Android图表控件MPAndroidChart——曲线图LineChart(多条曲线)动态添加数据
发现最新的MPAndroidChart和以前版本的使用有一些差距,就写下了现在新版的使用方法
相关文章:
Android图表控件MPAndroidChart的简单介绍(MPAndroidChart3.0)
Android图表控件MPAndroidChart——曲线图LineChart的使用(多条曲线)
Android图表控件MPAndroidChart——曲线图LineChart(多条曲线)动态添加数据
Android图表控件MPAndroidChart——柱状图BarChart的使用(多条柱状图)
Android图表控件MPAndroidChart——曲线图+柱状图 CombinedChart的使用
Android图表控件MPAndroidChart——源码修改实现曲线图X轴直尺刻度样式
本文相关代码
MPAndroidChart在github地址:https://github.com/PhilJay/MPAndroidChart
一.效果图
一条曲线动态添加数据(X轴为当前时间)
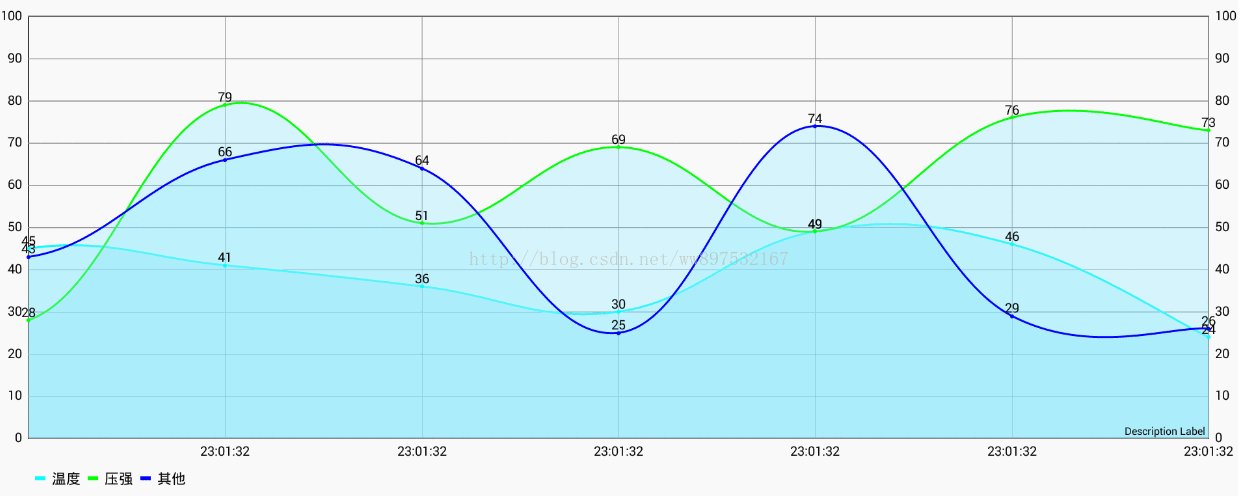
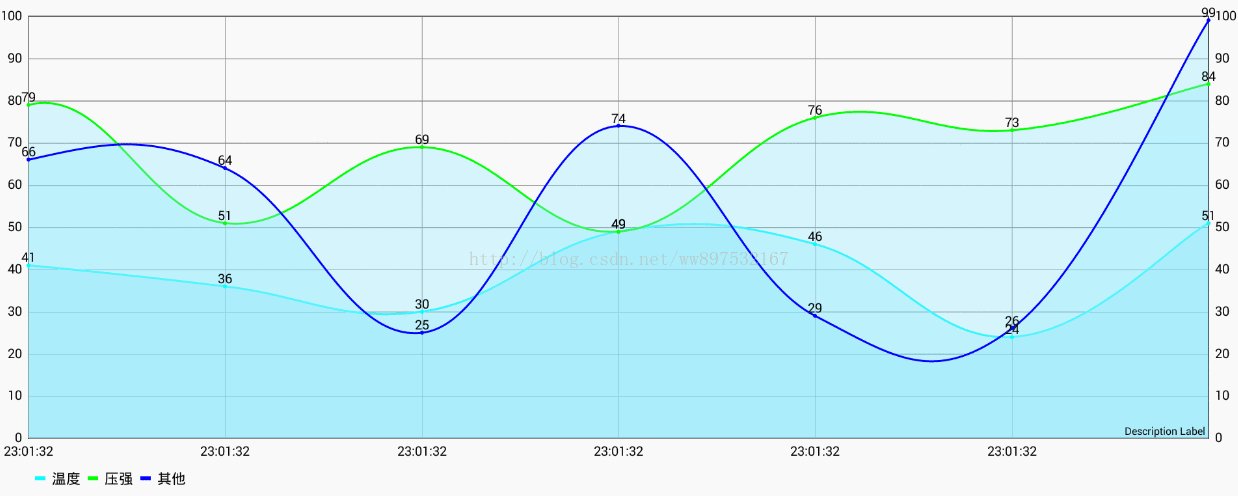
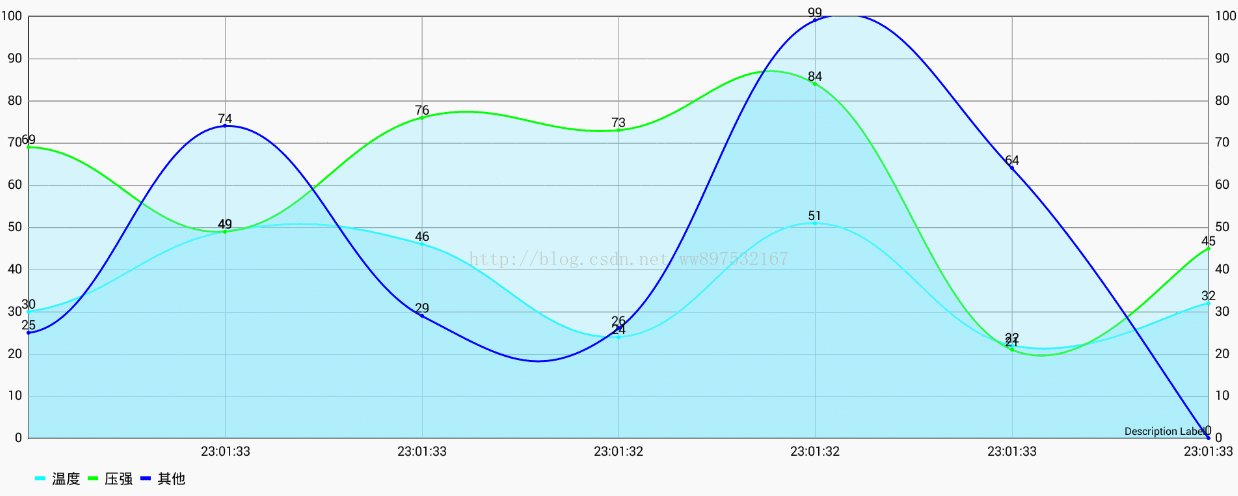
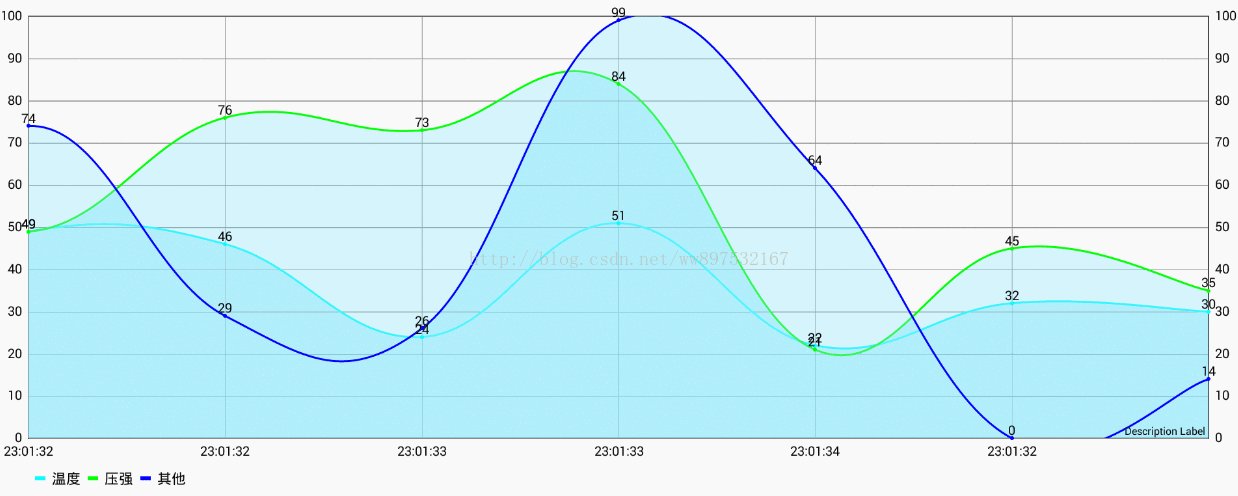
多条曲线线动态添加数据(X轴为当前时间)
二.实现效果
1.X轴为当前时间,只需要Y轴数据即可
2.X轴的值为字符串,而Entry的构造方法参数全为float public Entry(float x, float y) 所以需要另外定义X轴的值
简要代码
动态添加值Entry
Entry entry = new Entry(lineDataSet.getEntryCount(), number); lineData.addEntry(entry, 0); //通知数据已经改变 lineData.notifyDataChanged(); lineChart.notifyDataSetChanged(); //设置在曲线图中显示的最大数量 lineChart.setVisibleXRangeMaximum(10); //移到某个位置 lineChart.moveViewToX(lineData.getEntryCount() - 5);
X轴值的设定
我并没有找到直接设置X轴为当前时间的方法,
而是新建一个字符串集合,选择在每次添加Entry的时候将当前时间添加进集合,然后设置X轴的值
private SimpleDateFormat df = new SimpleDateFormat("HH:mm:ss");//设置日期格式 private ListtimeList = new ArrayList<>(); //存储x轴的时间
xAxis.setValueFormatter(new IAxisValueFormatter() { @Override public String getFormattedValue(float value, AxisBase axis) { return timeList.get((int) value % timeList.size()); } });
三.详细代码(一个管理类)
public class DynamicLineChartManager { private LineChart lineChart; private YAxis leftAxis; private YAxis rightAxis; private XAxis xAxis; private LineData lineData; private LineDataSet lineDataSet; private ListlineDataSets = new ArrayList<>(); private SimpleDateFormat df = new SimpleDateFormat("HH:mm:ss");//设置日期格式 private List timeList = new