Linux运维之LNMP架构(tomcat)
Linux运维之LNMP架构(tomcat)
- 什么是tomcat
Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选。对于一个初学者来说,可以这样认为,当在一台机器上配置好Apache 服务器,可利用它响应HTML(标准通用标记语言下的一个应用)页面的访问请求。实际上Tomcat是Apache 服务器的扩展,但运行时它是独立运行的,所以当你运行tomcat 时,它实际上作为一个与Apache 独立的进程单独运行的。
tomcat的功能特别强大,
此篇博客讲述在lnmp架构中,tomcat作为解析用java语言编写网页的容器
- tomcat的安装部署
在配置一台rhel7.3版本的虚拟机
两边执行相同操作
安装jdk和tomcat
tar zxf jdk-7u79-linux-x64.tar.gz -C /usr/local/
tar zxf apache-tomcat-7.0.37.tar.gz -C /usr/local/
cd /usr/local
ln -s jdk1.7.0_79/ java
ln -s apache-tomcat-7.0.37/ tomcat
vim /etc/profile
export JAVA_HOME=/usr/local/java
export CLASSPATH=.:$JAVA_HOME/lib:$JAVA_HOME/jre/lib
export PATH=$PATH:$JAVA_HOME/bin
source /etc/profile
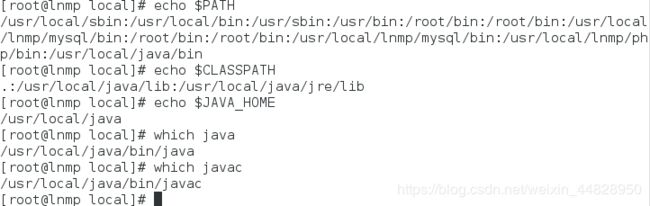
echo $PATH
echo $CLASSPATH
echo $JAVA_HOME
which java
which javac
javac
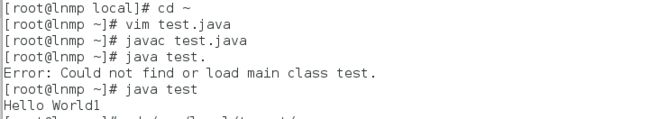
cd ~
vim test.java
public class test
{
public static void main(String[] args)
{
System.out.println("Hello World1");
}
}
javac test.java
java test
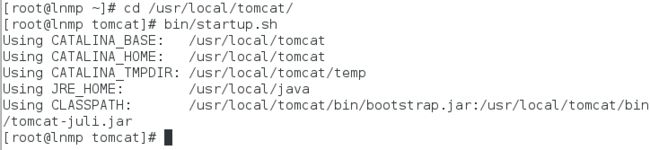
cd /usr/local/tomcat
bin/startup.sh
172.25.11.4:8080
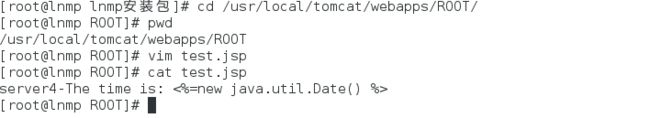
cd /usr/local/tomcat/webapps/ROOT/
vim test.jsp
server1-The time is: <%=new java.util.Date() %>
- 设置nginx对tomcat的负载均衡
cd /usr/local/lnmp/nginx
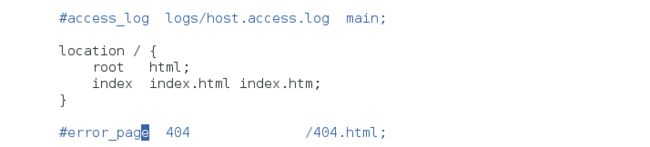
vim nginx.conf
需要注释掉之前的php设定,并删除index.php
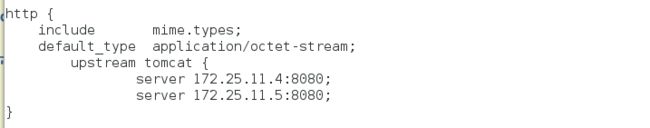
