无需后台接入?带你玩转VasSonic 2.0里的Local Server
腾讯手Q增值团队于今年8月份正式开源了VasSonic,一个轻量级高性能的Hybrid框架。VasSonic框架使用并行加载、动态缓存、增量更新等手段,实现了终端H5页面的秒开,对用户体验的优化做的非常极致。时隔三个月,在业务需求的驱动和开源社区的共同努力下,VasSonic迎来了开源后的第一次重大更新:VasSonic 2.0。
点击阅读原文直接访问VasSonic源码:
https://github.com/Tencent/VasSonic
VasSonic 2.0新特性介绍
VasSonic 2.0新增了以下几个特性:
支持Local Server模式,在该模式下无需后台配合亦可完成秒开,大大降低接入门槛
支持自定义请求头和自定义响应头
支持Cache-Control来控制缓存生命周期
支持非utf-8编码
其中Local Server模式是2.0版本最大更新,也是本文重点介绍的一个特性。
玩转Local Server模式
Local Server模式介绍
一般情况下,一个项目要接入VasSonic,需要前端、终端、后台三端配合使用这个框架,才能达到预期的效果,这样有一定的接入成本。为了使开发者更加方便地使用VasSonic,Local Server模式应运而生。Local Server,顾名思义,相比于一般情况下终端、前端、后台全部接入,它允许在业务后台无法及时支持时,通过终端模拟server,提供本该后台支持的能力,从而降低接入成本。
开启Local Server模式后,对于从非Sonic后台返回的页面数据,终端会在收到数据的第一时间执行本该Sonic后台完成的处理逻辑:对页面进行模板和数据的拆分,对比本地的模板和数据缓存,根据两者的对比结果,添加Sonic响应头(eTag、template-change、template-tag),将此次请求返回伪装成正常情况下的Sonic后台返回。终端逻辑层面上对返回的数据是来自真正的Server还是Local Server并无感知,终端只需按照正常逻辑进行处理即可。因此在Local Server模式下,后台无需接入Sonic。
Local Server接入方式
在Android端使用Local Server,首先需要引用最新的VasSonic依赖,在build.gradle中添加:
compile 'com.tencent.sonic:sdk:2.0.0-beta'
Local Server功能默认是关闭的,需要初始化SonicSession配置时打开Local Server,Android端代码如下:
SonicSessionConfig.Builder sessionConfigBuilder = new SonicSessionConfig.Builder();
sessionConfigBuilder.setSupportLocalServer(true);
sessionConfigBuilder.build();
在iOS端使用Local Server,需要在Podfile中指定引入:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
target 'TargetName' do
pod 'VasSonic', '2.0.0-beta'
end
然后在代码中通过 SonicSessionConfiguration 打开Local Server
