在Android中使用reactnative集成极光推送步骤如下:
(1)在AndroidManifest中声明网络权限,获取包名到极光推送官网添加应用,获取AppKey,该key需要注册到应用中以获取推送消息
再添加这个权限
官网获取AppKey
(2)在AS中的Terminal终端分别敲入以下命令行
npm install jcore-react-native --save
npm install jpush-react-native --save
(3)配置
1、在settings.gradle文件添加以下代码
include':jpush-react-native',':jcore-react-native'
project(':jpush-react-native').projectDir =new File(rootProject.projectDir,'../node_modules/jpush-react-native/android')
project(':jcore-react-native').projectDir =new File(rootProject.projectDir,'../node_modules/jcore-react-native/android')
2、在build.gradle(app)中添加
manifestPlaceholders = [
JPUSH_APPKEY:"",//在此替换你的APPKey
APP_CHANNEL:"developer-default"//应用渠道号
]
添加JPUSH_APPKEY
再添加依赖文件
dependencies {
compile fileTree(dir: "libs", include: ["*.jar"])
compile project(':jpush-react-native')
compile project(':jcore-react-native')
}
这样就可以sync,可以看到项目工程下有这两个文件了
极光推送依赖库
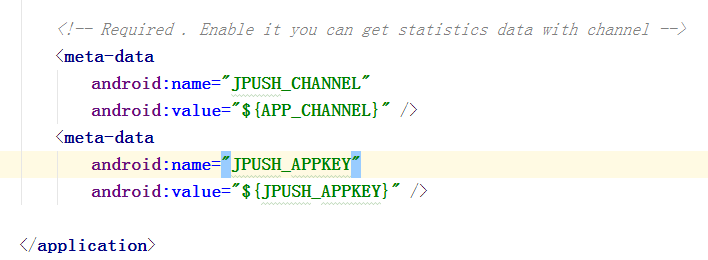
(4)在AndroidManifest添加以下代码。
声明JUPSH参数
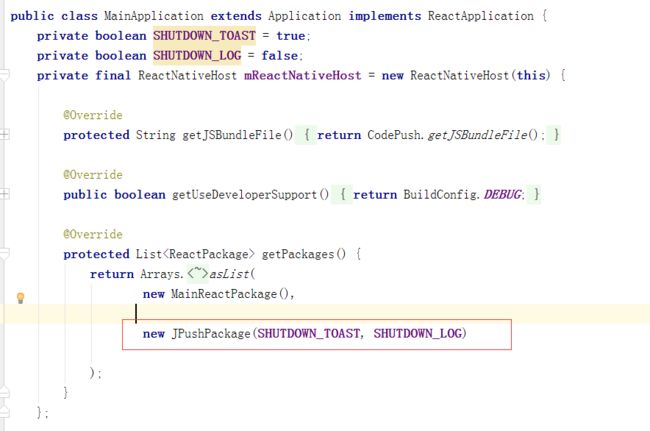
(5)在MainApplication.java中声明JPushPackage
声明JPushPackage模块
至此,AndroidStudio端的配置搞定了,接下来就是RN的代码初始化。
(6)在你reactnative的入口代码处引入库
简单例子:
import JPushModule from'jpush-react-native'
初始化极光推送,判断平台是否为安卓
if(global.ANDROID) {
//android
JPushModule.initPush()
//获取客户端的registrationId,通过这个id可以由官网推送消息
JPushModule.getRegistrationID((registrationId) => {
console.log("registrationId:"+ registrationId);
});
}else{
}
demo例子代码如下:
'use strict';
import React from 'react';
import ReactNative from 'react-native';
const {
Text,
View,
TextInput,
TouchableHighlight,
PropTypes,
requireNativeComponent,
NativeModules,
ScrollView,
StyleSheet,
DeviceEventEmitter,
} = ReactNative;
import JPushModule from 'jpush-react-native';
const receiveCustomMsgEvent = "receivePushMsg";
const receiveNotificationEvent = "receiveNotification";
const openNotificationEvent = "openNotification";
const getRegistrationIdEvent = "getRegistrationId";
export default class PushActivity extends React.Component {
constructor(props) {
super(props);
this.state = {
bg: '#ffffff',
appkey: 'AppKey',
imei: 'IMEI',
package: 'PackageName',
deviceId: 'DeviceId',
version: 'Version',
pushMsg: 'PushMessage',
registrationId: 'registrationId',
};
this.jumpSetActivity = this.jumpSetActivity.bind(this);
this.onInitPress = this.onInitPress.bind(this);
this.onStopPress = this.onStopPress.bind(this);
this.onResumePress = this.onResumePress.bind(this);
this.onGetRegistrationIdPress = this.onGetRegistrationIdPress.bind(this);
this.jumpSecondActivity = this.jumpSecondActivity.bind(this);
}
jumpSetActivity() {
this.props.navigation.navigate("Setting");
}
jumpSecondActivity() {
console.log("jump to SecondActivity");
// JPushModule.jumpToPushActivityWithParams("SecondActivity", {
