JavaScript工作原理
前端三元素:
- HTML:通过各种元素搭建页面结构
- CSS:负责页面样式:形状,大小,颜色,动画等
- JavaScript:控制页面行为:部分动画效果、页面与用户的交互、页面功能
概念:
- 互联网最流行的轻量级脚本语言
- 广泛用于服务端、pc端、移动端
- 嵌入更大型的应用程序环境,去调用宿主环境提供的底层 API,比如结合浏览器使用
与宿主的关系:
- 各种宿主环境提供额外的 API(即只能在该环境使用的接口),以便 JavaScript 调用。
- 以浏览器为例,它提供的额外 API 可以分成三大类:
- 浏览器控制类:操作浏览器
- DOM 类:操作网页的各种元素
- Web 类:实现互联网的各种功能
- 如果宿主环境是服务器,则会提供各种操作系统的 API,比如 Node 环境中:
- 文件操作 API
- 网络通信 API等
调试JavaScript的方法:
- alert
- console.log
- document.title
- vscode插件
ES6开启JavaScript的新时代
- ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了 。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
- ECMAScript 和 JavaScript 的关系是,前者是后者的标准,后者是前者的一种实现(另外的 ECMAScript 方言还有 Jscript 和 ActionScript)。
- ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版以后的 JavaScript 的下一代标准,涵盖了 ES2015、ES2016、ES2017 等
学习DOM:找到对象很重要
什么是DOM:
- DOM 是 JavaScript 操作网页的接口,全称为“文档对象模型”(Document Object Model)。它的作用是将网页转为一个 JavaScript 对象,从而可以用脚本进行各种操作(比如增删内容)。
- 浏览器会根据 DOM 模型,将结构化文档(比如 HTML 和 XML)解析成一系列的节点,再由这些节点 组成一个树状结构(DOM Tree)。所有的节点和最终的树状结构,都有规范的对外接口。
- DOM 只是一个接口规范,可以用各种语言实现。所以严格地说,DOM 不是 JavaScript 语法的一部分 ,但是 DOM 操作是 JavaScript 最常见的任务,离开了 DOM,JavaScript 就无法控制网页。另一方面 ,JavaScript 也是最常用于 DOM 操作的语言。后面介绍的就是 JavaScript 对 DOM 标准的实现和用法。
常见的DOM文档对象模型:
document #节点
doucment.cookie #获取cookie
document.links #返回当前文档所有链接的数组,获取所有的a
document.URL #获取当前URL
document.location #当前网站位置信息
document.title #当前文档标题
doucment.querySelector #取到元素
document.getElementsByTagName #取标签列表,支持切片
document.getElementsByClassName #取class列表
document.getElementsByName #取name
document.getElementByID #根据ID取元素
Node 接口
所有 DOM 节点对象都继承了 Node 接口,拥有一些共同的属性和方法。这是 DOM 操作的基础。
Node.prototype.nodename #节点名字
Node.prototype.nodevalue #节点值
Node.prototype.textcontent #文本内容
Node.prototype.nextsibling #同级别下一个节点
Node.prototype.previousSibling #同级别上一个节点
Node.prototype.firstchild #子节点第一个
Node.prototype.parentNode #父节点
Node.prototype.childnodes #所有子节点
var h4 = document.createElement('h4')
h4.textContent = '这是h4'
div.append(h4) #追加元素
Node.prototype.clonenode #克隆节点
div.parentNode.removeChild(div) #删除节点
Node.prototype.contains #判断节点是否存在
Element 节点
Element节点对象对应网页的 HTML 元素。每一个 HTML 元素,在 DOM 树上都会转化成一个Element节点对象。
Element.id #取id
Element.tagName #标签名
Element.attributes #取属性
Element.classname #取类名字
Element.classlist #类列表
var attr = document.getElementById('属性')
attr.classList.toggle('hljs', true) #如果是true就添加类
Element.dataset #获取data属性下的值
Element.innerHtml #获取当前节点下html代码
Element.outerHtml #获取当前节点html
Element.style #获取样式
Element.closest #返回匹配该选择器的、最接近当前节点的一个祖先节点(包括当前节点本身)
Element.matches #匹配元素返回一个布尔值
attribute 属性
HTML 元素包括标签名和若干个键值对,这个键值对就称为“属性”(attribute)。
Element.attributes #取属性
id
name
value
href
img.src
for 改为htmlfor
class 改成classname
Element.getAttribute #获取属性
code.setAttribute('class', 'bg') #添加属性
Element.hasAttribute() #当前元素节点是否包含指定属性
Element.hasattributes() #方当前元素是否有属性,如果没有任何属性,就返回false,否则返回true。
CSS 操作
CSS 与 JavaScript 是两个有着明确分工的领域,前者负责页面的视觉效果,后者负责与用户的行为互动。但是,它们毕竟同属网页开发的前端,因此不可避免有着交叉和互相配合。如何通过 JavaScript 操作 CSS?
