如何突破限制,在PC上调试微信手机页面
场景
假设一个手机页面,开发者对其做了限制,导致只能在微信客户端中打开。而众所周知手机上非常不利于调试页面,所以需要能在电脑上打开并进行调试。这里针对常见的三种页面做一下分析,一一绕过其限制,(当然不要拿去干坏事)
工具准备
1、方便调试的浏览器。个人喜欢Chrome,本文基于Chrome 43.0.2357.130 (正式版本) m (32 位)环境;
2、抓包工具,推荐fiddler4,当然你比较喜欢Wireshark的话也可以,反正只要是能抓到cookies就都可以;
3、能编辑cookies的浏览器插件。Chrome下我推荐EditThisCookie,Firefox的话试用Firebug自带的编辑功能即可。
绕过方法
这里针对常见的三种限制方法做了分类(不过我感觉应该也没有第四类了),其绕过方法难度也是逐渐递增的。下文将从确认限制方法以及绕过限制两个角度一一分析。
未做明显限制
例子:翻滚吧小洛克
这种页面最多,基本上就是相当于啥也没做。
检验方法
手机里其他浏览器也可以打开页面并正常进行页面浏览
这种页面在PC上调试只需要开Chrome的模拟器即可。
绕过方法
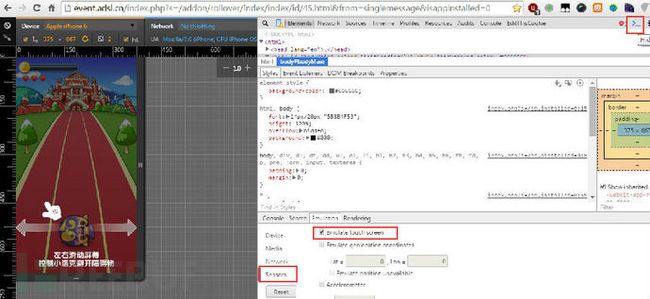
1、Ctrl+Shift+I打开chrome的开发者中心
2、点击开发者中心工具条右上角的手机小图标,如图:
3、如果发现不能模拟触屏,则是因为设置里没开,点击开发者中心工具条右上角的箭头小图标,然后Emulation>Sensors>Emulate touch screen ,将该选项勾上即可。如图所示:
轻松过关。
检查UA来限制
例子:多泡游戏-doNotTouchWhite
由于这个站点游戏需要登录,所以放个公共号测试用,勿滥用。
user:duopaotestdada
pwd:duopaotest检测方法
手机浏览器打开后会跳转到开发者自己的其余页面,或者有弹窗提示,但是不会跳到open.weixin.qq.com域名去。
看着这种就可以肯定十有八九是基于UA(UserAgent)检测了。所以破解方法很简单,模拟UA就好。chrome内置了这个功能。
绕过方法
1、开启浏览器的模拟器(方法见上)
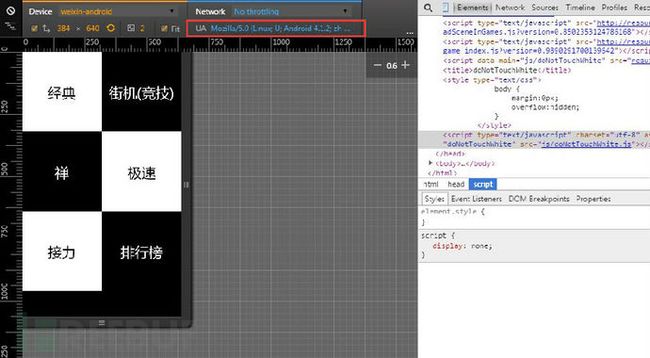
2、在模拟器右上角的UA处将以下UA贴进去并重新进入原页面(不直接刷新是因为有些页面会根据UA做跳转)
Mozilla/5.0 (Linux; U; Android 4.1.2; zh-cn; Chitanda/Akari) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30 MicroMessenger/6.0.0.58_r884092.501 NetType/WIFI以上是安卓手机微信的UA,另附一个iOS下的UA:
Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12A365 MicroMessenger/5.4.1 NetType/WIFI一般情况下这两个用处都一样,没啥区别,实际上根据大部分前端的习惯,哪怕UA里只填一个MicroMessenger字段都是可以绕过去的。
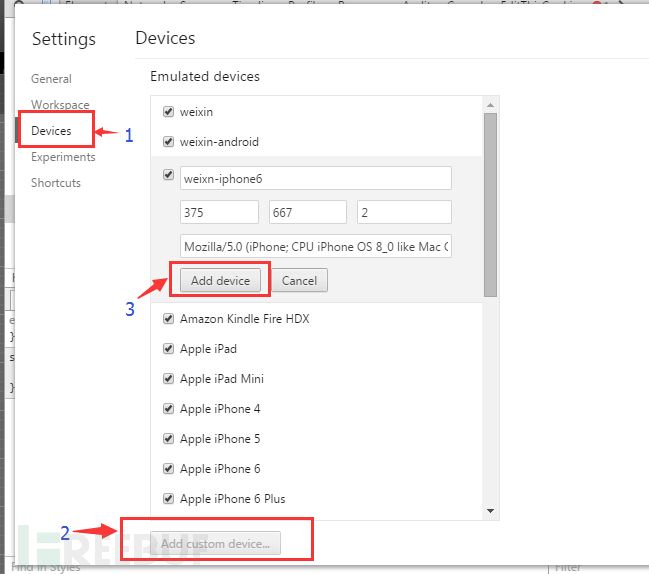
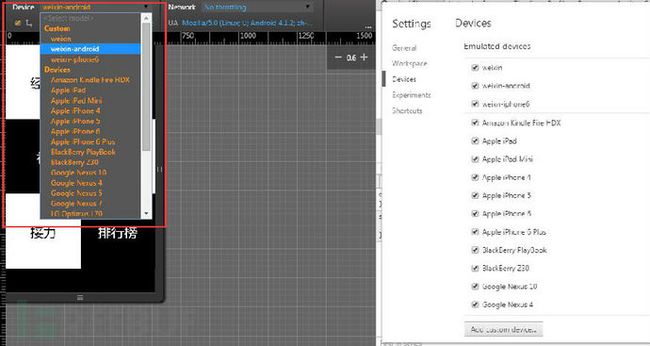
3、上面的方法虽然可以绕过限制了,但是终究不方便,每次都要手动改一次UA。实际上较新版的Chrome浏览器是可以自定义Device的。点击开发者中心右上角的齿轮图标,然后Devices>Add custom device,即可自行添加一个带微信UA的模拟器,然后之后在模拟器界面的Device里切换即可。如图:
利用微信oauth做限制
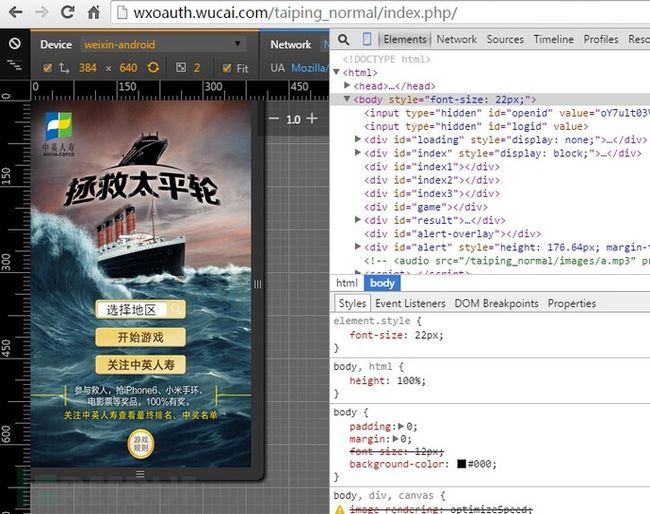
例子:拯救太平轮
由于上面的游戏链接已经失效,所以换个页面,类型一致,可供各位测试用:幸运大转盘
上面两种都是比较常见而且简单就能绕过限制的,而有些对用户身份验证要求比较高的页面,则会利用微信的OAUTH来拉取openid做验证,这种就不仅仅是改UA这么容易绕过去了。好在也不是无解。因为身份验证一般都是存在cookies里的,所以我们可以直接给PC模拟器伪造cookies来让页面误以为我们是在微信内做的验证。
PS:这里是通用方法,不过目前针对微信内的页面,微信官方有提供调试支持,可以查看更新的内容。
检测方法
手机浏览器打开后会跳转到open.weixin.qq.com域名,且页面提示请在微信客户端打开链接。
如图:
绕过方法
将浏览器UA改为微信的,然后刷新页面,会发现这个时候不再提示请在微信客户端打开链接了,但是整个页面一片空白。
打开fiddler,并设置手机wifi连接,确保手机数据都经过了fiddler。
fiddler的配置可以参考这篇文章,https的两个配置必须要做,不然抓不了微信的包,另外如果确定手机连上了fiddler了但是微信的数据包都没被抓到,可以先把微信app强行关闭,然后重新开一下即可
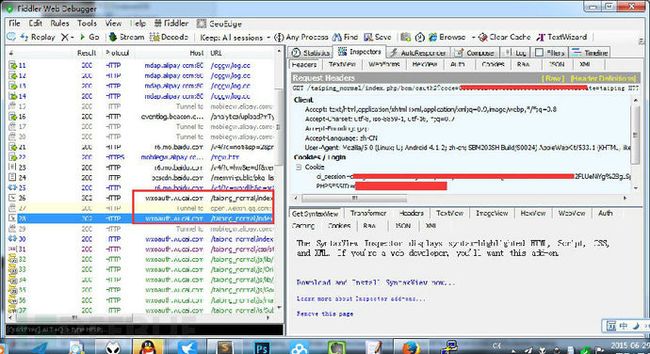
在微信里点击页面链接,使其正常进入页面,然后fiddler上注意相关域名的记录,找到Tunnel to open.weixin.qq.com后面那条记录。会发现这时候原来的链接带上了oauth参数。复制这时候的链接
如图:
在浏览器中打开前面复制的链接,会发现还是白屏,然后右键页面,选择EditThisCookies,会发现这个页面下有两条cookies了。
