- 华雁智科前端面试题
因为奋斗超太帅啦
前端笔试面试问题整理javascript开发语言ecmascript
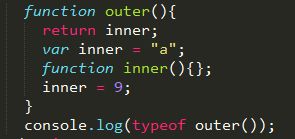
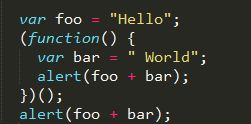
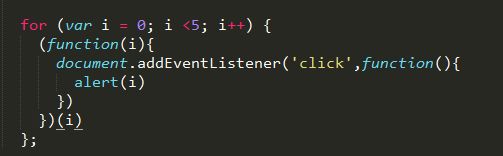
1.var变量的提升题目:vara=1functionfun(){console.log(b)varb=2}fun()console.log(a)正确输出结果:undefined、1答错了,给一个大嘴巴子,错误答案输出结果为:2,1此题主要考察var定义的变量,作用域提升的问题,相当于varaa=1functionfun(){varbconsole.log(b)b=2}fun()console.l
- 易效能时间管理小结(一)
草莓丸子_1892
图片发自App图片发自App图片发自App管理大师德鲁克说:时间是一个人最稀缺的资源,人人都需要时间管理。两天的时间管理线下课,心得体会:一、课前准备:1、听喜马拉雅FM叶武滨老师《时间管理100讲》《时间管理进阶课》做笔记、写思维导图。2、购买的装备(跑步、电子设备…),以新的面貌改变。让生活充满仪式感!3、分享时间管理到身边的小伙伴,用生命影响生命。也就是所谓的输出倒逼输入。二、领悟了“五大思
- 有什么朗读文章赚钱的软件?有声朗读兼职怎么找?
配音新手圈
配音兼职很多种,但比起广播剧配音和一些有声书配音,走朗读文章方面的配音兼职而言会比其他两种更加简单,毕竟不需要戏感,文章也没有出戏不出戏之分,虽然比起前二者而言难免有些枯燥,但至少竞争没有那么强大,那么有什么朗读文章赚钱的软件?有声朗读员兼职又该怎么找?小编这就为你揭晓答案。一、有什么朗读文章赚钱的软件1.有声平台:喜马拉雅,荔枝FM都是有声平台,除了有声书以外,自己也可以以朗读其他文章的方式上传
- 读错字了。
8d3649bb947d
吃完晚饭,奶奶教我读诗。舟夜书所见。奶奶教我读了几遍我就背过了。我打开荔枝。背诵了一遍。就发到我们班的读写群了。不一会儿。看见老师在群儿里把这首诗发了出来。我和奶奶听了一遍。发现把诗人的姓读错了。奶奶说不好意思读错了。一定要改过来哟!
- 最新vue3 +ts 安装并封装axios_vue3 ts axios封装,前端面试题2024对kotlin的要求
2401_84433769
程序员前端面试学习
自学几个月前端,为什么感觉什么都没学到??这种现象在很多的初学者和自学前端的同学中是比较的常见的。因为自学走的弯路是比较的多的,会踩很多的坑,学习的过程中是比较的迷茫的。最重要的是,在学习的过程中,不知道每个部分该学哪些知识点,学到什么程度才算好,学了能做什么。很多自学的朋友往往都是自己去找资料学习的,资料上有的或许就学到了,资料上没有的或许就没有学到。这就会给人一个错误的信息就是,我把资料上的学
- 春风拂面
梦想2050
图片发自App朋友好奇地问我:平时你一天的日子怎样渡过?也许他觉得自己孤独无聊,难与漫长的岁月抗争,也许他出于同情想要为我指条生路。那当然是酒肉朋友,更是以诚相待的知心朋友,我自然有义务向朋友和盘托出自己一天生活的全部内容。每天早晨六点钟醒来拧开Fm收音机听听新闻和音乐,懒在床上八点起来到操场跑三圈,再打一个小时的篮球,洗漱完毕早中餐一起吃一顿,然后泡一杯清茶,抽一支大重九,按照计划读书,觉得十分
- 最有效的学习方法
洗砚树
今日遇到一老同事,几年不见已成为企业家。最令人羡慕的不是他的资产名声,而是谈吐气质与当时在公司里被叫做三混的已有相当大的不同,完全是一个有见识的企业家的境地,接人待物也稳重许多。从他身上想到了一句话,士别三日,刮目相看。对照一下自己,虽说环境造就人,但在除了环境因素里,我的思想见识到底有没有新的进步呢?近两三年来,也花了不少的钱学网课,如得到,蜻蜓FM,慕课等,都有跟随大师脚步的足迹。见效是有的,
- 维护视图事件存储操作日志过程
LiamHacker
