击" @click="add(1,2)">
div>
$(function () {
var app = new Vue({
el:'#app',
methods:{
add:function (num1,num2) {
alert(num1+num2)
}
}
})
})
事件修饰符
在此只举一个例子说明怎么使用,感兴趣的盆友可以自行百度更多事件修饰符
@keyup.enter:键盘弹起事件,且限定弹起的按键是“enter”回车键
<div id="app">
<input type="text" @keyup.enter="sayHi">
div>
$(function () {
var app = new Vue({
el:'#app',
methods:{
sayHi:function () {
alert($('input').val())
}
}
})
})
v-show
根据表达式的真假,切换元素的显示和隐藏,原理是修改元素的display
<div id="app">
<img src="images/1.jpg" v-show="true">
<img src="images/2.jpg" v-show="isShow">
<img src="images/3.jpg" v-show="age>=18">
div>
$(function () {
var app = new Vue({
el:'#app',
data:{
isShow:false,
age:30
}
})
})
运行结果:第一张和第三张图片显示,第二张图片隐藏
v-if
根据表达式的真假,控制DOM元素是否显示,原理是操作DOM树的添加移除元素
<div id="app">
<input type="button" value="切换" @click="toggleShow">
<p v-if="isShow">我是一个p标签p>
div>
$(function () {
var app = new Vue({
el:'#app',
data:{
isShow:false
},
methods:{
toggleShow:function () {
this.isShow = !this.isShow
}
}
})
})
实现效果:点击“切换”按钮,触发“toggleShow”事件处理函数,data中的isShow布尔变量值取反,页面中标签的显示与隐藏也同步发生切换
v-show和v-if的使用选择:如果一个元素需要频繁切换显示与隐藏,建议使用v-show,因为不需要操作DOM树,开销较小
v-bind
为元素绑定属性 v-bind:属性名=表达式,可以简写为“ : ”
表达式内部可以拼接字符串,可以写三元表达式,可以是一个对象
<div id="app">
<input type="button" @click="toggleActive" value="加边框">
<img v-bind:src="img_src">
<img :src="img_src" :title="img_title+'!!!'" >
<img :src="img_src" :class="isActive?'active':''">
<img :src="img_src" :class="{active:isActive}">
div>
.active{
border: 2px solid red;
}
$(function () {
var app = new Vue({
el:'#app',
data:{
img_src:'images/123.jpg',
img_title:'图片标题',
isActive:false
},
methods:{
toggleActive:function () {
this.isActive = !this.isActive
}
}
})
})
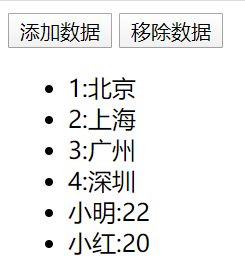
v-for
根据数据生成列表结构
<div id="app">
<input type="button" value="添加数据" @click="add">
<input type="button" value="移除数据" @click="remove">
<ul>
<li v-for="(item,index) in arr">{{index+1}}:{{item}}li>
<li v-for="(item,index) in objArr">{{item.name}}:{{item.age}}li>
ul>
div>
$(function () {
var app = new Vue({
el:'#app',
data:{
arr:['北京','上海','广州','深圳'],
objArr:[
{name:'小明',age:22},
{name:'小红',age:20}
]
},
methods:{
add:function () {
this.arr.push('西安')
},
remove:function () {
this.arr.shift()
}
}
})
})
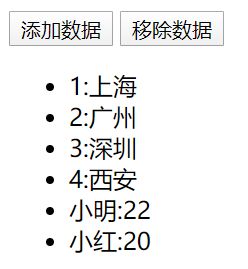
运行结果:第一张图为初始状态,第二张图为添加和移除分别点了一次后的状态


v-model
获取和设置表单元素的值(双向数据绑定)
<div id="app">
<input type="text" v-model="message" @keyup.enter="sayHi">
<p>检测message的同步修改:{{ message }}p>
div>
$(function () {
var app = new Vue({
el:'#app',
data:{
message:'BugFrog'
},
methods:{
sayHi:function () {
alert(this.message)
}
}
})
})
实现效果:用户修改文本框的输入值,标签中的{{ message }}同步修改;按下回车键,弹出message变量值也就是其绑定的的当前输入值