// hello: "world"
// });
this.props.navigation.navigate("Push");
}
onInitPress() {
JPushModule.initPush();
}
onStopPress() {
JPushModule.stopPush();
console.log("Stop push press");
}
onResumePress() {
JPushModule.resumePush();
console.log("Resume push press");
}
onGetRegistrationIdPress() {
JPushModule.getRegistrationID((registrationId) => {
this.setState({
registrationId: registrationId
});
console.log(this.state.registrationId);
});
}
componentWillMount() {}
componentDidMount() {
JPushModule.getInfo((map) => {
this.setState({
appkey: map.myAppKey,
imei: map.myImei,
package: map.myPackageName,
deviceId: map.myDeviceId,
version: map.myVersion
});
});
JPushModule.notifyJSDidLoad((resultCode) => {
if (resultCode === 0) {}
});
JPushModule.addReceiveCustomMsgListener((map) => {
this.setState({
pushMsg: map.message
});
console.log("extras: " + map.extras);
});
JPushModule.addReceiveNotificationListener((map) => {
console.log("alertContent: " + map.alertContent);
console.log("extras: " + map.extras);
// var extra = JSON.parse(map.extras);
// console.log(extra.key + ": " + extra.value);
});
JPushModule.addReceiveOpenNotificationListener((map) => {
console.log("Opening notification!");
console.log("map.extra: " + map.extras);
this.jumpSecondActivity();
// JPushModule.jumpToPushActivity("SecondActivity");
});
JPushModule.addGetRegistrationIdListener((registrationId) => {
console.log("Device register succeed, registrationId " + registrationId);
});
}
componentWillUnmount() {
JPushModule.removeReceiveCustomMsgListener(receiveCustomMsgEvent);
JPushModule.removeReceiveNotificationListener(receiveNotificationEvent);
JPushModule.removeReceiveOpenNotificationListener(openNotificationEvent);
JPushModule.removeGetRegistrationIdListener(getRegistrationIdEvent);
console.log("Will clear all notifications");
JPushModule.clearAllNotifications();
}
render() {
return (
{ this.state.appkey }
{ this.state.imei }
{ this.state.package }
{ this.state.deviceId }
{ this.state.version }
设置
INITPUSH
STOPPUSH
RESUMEPUSH
GET REGISTRATIONID
Go to SecondActivity
{ this.state.pushMsg }
{ this.state.registrationId }
)
}
}
var styles = StyleSheet.create({
parent: {
backgroundColor: '#f0f1f3'
},
textStyle: {
marginTop: 10,
textAlign: 'center',
fontSize: 20,
color: '#808080'
},
btnStyle: {
marginTop: 10,
borderWidth: 1,
borderColor: '#3e83d7',
borderRadius: 8,
backgroundColor: '#3e83d7'
},
btnTextStyle: {
textAlign: 'center',
fontSize: 25,
color: '#ffffff'
},
inputStyle: {
borderColor: '#48bbec',
borderWidth: 1,
},
});
至此配置结束,可以到官网进行消息推送。
相关链接
http://www.jianshu.com/p/e0e88a1abc49(推荐)
http://www.jianshu.com/p/e7f81b5e1807(推荐)
http://www.mamicode.com/info-detail-1914968.html
http://www.jianshu.com/p/a71512a8f921