- 为什么在Linux系统中,available会比free+buff/cache的总和少很多
fzip
Linuxlinux运维服务器
在Linux系统中,available内存值小于free+buff/cache总和的现象源于内存管理的复杂机制。以下是核心原因及技术细节:一、背景1.现象#1.free-htotalusedfreesharedbuff/cacheavailableMem:503Gi475Gi8.9Gi605Mi18Gi13GiSwap:63Gi12Gi51Gi#2.grep-E'^(MemTotal|MemFre
- 浮点数Float概述
CoderIsArt
C++11浮点数
浮点数:概述浮点数是计算机中表示分数和极大/极小数字的一种基本方式。它们在科学计算、图形学以及其他需要高精度和大范围的领域中广泛应用。以下是浮点数相关关键概念和挑战的总结:1.什么是浮点数?浮点数是一种在计算机中表示实数(包括极大和极小的数字)的方式。它们由三部分组成:符号位:表示数字的正负。尾数(或有效数字):表示数字的有效位数。指数:决定数字的规模(或大小)。浮点数的值通过以下公式计算:值=尾
- 两个常用的用于读写和操作DXF文件C#库:netDxf 和 DXF.NET
CoderIsArt
C#图像与图形处理c#.net开发语言
netDxf和DXF.NET是两个常用的C#库,用于读取、写入和操作DXF文件。以下是它们的详细介绍和用法示例。1.netDxf简介netDxf是一个开源的DXF文件读写库,支持AutoCADDXF格式的读取和写入。它支持大多数DXF实体和对象,并且易于使用。GitHub地址:https://github.com/haplokuon/netDxf特点:支持DXF文件的读取和写入。支持多种实体类型(
- CPO光电共封装关键技术与Top玩家代表作
CoderIsArt
光学CPO
CPO(Co-PackagedOptics,光电共封装)关键技术介绍CPO(Co-PackagedOptics)是一种将光学器件与电子芯片(如ASIC、CPU、GPU等)封装在同一基板上的技术。它旨在解决传统可插拔光模块在高密度、高带宽场景下的功耗、散热和信号完整性问题。CPO通过缩短电信号的传输距离,减少信号衰减和功耗,同时提高系统的整体性能和能效。CPO技术主要应用于数据中心、高性能计算(HP
- Rancher从入门到精通-2.0 Post https://xxx:8088/oauth/token: dial tcp 1xxx:8088: i/o timeout
未来AI编程
Rancher入门到精通k8s探险记
Posthttps://xxx:8088/oauth/token:dialtcp1xxx:8088:i/otimeout配置gitlab时报错没有走内网,走的域名形式授权
- 使用Nginx实现后端负载均衡
海上彼尚
node.jsnginx负载均衡运维node.js
目录引言一、负载均衡的核心作用二、基础配置三步曲1.定义后端服务器组(upstream)2.配置代理转发规则3.重载配置生效三、六大负载均衡算法详解四、高级配置技巧1.健康检查机制2.会话保持方案3.SSL终止优化五、实战场景配置案例案例1:WebSocket负载均衡案例2:多级地域分发案例3:连接池优化六、最佳实践与陷阱规避结语引言在现代高并发场景下,单一服务器难以支撑海量请求的处理。Nginx
- ollama 基本使用教程
海上彼尚
AIai前端
目录1.安装OllamamacOS或LinuxWindows(WSL2)2.基础命令启动与停止更新Ollama3.模型管理下载预训练模型运行模型查看已安装模型删除模型从Modelfile创建自定义模型4.高级功能服务器模式与API多会话管理环境变量配置5.常见问题与技巧加速模型下载查看日志模型参数调整模型导出与分享Ollama是一个开源的大型语言模型服务工具,能够帮助用户在本地运行大模型。通过简单
- Docker网络模式的运用
云原生的爱好者
docker网络容器
一、docker网络模式有哪些?都有什么用?Docker提供了多种网络模式,每种模式适用于不同的场景。以下是Docker的主要网络模式及其作用:---###1.**Bridge模式(默认模式)**-**定义**:Docker会创建一个虚拟网络桥(`docker0`),容器通过这个桥连接到宿主机网络。-**特点**:-容器分配独立的IP地址。-容器之间可以通过IP地址通信。-容器可以通过宿主机的IP