SonicSessionConfiguration *configuration = [SonicSessionConfiguration new];
configuration.enableLocalServer = YES;
[[SonicEngine sharedEngine] createSessionWithUrl:self.url withWebDelegate:self withConfiguration:configuration];
具体接入方法请详细参考官方Demo (https://github.com/Tencent/VasSonic)。
Local Server执行流程
VasSonic根据本地是否有缓存以及本地缓存数据与服务器数据的差异情况分为首次加载、完全缓存、数据更新、模板更新四种模式。除首次加载外,其他三种模式在Local Server下的执行流程与正常模式均有所差异。
首次加载
Local Server的首次加载与正常的首次加载流程一致。具体细节可参考快速模式或者标准模式的首次加载流程。
非首次加载·完全缓存
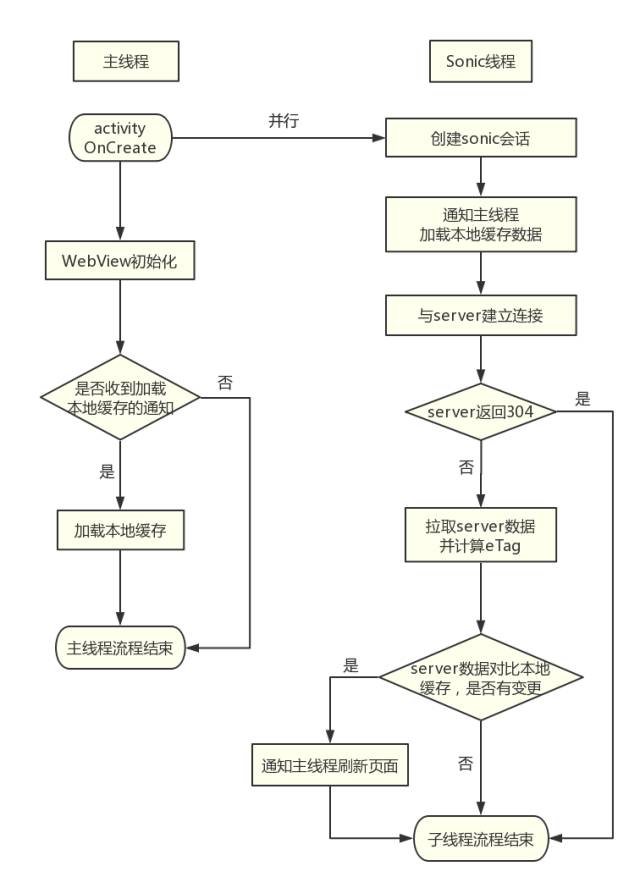
完全缓存是指本地数据与服务器数据相比,没有任何变更。以快速模式为例,Local Server的执行流程如下:

上图主要展示了两条并行线,左边是在主线程执行的Webview流程,右边是在子线程执行Sonic流程。
Sonic线程:
Sonic会话创建完成后,首先获取url对应的本地缓存数据,并通知主线程Webview加载该数据。接着Sonic会与Server建立连接,如果Server返回304,则Server数据没有变更,直接使用本地缓存,Sonic流程结束;否则,Sonic拉取到完整的Server数据,计算其SHA1作为eTag,如果与请求头中的eTag相同,就确定本次请求是完全缓存模式,Sonic流程结束。
主线程:
主线程在收到Sonic通知后,加载本地缓存数据,交给Webview渲染。
非首次加载·数据更新
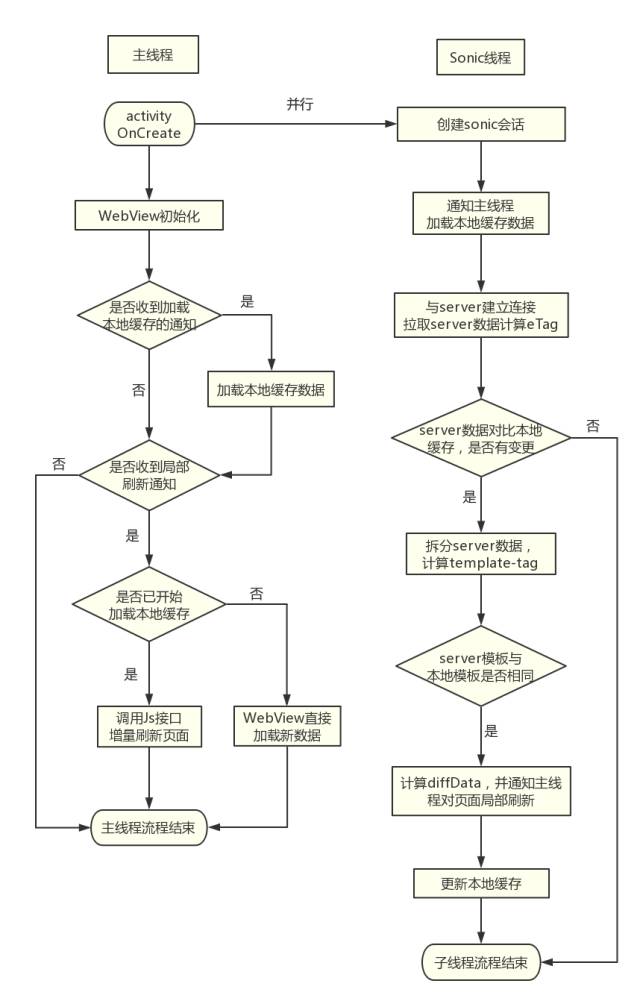
数据更新就是本地的数据跟服务器的数据相比,只有data部分有变化,模板与服务器一样。以快速模式为例,Local Server的执行流程如下:

Sonic线程:
Sonic会话创建完成后,首先获取url对应的本地缓存数据,并通知主线程Webview加载该数据。接着Sonic与Server建立连接,读取到完整的Server数据,计算其SHA1作为eTag,如果与请求头中的eTag不同,Sonic将Server数据拆分为template和data,计算template的SHA1作为template-tag,如果与请求头中的template-tag相同,则说明模板没有变更,此时确定本次请求是数据更新,将拆分得到的data与本地保存的data做对比计算,得到增量数据。最后通知Webview进行数据更新,并更新本地缓存。
主线程:
数据更新模式下主线程会先收到加载本地缓存数据的通知,而Sonic线程通知主线程刷新data时,主线程可能还未开始加载本地缓存,也可能已经开始渲染本地缓存。如果WebView还未开始加载本地缓存,就会直接加载最新的数据(拆分得到的data跟本地模版合成的数据);如果主线程已经加载本地缓存,就会直接通过Js接口让WebView用增量数据刷新页面。