关于ZGJTFI_RCPZ表通过维护视图存储操作日志过程。以修改的状态进入到表维护生成器,再环境》修改》事件进入事件的界面后,选择修改,新增条目,选中下图红框的按钮,可查看系统提供的事件相关信息填入子例程名称,点击编辑器栏的按钮,创建子例程,也可以手工创建。然后编写代码其中gs_zgjtfi_rcpz、gt_zgjtfi_rcpz为FM全局变量,在FM中找到包含文件带有TOP字样的文件定义即可,也
- 遥望(49)水花激荡
静迎
荔枝的反对,也引起了泽霈的反思。这件事上,泽霈觉得自己确实太先入为主了。他自认为凭借他对荔枝的了解,他可以直接把这项工作安排下去。但是恰恰因为没有跟荔枝沟通,没有了解实际情况,所以才会遭到荔枝的反对。所以泽霈很快就从气恼中平静下来。他决定亲自到上海去找荔枝谈一谈,也了解一下上海总店和分店的具体情况,这样他留在桐花才能够安下心来。看着泽霈在新家的阳台上坐着愣神,念静知道他一定是因为今天开会时的事情觉
- 巴菲特从小企业家成为股神的成长史
更好时代
轻触收听语音版,或移步【喜马拉雅FM】、【网易云音乐】以及【企鹅FM】搜索【更好时代知识服务】收听:(由声优杨一方演绎)巴菲特从企业家到股神的成长史来自更好时代00:0004:25-巴菲特的成长史巴菲特的人生可以分为三个阶段。第一阶段,巴菲特是一个典型的小企业家,大学毕业时,他完成了从0到9800美元的财富积累,这个数字甚至比一些全职工作的成年人都要高得多,巴菲特这个小万元户,在当时已经算得上一个
- bytes.split的用法和注意事项
get200
golang算法golang开发语言
当然,我很乐意详细介绍bytes.Split的用法和注意事项。这个函数是Go标准库中bytes包的一个重要组成部分,用于分割字节切片。基本用法bytes.Split的函数签名如下:funcSplit(s,sep[]byte)[][]bytes是要分割的字节切片sep是用作分隔符的字节切片返回值是一个二维字节切片,包含分割后的结果基本使用示例:packagemainimport("bytes""fm
- 吃荔枝,我执着于增城“桂味”其实是有原因的...
寻臻xz
作为一个地道的广东人,夏天到了,怎么能不吃上正当旺的荔枝,作为一名吃货,凭借多年的经验与筛选,在众多的荔枝品种中,我最喜爱的是“桂味”,这次我就来细说咱们“桂味”的特别。唐宋八大家之一的“吃货”诗人苏轼,曾以绝句“日啖荔枝三百颗,不辞长作岭南人。”高度赞扬我们岭南荔枝的美味。而最有名的荔枝产地当属广州增城,增城是全国著名的“荔枝之乡”,是“中国荔枝邮票”原发地。增城荔枝以品种多、品质优、口感佳和历
- 配音接单的平台有那些,适合新手的?
配音新手圈
1、喜马拉雅FM喜马拉雅这个平台,原本是一个声音平台,那么我们也可以通过喜马拉雅平台进入后台做相应的任务,比如喜马拉雅的平台有个有声制作,这个就是一个配声任务平台,我们点击立即入驻,里面有很多任务,我们都是可以靠自己声音去做的。下载到手机,然后注册账号—-点击登录—-点开个人中心里的创作中心,我要赚钱,找到有声化平台里面会有非常多的配音任务,大量的小说和文章需要配音,一个任务大概是50~100,如
- 每天8分钟
鸢尾在歌唱
8月的一天,无意中在荔枝微课上看到“每天分钟8分钟健身——8周健康计划”的课程,价格也便宜才99元,它是关于体能健身的视频课程,非常心动,于是果断地就买了,当时觉得才几分钟时间应该容易坚持。曾经办过健身卡,学过瑜伽,请过私教,但是都没有坚持下去。一方面要工作,另一方面刚上小学的儿子需要我花很多时间陪伴,每天的杂事也挺多,想想还是觉得小孩的事情比健身更重要,在健身房运动的想法就放弃了,有时会在家里的
- 享受一个人的美好,终究容不下两个人的甜蜜
白入心
图片发自App单枪匹马闯荡江湖,经历风吹雨打,日晒雨淋,人情冷暖自知而不能让另外一个人走进自己的世界。天空之眼,不容许多姿多彩,所以只能单着!享受一个人的自由自在的生活,所以拼命排斥外人的空间。我在挤兑别人的包容,只允许一个人的小宇宙爆发。这就是一条荔枝的蛀虫,活生生的苟延残喘于嫩肉的内核,一点一滴的把自身腐蚀。享受短暂的快乐,所以忍受被抛弃的心酸。这是家庭教育的悲哀,活生生的把有知觉的正常需求变
- 我们不慌不忙,总是以为能够来日方长
拾光FM