- java Spring Boot ruoyi-vue-pro 模型接入微软 OpenAI(chatgpt)方法
代码简单说
开发必备2025开发必备java若依ruoyi教程javaspringbootvue.jsruoyi-vue-proopenaichatgpt大模型
javaSpringBootruoyi-vue-pro模型接入微软OpenAI方法本项目基于SpringAI提供的spring-ai-azure-openai,实现与微软Azure上部署的OpenAI的接入,涵盖AI对话和AI绘画功能。1.申请密钥1.1AzureAPI申请在微软AzureAI申请。社区小伙伴提供过密钥接入,申请流程应不复杂。申请完成后会得到类似模型列表(如图)。购买完成后,在系统
- WinSCP使用普通用户登录切换到root用户的方法
程序员阿明
githublinux
使用Oracle的服务器时,发现服务器禁用了root账号登录,只能使用他指定的普通用户登录ssh。我在使用sftp登录上传文件时,因为普通用户权限不够,不能创建文件,非常不方便,这给管理服务器带来诸多不便。其实在我们使用winscp时,可以切换到root用户,这样就有权限进行操作了。具体方法如下:先登录ssh,执行以下使命令用来查看sftp-server执行文件目录:cat/etc/ssh/ssh
- c语言中longjmp()函数,C语言的反人类函数:setjmp和longjmp的详细剖析
weixin_39822629
c语言中longjmp()函数
我希望看这篇文章的你对C++的传统异常处理,即try...catch...throw有了解(不是WindowsSEH),这样才能方便你最深入的理解这2个C语言的反人类函数。当然如果不了解就先看下面的“C++式的异常处理”,如果感觉自己了解了,可以直接skip看到“C语言中的模拟”。【C++式的异常处理】首先,我们写一个类,请不要想这个类有什么特别的地方,其只是为了打印出来构造和析构。classCF
- 【工具】gdb使用详细介绍
努力努力再努力~~
linux疑难问题排查实战gdblinux问题调试
linux问题排查实战专栏,分享了作为公司专家,在解决内存、性能、各类死机等疑难问题的排查经验,认真学习可以让你在日后工作中大放光彩。前言在工作中,无论是学习代码流程还是问题的定位,GDB都显得尤为重要,多掌握一些命令可以提升我们的效率和解决问题的能力;按照我的理解,对GDB的掌握程度可以分为三种人:基础命令,大家都知道相对高阶一点的,少数人了解,掌握之后可以提升调试解决问题的效率需要结合反汇编、
- python中Flask模块的使用
weixin_30315905
pythonjson
1.简介在服务器上运行Flask接口,就能使用requests模块获取该接口的值。先运行接口文件,再运行requests文件,即可获取值。2.示例2.1一个简单的flask接口1importjson2fromflaskimportFlask,request34#python类型5data={6'name':'John',7'age':18,8'location':'nanjing'910}1112
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机人工智能专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计人工智能毕业设计毕设题目毕业设计题目aiAI编程
文章目录前言最新毕设选题(建议收藏起来)本科计算机人工智能专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能
- AI人工智能 Agent:在赋能传统行业中的应用
AI天才研究院
计算DeepSeekR1&大数据AI人工智能大模型计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
AI人工智能Agent:在赋能传统行业中的应用1.背景介绍1.1人工智能的发展历程1.1.1人工智能的起源与发展1.1.2人工智能的三次浪潮1.1.3人工智能的现状与挑战1.2传统行业面临的困境1.2.1效率低下1.2.2成本高企1.2.3决策滞后1.3人工智能赋能传统行业的必要性1.3.1提高效率1.3.2降低成本1.3.3优化决策2.核心概念与联系2.1人工智能Agent的定义2.1.1Age
- linux 批量删除指定类型文件
鸭梨山大哎
linuxlinux运维服务器