也可以在开发者工具的Resources>cookies>wxoauth.wucai.com里查看当前页面拥有的cookies数量。之所以前面不自己直接创建cookies就是因为cookies除了Value这个属性外,还有Domain、Path、Expires/Max-Age等等其余属性需要设置,而这些属性自己是摸不出来的,只能先依靠页面服务器创建,然后直接更改Value即可。
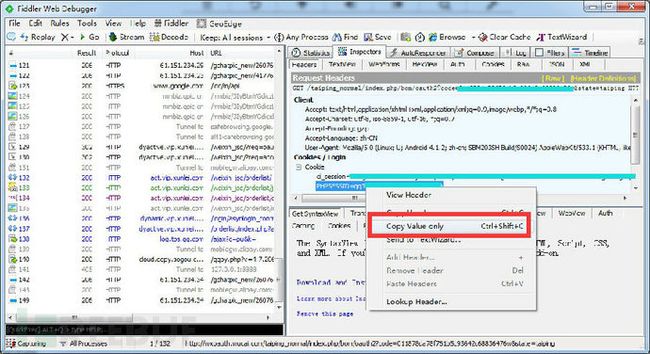
回到fiddler,还是刚刚选择的链接,右边窗口选择Headers,然后会看到下面有两条cookies,以及对应的数值。选中一条,然后右键Copy Value only,将值复制到前面浏览器里打开的EditThisCookies页面中去。如图:
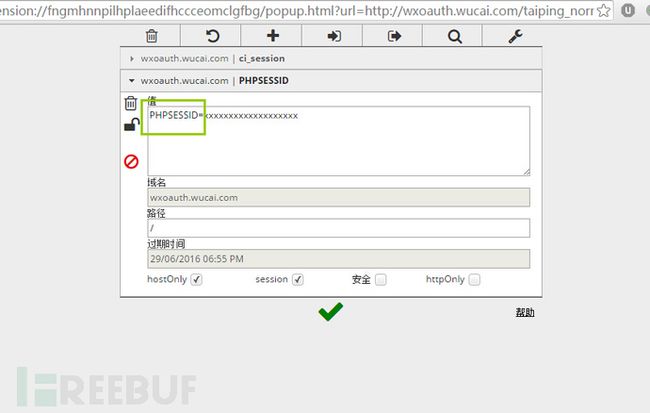
需要的注意的是,这里复制出来的是cookies名称+cookies值的方式,而EditThisCookies里只需要填cookies值即可,所以复制进去后记得将cookies Name =这一部分删掉。如下图所示,绿框里的PHPSESSID=是不需要的,删掉即可。如图:
重复第五步,将全部cookies值都改完之后,回到之前的浏览器页面,输入最初的主页链接,成功。
在微信里的话,认证页面完成后一般是有跳转的,不过由于这里是手动更改的,所以没办法触发跳转,需要我们手动模拟一次。而前面的cookies在的缘故,页面服务器也会当我们已经认证过,所以就直接跳过了。最后成功的截图:
完成,看起来很复杂,其实也很简单。个人感觉这个过程最麻烦的地方其实在于第2步:手机连fiddler需要先断开之前的无线,手动输一次代理设置到wifi,然后再连接下。所以我觉得现在最需要一个安卓下可以存储wifi代理链接设置的工具= =
更新
更新于2015-10-12,针对第三种要openid验证的页面:
除了原先上文提到的抓包取cookies方法外,现在其实还有更简单的办法,利用微信官方的tbs调试。
最简单的办法就是安装QQ浏览器最新版,然后利用内置的微信调试工具,可以省掉很多麻烦。具体步骤省略。
不喜欢用QQ浏览器的话,可以利用官方的tbs插件加上本地inspect的办法,可以参考此文:微信、手Q、Qzone之x5内核inspect调试解决方案
不过这个方法我个人并没有尝试过,因为感觉配置过程过于麻烦。
进去后有部分功能无法正常使用
有时候会发现即使页面正常进去了,也有些功能不能触发,比如上传图片之类的,但是浏览器也没有报错。这种情况下一般多是由于对方使用了微信的jssdk内置方法(wx.xx之类的)。因为微信内置的方法不是纯webview可以完成的,很多功能都需要微信客户端的配合,因此达不到预期的效果也是很正常的。可以看微信jssdk的官方demo,你会发现基本上没一个可以在PC上用。
其他的,想到再补充吧。