MFC控件的外观编辑
VC++ MFC 按钮的全部样式Style
转载地址:http://www.cnblogs.com/lujin49/p/4691107.html
Button Style
BS_3STATE 与复选框一样本样式按钮可被单击变暗。变暗状态通常用于指示本样式的按键正处于禁用状态。
BS_AUTO3STATE 与三状态的复选框一样当用户选中它本按钮样式状态外观会改变。
BS_AUTOCHECKBOX 与复选框一样,除了在用户点控件后会出现一个选中标志,当用户在下一次点选时,该标志会消失。
BS_AUTORADIOBUTTON 与单选框一样,不同的是,用户点选它时会高亮显示,同时,会把同一组的其它同样的按钮的高亮状态转移到自己身上。
BS_BITMAP 指定按钮以一张位图显示。
BS_BOTTOM 把按钮标题放置到按钮矩形区域的底部。
BS_CENTER 按钮标题在按钮的矩形区域中央显示。
BS_CHECKBOX 在按钮的右边创建一个小方块(此样式必须与BS_LEFTTEXT结合使用。)
BS_DEFPUSHBUTTON 创建一个通用的默认按钮该按钮有一个厚重的黑色边框。用户可以通过按回车键来点选本按钮,该按钮可以实现用户通常要使用的功能(即默认执行动作功能)。
BS_FLAT 指定按钮为2D按钮,不采用3D控件所使用的阴影。
BS_GROUPBOX 创建一个分组框来给控件分组,如果使用了标题,则标题会出现在分组框的左上角位置。
BS_ICON 指定按钮上显示一个图标。
BS_LEFT 在控件的矩形区域内左对齐标题。如果按钮是一个没有BS_RIGHTBUTTON 样式的复选框或单选框 ,那么文本居将在复选框或单选框的右边居左对齐(这话有些多余,意思文本在复选框或单选框的那个可选被小方框或圆圈的右边)。
BS_LEFTTEXT 当按钮是单选或是复选框时,标题文本将出现在单选或复选框的客户区(即复选框的矩形框,单选框的圆形框)的左边。
BS_MULTILINE 如果标题文本太长,将在绘制区域内对文本进行折行处理。
BS_NOTIFY 激活按钮,使之可对父窗口发送BN_DBLCLK, BN_KILLFOCUS, BN_SETFOCUS 消息,注意:不管有没有使用本样式,按钮都有一个 BN_CLICKED 可发送消息。
BS_OWNERDRAW 创建一个自绘风格的按钮。当按钮的外观发生改变时,框架会调用DrawItem成员函数。本样式在使用CBitmapButton类时必须设置。
BS_PUSHBUTTON 创建一个按钮(即最常见的按钮),该按钮在点击时,将向父窗口发送一个WM_COMMAND 消息。
BS_PUSHLIKE 把(多选框,三态多选框,单选框)以按钮的形式显示,该按钮在未选种状态时是浮起的,但在选中状态时是陷入状态的。
BS_RADIOBUTTON 创建单选框,该按钮有一个圆形的客户区,(在本样式不与BS_LEFTTEXT 样式结合使用的情况下)标题文本在其右方。单选框通常用于有相关联的多个可选项里面,但相互之间只有作一个选择的情况下。
BS_RIGHT 在按钮的绘制区域内右对齐文本。但如果按钮是一个没有BS_RIGHTBUTTON样式的单选或复选框,标题文本将在单选或复选框可点选区的右边居右对齐。
BS_RIGHTBUTTON 设定单选框的圆形可选区或复选框的方开形复选区出现在按钮的矩形区域的右边。与BS_LEFTTEXT 的效果一样。
BS_TEXT 指定按钮将显示文本标题。
BS_TOP 将标题文本显示在按钮的绘制区域的顶边。
BS_USERBUTTON 已废弃不用,只作为兼容16位系统版本的Windows,基于32位windows系统的请用BS_OWNERDRAW样式取代。
BS_VCENTER 设定按钮的标题在绘制区域的垂直方向居中。
MFC按钮控件实现指示灯效果
转载地址:http://blog.sina.com.cn/s/blog_a5b3ed560101bwgm.html
VC为按钮控件添加图片的方法有很多种:
直接调用SetBitmap; CButton pButton->SetBitmap(hBitmap);
使用CButtonST控件;
使用CDC;
使用CBitmapButton;
这里主要讲解CBitmapButton的使用,CBitmapButton作为MFC的控件类,具体使用如下:
创建一个新的基于对话框的MFC工程
- 首先添加按钮控件,将属性Owner Draw设为True,按钮ID:
IDC_BUTTON1 - 添加位图资源ID:
IDB_BITMAP_CLOSEIDB_BITMAP_RED - 在对话框类中添加private成员变量:
CBitmapButton m_button; bool LedFlag; - 在初始化函数
OnInitDialog里添加图片加载:
c++
m_button.LoadBitmaps(IDB_BITMAP_CLOSE);
m_button.SubclassDlgItem(IDC_BUTTON1,this);
m_button.SizeToContent();
- 使用
CBitmapButton::LoadBitmaps装载各种状态的图片,再用SubclassDlgItem关联到想要的按钮,使用CBitmapButton::SizeToContent函数使按钮适合图片大小。注意Loadbitmaps一定要在关联到按钮之前进行!