我们不慌不忙,总是以为能够来日方长拾光FM拾光FM,点击右上方“关注”每天为你分享自媒体,个人精进干货我们不慌不忙,总以为来日方长,我们等待花开,却忘了世事无常这句话很多时候都是用在情感上面的,今天就用在我们的时间上很多人都会有这样的想法:我还年轻,有些事情可以等一等我还没有想好,这件事情得等一等我还没睡醒,再多睡一会儿我还没有做完,再等一等殊不知,有的时候,你得等一等就是等上几年或者再没有了以后
- 大前端面试题集锦——HTML篇
Midshar.top
前端html
HTML篇1.什么是DOCTYPE,有何作用?DOCTYPE是用来声明HTML文档应当使用哪种版本来进行解析如果不使用DOCTYPE告知浏览器应当使用哪种版本解析文档,那么浏览器将会开启最大兼容模式来解析文档,一般称为怪异模式.在怪异模式下,可能会产生一些预想不到的bug2.说说对HTML语义化的理解?HTML的语义化指的是在合适的地方使用合适的标签,让人能够根据标签进而大致知晓标签内容语义化使得
- 前端技能树,面试复习第 54 天—— 手写代码:情景题
编程轨迹_
前端面试复习笔记前端面试题手写题真题场景题
⭐️本文首发自前端修罗场(点击加入社区,参与学习打卡,获取奖励),是一个由资深开发者独立运行的专业技术社区,我专注Web技术、区块链、Web3、答疑解惑、面试辅导以及职业发展。本文已收录至前端面试题库专栏:《前端面试复习笔记》(点击订阅)。1.循环打印红黄绿下面来看一道比较典型的问题,通过这个问题来对比几种异步编程方法:红灯3s亮一次,绿灯1s亮一次,黄灯2s亮一次;如何让三个灯不断交替重复亮灯?
- 前端面试题(附答案)持续更新中……
卖家导航
程序员前端
块标签:div、h1~h6、ul、li、table、p、br、form。特征:独占一行,换行显示,可以设置宽高,可以嵌套块和行行标签:span、a、img、textarea、select、option、input。特征:只有在行内显示,内容撑开宽、高,不可以设置宽、高(img、input、textarea等除外)。5.清除浮动⭐⭐⭐父级div定义overflow:hidden结尾处加空div标签c
- 黄帝内经-生气通天论
古今合道士
u=2495729897,2446612055&fm=26&gp=0黄帝上次听岐伯天师介绍了四季养生论,非常受用,不过思来想去,既然四季要养生.那么每天是不是也要养生呢?于是带着疑惑,黄帝找到岐伯天师...岐伯天师看着好学的黄帝,非常高兴,开始侃侃而谈:自古以来,都以顺应天气(天气就是太阳升降气候变化)为生命的根本,而这个根本不外乎阴阳。天地之间,六合之内,大如九州之域,小如人的九窍、五脏、十二节
- 你若爱我该多好
浪人123
电话屏幕亮了的时候,我看了一眼,这是我们分手后你打来的第34个电话了。我真的早已忘记你了,你打来电话干嘛呢?我打开豆瓣FM,传来郑钧的灰姑娘,想起我们一起听过的演唱会,踩着歌声的节拍轻轻的摇晃着身体,站在落地窗前,穿着厚厚地毯袜,慵懒的看着城市的万家灯火,灭了一盏又一盏,也到了要休息的时候。离开你之后,睡眠突然变的好了很多,看看书看看电影,脑袋放空,一会就睡着了。偶尔晚睡的时候,一遍遍的重复看着老
- 妈妈做的饭最好吃
李嘉宝1
今天放学我回到家写完作,妈妈就给我和姐姐做了一顿好吃的饭!妈妈给我们做了土豆香菇炒肉,和妈妈最拿手的京酱肉丝,还有凉粉……我和姐姐吃的很饱,妈妈好吃多吃。吃饱饭妈妈还给我和姐姐买了好多水果,有一个大西瓜,还有好多芒果,还买了樱桃和荔枝。
- 【Uniapp】前端面试题
菜鸟una
前端八股文面试题前端uni-appjavascript
Uniapp部分文章目录Uniapp部分1.Uniapp的页面生命周期和Vue的生命周期有何区别?1)Vue的生命周期2)Uniapp的页面生命周期3)区别2.Uniapp的rpx转换px的公式?3.Uniapp的tabbar自定义,怎么实现突起home标?1)配置自定义tabBar2)创建自定义tabBar组件3)突出显示“home”标4.Uniapp的tabbar自定义,怎么实现隐藏原生tab
- 法国娜妈谈在法国如何做homeschooling(四)
英华奶爸
本文是《法国娜妈谈在法国如何做homeschooling》系列的第四篇。错过开篇的请关注我的ID“英华奶爸”就能找到。或者点击链接法国娜妈谈在法国如何做homeschooling(一)、(二)和(三)。或者手工输入以下URL进入荔枝微课收听完整的《法国娜妈谈在法国如何做homeschooling》节目:https://goo.gl/UCJ3g1数学方面,我拿出2套给孩子用的数学课本给他看,检察官居
