JavaScript数据结构与算法——列表详解(下),基于Nodejs实现一个列表应用
1、上篇回顾:
上篇我们实现了一个列表类,并添加了一些属性,实现了比较多的方法,本文章将与大家一起使用列表实现一个图书借阅查询系统。需要使用JavaScript数据结构与算法——列表详解(上)中写好的列表类List()。
如需查看List()类代码说明,请查阅本人列表上篇讲解,这里只给出List的源码,以供接下来写调用:
function List() {
this.listSize = 0
this.pos = 0
this.dataStore = [] // 初始化一个用于保存列表元素的空数组
this.clear = clear
this.find = find
this.toString = toString
this.insert = insert
this.append = append
this.remove = remove
this.front = front
this.end = end
this.prev = prev
this.next = next
this.hasNext = hasNext
this.hasPrev = hasPrev
this.length = length
this.currPos = currPos
this.moveTo = moveTo
this.getElement = getElement
this.contains = contains
}
function append(element) {
this.dataStore[this.listSize++] = element
}
function find(element) {
for (var i = 0; i < this.dataStore.length; i++) {
if (this.dataStore[i] == element) {
return i
}
}
return -1
}
function remove(element) {
var foundAt = this.find(element)
if (foundAt > -1) {
this.dataStore.splice(foundAt, 1)
this.listSize--
return true
}
return false
}
function length() {
return this.listSize
}
function toString() {
return this.dataStore.toString()
}
function insert(element, after) {
var insertPos = this.find(after)
if (insertPos > -1) {
this.dataStore.splice(insertPos + 1, 0, element)
this.liseSize++
return true
}
return false
}
function clear() {
delete this.dataStore
this.dataStore.length = 0
this.listSize = 0
this.pos = 0
}
function contains(element) {
for (var i = 0; i < this.dataStore.length; i++) {
return true
}
return false
}
// 遍历列表
function front() {
this.pos = 0
}
function end() {
this.pos = this.listSize - 1
}
function prev() {
this.pos--
}
function next() {
if (this.pos < this.listSize) {
this.pos++
}
}
function currPos() {
return this.pos
}
function moveTo(position) {
this.pos = position
}
function hasNext() {
return this.pos < this.listSize
}
function hasPrev() {
return this.pos >= 0
}
function getElement() {
return this.dataStore[this.pos]
}
2、基于Nodejs使用列表实现一个图书借阅查询系统
新建一个List文件夹,里边包含一个book.txt(用于存放书本),一个book.js,用于编写js(请先载入上篇中实现的List()相关代码)。
2.1 读取书本文件
// Created by xiaoqiang on 05/04/2018.
var fs = require('fs')
function readBooks('book.txt') {
var data = fs.readFileSync(file)
var dataArray = data.toString().split('\n')
for (var i = 0; i < dataArray.length; i++) {
dataArray[i] = dataArray[i].trim()
}
return dataArray
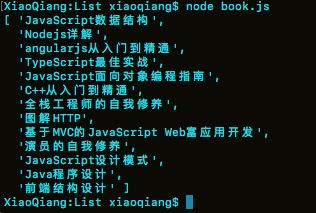
}编写的过程可以在函数外添加console.log(readBooks('book.txt')),便于测试,进入当前文件夹,使用命令node book.js,看到以下结果证明node环境没问题&&函数编写没问题:
2.2 保存书本到列表
开头我们说过,上篇中我们写好了一个List()类,接下来我们通过此类创建一个书本列表对象,并往列表对象中的dataStore属性添加元素。
function saveBooksToList(file) {
var booksArray = readBooks(file)
for (var i = 0; i < booksArray.length; i++) {
bookList.append(booksArray[i])
}
}2.3 展示列表信息
function displayList(list) {
for (list.front(); list.currPos() < list.length(); list.next()) {
console.log(list.getElement())
}
}测试:
var bookList = new List()
saveBooksToList('book.txt')
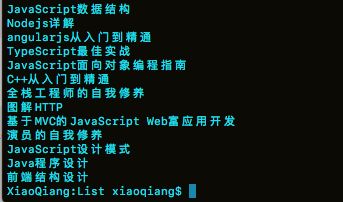
displayList(bookList)运行结果:
2.4 创建借阅人方法
此方法用于保存哪个人借阅了哪些书。
// 借阅人信息
function borrower(name, book) {
this.name = name
his.book = book
}
2.5 实现借书方法
// 借书
function borrowBook(name, book, bookList, borrowerList) {
if (bookList.contains(book)) {
var b = new borrower(name, book)
borrowerList.append(b)
bookList.remove(book)
console.log(name + '借阅书本' + book + '成功!!!')
} else {
console.log('书本已经被借走!!!')