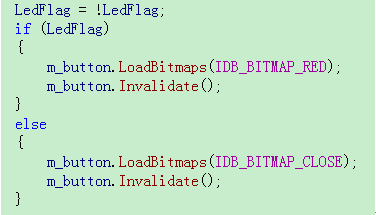
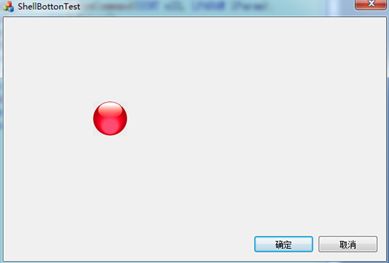
为按钮控件添加单击事件处理函数,输入如下代码:

按理来说,写上m_ctrlButton.LoadBitmaps(图片ID);就可以了,可是这样做之后,发现按键了没反应。无意中将对话框最小化再还原,发现图片变了。所以实际上是没有进行刷新导致的。在后面加上m_button.Invalidate()就可以了。 - 运行程序

- 单击控件按钮变成红色

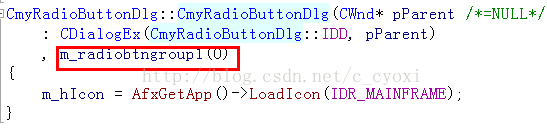
MFC Radio Button 使用 分组 RadioButton 用法
转载地址:http://blog.csdn.net/c_cyoxi/article/details/23868979
1. 环境:VS2010
2. 分组
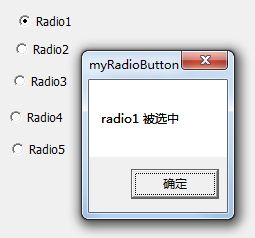
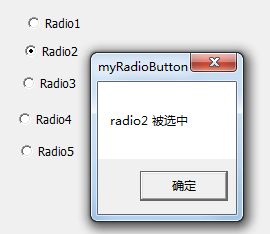
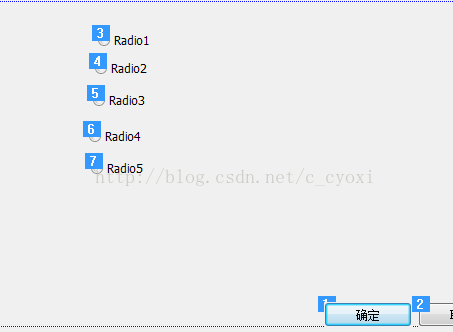
将radio1、radio2、radio3分为1组,radio4、radio5分为另一组;
方法:设置 radio1 的 属性: group、tabstop、auto均为true
设置 radio2 的 属性: group设为false, tabstop、auto均为true
设置 radio3 的 属性:group设为false, tabstop、auto均为true
设置 radio4 的 属性: group、tabstop、auto均为true
设置 radio5 的 属性: group设为false,tabstop、auto均为true
分组的原则为:在选上 Group属性的这一个开始直到碰到下一个选上Group属性的为止。
按CTRL+D,保证同一组内的radio的tab序号是连续的;调整tab序号的方式是:鼠标点击数字,比如先点3,然后点7,则3和7会交换,即radio1变为7,radio5变为3;

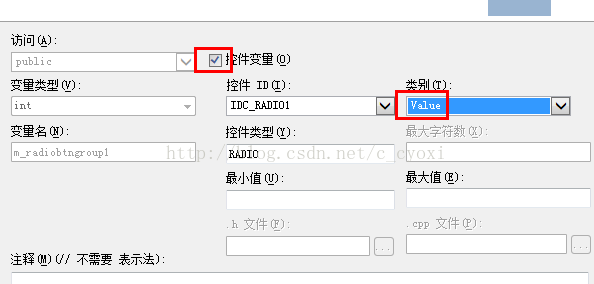
关联int型变量 注意:只需将group属性为true的radio1关联,radio2和radio3无需关联; 同样,radio4需关联,radio5无需关联

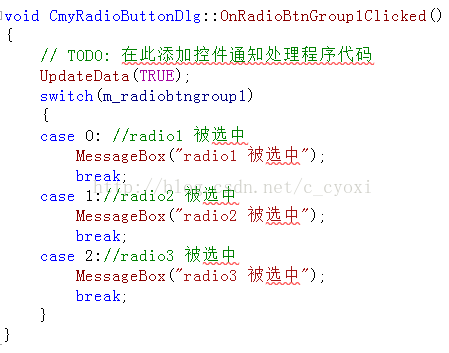
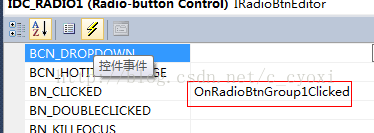
- 事件处理
设置radio1的事件

设置radio2和radio3的点击事件函数 和 radio1 相同

注意:updatedata(true) 不能少; 它的作用是 将radio的状态值更新给关联的变量,即m_radiobtngroup1;
CButtonST类简介
转载地址:小城zjc
轩辕泪1020说明:
1. 添加了丢失的图片。
2. 在文章中所有的SubclassDlgItem()函数在源代码中都没有找到。
1 本章精华
CButtonST是功能非常全的CButton派生类,利用它你可以实现各种按钮的效果,它包括的特征如下:
1、 CButton所有的功能
2、 文字和图标按钮
3、 16×16,32×32,48×48,16或256色图标的支持
4、 支持透明按钮
5、 支持标准的或新的平面按钮风格
6、 运行时刻按钮风格的变换
7、 鼠标悬浮在按钮上时图标的变化
8、 支持tooltips
9、 每个按钮可以有自己的鼠标形状
10、 按钮颜色可以定制
下图是用CButtonST做的几个按钮:

