英文原文:
https://developer.xamarin.com/guides/xamarin-forms/getting-started/hello-xamarin-forms/deepdive/#
本文的第一部分内容建立了Phoneword应用。本文是第二部分,回顾了构建的内容以了解Xamarin.Forms 应用程序的基本工作原理。
我们要讨论下面一些问题:
- Visual Studio简介,建立一个新的Xamarin.Forms应用的简介。
- 剖析Xamarin.Forms 应用,介绍应用的基本组成部分。
- 架构和应用程序基础-每个平台是怎么启动应用的。
- 在Xamarin.Forms应用中建立用户界面。
- Phoneword中涉及到的一些额外的概念。
- 测试和发布-测试,发布,生成作品的一些建议。
Visual Studio简介
Visual Studio 是微软公司的一个强大的IDE。它完整地集成了可视化设计器,文本编辑器,优化重构工具,包管理器,源代码集成等。本文介绍Xamarin 插件相关的一些基本特征。
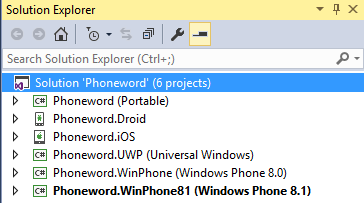
Visual Studio 将代码组织成解决方案和项目。一个解决方案是一个容器,他可以容纳一个或多个工程。可以是一个应用工程,支持库工程,测试工程或其他工程。Phoneword应用包含一个解决方案,里面有六个工程,如下图。
这些项目是:
Phoneword-本项目是可移植的类库项目,所有的共享的代码和共享UI都在里面。
Phoneword.Droid - 专门针对Android系统的代码,和Android应用的入口。
Phoneword.IOS -专门针对IOS系统的代码,和IOS应用的入口
Phoneword.UWP-专门针对Windows通用平台(UWP)系统的代码,和该平台应用的入口
Phoneword.WinPhone- 包含专门针与Windows Phone平台的代码,和Windows Phone 8.0 应用的入口。
Phoneword.WinPhone81- 包含专门针与Windows Phone8.1平台的代码,和Windows Phone 8.1 应用的入口。
Xamarin.Forms应用的剖析。
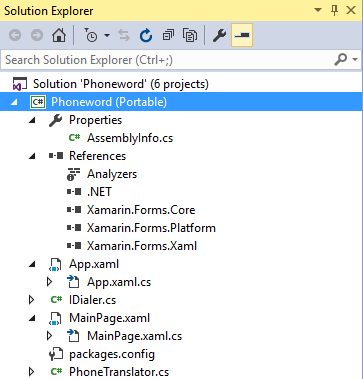
下图显示了Visual Studio中Phoneword PCL工程所包含的内容。
这一工程包含两个文件夹:
Reference - 包含本应用必需的构建和运行时所需要的库文件。
Properties-包含AssemblyInfo.cs,他是一个.NET库的元文件,在它里面放一些关于应用程序的基本信息,这是一个好习惯,关于此文件的更多信息,请参见MSDN 上的AssemblyInfo 类。
工程中还包含一些文件:
App.xaml - XAML App 类对应的标记文件,为应用程序定义了资源字典。
App.xaml.cs - App类的代码文件,包含了初始化并显示第一个页面,还要控制着应用程序生命周期事件。
IDialer.cs - IDialer接口,指明了实现类中必须实现的Dial方法。
MainPage.xaml - MainPage 类的XAML标记文件。定义了本应用启动时的页面的界面元素(UI)。
MainPage.xaml.cs- MainPagel类的代码。包含了用户与界面交互的业务逻辑。
Packages.config-一个XML文件,包含了关于NuGet包的一些信息,用来跟踪必须的包文件和相应的版本。Xamarin Studio 和Visual Studio都可以配置成自动恢复缺失的Nuget包,当你与其他程序员共享代码时,这个文件里包含的内容有NuGet管理器所控制。
PhoneTranslator.cs - 将电话单词转换成电话号码的业务逻辑,被MainPage.xaml.cs所使用。
更多的Xamarin.IOS应用的剖析内容,请参见https://developer.xamarin.com/guides/ios/getting_started/hello,_ios/hello,_ios_deepdive#Anatomy_of_a_Xamarin.iOS_Application/
更多的Xamarin.Android应用的剖析内容,请参见
https://developer.xamarin.com/guides/android/getting_started/hello,android/hello,android_deepdive#Anatomy_of_a_Xamarin.Android_Application/
体系结构和应用程序基础构成
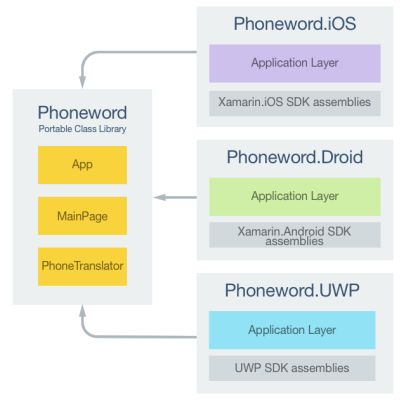
和传统的跨平台应用类似,Xamarin.Forms 应用将共享的代码放入可移植类库(PCL)内,平台相关的应用消费这些共享的代码,下图展示说明了Phoneword应用的各个部分的关系:
关于PCL的更多的信息,请参考
https://developer.xamarin.com/guides/cross-platform/application_fundamentals/pcl/introduction_to_portable_class_libraries/
为了最大化重用启动代码,Xamarin.Forms应用有一个单独的类,叫做App,负责每一个平台的第一个页面的初始化工作,如下代码所示:
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
[assembly: XamlCompilation(XamlCompilationOptions.Compile)]
namespace Phoneword
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new MainPage();
}
...