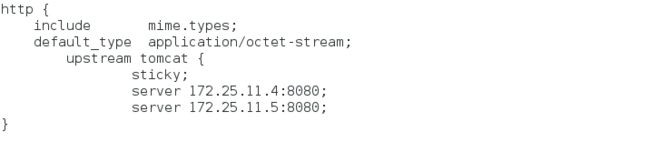
upstream tomcat {
server 172.25.11.4:8080;
server 172.25.11.5:8080;
}
location / {
root /usr/local/tomcat/webapps/ROOT;
index index.html index.htm;
}
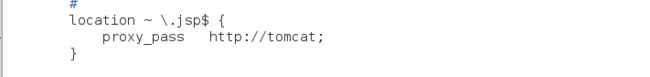
location ~ \.jsp$ {
proxy_pass http://tomcat;
}
nginx -t
nginx -s reload
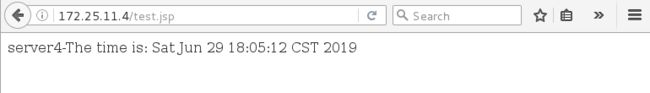
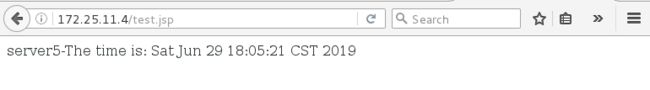
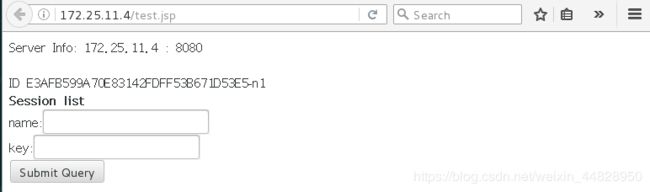
172.25.11.4/test.jsp
- sticky(粘滞)模块
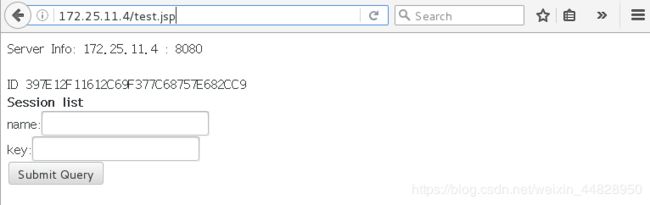
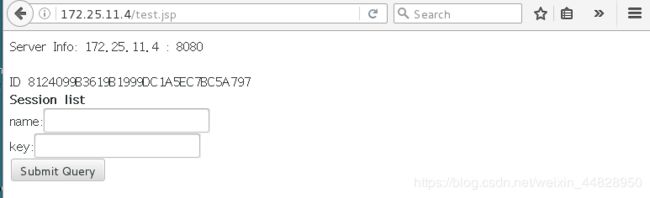
重新编写两台tomcat服务器的网页
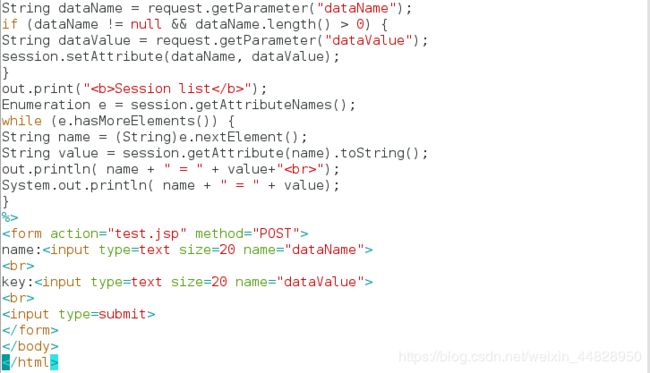
vim /usr/local/tomcat/webapps/ROOT/test.jsp
<%@ page contentType="text/html; charset=GBK" %>
<%@ page import="java.util.*" %>
Cluster App Test
Server Info:
<%
out.println(request.getLocalAddr() + " : " + request.getLocalPort()+"
");%>
<%
out.println("
ID " + session.getId()+"
");
String dataName = request.getParameter("dataName");
if (dataName != null && dataName.length() > 0) {
String dataValue = request.getParameter("dataValue");
session.setAttribute(dataName, dataValue);
}
out.print("Session list");
Enumeration e = session.getAttributeNames();
while (e.hasMoreElements()) {
String name = (String)e.nextElement();
String value = session.getAttribute(name).toString();
out.println( name + " = " + value+"
");
System.out.println( name + " = " + value);
}
%>