CButtonST类主要包括BtnST.h、BtnST.cpp、BCMenu.h和BCMenu.cpp四个文件。如果你打算使用CButtonST的窗口不止一个,那么我建议你在VC++的Workspace | FileView中导入以上的四个文件之后,然后在SdtAfx.h文件中添加合适的include语句,如#include "BtnST.h"。
在接下来的几篇文章中,我将根据作者提供的演示程序向大家介绍CButtonST的各种常用方法。在最后一篇文章中,将为各位提供CButtonST类的中文文档,以供各位在以后的使用中参考。
2 CButtonST使用技巧(一)
本节主要包括了以下的效果:
1. 在按钮上加入Icon,使Icon和文字同时显示
2. 显示平面按钮
3. 使按钮上的图标可变
4. 设置按钮在不同状态下的底色和文字颜色
5. 设置图标和文字的位置
6. 根据Icon的形状设置按钮的形状
7. 添加Tooltips
以下是Basic Features的演示界面:

效果一:在按钮上加入Icon,使Icon和文字同时显示
假设按钮ID为IDC_BUTTON1
1. 添加成员变量
CButtonST m_btn;
2. 添加Icon资源,设其ID设为IDI_ICON1
3. 在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.SetFlat(FALSE);
注意:为达到最好效果,请根据Icon的大小调整按钮的大小。
实例:演示程序中的Standard 按钮。
效果二:显示平面按钮
只需要在效果一的基础上把m_btn.SetFlat(FALSE);语句去掉
效果三:使按钮上的图标可变
假设按钮ID为IDC_BUTTON1
1. 添加成员变量
CButtonST m_btn;
2. 添加两个Icon资源,ID设为IDI_ICON1和IDI_ICON2,其中IDI_ICON1是普通状态的图标,IDI_ICON2是按下时的图标
3. 在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON2,IDI_ICON1);
实例:演示程序中的Halloween 按钮。
效果四:设置按钮在不同状态下的底色和文字颜色
假设按钮ID为IDC_BUTTON1
1. 添加成员变量
CButtonST m_btn;
2. 添加Icon资源,设其ID设为IDI_ICON1
3. 在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_OUT, RGB(208,208,208));
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_FOCUS, RGB(208,208,208));
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);提示:SetColor函数和OffsetColor函数的第一个参数表示按钮的各个状态,前景色就是文字的颜色,它们的取值表示:
BTNST_COLOR_BK_IN //鼠标放在按钮内时的背景色
BTNST_COLOR_FG_IN, //鼠标放在按钮内时的前景色
BTNST_COLOR_BK_OUT, //普通状态时的背景色
BTNST_COLOR_FG_OUT, //普通状态时的前景色
BTNST_COLOR_BK_FOCUS, //按钮被按下后的背景色
BTNST_COLOR_FG_FOCUS, //按钮被按下后的前景色实例:演示程序中的48×48 icon 按钮、Zip按钮等。
效果五:设置图标和文字的位置
假设按钮ID为IDC_BUTTON1
1.添加成员变量
CButtonST m_btn;
2.添加Icon资源,ID设为IDI_ICON1
3.在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.SetAlign(CButtonST::ST_ALIGN_VERT);提示:SetAlign函数的第一个参数表示位置信息,缺省情况下,文字在图标右边