setAttribute('style', 'color:red;background-color:green') #设置样式
element.style.属性 = 值
element.style.cssText #设置css
element.style.lenght #长度
element.style.item() #取第几个
element.style.removeProperty('color') #删除样式
element.style.setProperty('color', 'red') #添加样式
window.getComputedStyle(el, 'before').content
ES6 内置类型number和boolean
number 表示方式
ob 或 0B #二进制
0o 或 0O #八进制
0x 或 0X #16进制
Number 特殊值
- Number.MAX_VALUE 最大数值
- Number.MIN_VALUE 最小数值
- Number.NaN 特殊的非数字值
- Number.NEGATIVE_INFINITY 负无穷大
- Number.POSITIVE_INFINITY 正无穷大
Number 方法
typeof 判断类型
parseInt() #转成数字
parseInt(10101, 2) #二进制转十进制 最大36进制
null #空值
undefined #未定义
numObj.toExponential() #科学计数法
numObj.toFixed() #四舍五入为指定小数位数的数字
numObj.toPrecision #可在对象的值超出指定位数时将其转换为指数计数法
numObj.tostring #将—个数字转换成字符串
Number.valueOf() #返回原始值
toLocaleString('') #方法可根据本地时间把 Date 对象转换为字符串,并返回结果
isFinite() #是否是数字
isNAN() #是否不是数字
parseFloat() #转成小数
Boolean 类型
布尔值代表“真”和“假”两个状态。“真”用关键字true表示,“假”用关键字false表示。布尔值只有这两个值。
- 前置逻辑运算符: ! (Not)
- 相等运算符:=,!,==,!=
- 比较运算符:>,>=,<,<=
转换规则是除了下面六个值被转为false,其他值都视为true: - undefined
- null
- false
- 0
- NaN
- ""或''(空字符串)
ES6的内置类型之string
表示方法
- 用 '' 或 ""
- 多行字符串:\n 连接
- ES6标准:用反引号
...,用 + 号连接
举例
var name = 'de8ug';
var age = 17;
var hello = hi, 我是${name}, 今年${age};
常用方法
String.charAt() #返回字符串中的第n个字符
String.charCodeAt() #返回字符串中的第n个字符的代码
String.concat() #连接字符串
String.fromCharCode() #从字符编码创建—个字符串
String.indexOf() #检索字符串
String.lastIndexOf() #从后向前检索一个字符串
String.localeCompare() #用本地特定的顺序来比较两个字符串
String.match() #找到一个或多个正则表达式的匹配
String.replace() #替换一个与正则表达式匹配的子串
String.search() #检索与正则表达式相匹配的子串
String.slice() #抽取一个子串
String.split() #将字符串分割成字符串数组
String.substr() #抽取一个子串
String.substring() #返回字符串的一个子串
String.toLocaleLowerCase() #把字符串转换小写
String.toLocaleUpperCase() #将字符串转换成大写
String.toLowerCase() #将字符串转换成小写
String.toString() #返回字符串
String.toUpperCase() #将字符串转换成大写
String.valueOf() #返回字符串
String.includes() #返回布尔值,表示是否找到了参数字符串
String.startsWith() #返回布尔值,表示参数字符串是否在原字符串的头部
String.endsWith() #返回布尔值,表示参数字符串是否在原字符串的尾部
String.repeat() #方法返回一个新字符串,表示将原字符串重复n次
String.padStart() #用于头部补全
String.padEnd() #用于尾部补全
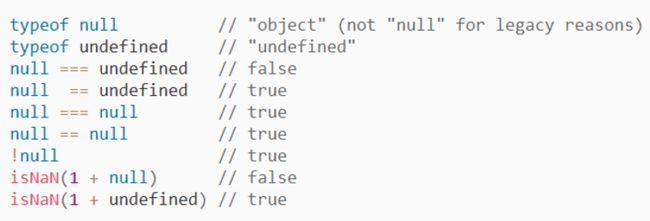
ES6的内置类型之null与undefined
- null: 值为空,不是一个全局的标识符
- undefined: 全局标识符,表示初始值未定义
ES6的内置类型之symbol
一种新的类型,得到一个唯一的值
console.log(Symbol('foo') === Symbol('foo'));
用于对象的属性名:
- 一种是字符串,
- 另一种是Symbol 类型,可以保证不会与其他属性名产生冲突。
let s = Symbol(); #typeof s
使用 Symbol 值定义属性时,Symbol 值必须放在方括号之中
let s = Symbol('name')
let obj = {}
obj[s] = 'dongli'
#s不能再给新的Symbol值
ES6的数据结构Set与Map
- Map是一组键值对的结构,有非常快的查询速度。
- key值支持多种类型
- 按插入顺序排列
- var map=new Map();
- const map = new Map([[1,2], ['a', 'b']])
- keys
- values
- forEach
- delete
- get
- set
- size
- clear
- Set也是一组key的集合,存储唯一值
- var s1=new Set();
- var s2=new Set([1,2,3,1,2,3,1,2,3]);
- add
- delete
- has
- clear
- size
ES6的object对象
概念
- js对象是一种无序的集合数据类型,由若干个键值对组成。
- 对象是属性的容器,每个属性有名字和值,用k:v对应的关系表示,逗号隔开
- 对象是无类型的,k,v的值都可以自定义
- 对象可以嵌套,即对象包含对象,但不建议太多层
- 属性可以动态添加
- 所有的属性都是字符串,对应的值可以是任意的类型。
使用
- K:V的K不需要加引号
- 优先用. 其次考虑 []
- 属性通过原型链往上查找,Object.prototype没有的属性,会产生undefined
- 属性判断:hasOwnProperty,不检查原型链
- 删除:delete,不涉及原型链的对象
- 全局变量:命名空间,唯一使用,灵活可读