Django之图片或文件上传
1.model.py
class ImageModel(models.Model):
img_title = models.CharField(max_length=50)
# upload_to 上传图片存放路径
img_src = models.ImageField(upload_to='Isrc')
#img_src = models.ImageField(upload_to='%Y%M')
class Meta:
db_table = 'imgs'
2.模板文件:
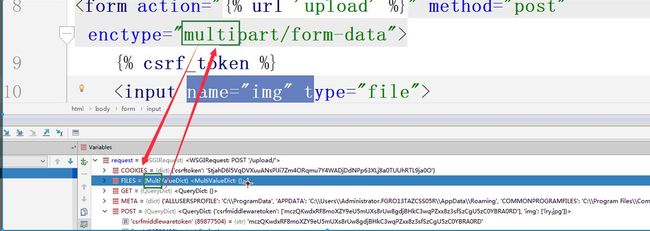
enctype="multipart/form-data"在form表单中加上这句话才能从数据库中拿到图片的地址,然后加载到前台页面中显示
{% if imgs %}
{% for img in imgs %}
<<<<<<< .mine
"/media/{{ img.img_src }}" alt="{{ img.img_title }}">
{% endfor %}
{% endif %}
3.views文件:
def upload(request):
if request.method == 'GET':
imgs = ImageModel.objects.all()
return render(request,'index.html',{'imgs':imgs})
elif request.method == 'POST':
# 1.获取上传的图片文件
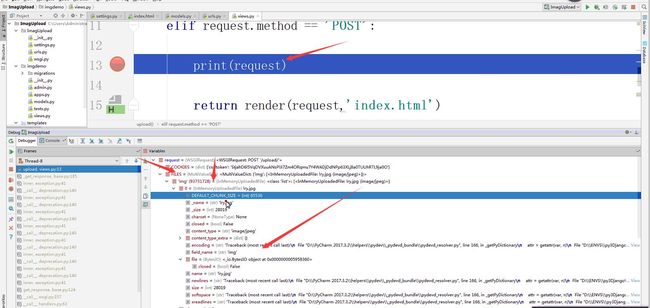
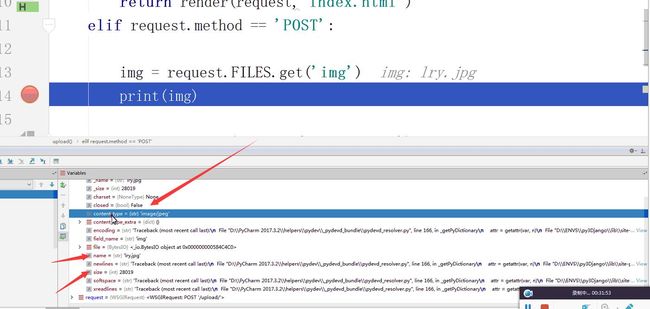
imgfile = request.FILES.get('img')【默认是图片的路经】
# imgfile.size 文件大小 做文件上传大小限制
# imgfile.content_type 文件类型 做文件上传类型限制
# imgfile.name 文件名称
# 2.创建数据模型对象
img = ImageModel(img_src=imgfile,img_title=imgfile.name)
# 3.保存
img.save()
return render(request,'index.html')
4.urls文件:
from ImagUpload import settings
# serve 用来处理静态文件的函数
from django.views.static import serve
from django.conf.urls.static import static
urlpatterns = [
# 配置上传图片的路由
url(r'^$',views.upload,name='upload'),
# 配置一个获取上传文件的路由,使用django自带的server函数获取图片
# serve中主要功能:根据media绝对路径和path参数路径拼接完整路径,打开路径下文件进行读取,封装response返回 response对象,内部已经帮你写好如何查去静态文件,需要配置上传文件的路经
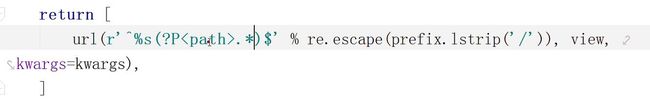
url(r'^media/(?P
]# + static(settings.MEDIA_URL,document_root=settings.MEDIA_ROOT)
1. url(r'^media/(?P
2.# + static(settings.MEDIA_URL,document_root=settings.MEDIA_ROOT),这两种方法二选一即可,会自动生成路由地址,创建静态文件夹
在setting里面已经配置好文件夹路经(老师用的server进行上传的),两种方法都可以
5.setting文件(配置存放路经和url地址):
# 配置上传文件存放的路径
MEDIA_URL = '/media/'
# 指定的文件存放的根目录,是一个字符串路径
MEDIA_ROOT = os.path.join(BASE_DIR,'media')
知识总结:
1.
加载图片浏览器需要从服务器获取,加载失败,因为路经不存在(没有路由)
url(r'^media/(?P
{
def media(request,path):
print(request)此处打断点,地址栏访问可停,}此函数可不用,有另外的方法
浏览器自动向此地址发送请求
2.如果是上传文件:
可以写成;img_src = models.FileField(upload_to='Isrc')
3.
配置获取上传文件的路由,1.使用django自带的sever函数路由里面必写path(server函数里面的参数就是path)
(2)无痕浏览
(3)通过为前台配置路径
(4)navicat数据库的表中ID设置成自动递增时往表中添加数据时才不会讲前面数据覆盖
(5)图片加载不出来是因为enty问题
(6)代码要简练写,平时多注意。
(7)textarea没有value属性
(8)403错误 没写csrf_taken
(9)Meta类放到大的类中
(10)注意有些东西是全局的,想路由就是全局的
(11)startAPP app命令
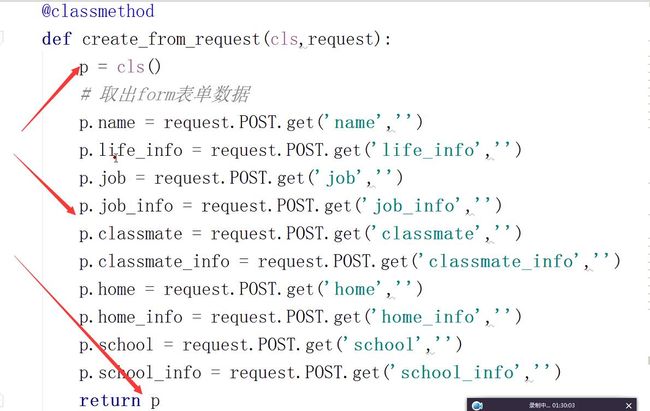
5.后台获取ID的方式:
或者不写return p 直接写p.save()