ST_ALIGN_HORIZ // 文字在右
ST_ALIGN_VERT //文字在下
ST_ALIGN_HORIZ_RIGHT// 文字在左实例:演示程序中的Search 按钮。
效果六:根据Icon的形状设置按钮的形状
假设按钮ID为IDC_BUTTON1
1.添加成员变量
CButtonST m_btn;
2.添加Icon资源,设其ID设为IDI_ICON1
3.在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.DrawBorder(FALSE);
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_OUT, RGB(208,208,208));
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_IN, RGB(208,208,208));
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_FOCUS, RGB(208,208,208));注意:为达到最好效果,请根据Icon的大小调整按钮的大小。
并根据实际情况设置背景颜色。请事先将按钮的文字去掉。
效果七:添加Tooltips
假设按钮ID为IDC_BUTTON1
1.添加成员变量
CButtonST m_btn;
2.添加Icon资源,设其ID设为IDI_ICON1
3. 在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.SetTooltipText(_T("This is a tooltip./r/nMultiline!"));3 CButtonST使用技巧(二)
本节主要包括了以下的效果:
1. 改变鼠标进入按钮时的形状(超链接效果)
2. 菜单按钮
3. 位图按钮
4. 按钮焦点
5. CheckBox按钮
6. 透明按钮(按钮背景和窗口背景一样)
7. 特殊的PictureBox
效果一:改变鼠标进入按钮时的形状(超链接效果)
假设按钮ID为IDC_BUTTON1
1. 添加成员变量
CButtonST m_btn;
2. 添加Icon资源,设其ID设为IDI_ICON1
3. 在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);
m_btn.SetURL("www.scut.edu.cn");
m_btn.SetTooltipText("www.scut.edu.cn");
m_btn.SetBtnCursor(IDC_CURSOR1);效果二:菜单按钮
假设按钮ID为IDC_BUTTON1
1.添加成员变量
CButtonST m_btn;
2. 添加Icon资源,设其ID设为IDI_ICON1
3. 添加Menu,ID设为IDR_MENU
4. 在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);
m_btn.SetMenu(IDR_MENU, m_hWnd);注意:菜单的效果类似与右键菜单,所有在设置菜单选项时只设置一列就够了。另外菜单的宽度与菜单的文字长度有关,可以用空格占位的办法以达到最佳效果。
在菜单中引入位图的方法
1.添加ToolBar,依次使用Menu菜单项ID作为ToolBar按钮的ID。
2.ToolBar上的按钮图标将显示在相应的菜单项中。
将上面代码中的
m_btn.SetMenu(IDR_MENU, m_hWnd);
改为
m_btn.SetMenu(IDR_MENU, m_hWnd, TRUE, IDR_TOOLBAR);
IDR_TOOLBAR为相应ToolBar的ID。
效果三:位图按钮
假设按钮ID为IDC_BUTTON1
