android 屏幕尺寸适配实现方案
前言:一直在网上看到很多的屏幕尺寸适配方法,并没有做系统的总结,最近一个项目里面又要做适配,索性就整理了一下这方面的知识点。
一、一般网上有关的屏幕适配方案:
http://www.cocoachina.com/android/20151030/13971.html
这篇个人觉得阐述的很全面,技术点很全、原理说明等方面都是说的很好的,里面有关于重要概念、解决方案等说的很详细。
比如:
1)基本概念
屏幕尺寸
屏幕尺寸指屏幕的对角线的长度,单位是英寸,1英寸=2.54厘米
比如常见的屏幕尺寸有2.4、2.8、3.5、3.7、4.2、5.0、5.5、6.0等
屏幕分辨率
屏幕分辨率是指在横纵向上的像素点数,单位是px,1px=1个像素点。一般以纵向像素*横向像素,如1960*1080。
屏幕像素密度
屏幕像素密度是指每英寸上的像素点数,单位是dpi,即“dot per inch”的缩写。屏幕像素密度与屏幕尺寸和屏幕分辨率有关,在单一变化条件下,屏幕尺寸越小、分辨率越高,像素密度越大,反之越小。
dp、dip、dpi、sp、px
px我们应该是比较熟悉的,前面的分辨率就是用的像素为单位,大多数情况下,比如UI设计、Android原生API都会以px作为统一的计量单位,像是获取屏幕宽高等。
dip和dp是一个意思,都是Density Independent Pixels的缩写,即密度无关像素,上面我们说过,dpi是屏幕像素密度,假如一英寸里面有160个像素,这个屏幕的像素密度就是160dpi,那么在这种情况下,dp和px如何换算呢?在Android中,规定以160dpi为基准,1dip=1px,如果密度是320dpi,则1dip=2px,以此类推。
假如同样都是画一条320px的线,在480*800分辨率手机上显示为2/3屏幕宽度,在320*480的手机上则占满了全屏,如果使用dp为单位,在这两种分辨率下,160dp都显示为屏幕一半的长度。这也是为什么在Android开发中,写布局的时候要尽量使用dp而不是px的原因。
而sp,即scale-independent pixels,与dp类似,但是可以根据文字大小首选项进行放缩,是设置字体大小的御用单位。
mdpi、hdpi、xdpi、xxdpi
其实之前还有个ldpi,但是随着移动设备配置的不断升级,这个像素密度的设备已经很罕见了,所在现在适配时不需考虑。
mdpi、hdpi、xdpi、xxdpi用来修饰Android中的drawable文件夹及values文件夹,用来区分不同像素密度下的图片和dimen值。
那么如何区分呢?Google官方指定按照下列标准进行区分:
![]()
在进行开发的时候,我们需要把合适大小的图片放在合适的文件夹里面。下面以图标设计为例进行介绍。
![]()
在设计图标时,对于五种主流的像素密度(MDPI、HDPI、XHDPI、XXHDPI 和 XXXHDPI)应按照 2:3:4:6:8 的比例进行缩放。例如,一个启动图标的尺寸为48x48 dp,这表示在 MDPI 的屏幕上其实际尺寸应为 48x48 px,在 HDPI 的屏幕上其实际大小是 MDPI 的 1.5 倍 (72x72 px),在 XDPI 的屏幕上其实际大小是 MDPI 的 2 倍 (96x96 px),依此类推。
虽然 Android 也支持低像素密度 (LDPI) 的屏幕,但无需为此费神,系统会自动将 HDPI 尺寸的图标缩小到 1/2 进行匹配。
下图为图标的各个屏幕密度的对应尺寸:
![]()
2)解决方案:
比如布局的时候,多使用权重、百分比等方案,但是这些都没有实际地结合Demo进行说明,下面,结合个人项目的实际开发,进行适配的方案说明:
二、我的适配方案:
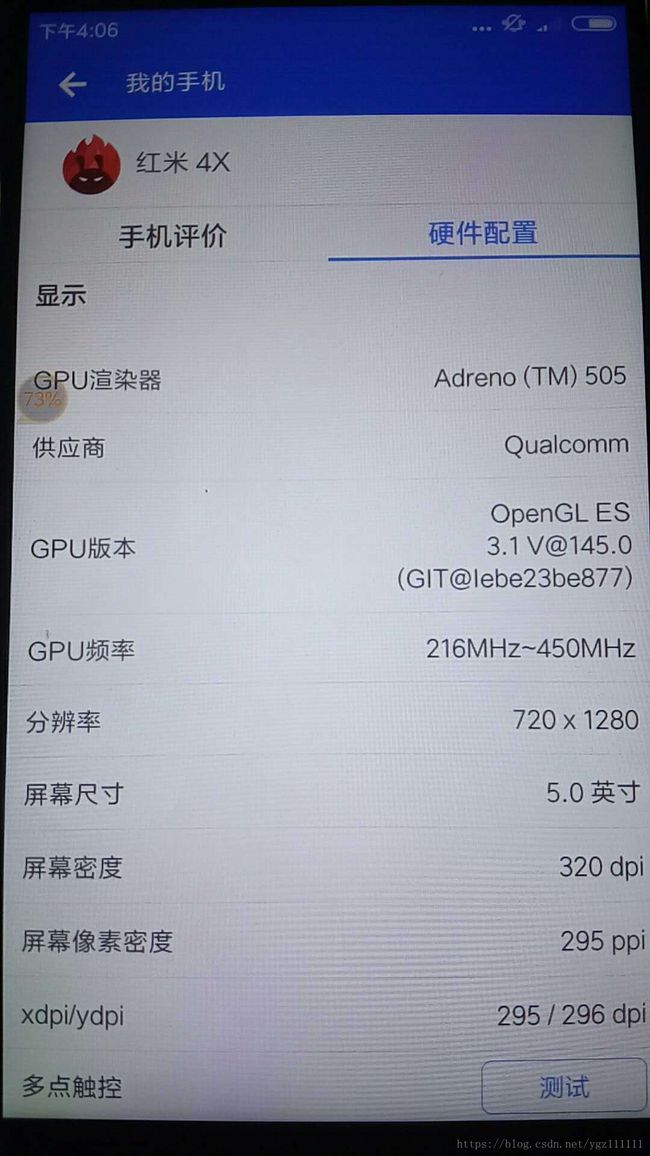
1.项目要求:项目要求适配1280*720以及1920*1080两种屏幕,以下面两个手机的参数作为例子说明:


2.项目图片的适配:
1)根据要去适配的机型及其分辨率、像素密度来要求美工切好对应尺寸的矢量图,如:这里使用的两个手机分别为:320dpi、420dpi,相应的需要准备XHDPI、XXHDPI 两套图;
2)一般的,android上习惯以1280*720作为一个基准进行尺寸的标注,原因可能是1280*720的分辨率下,屏幕密度为320dpi,刚刚好为160dpi的2倍,px与dp之间的换算及向上、向下兼容的时候比较方便(具体是不是这个原因,没有进一步深究,对这个了解的比较好的,欢迎大神指教);
3)紧接着,把切好的图片文件对应的放在项目的res资源文件夹下:

(需要注意的是:同一样式的图片文件,需要使用同一个命名,这样不同的分辨率手机下加载的时候,手机才能正常识别)
4)最后,apk打包运行的时候,系统会根据不同的手机分辨率到对应的资源文件夹下加载对应的图片资源。
3.尺寸的适配:
尺寸的适配是比较繁杂、也是比较困难的事。我们知道,android的屏幕分辨率、像素密度、尺寸种类是非常多的,所以,我们不可能百分之百把所有的机型都做到适配,只能选择其中市场占比大的机型来做适配。根据我所了解到的尺寸适配,主要可以分为dp和px适配两种方式:
dp适配
我们知道,一英寸里面有160个像素,这个屏幕的像素密度就是160dpi,这种情况下,在Android中,规定以160dpi为基准,1dpi=1px,如果密度是320dpi,则1dpi=2px,以此类推。如果使用dp值,则其在android系统中加载的过程是这样的:首先,手机根据自身的屏幕密度与控件上具体的dp值进行换算,变成px值,然后,才在屏幕中显示,即:屏幕最后在屏幕上显示,使用的还是px值,dp只是android开发中使用的一个像素密度无关的单位
还有一个需要注意的问题是:dp值在xml文件中具体使用之后的效果是:当某一控件的尺寸在xml布局文件中确定之后,其无论在什么分辨率的手机上显示的绝对尺寸都是一样的,如:height为200px,则在1280*720中,dp=200/(320p/160p)=100,英寸=200px/320dpi=0.625,而在1920*1080中,100dp=100dp/(480p/160p)=300px,英寸=300px/480dpi=0.625。
1)首先,我们要知道的一点是:安卓会自动根据手机的大小(按宽度算 dp为单位)去选择values或者values-swxxxdp下面的dimens.xml文件中的尺寸(所以,我们需要根据适配的要求计算出对应的宽度dp值,然后在res文件夹下创建对应的dimens.xml文件);

需要说明的是:基准值的dimens.xml文件定义放在values下的dimens.xml,其他的适配尺寸,需要创建并定义。
2)以例子中的letv x520及 xiaomi Redmi 4x 宽度为例:
letv x520:dp=160*1080/420=411
xiaomi Redmi 4x: dp=160*72/320=360
即:dp=160*widthPixels / density
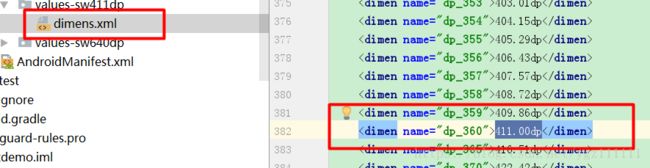
基本上,360dp这个宽度的dp值在android中使用并作为基准值是比较常用的,因此,我们就在res文件夹下以360dp作为一个基准值,在values文件下的dimens.xml定义:按照这个基准,所有的宽度切成360dp份,其他的尺寸基于这个基准等比缩放;letv x520的宽度dp值为411,则需要创建“values-sw411dp/dimens.xml”文件:


对于1280x720的屏幕,宽度给“values/dimens.xml”dp_360变量的值即占满屏幕;对于1920*1080的屏幕,宽度给“values-sw411dp/dimens.xml”下的dp_360(即:411dp)变量的值即占满屏幕宽度给其他尺寸以此类推。
这样,就完成了dp方案的尺寸适配。
适配之后,配置的尺寸使用:

px适配
px适配与dp适配事实上同出一辙,依然是需要根据适配要求,确定基准的分辨率(一般还是以1280*720作为基准),如:
以1280x720为基准,把所有的宽度切成720份,高度切成1280份,其他的尺寸基于这个基准等比缩放。
![]()
对于1280x720的屏幕,宽度给x720变量的值即占满屏幕。
或者,用户的手机屏幕为800x480:
![]()
根据不同的屏幕,x720变量会代表对应的px值,其他的变量也一样,
![]()
这样,就完成了px方案的尺寸适配。
以上就是我在项目中实际使用的适配方案,其中,dp方案是项目中实际使用的,px参考了
https://blog.csdn.net/fesdgasdgasdg/article/details/52325590
这位大神的博客进行了说明。
不对之处,欢迎指出。
参考博客:https://blog.csdn.net/fesdgasdgasdg/article/details/52325590