ArrayList<>(); //存储x轴的时间 //一条曲线 public DynamicLineChartManager(LineChart mLineChart, String name, int color) { this.lineChart = mLineChart; leftAxis = lineChart.getAxisLeft(); rightAxis = lineChart.getAxisRight(); xAxis = lineChart.getXAxis(); initLineChart(); initLineDataSet(name, color); } //多条曲线 public DynamicLineChartManager(LineChart mLineChart, List names, List colors) { this.lineChart = mLineChart; leftAxis = lineChart.getAxisLeft(); rightAxis = lineChart.getAxisRight(); xAxis = lineChart.getXAxis(); initLineChart(); initLineDataSet(names, colors); } /** * 初始化LineChar */ private void initLineChart() { lineChart.setDrawGridBackground(false); //显示边界 lineChart.setDrawBorders(true); //折线图例 标签 设置 Legend legend = lineChart.getLegend(); legend.setForm(Legend.LegendForm.LINE); legend.setTextSize(11f); //显示位置 legend.setVerticalAlignment(Legend.LegendVerticalAlignment.BOTTOM); legend.setHorizontalAlignment(Legend.LegendHorizontalAlignment.LEFT); legend.setOrientation(Legend.LegendOrientation.HORIZONTAL); legend.setDrawInside(false); //X轴设置显示位置在底部 xAxis.setPosition(XAxis.XAxisPosition.BOTTOM); xAxis.setGranularity(1f); xAxis.setLabelCount(10); xAxis.setValueFormatter(new IAxisValueFormatter() { @Override public String getFormattedValue(float value, AxisBase axis) { return timeList.get((int) value % timeList.size()); } }); //保证Y轴从0开始,不然会上移一点 leftAxis.setAxisMinimum(0f); rightAxis.setAxisMinimum(0f); } /** * 初始化折线(一条线) * * @param name * @param color */ private void initLineDataSet(String name, int color) { lineDataSet = new LineDataSet(null, name); lineDataSet.setLineWidth(1.5f); lineDataSet.setCircleRadius(1.5f); lineDataSet.setColor(color); lineDataSet.setCircleColor(color); lineDataSet.setHighLightColor(color); //设置曲线填充 