1.添加成员变量
CButtonST m_btn;
2.添加位图资源,ID设为IDB_BITMAP1
3.在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetBitmaps(IDB_BITMAP1,RGB(0,0,0));
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);提示: 上面的SetBitmaps函数会将图片中颜色值为RGB(0,0,0)的点设为透明。
效果四:按钮焦点
假设按钮ID为IDC_BUTTON1
1.添加成员变量
CButtonST m_btn;
2. 添加Icon资源,设其ID设为IDI_ICON1
3. 在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.SetAlign(CButtonST::ST_ALIGN_VERT);
m_btn.DrawFlatFocus(TRUE);效果五:CheckBox按钮
假设按钮ID为IDC_BUTTON1
1.添加成员变量
CButtonST m_btn;
2. 添加Icon资源,ID设为IDI_ICON1和IDI_ICON2
3.在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_CHECK1,this);
m_btn.SetIcon(IDI_ICON1,IDI_ICON2);
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);提示:
IDI_ICON1为选中时候显示的图标
IDI_ICON2为未选中时候的图标
效果六:透明按钮
假设按钮ID为IDC_BUTTON1
1.添加成员变量
CButtonST m_btn;
2. 添加Icon资源,ID设为IDI_ICON1
3.在OnInitDialog函数中初始化按钮
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
m_btn.SetIcon(IDI_ICON1);
m_btn.DrawTransparent(TRUE);效果七:特殊的PictureBox
利用CButtonST的特殊显示风格,完全可以把它当作一个PictureBox控件使用。这时一般会把按钮的属性设置为disable。
实例:演示程序的About页中使用了CButtonST来代替PictureBox。

4 CButtonST使用技巧(三)
本节将介绍两个CButtonST的派生类。
一、CWinXPButtonST类
CWinXPButtonST类 是一个CButtonST的派生类。它的特点是使用了WindowsXP中的圆角、黑色边框的风格。它包括WinXPButtonST.h和WinXPButtonST.cpp两个文件,而由于它是从CButtonST派生而来的,所以在引用它时,也要一并引入CButtonST的文件。
使用:
1. 引入文件,添加文件
2. 导入文件后,在SdtAfx.h文件中添加
#include "WinXPButtonST.h"
3. 添加成员变量
CWinXPButtonST m_btn2;
4. 假设按钮ID为IDC_BUTTON
添加Icon资源,ID设为IDI_ICON1
5. 在OnInitDialog函数中初始化按钮
m_btn2.SubclassDlgItem(IDC_BUTTON,this);
m_btn2.SetIcon(IDI_ICON1);
m_btn2.SetRounded(TRUE);注意:但是它存在一个不足的地方,就是按钮的圆角是画出来的,按钮的形状仍然是原来的矩形。所以如果在有背景色的窗口中使用该按钮的话就会显得相当碍眼。
如图所示,在黑色的背景色中显示出难看的尖角:
图3–>此图不知道在何处!