非首次加载·模板更新
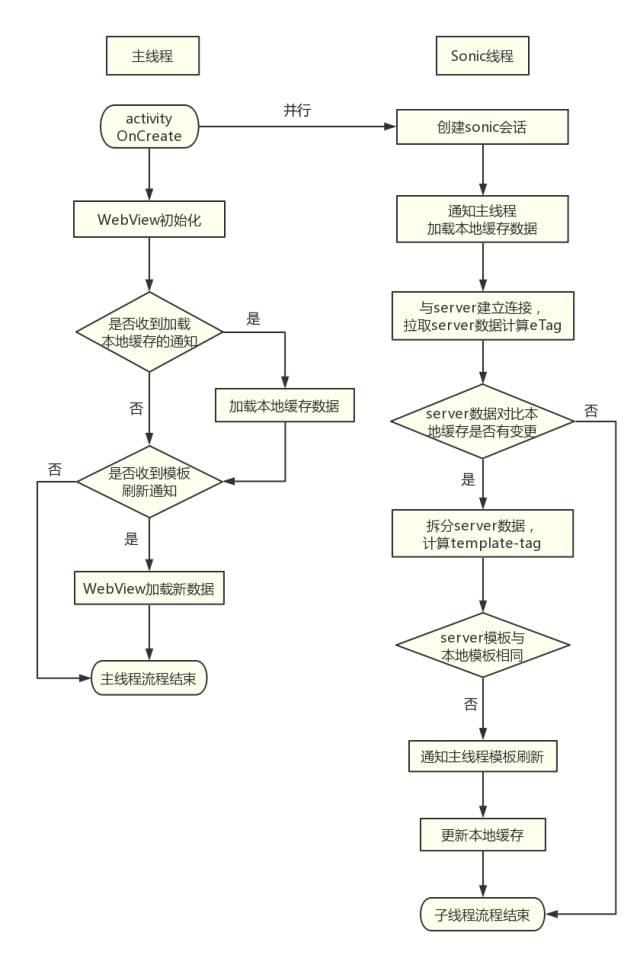
模板更新是本地的模板跟服务器的模板不一致。以快速模式为例,Local Server的执行流程如下:

Sonic线程:
Sonic会话创建完成后,首先获取url对应的本地缓存数据,并通知主线程Webview加载该数据。接着Sonic与Server建立连接,读取到完整的Server数据,计算其SHA1作为eTag,如果与请求头中的eTag不同,Sonic将Server数据拆分为template和data,计算template的SHA1作为template-tag,如果与请求头中的template-tag不同则说明模板发生了变更,此时确定本次请求是模板刷新模式,通知主线程Webview进行模板刷新,并更新本地缓存。
主线程:
主线程会先收到加载本地缓存数据的通知,之后Sonic线程通知主线程进行模板刷新时,无论WebView是否已经开始加载本地缓存数据,都会直接重新加载最新的Server数据,完成模板刷新。
小结:Local Server模式的优缺点
优点: Local Server模式下,简化了终端执行逻辑;而且无需后台接入Sonic,大大减少了接入成本。
缺点: Local Server模式相比后台接入,损失了一定的性能。因为终端模拟后台的话,非首次加载场景需要等Server数据全部返回才能计算eTag,template-tag,template-change,从而判断是哪种模式(完全缓存、局部刷新还是模板更新)。
其他新增特性
1. 支持自定义请求头和自定义响应头
VasSonic 2.0支持添加自定义请求头和自定义响应头,方式如下:
SonicSessionConfig.Builder sessionConfigBuilder = new SonicSessionConfig.Builder();
sessionConfigBuilder.setCustomRequestHeaders(requestHeaderMap);
sessionConfigBuilder.setCustomResponseHeaders(responseHeaderMap);
sessionConfigBuilder.build();
2. 支持Cache-Control来控制缓存生命周期
VasSonic 2.0支持在Http响应头部添加Cache-Control字段来控制缓存生命周期,目前支持max-age、private、public三个可选值。
3. 支持非UTF-8编码
VasSonic 2.0优化了字符编码的使用。如果http响应头中包含"Content-Type"字段,则优先使用该字段的值作为字符编码,否则默认使用UTF-8编码。
结语
2.0版本是VasSonic开源后的第一次重大更新,这个版本汇集了开源社区各位热心开发者的想法与建议,非常感谢大家的关注与参与。 我们的愿景是成为业界最好的H5加速框架!开发者在使用过程遇到问题或者有好的建议,欢迎在 Github上给我们提Issues。
Talk is cheap,read the code. If you are interested in VasSonic, just start to use it. Thank you for reading ~
点击阅读原文直接访问VasSonic源码:
https://github.com/Tencent/VasSonic