Android自定义Button结合PopupWindow和ListView实现顺序显示下拉菜单控件
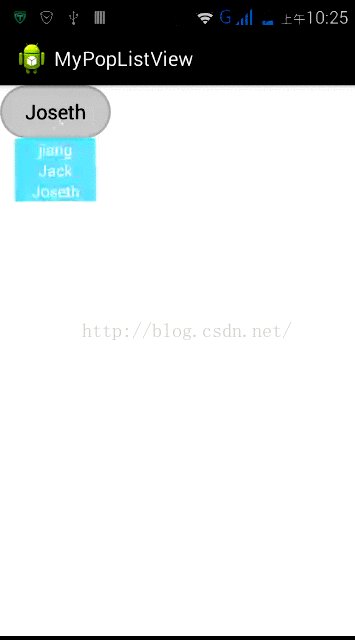
废话不多说,直接上效果图:
实现效果描述:点击按钮之后,会在按钮下方弹出下拉菜单,并且下拉菜单的内容一依次显示到屏幕之上
实现思路:
1、首先要解决按钮的样式问题, 可以使用指定背景为shape
2、接下来点击按钮时,需要在按钮的下方弹出相应的视图View(比如上图中的一个ListView)
3、最后解决如何依次播放ListView中的每一个item的内容
接下来依次解决上述问题:
1、先来解决按钮的样式问题
在res/文件夹下,创建drawable文件夹,并在其中创建pop_btn_shape.xml文件,在其中定义Button的背景形状和样式,代码如下:
将此样式设置为Button的背景之后显示如下效果:
setBackgroundResource(R.drawable.pop_btn_shape);
2、按钮样式解决之后,接下来解决点击按钮,在按钮下方弹出列别视图的效果
如下代码所示,当点击按钮之后,创建一个PopupWindow对象,并将ListView设置为PopupWindow所要显示的内容
//如果PopupWindow为空,则重新创建并显示
if (mPopWindow == null) {
mPopWindow = new PopupWindow();
mPopWindow.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
setSelected(false);
}
});
}
// 初始化PopupWindow所需要显示的视图View
LayoutInflater inflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View popupLayout = inflater.inflate(R.layout.pop_list, null);
// 通过popupLayout找到ListView
mListView = (ListView) popupLayout.findViewById(R.id.lv_popup_list);
// 填充ListView并动态计算它的高度
inflateAndMeasure(mListView);
// 将ListView设置为PopupWindow的视图
mPopWindow.setContentView(popupLayout);注意:因为按钮控件默认就应该有点击事件,所以需要自定义类,继承Button并实现View.OnClickListener接口的onClick方法,然后在初始化Button时,调用上述代码创建PopupWindow对象,当Button被点击时,在onClick方法中显示PopupWindow,如下代码所示:
@Override
public void onClick(View v) {
if (mPopWindow != null && mPopWindow.isShowing()) {
mPopWindow.dismiss();
mPopWindow = null;
} else {
showPopupListView();
setSelected(true);
mPopWindow.showAsDropDown(this, XOFFSET, 0);
}
}3、最后我们来解决如何将ListView中的item视图依次显示到屏幕上,这个需要使用到一个新的概念layoutAnimation。
首先我们来看一下layoutAnimation如何使用:
在res/anim文件夹下,listview_layout_anim.xml文件,具体代码如下:
注意:
1、layoutAnimation标签的首字母是小写
2、android:delay 表示动画的延时,既可以是百分比也可以是float小数
3、android:animationOrder 表示动画播放的书序:有三个取值normal(顺序), reverse(反序), random(随机)、
4、android:animation 指向了子控件所需要播放的动画,slied_right.xml文件代码如下所示:
listview_layout_anim.xml文件写好之后,就可以在其它xml布局文件中通过android:layoutAnimation属性被引用到,如下代码所示:
这样,上面代码中的ListView在屏幕上显示时就会自带动画效果,如下面动态图所示:
了解了如何使用layoutAnimation之后,我们就可以将我们自定义弹出的ListView也设置相应的补间动画即可了^_^
完整代码链接:http://download.csdn.net/detail/zxm317122667/9466705