lineDataSet.setDrawFilled(true); lineDataSet.setAxisDependency(YAxis.AxisDependency.LEFT); lineDataSet.setValueTextSize(10f); lineDataSet.setMode(LineDataSet.Mode.CUBIC_BEZIER); //添加一个空的 LineData lineData = new LineData(); lineChart.setData(lineData); lineChart.invalidate(); } /** * 初始化折线(多条线) * * @param names * @param colors */ private void initLineDataSet(List names, List colors) { for (int i = 0; i < names.size(); i++) { lineDataSet = new LineDataSet(null, names.get(i)); lineDataSet.setColor(colors.get(i)); lineDataSet.setLineWidth(1.5f); lineDataSet.setCircleRadius(1.5f); lineDataSet.setColor(colors.get(i)); lineDataSet.setDrawFilled(true); lineDataSet.setCircleColor(colors.get(i)); lineDataSet.setHighLightColor(colors.get(i)); lineDataSet.setMode(LineDataSet.Mode.CUBIC_BEZIER); lineDataSet.setAxisDependency(YAxis.AxisDependency.LEFT); lineDataSet.setValueTextSize(10f); lineDataSets.add(lineDataSet); } //添加一个空的 LineData lineData = new LineData(); lineChart.setData(lineData); lineChart.invalidate(); } /** * 动态添加数据(一条折线图) * * @param number */ public void addEntry(int number) { //最开始的时候才添加 lineDataSet(一个lineDataSet 代表一条线) if (lineDataSet.getEntryCount() == 0) { lineData.addDataSet(lineDataSet); } lineChart.setData(lineData); //避免集合数据过多,及时清空(做这样的处理,并不知道有没有用,但还是这样做了) if (timeList.size() > 11) { timeList.clear(); } timeList.add(df.format(System.currentTimeMillis())); Entry entry = new Entry(lineDataSet.getEntryCount(), number); lineData.addEntry(entry, 0); //通知数据已经改变 lineData.notifyDataChanged(); lineChart.notifyDataSetChanged(); //设置在曲线图中显示的最大数量 lineChart.setVisibleXRangeMaximum(10); //移到某个位置 lineChart.moveViewToX(lineData.getEntryCount() - 5); } /** * 动态添加数据(多条折线图) * * @param numbers */ public void addEntry(List numbers) { if (lineDataSets.get(0).getEntryCount() == 0) { lineData = new LineData(lineDataSets); lineChart.setData(lineData); } if (timeList.size() > 