在nginx配置文件中增加tomcat模块,为了实现session共享,需要支持sticky(粘滞)模块,nginx-1.14不支持sticky,所以使用nginx-1.10版本,重新编译nginx
备份之前版本nginx的配置文件到/mnt
并删除nginx目录
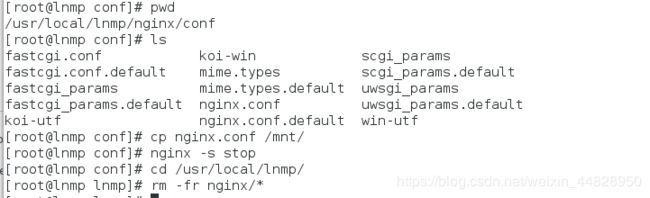
cd /usr/local/lnmp/nginx/conf
cp nginx.conf /mnt/
nginx -s stop
cd /usr/local/lnmp/
rm -fr nginx/*
tar zxf nginx-1.10.1.tar.gz
tar zxf nginx-sticky-module-ng.tar.gz
cd nginx-1.10.1/
./configure --prefix=/usr/local/lnmp/nginx --with-http_ssl_module --add-module=/lnmp安装包/nginx-sticky-module-ng
make && make install

![]()
![]()
切换到新编译安装好的nginx
从/mnt恢复原nginx.conf
cd /usr/local/lnmp/nginx/
cd conf/
cp /mnt/nginx.conf .
vim nginx.conf
upstream tomcat {
sticky;
server 172.25.0.1:8080;
server 172.25.0.2:8080;
}
gzip on; #开启gzip
location / {
root /usr/local/tomcat/webapps/ROOT;
index index.html index.htm;
}
location ~ \.jsp$ {
proxy_pass http://tomcat;
}
nginx -t
nginx





测试:
再次刷新页面,访问的ID号不会变,实现了sticky

- session共享(交叉存储)
在设置之前
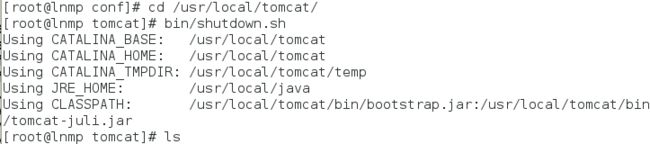
关闭一个服务器的tomca查看网页
cd /usr/localtomcat
bin/shutdown.sh

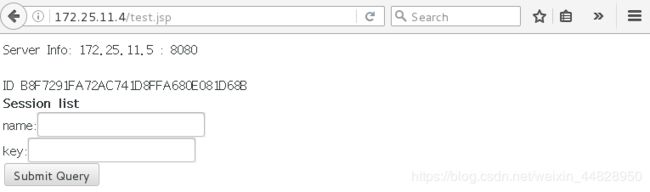
刷新网页发现立即切换到了另外一台服务器,并且id发生变化

这样极为的不安全,且服务器发生故障时,会丢失数据,所以要设置交叉存储的方式
设置步骤:(两台服务器相同设置)
进入/usr/local/tomcat/lib目录(两台服务器都做)
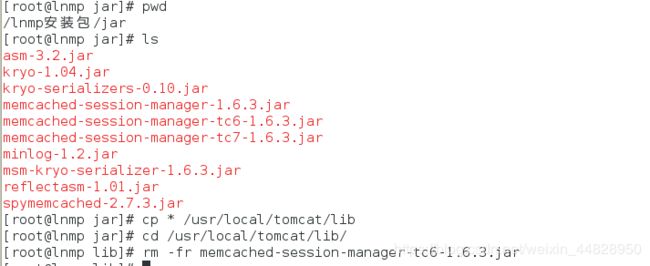
将以下jar包拷贝到该目录:
asm-3.2.jar
kryo-1.04.jar
kryo-serializers-0.10.jar
memcached-session-manager-1.6.3.jar
memcached-session-manager-tc7-1.6.3.jar(最重要)
minlog-1.2.jar
msm-kryo-serializer-1.6.3.jar
reflectasm-1.01.jar
spymemcached-2.7.3.jar
cd /lnmp安装包/jar
cp * /usr/local/tomcat/lib
cd /usr/local/tomcat/lib/
rm -fr memcached-session-manager-tc6-1.6.3.jar