- MT6769处理器规格参数_MTK联发科平台方案定制
新移科技
安卓核心板安卓开发板MTK平台安卓手机主板MTK联发科安卓主板定制MT67694G核心板
MT6769安卓核心板具有集成的蓝牙、FM、WLAN和GPS模块,是一个高度集成的基带平台,结合了调制解调器和应用处理子系统,以支持LTE/LTE-A和C2K智能手机应用。该芯片集成了两个工作频率高达2.0GHz的ARM®Cortex-A75内核、六个工作频率高达1.70GHz的ARM®Cortex-A55内核和强大的多标准视频编解码器。此外,还包括一组广泛的接口和连接外围设备,用于连接相机、触摸
- MTK6983/MT6983天玑9000芯片详细性能参数_MTK联发科5G方案定制
新移科技
MTK平台MTK方案安卓手机主板MTK联发科安卓主板定制手机芯片天玑9000
联发科MT6983旗舰5G移动平台处理器集成了蓝牙、FM、WLAN和GPS模块,是一个高度集成的基带平台,集成了调制解调器和应用处理子系统,可支持LTE/LTE-A/NR和C2K智能手机应用。该芯片集成了四个Arm®Matterhorn(ELP)内核、四个Arm®Klein内核和强大的多标准视频编解码器。此外,还包括一组广泛的接口和连接外围设备,用于连接相机、触摸屏显示器和UFS/MMC/SD卡。
- JavaScript前端面试题——JS 中 Map 和 WeakMap 有什么区别 ?
早八睡不醒午觉睡不够的程序猿
开发语言javascript前端
刷了面试题之后才知道自己的知识是多么薄弱,这题我连Map和WeakMap是什么都不知道参考答案在JavaScript中,Map和WeakMap都是键值对的集合,但它们有几个重要的区别:1.键类型:Map对象的键可以是任何类型,包括基本数据类型和对象类型,而WeakMap对象的键必须是对象类型。2.垃圾回收:Map对象中的键和值都会被常规垃圾回收机制回收,而WeakMap中的键是弱引用,即在对象被垃
- Vue + ElementUI 实现全国各个省份相对应城市的联动选择_vue+elementui 省市区联动
2401_84617681
程序员前端面试学习
打开全栈工匠技能包-1小时轻松掌握SSR两小时精通jq+bs插件开发生产环境下如歌部署Node.js开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】网易内部VUE自定义插件库NPM集成谁说前端不用懂安全,XSS跨站脚本的危害webpack的loader到底是什么样的?两小时带你写一个自己loader:rules="rules"label-width="150px">定
- 面试php项目中遇到的难点,前端面试被问到项目中的难点有哪些?
weixin_39966130
面试php项目中遇到的难点
在每个前端求职者的面试过程中,一定都有过被面试官问到项目中的难点,而答不上来的情况。为了让大家在前端面试前准备得更加充足,小编准备了一些易被忽视且难度较高的前端面试题,希望可以帮助大家更加顺利完成求职,找到自己满意的工作。1.流式布局如何实现,响应式布局如何实现?流式布局:也叫fluid,当上面一行的空间不够容纳新的TextView时候才开辟下一行的空间。场景:主要用于关键词搜索或者热门标签等场景
- 前端面试题系列之-数据结构及算法篇
wowoqu
排序算法篇一、冒泡排序冒泡排序是一种简单的排序算法。它重复地走访过要排序的数列,一次比较两个元素,如果它们的顺序错误就把它们交换过来。走访数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。这个算法的名字由来是因为越小的元素会经由交换慢慢“浮”到数列的顶端。算法描述比较相邻的元素。如果第一个比第二个大,就交换它们两个;对每一对相邻元素作同样的工作,从开始第一对到结尾的最后一对,这
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,