如果使用rm*.xlsx时仍然提示确认,可能是因为你的系统默认启用了rm的交互模式(-i选项)。这是某些Linux发行版的默认行为(例如通过alias设置了rm为rm-i)。要避免确认提示,可以通过以下方法解决:方法1:强制删除(使用-f选项)使用rm-f强制删除文件,忽略确认提示:rm-f*.xlsx方法2:检查并移除rm的别名检查rm是否被设置了别名(例如rm-i):aliasrm如果输出类似
- 基于流程的记事梳理rm -i学习步骤
鸭梨山大哎
linux学习
内在化理解rm-i回忆一下你整理书架的经历。书架上摆满了各种书籍(文件),你想要扔掉一些不再需要的书。普通的清理方式就像直接使用rm命令,可能会不小心把一些本不想扔掉的书也一起扔掉了。而当你使用类似rm-i的方式时,每拿起一本书准备扔掉,你都会先问自己:“我真的不再需要这本书了吗?”只有在你确认后,才会把书扔掉。这种方式让你在整理书架时更加谨慎,减少误扔重要书籍的可能性,和在电脑上使用rm-i谨慎
- clickhouse创建数据库以及表
鸭梨山大哎
clickhouse
创建数据库语法CREATEDATABASE[IFNOTEXISTS]db_name[ONCLUSTERcluster][ENGINE=engine(...)]例子CREATEDATABASEIFNOTEXISTSchtest;--使用默认库引擎创建库默认情况下,ClickHouse使用的是原生的数据库引擎Ordinary(在此数据库下可以使用任意类型的表引擎,在绝大多数情况下都只需使用默认的数据库
- mysql-大批量插入数据的三种方式和使用场景
不穿铠甲的穿山甲
mysql数据库
1.批量插入三种方式INSERTINTO…SELECTINSERTINTO…VALUES(…)LOADDATAINFILE‘/path/to/datafile.csv’INTOTABLEtable_name2.批量插入2.1INSERTINTO…SELECT用途:从另一个表中选择数据并插入到目标表中。语法示例:INSERTINTOtarget_table(column1,column2)SELEC
- RTSP协议规范与SmartMediaKit播放器技术解析
音视频牛哥
RTSP播放器轻量级RTSP服务大牛直播SDK音视频机器视觉人工智能rtsp播放器pythonrtsp播放器rtspplayer大牛直播SDK
在实时流媒体传输领域,RTSP(Real-TimeStreamingProtocol)协议作为标准规范,为音视频数据的高效传输提供了坚实基础。而大牛直播SDK的rtsp播放器,则是在此基础上构建的高性能解决方案,广泛应用于多种场景,如安防监控、远程教学、直播互动等。本文将深入探讨RTSP协议规范,并结合大牛直播SDK的rtsp播放器,剖析其技术细节与优势。RTSP协议规范概述RTSP协议是一种用于
- 办公提效高阶 DeepSeek 提示词,适用于多种 AI 工具
东锋17
人工智能人工智能
1、高效会议管理请根据[会议主题]和[参会人角色]生成会议议程框架,包含会前准备清单(背景材料/数据需求)、会中讨论要点(需决策事项+时间分配)、会后跟进任务表(责任人/DDL),最后用思维导图形式输出。2、周报自动生成基于我本周完成的[任务清单]和[工作数据],请先总结3项核心成果与2个待改进点,再结合OKR目标制定下周工作计划,要求用对比柱状图呈现进度数据,以PPT分页形式输出。3、周报自动生
- C语言异常处理就机制setjmp()和longjmp()
red98
C语言基础知识c语言开发语言
C语言setjmp()和longjmp()实现异常处理机制。setjmp()用于保存当前的程序执行状态。longjmp()用于在后面的某个时刻返回到setjmp()点的状态。类似goto。但goto是本地的,只能在函数内部跳转。setjmp()和longjmp()是非局部跳转语句,可在调用栈上,返回到调用路径上的某一个函数中。头文件#include#includestaticjmp_bufbuf;
- 嵌入式笔记 | 正点原子STM32F103ZET6 3 | 时钟系统
J鸟
笔记stm32单片机嵌入式硬件
1.RCC(复位和时钟控制)RCC(ResetandClockControl)是STM32的时钟系统控制模块,负责管理整个芯片的时钟信号。在使用任何外设之前,必须先使能其时钟。2.时钟系统框图解析时钟源(5种)HSI(高速内部时钟)由内部RC振荡器产生,默认8MHz精度较低,适用于对时钟精度要求不高的应用可作为系统时钟源HSE(高速外部时钟)由外部晶振(石英/陶瓷谐振器或外部时钟)产生,频率范围4