}
}
这段代码将一个一个新的Mainpage实例赋值给App的MainPage属性。XamlCompilation 属性打开了XAML 编译器,以使XAML被编译成中间语言。更多的关于XAML的内容,请参见
https://developer.xamarin.com/guides/xamarin-forms/xaml/xamlc/
在各个平台上启动应用
IOS
要在IOS上执行Xamarin.Forms 页面,Phoneword.IOS工程包含了继承自FormsApplicationDelegate 的AppDelegate类,如下代码所示:
namespace Phoneword.iOS
{
[Register ("AppDelegate")]
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate
{
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init ();
LoadApplication (new App ());
return base.FinishedLaunching (app, options);
}
}
}
通过调用Init方法,FinishedLaunching方法覆盖了初始化Xamarin.Forms框架的过程。这使得IOS平台上实现了通过调用LoadApplication方法让Xamarin.Forms在根View Controller被设置之前被调用。
Android
为了在Android系统上启动Xamarin.forms页面,Phoneword.Droid工程包含了创建一个带有MainLauncher 属性的 Activity代码,这个Activity集成自formsApplicationActivity类。如下所示:
namespace Phoneword.Droid
{
[Activity (Label = "Phoneword.Droid",
Icon = "@drawable/icon",
MainLauncher = true,
ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsApplicationActivity
{
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
global::Xamarin.Forms.Forms.Init (this, bundle);
LoadApplication (new App ());
}
}
}
通过调用Init 方法,Oncreate 方法覆盖了Xamarin.form 的初始化过程,这在Android平台上实现了在应用程序加载之前加载Xamarin.Forms。
通用Windows平台(UWP)
在 通用Windows里应用里,初始化Xamarin.Forms 框架的Init方法在App类中启动。
Xamarin.Forms.Forms.Init (e);
if (e.PreviousExecutionState == ApplicationExecutionState.Terminated)
{
...
}
这使得Xamarin.Forms 在UWP平台上的实现能够在应用程序中加载进来。初始Xamarin.Forms 页面被MainPage类加载进来,如下代码所示。
namespace Phoneword.UWP
{
public sealed partial class MainPage
{
public MainPage()
{
this.InitializeComponent();
this.LoadApplication(new Phoneword.App());
}
}
}
Xamarin.Forms应用程序和LoadApplication方法一起加载。
用户界面(UI)
在Xamarin.Forms应用中,有4个主要控制组用来建立用户界面。
1.Pages - Xamarin.Forms 页面展现跨平台的移动应用屏幕显示,Phoneword 应用使用了ContentPage类来显示单个屏幕,更多的关于页面的内容,请参见 Xamarin.FormsPages (https://developer.xamarin.com/guides/xamarin-forms/controls/pages/)
2.Layouts - Layouts 是一个用来构造视图逻辑结构的容器。Phoneword使用StackLayout类来安排控件到一个水平的栈上。更多关于Layout的内容,请参见Xamarin.Forms Layouts. (https://developer.xamarin.com/guides/xamarin-forms/controls/layouts/ )。
3.Views - Xamarin.Forms views是显示在用户界面上的控件,例如 标签Labels,按钮buttons,以及文本输入框。Phoneword使用了Label,Entry和buttons控件。更多的关于view的内容,参见 Xamarin.Forms Views. (https://developer.xamarin.com/guides/xamarin-forms/controls/views/)
4.Cells - Xamarin.Forms cells 是一些特殊的元素,用来在List里显示内容,也描述了如何在List里画出内容来。Phoneword 没有用到任何cell,更多关于Cell的内容,请参见 Xamarin.Forms Cells.( https://developer.xamarin.com/guides/xamarin-forms/controls/cells/)
运行的时候,每一个控件会映射一个本机代码的元素,然后被渲染出来。
在任意一个平台上运行Phoneword,每一个Xamarin.Forms Page 显示成一个单一的画面。因此,一个Page在Android系统上对应ViewGroup,在IOS系统上对应View Controller,在UWP平台上对应一个Page.Phoneword也实例化一个代表MainPage 类的ContentPage对象,他的XAML代码如下所示:
"1.0" encoding="UTF-8"?>"http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Phoneword.MainPage"> ... "FillAndExpand" HorizontalOptions="FillAndExpand" Orientation="Vertical" Spacing="15">
MainPage类使用StackLayout来自动安排控件而不用关心屏幕的大小。每一个子元素垂直地一个接一个地排列,StackLayout 在屏幕上所占用的空间由HorizontalOptions 和VerticalOptions属性来指定。这种情况下,FillAndExpand的值指明了StackLayout没有环绕自己的Padding。 StackLayout控件包含一个Label控件用来在页面上显示文本。Entry控件用来接受用户的文本输入。两个Button控件用来执行触摸事件的代码。
更多关于XAML的内容,请参见Xamarin.Forms XAML 基础
(https://developer.xamarin.com/guides/xamarin-forms/xaml/xaml-basics/)
反应用户交互
在XAML里定义的对象可以引发事件,改事件将被代码文件所处理。下面的代码展示了MainPage里的OnTranslate 方法。它将在Translate按钮引发Clicked事件时执行。
void OnTranslate(object sender, EventArgs e)
{
translatedNumber = Core.PhonewordTranslator.ToNumber (phoneNumberText.Text);
if (!string.IsNullOrWhiteSpace (translatedNumber)) {
callButton.IsEnabled = true;
callButton.Text = "Call " + translatedNumber;
} else {
callButton.IsEnabled = false;
callButton.Text = "Call";
}
}
OnTranslate方法将电话单词翻译成电话号码,并设置call 按钮的属性。代码文件可以用名字访问XAML里面使用x:Name定义的对象的属性。该属性值的规则与C#变量相同,必须以字母或下划线开头,并且不允许有空格存在。
将OnTranslate方法绑定到translate 按钮上是在MainPage 类的XAML标记里完成的:
其他概念
Phoneword 项目中也涉及到了几个本文没有提及的概念,包括:
l 使按钮无效/有效。 可以设置IsEnabled属性让按钮变成有效/无效的状态,例如下面:
callButton.IsEnabled = false;
l 显示警告对话框。 DisplayAlert方法可以用来创建并显示对话框。
await this.DisplayAlert (
"Dial a Number",
"Would you like to call " + translatedNumber + "?",
"Yes",
"No");
l 使用DependencyService类访问本地功能,例如,在Phoneword中使用了DependencyService 解决了IDialer接口在不同平台中的拨出电话的实现功能。
async void OnCall (object sender, EventArgs e)
{
...
var dialer = DependencyService.Get ();
...
}
更多关于DependencyService信息,参见
https://developer.xamarin.com/guides/xamarin-forms/dependency-service/
l 使用URL调出拨打电话应用。
URL包含tel:前缀的要拨打的电话号码,如下代码:
return UIApplication.SharedApplication.OpenUrl (new NSUrl ("tel:" + number));
l 调整平台的布局。
Device类可以让开发人员定制应用程序在不同平台上的布局和功能。例如下面代码可以在IOS平台上使用不同的Padding值。
" http://xamarin.com/schemas/2014/forms" ...>... "Thickness" iOS="20, 40, 20, 20" ... />
更多信息请参见https://developer.xamarin.com/guides/xamarin-forms/platform-features/device/
测试和发布
Xamarin Studio 和Visual Studio 都提供了测试和发布应用程序的选项。调试应用程序是开发生命周期中共同的部分,用以诊断代码的问题。更多的内容请参见:
设置断点 https://developer.xamarin.com/recipes/cross-platform/ide/debugging/set_a_breakpoint/,
单步跟踪 https://developer.xamarin.com/recipes/cross-platform/ide/debugging/step_through_code/,
日志输出 https://developer.xamarin.com/recipes/cross-platform/ide/debugging/output_information_to_log_window/。
模拟器是一个进行程序测试和发布测试的很合适的环境,但是,最终用户不会将应用程序放在模拟器中使用的。所以开发的程序早晚还得放到真正的设备中运行并进行测试。更多关于IOS设备配置参见:
https://developer.xamarin.com/guides/ios/getting_started/installation/device_provisioning/
更多关于Android 设备配置参见:
https://developer.xamarin.com/guides/android/getting_started/installation/set_up_device_for_development/。
总结
本文讨论了使用Xamarin.Forms开发的基础,包括了Xamarin.Forms 应用的分解剖析,架构和应用程序基础原则,用户界面等内容。
欢迎继续关注后续的内容:多屏幕的Phoneword。