}
}解释:四个参数意义分别为:借阅人名称,要借的书本,书本列表,借阅人列表;首先检查书本是否存在,存在的话将书本及借阅人信息保存到借阅人列表,信息如果不存在提示错误信息。
2.6 最终结果测试
// 书本列表对象
var bookList = new List()
// 借阅人列表对象
var borrowerList = new List()
// 保存书本到列表
saveBooksToList('book.txt')
console.log('------------当前可借的书-------------------')
// 显示书本信息
displayList(bookList)
console.log('-----------------开始借书------------------')
// 借书
borrowBook('xgq', 'Nodejs详解', bookList, borrowerList)
console.log('-----------------借阅信息------------------')
// 显示借阅人列表
displayList(borrowerList)
console.log('-----------------剩余可借的书---------------')
// 借阅后剩余的书本列表
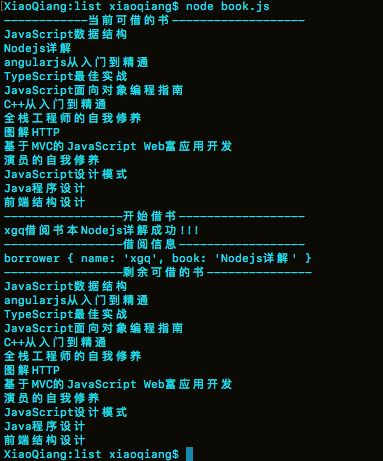
displayList(bookList)结果:
2.7 book.js完整代码(整合上篇):
// Created by xiaoqiang on 05/04/2018.
var fs = require('fs')
var readline = require('readline')
// JavaScript数据结构与算法——列表详解(上)
function List() {
this.listSize = 0
this.pos = 0
this.dataStore = [] // 初始化一个用于保存列表元素的空数组
this.clear = clear
this.find = find
this.toString = toString
this.insert = insert
this.append = append
this.remove = remove
this.front = front
this.end = end
this.prev = prev
this.next = next
this.hasNext = hasNext
this.hasPrev = hasPrev
this.length = length
this.currPos = currPos
this.moveTo = moveTo
this.getElement = getElement
this.contains = contains
}
function append(element) {
this.dataStore[this.listSize++] = element
}
function find(element) {
for (var i = 0; i < this.dataStore.length; i++) {
if (this.dataStore[i] == element) {
return i
}
}
return -1
}
function remove(element) {
var foundAt = this.find(element)
if (foundAt > -1) {
this.dataStore.splice(foundAt, 1)
this.listSize--
return true
}
return false
}
function length() {
return this.listSize
}
function toString() {
return this.dataStore.toString()
}
function insert(element, after) {
var insertPos = this.find(after)
if (insertPos > -1) {
this.dataStore.splice(insertPos + 1, 0, element)
this.liseSize++
return true
}
return false
}
function clear() {
delete this.dataStore
this.dataStore.length = 0
this.listSize = 0
this.pos = 0
}
function contains(element) {
for (var i = 0; i < this.dataStore.length; i++) {
return true
}
return false
}
// 遍历列表方法
function front() {
this.pos = 0
}
function end() {
this.pos = this.listSize - 1
}
function prev() {
this.pos--
}
function next() {
if (this.pos < this.listSize) {
this.pos++
}
}
function currPos() {
return this.pos
}
function moveTo(position) {
this.pos = position
}
function hasNext() {
return this.pos < this.listSize
}
function hasPrev() {
return this.pos >= 0
}
function getElement() {
return this.dataStore[this.pos]
}
// 读取书本文件
function readBooks(file) {
var data = fs.readFileSync(file)
var dataArray = data.toString().split('\n')
for (var i = 0; i < dataArray.length; i++) {
dataArray[i] = dataArray[i].trim()
}
return dataArray
}
// 保存书本到列表
function saveBooksToList(file) {
var booksArray = readBooks(file)
for (var i = 0; i < booksArray.length; i++) {
bookList.append(booksArray[i])
}
}
// 展示列表信息
function displayList(list) {
for (list.front(); list.currPos() < list.length(); list.next()) {
console.log(list.getElement())
}
}
// 借阅人信息
function borrower(name, book) {
this.name = name
this.book = book
}
// 借书
function borrowBook(name, book, bookList, borrowerList) {
if (bookList.contains(book)) {
var b = new borrower(name, book)
borrowerList.append(b)
bookList.remove(book)
console.log(name + '借阅书本' + book + '成功!!!')
} else {
console.log('书本已经被借走!!!')
}
}
// 测试
// 书本列表对象
var bookList = new List()
// 借阅人列表对象
var borrowerList = new List()
// 保存书本到列表
saveBooksToList('book.txt')
console.log('------------当前可借的书-------------------')
// 显示书本信息
displayList(bookList)
console.log('-----------------开始借书------------------')
// 借书
borrowBook('xgq', 'Nodejs详解', bookList, borrowerList)
console.log('-----------------借阅信息------------------')
// 显示借阅人列表
displayList(borrowerList)
console.log('-----------------剩余可借的书---------------')
// 借阅后剩余的书本列表
displayList(bookList)有错误欢迎指出,谢谢。
完结~~