- 计算属性set方法没被执行的原因
伊小小小凡
web前端基础vue.js前端javascript
计算属性set方法没被执行的原因在Vue.js中,computed属性的set方法通常在计算属性的值被显式设置时执行。然而,在某些情况下,set方法可能不会被执行。以下是这些情况的详细分析:没有显式设置计算属性的值只有在显式地给计算属性赋值时,set方法才会被触发。如果只是读取计算属性的值,set方法不会执行。//定义计算属性computed:{fullName:{get(){returnthis
- 小科普《DNS服务器》
Hum8le
服务器运维
DNS服务器详解1.定义与核心作用DNS(域名系统)服务器是互联网的核心基础设施,负责将人类可读的域名(如www.example.com)转换为机器可识别的IP地址(如192.0.2.1),从而实现设备间的通信。其核心功能包括:域名解析:将域名转换为IP地址,简化用户访问网站的流程。负载均衡:通过将同一域名映射到多个IP地址,分配流量以提升服务稳定性和性能。缓存加速:存储近期查询结果,减少重复解析
- 在忙碌的生活中,沉浸在宁静中冥想音乐
qq_39382822
生活软件需求手机音视频
在忙碌的生活中,给自己一点时间,放松身心,沉浸在宁静的音乐中,感受内心的平静。今天,就让我们来认识一款能帮你轻松进入冥想状态的神奇应用——冥想音乐MeditationMusic。软件介绍冥想音乐MeditationMusic是你日常瑜伽练习、休息时光以及睡前的贴心伴侣。它能为你模拟大自然的各种场景声音,比如海边的轻浪拍岸、森林中的鸟语虫鸣、黄昏时的微风轻拂,帮助你更好地进行冥想,自由地放松身心,仿
- python中的静态方法
绛洞花主敏明
python
问题:pycharm中建立新的方法,出现如下的警告:在python中建立类一般使用如下的方法:classDog(object):defrun(self):print("running")run方法是类中的普通方法声明和创建静态方法,在方法上加上staticmethod注明一下classDog(object):@staticmethoddefrun(self):print("running")如下的
- 【K8S】ImagePullBackOff状态问题排查。
执键行天涯
K8skubernetes容器云原生
ImagePullBackOff是在使用Kubernetes(K8s)时经常遇到的一种错误状态,下面为你详细介绍其含义、可能的原因及解决办法。含义当你在K8s集群中创建一个Pod时,Kubelet会尝试从指定的镜像仓库拉取所需的容器镜像。如果拉取镜像失败,Kubelet会进行重试。随着重试次数的增加,重试的间隔时间会逐渐变长,这就是所谓的“指数退避”策略。当Kubelet多次尝试拉取镜像都失败后,
- 深陷“大数据杀熟”漩涡的飞猪,庄卓然如何力挽狂澜?
财经三剑客
大数据
在线旅游市场(OTA)的蓬勃发展为消费者带来了诸多便利,然而,在这股数字化浪潮中,飞猪旅行却因其频繁陷入“大数据杀熟”的争议而备受瞩目。这一行为不仅损害了消费者的合法权益,更让飞猪的品牌形象蒙上了一层阴影。近年来,飞猪平台上关于价格乱象的投诉屡禁不止。在黑猫投诉平台上,与“飞猪”相关的投诉累计已超9万条,其中直接以“飞猪杀熟”为关键词的投诉便达数百条。消费者们纷纷反映,在飞猪平台上预订机票、酒店等
- 应用netdxf(C#)实现dxf文件读写-6、注释和标注
MariaWu2020
C#C#netdxf参数绘图
实现思路:实例化相应注释类(直线、角度、点延申、半/直径),并加入DxfDocument对象中。1、垂直、线性注释AlignedDimensiondim=newAlignedDimension(ref1,ref2,offset,style);//实例化垂直注释完整范例:DimensionStylestyle=DimensionStyle.Iso25;//标注格式Vector2ref1=Vector
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
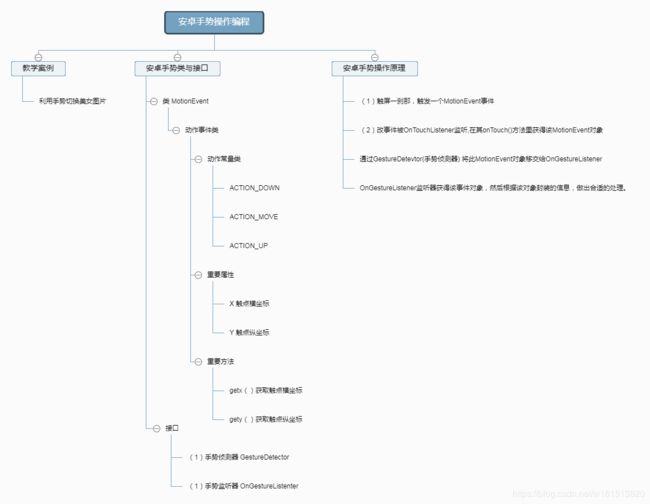
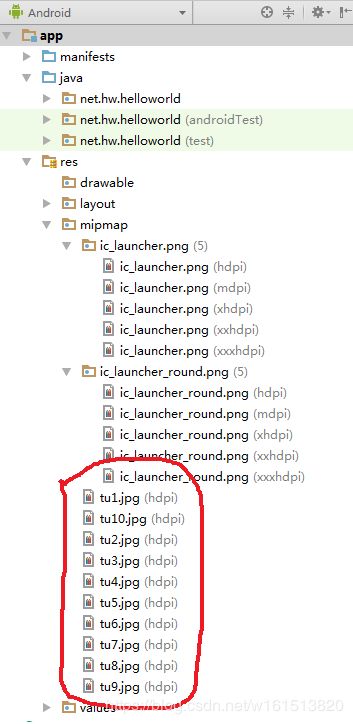
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&