11) { timeList.clear(); } timeList.add(df.format(System.currentTimeMillis())); for (int i = 0; i < numbers.size(); i++) { Entry entry = new Entry(lineDataSet.getEntryCount(), numbers.get(i)); lineData.addEntry(entry, i); lineData.notifyDataChanged(); lineChart.notifyDataSetChanged(); lineChart.setVisibleXRangeMaximum(6); lineChart.moveViewToX(lineData.getEntryCount() - 5); } } /** * 设置Y轴值 * * @param max * @param min * @param labelCount */ public void setYAxis(float max, float min, int labelCount) { if (max < min) { return; } leftAxis.setAxisMaximum(max); leftAxis.setAxisMinimum(min); leftAxis.setLabelCount(labelCount, false); rightAxis.setAxisMaximum(max); rightAxis.setAxisMinimum(min); rightAxis.setLabelCount(labelCount, false); lineChart.invalidate(); } /** * 设置高限制线 * * @param high * @param name */ public void setHightLimitLine(float high, String name, int color) { if (name == null) { name = "高限制线"; } LimitLine hightLimit = new LimitLine(high, name); hightLimit.setLineWidth(4f); hightLimit.setTextSize(10f); hightLimit.setLineColor(color); hightLimit.setTextColor(color); leftAxis.addLimitLine(hightLimit); lineChart.invalidate(); } /** * 设置低限制线 * * @param low * @param name */ public void setLowLimitLine(int low, String name) { if (name == null) { name = "低限制线"; } LimitLine hightLimit = new LimitLine(low, name); hightLimit.setLineWidth(4f); hightLimit.setTextSize(10f); leftAxis.addLimitLine(hightLimit); lineChart.invalidate(); } /** * 设置描述信息 * * @param str */ public void setDescription(String str) { Description description = new Description(); description.setText(str); lineChart.setDescription(description); lineChart.invalidate(); } }
XML布局
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
android:id="@+id/dynamic_chart1"
android:layout_width="match_parent"
android:layout_height="380dp"/>
Activity中的代码