解决的办法是通过SetColor函数使得按钮的底色与窗口的底色一致。
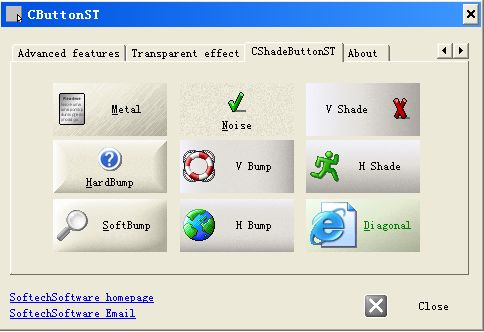
二、CShadeButtonST类
CShadeButtonST类 是CButtonST的另一个派生类。它的特点是支持更为多样化的背景,通过SetShade函数可以为按钮设置9种不通的背景效果。它包括四个文件,它们分别是CeXDib.h、CeXDib.cpp、ShadeButtonST.h和ShadeButtonST.cpp。在引用它时,同样要一并引入CButtonST的文件。
使用:
1.引入文件,添加文件
2.导入文件后,在SdtAfx.h文件中添加
#include "ShadeButtonST.h"
3.添加成员变量
CShadeButtonST m_btn3;
4.假设按钮ID为IDC_BUTTON3
添加Icon资源,ID设为IDI_ICON1
5.在OnInitDialog函数中初始化按钮
m_btn3.SubclassDlgItem(IDC_BUTTON3,this);
m_btn3.SetIcon(IDI_ICON1);
m_btn3.SetShade(CShadeButtonST::SHS_METAL);5 CButtonST类公共接口函数
以下是CButtonST类的所有公共成员函数(函数名按音序排列先后):
CButtonST::DrawBorder
DWORD DrawBorder(BOOL bDrawBorder = TRUE, BOOL bRepaint = TRUE)
注释:
因为CButtonST的默认显示风格是平面按钮。调用此函数用来显示按钮边框。
参数:
bDrawBorder: 值为TRUE则显示按钮边框。
bRepaint: 值为TRUE则马上重绘按钮。
返回值:
BTNST_OK: 函数执行完毕。
CButtonST::DrawFlatFocus
DWORD DrawFlatFocus(BOOL bDrawFlatFocus, BOOL bRepaint = TRUE)
注释:
此函数只对平面按钮有效,调用此函数可以在按钮中显示焦点。
参数:
bDrawFlatFocus: 值为TRUE则会在平面按钮上显示焦点。
bRepaint : 值为TRUE则马上重画按钮。
返回值:
BTNST_OK: 表示函数执行成功。
CButtonST::DrawTransparent
void DrawTransparent(BOOL bRepaint = FALSE)
注释:
调用此函数来激活透明显示模式。注意,此操作是不可逆的,而且必须在按钮实例创建之后调用。函数将会在内存中保留一份窗口背景的拷贝,因此请真的有需要时才调用此函数,以免浪费内存空间。透明模式一般是在带有背景的窗口中使用。
参数:
bRepaint: 为TRUE则马上重绘按钮。
CButtonST::OffsetColor
DWORD OffsetColor(BYTE byColorIndex, short shOffset, BOOL bRepaint = TRUE)
注释:
调用此函数可以设置按钮在各种状态下显示指定的底色。函数会根据所传递的偏移量参数以及按钮原来的默认底色产生一个新的颜色值。通过这样的方法可以使得按钮在不同状态下的颜色变化更为自然。
参数:
byColorIndex : 状态索引值,它的取值必须是以下枚举值之一。
取值注释
BTNST_COLOR_BK_IN 鼠标指针位于按钮上面时的底色
BTNST_COLOR_FG_IN 鼠标指针位于按钮上面时的前景色
BTNST_COLOR_BK_OUT 鼠标指针不在按钮上面时的底色
BTNST_COLOR_FG_OUT 鼠标指针不在按钮上面时的前景色
BTNST_COLOR_BK_FOCUS 焦点位于按钮上面时的底色
BTNST_COLOR_FG_FOCUS 焦点位于按钮上面时的前景色
前景色一般是指文字的颜色
shOffsetColor: 指定颜色的偏移量,它的取值范围是[-255,255]。
bRepaint: 值为TRUE则马上重绘按钮。
返回值:
BTNST_OK : 函数执行成功。
BTNST_INVALIDINDEX : 由 byColorIndex 指定状态索引值无效。
BTNST_BADPARAM : 根据偏移量生成的值超出RGB的颜色取值范围。
CButtonST::SetAlign
DWORD SetAlign(BYTE byAlign, BOOL bRepaint = TRUE)
注释:
调用此函数可以设定按钮上图标(或位图)于按钮上文字的相对位置。
参数:
byAlign: 位置参数,它的取值必须是以下枚举量之一。
取值注释
ST_ALIGN_HORIZ 图标/图片在左,文字在右
ST_ALIGN_VERT 图标/图片在上,文字在下
ST_ALIGN_HORIZ_RIGHT 图标/图片在右,文字在左
默认值为ST_ALIGN_HORIZ.