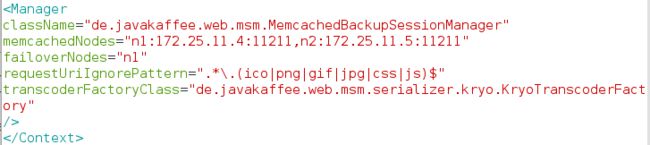
编辑/usr/local/tomcat/conf/context.xml文件,加入session共享配置
vim /usr/local/tomcat/conf/context.xml
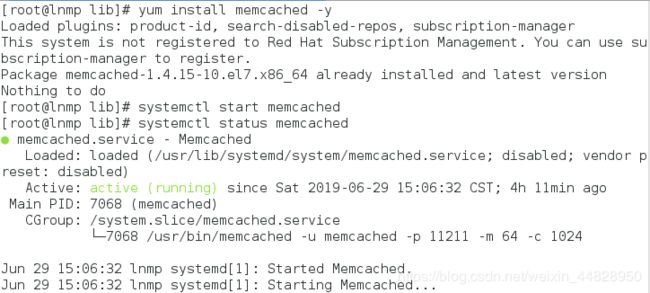
yum install memcached -y
systemctl start memcached
cd /usr/local/tomcat
bin/shutdown.sh

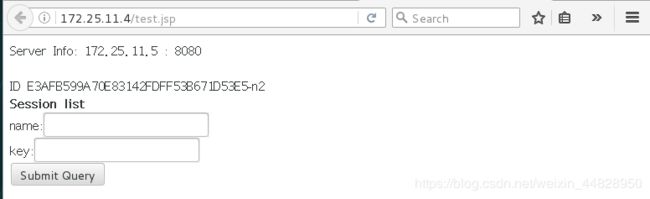
刷新页面:发现ID没有变

开启server4的tomcat同时关闭server5的tomcat
再次刷新页面

关闭server5的memcached
systemctl stop memcached
![]()
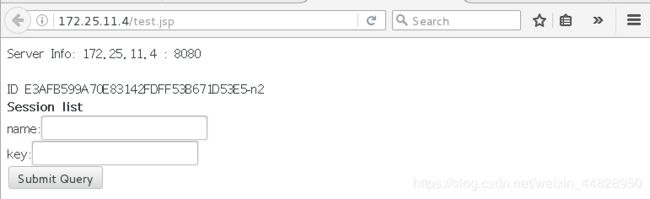
刷新页面

开启server5的memcached同时关闭server4的memcached
刷新页面

发现ID始终没有改变,即达到了交叉存储的目的
- xml、cookie与session
XML概念
xml常用于数据存储和传输,文件后缀为 .xml
它是可扩展标记语言(Extensible Markup Language,简称XML),是一种标记语言
标记,指计算机所能理解的信息符号;
通过此种标记,计算机之间可以处理包含各种信息的文章等
1 标记,指计算机所能理解的信息符号;
2 通过此种标记,计算机之间可以处理包含各种信息的文章等。
XML设计用来传送及携带数据信息,不用来表现或展示数据,所以XML用途的焦点是它说明数据是什么,以及携带数据信息。而HTML语言则用来表现数据
cookie:
在网站中,http请求是无状态的。也就是说即使第一次和服务器连接后并且登录成功后,第二次请求服务器依然不能知道当前请求是哪个用户。cookie的出现就是为了解决这个问题,第一次登录后服务器返回一些数据(cookie)给浏览器,然后浏览器保存在本地,当该用户发送第二次请求的时候,就会自动的把上次请求存储的cookie数据自动的携带给服务器,服务器通过浏览器携带的数据就能判断当前用户是哪个了。cookie存储的数据量有限,不同的浏览器有不同的存储大小,但一般不超过4KB。因此使用cookie只能存储一些小量的数据。
session:
session和cookie的作用有点类似,都是为了存储用户相关的信息。不同的是,cookie是存储在本地浏览器,而session存储在服务器。存储在服务器的数据会更加的安全,不容易被窃取。但存储在服务器也有一定的弊端,就是会占用服务器的资源,但现在服务器已经发展至今,一些session信息还是绰绰有余的。
cookie和session结合使用:
web开发发展至今,cookie和session的使用已经出现了一些非常成熟的方案。在如今的市场或者企业里,一般有两种存储方式:
1、存储在服务端:通过cookie存储一个session_id,然后具体的数据则是保存在session中。如果用户已经登录,则服务器会在cookie中保存一个session_id,下次再次请求的时候,会把该session_id携带上来,服务器根据session_id在session库中获取用户的session数据。就能知道该用户到底是谁,以及之前保存的一些状态信息。这种专业术语叫做server side session。
2、将session数据加密,然后存储在cookie中。这种专业术语叫做client side session。flask采用的就是这种方式,但是也可以替换成其他形式
END