public class DynamicLineChartActivity extends AppCompatActivity { private DynamicLineChartManager dynamicLineChartManager1; private DynamicLineChartManager dynamicLineChartManager2; private Listlist = new ArrayList<>(); //数据集合 private List names = new ArrayList<>(); //折线名字集合 private List colour = new ArrayList<>();//折线颜色集合 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_dynamic_linechart); LineChart mChart1 = (LineChart) findViewById(R.id.dynamic_chart1); LineChart mChart2 = (LineChart) findViewById(R.id.dynamic_chart2); //折线名字 names.add("温度"); names.add("压强"); names.add("其他"); //折线颜色 colour.add(Color.CYAN); colour.add(Color.GREEN); colour.add(Color.BLUE); dynamicLineChartManager1 = new DynamicLineChartManager(mChart1, names.get(0), colour.get(0)); dynamicLineChartManager2 = new DynamicLineChartManager(mChart2, names, colour); dynamicLineChartManager1.setYAxis(100, 0, 10); dynamicLineChartManager2.setYAxis(100, 0, 10); //死循环添加数据 new Thread(new Runnable() { @Override public void run() { while (true) { try { Thread.sleep(500); } catch (InterruptedException e) { e.printStackTrace(); } runOnUiThread(new Runnable() { @Override public void run() { list.add((int) (Math.random() * 50) + 10); list.add((int) (Math.random() * 80) + 10); list.add((int) (Math.random() * 100)); dynamicLineChartManager2.addEntry(list); list.clear(); } }); } } }).start(); } //按钮点击添加数据 public void addEntry(View view) { dynamicLineChartManager1.addEntry((int) (Math.random() * 100)); } }
四.使用中遇到的一些问题
1.X轴添加字符串,或者设置显示格式
xAxis.setValueFormatter(new IAxisValueFormatter() { @Override public String getFormattedValue(float value, AxisBase axis) { return timeList.get((int) value % timeList.size()); } });
2.动态添加数据数据时,曲线不自动往左边移动,而是挤在一堆
//设置在曲线图中显示的最大数量 lineChart.setVisibleXRangeMaximum(10); //移到某个位置 lineChart.moveViewToX(lineData.getEntryCount() - 5);