bRepaint: 为TRUE则马上重绘按钮。
返回值:
BTNST_OK: 函数执行成功。
BTNST_INVALIDALIGN: 位置参数无效。
CButtonST::SetAlwaysTrack
DWORD SetAlwaysTrack(BOOL bAlwaysTrack = TRUE)
注释:
此函数只对平面按钮有效。调用此函数可以设定按钮是否显示高亮颜色。
参数:
bAlwaysTrack: 值为TRUE时,无论前窗口是否为激活窗口,只要鼠标指针移动到按钮上面都会发按钮的显示状态发生变化。默认值为TRUE。
值为FALSE时,如果窗口未被激活,按钮的显示不会发生变化。
返回值:
BTNST_OK : 函数执行成功。
CButtonST::SetBitmaps
DWORD SetBitmaps(int nBitmapIn, COLORREF crTransColorIn, int nBitmapOut = NULL, COLORREF crTransColorOut = 0)
DWORD SetBitmaps(HBITMAP hBitmapIn, COLORREF crTransColorIn, HBITMAP hBitmapOut = NULL, COLORREF crTransColorOut = 0)注释:
调用此函数可以在按钮上显示指定的图片(Icon)。如果对同一个按钮重复调用了此函数的话,那么按钮只显示最后一次指定的图片。
参数:
nBitmapIn: 图片的ID值。当鼠标指针位于按钮之上时显示该图片。
crTransColorIn: 颜色值。ID为nBitmapIn的图片中与该颜色相同的区域将显示透明。
nBitmapOut: 图片的ID值。当鼠标指针不在按钮之上时显示该图片。
crTransColorOut: 颜色值。ID为nBitmapOut的图片中与该颜色相同的区域将显示透明。
hBitmapIn: 图片的句柄。当鼠标指针位于按钮之上时显示该图片。
crTransColorIn: 颜色值。由hBitmapIn指定的图片中与该颜色相同的区域将显示透明。
hBitmapOut: 图片的ID值。当鼠标指针不在按钮之上时显示该图片。
crTransColorOut: 颜色值。由hBitmapOut指定的图片中与该颜色相同的区域将显示透明。
返回值:
BTNST_OK: 函数执行成功。
BTNST_INVALIDRESOURCE: 指定资源读取失败。
BTNST_FAILEDMASK: 颜色提取失败。
CButtonST::SetBtnCursor
DWORD SetBtnCursor(int nCursorId = NULL, BOOL bRepaint = TRUE)
注释:
这个函数可以让鼠标在移动到按钮上面的时候显示指定的鼠标指针。
参数:
nCursorId: 鼠标指针的ID值。
bRepaint: 值为TRUE则马上重绘按钮。
返回值:
BTNST_OK: 函数执行成功。
BTNST_INVALIDRESOURCE: 读取指定资源失败。
CButtonST::SetCheck
DWORD SetCheck(int nCheck, BOOL bRepaint = TRUE)
注释:
当按钮被当作CheckBox使用的时候,用来设置按钮的状态。
参数:
nCheck : 1表示选中; 0表示没选中
bRepaint: 值为TRUE则马上重绘按钮。
返回值:
BTNST_OK: 函数执行成功。
CButtonST::SetColor
DWORD SetColor(BYTE byColorIndex, COLORREF crColor, BOOL bRepaint = TRUE)
注释:
调用此函数可以设置按钮在各种状态下显示指定的底色。
参数:
byColorIndex : 状态索引值。具体含义可以参见OffsetColor函数中的参数(byColorIndex)说明。
crColor : 颜色值。设置按钮指定状态的底色。
bRepaint: 值为TRUE则马上重绘按钮。
返回值:
BTNST_OK: 函数执行成功。
BTNST_INVALIDINDEX: 无效的状态索引值。
CButtonST::SetDefaultColors
DWORD SetDefaultColors(BOOL bRepaint = TRUE)
注释:
调用此函数之后,程序将使用默认颜色来设定按钮在各个状态下的颜色。这些颜色值可能会因为Windows版本的不同而不同。
参数:
bRepaint: 值为TRUE则马上重绘按钮。
返回值:
BTNST_OK: 函数执行成功。
CButtonST::SetFlat
DWORD SetFlat(BOOL bFlat = TRUE, BOOL bRepaint = TRUE)
注释:
调用此函数来设置按钮的显示风格。
参数:
bFlat: 值为TRUE则显示为平面按钮; 值为FALSE则显示为标准的Windows按钮
bRepaint: 值为TRUE则马上重绘按钮。
返回值:
BTNST_OK: 函数执行成功。
CButtonST::SetIcon
DWORD SetIcon(int nIconIn, int nIconOut = NULL)
DWORD SetIcon(HICON hIconIn, HICON hIconOut = NULL)
注释:
调用此函数可以在按钮上显示指定的图标(Icon)。如果对同一个按钮重复调用了此函数的话,那么按钮只显示最后一次指定的图标。
参数:
nIconIn : 图标的ID值,当鼠标指针移动到按钮上面的时候显示该图标。如果该参数被赋值为 NULL ,则分配给这个按钮的所有图标资源将被释放。
nIconOut: 图标的ID值,当鼠标指针不在按钮上面的时候显示该图标。调用函数的时候可以忽略该参数。
hIconIn : 图标的句柄,当鼠标指针移动到按钮上面的时候显示该图标。如果该参数被赋值为 NULL ,则分配给这个按钮的所有图标资源将被释放。
hIconOut: 图标的句柄,当鼠标指针不在按钮上面的时候显示该图标。调用函数的时候可以忽略该参数。
返回值:
BTNST_OK: 表示函数执行成功。
BTNST_INVALIDRESOURCE: 表示函数执行失败,例如无法读取指定的图标资源。
CButtonST::SetMenu
DWORD SetMenu(UINT nMenu, HWND hParentWnd, BOOL bWinXPStyle = TRUE, UINT nToolbarID = NULL, CSize sizeToolbarIcon = CSize(16, 16), COLORREF crToolbarBk = RGB(255, 0, 255), BOOL bRepaint = TRUE)
DWORD SetMenu(UINT nMenu, HWND hParentWnd, BOOL bRepaint = TRUE)
注释:
要调用此函数必须与BCMenu类一起使用。函数将为按钮指派一个菜单,当点击按钮的时候会弹出所指派的菜单。此函数的调用与宏有关,如果在代码中声明了BTNST_USE_BCMENU 宏,则应该调用SetMenu函数的第一种形式,否则应该调用SetMenu的后一种形式。
参数:
nMenu : 菜单的ID值。
hParentWnd: 菜单所属的窗口句柄。菜单选项将触发该窗口内的时间。
bWinXPStyle: 值为TRUE则会以XP风格显示菜单, 值为FALSE则会以标准风格显示菜单。
nToolbarID: 工具条的ID值。程序会将工具条中与菜单项ID值相同图片加入到菜单中。
sizeToolbarIcon: 指定工具条中每一个图标的大小,它是一个CSize 类型的实例。注意请确保工具条中所有图标的大小一致。
crToolbarBk: 颜色值。工具条图片中与该颜色相同的区域将显示为透明。
bRepaint: 值为TRUE则马上重绘按钮。
返回值:
BTNST_OK: 函数执行成功。
BTNST_INVALIDRESOURCE: 无法读取指定资源。
CButtonST::TooltipText
void SetTooltipText(int nText, BOOL bActivate = TRUE)
void SetTooltipText(LPCTSTR lpszText, BOOL bActivate = TRUE)
注释:
调用此函数可以为按钮设定提示信息。
参数:
nText: 字符串的ID值。
lpszText: 所要显示的字符串。
nActivate: 值为TRUE表示激活提示功能, 值为FALSE表示不激活提示功能。
CButtonST::SetURL
DWORD SetURL(LPCTSTR lpszURL = NULL)
注释:
调用此函数后,单击按钮将打开参数所指定的连接。
参数:
lpszURL: 包含链接信息的字符串。
返回值:
BTNST_OK: 函数执行成功。
CButtonST编译出错
错误类型:error C4996: ‘GetVersionExW’: 被声明为已否决
解决办法:项目–>XXX属性–>C/C++–>常规–>SDL 检查–>否
CButtonST下载地址:http://download.csdn.net/detail/xuanyuanlei1020/9634782
CButtonST的使用感悟
- 从原理上,其实CButtonST是重载了DrawItem函数,用起来比较不错。
- 但是并不能操作CStatic控件,但是其作者还写了CStaticST类,但是没有开放源码。
- 从自己要实现的功能上去看(就是实现指示灯的效果),用CStaticST类比较好。
感谢:微wx笑关于 CSDN-markdown编辑器锚点链接添加方法简单明了的介绍,受益匪浅!