- Unity3D游戏美术全攻略:从入门到精通
问之路
Unity3d动画
文/拉撒路Unity现在已经用的很广泛啦,可是却一直没有什么美术向的教程。程序用方面的内容在各个论坛都有讨论,但是美术似乎很弱势啊。明明美术也很需要掌握引擎方面的内容嘛!山谷里的野百合还有春天呢我们美术也要出教程!这次选了本菜鸡比较不那么菜的细分领域?unity3d3D美术模块来讲美术小伙伴们肯定是懒得看那么多字啦,所以我就写的尽量有意思一点吧……计划是从入门到住院全部讲完的,但是能不能讲完我也不
- Unity3D手游多分辨率适配深度解决方案
晴空了无痕
项目解决方案屏幕适配
一、适配核心问题剖析当前移动端设备分辨率呈现多元化发展趋势,主流设备分辨率跨度从720P到4K级别,屏幕宽高比包含16:9、18:9、19.5:9、21:9等多种形态。适配难点主要体现在:UI元素错位:传统固定锚点布局在不同宽高比下出现显示异常画面比例失调:等比缩放导致屏幕空间浪费或内容裁切性能与效果平衡:高分辨率设备资源消耗与低端设备性能瓶颈异形屏适配:刘海屏、挖孔屏等特殊屏幕形态的兼容处理二、
- Demo发布 | ClkLog成功集成Unity3D
前言在Clklog完成ReactNative和uni-app集成Demo后,一个游戏行业新客户提出了使用Unity3D开发的集成问题。对此,我们与客户分别进行了测试。客户使用神策Andriod原生SDK在Android端暴露接口给Unity3D的方式,验证了使用ClkLog进行数据采集的可行性。同时,ClkLog联合合作伙伴对神策Unity3DSDK(安卓端、IOS端、MacOS)进行了深入测试,
- unity资源加载
qmladm
unityunity游戏引擎
unity资源加载打包的资源Android所有资源打包在unityLibrary\src\main\assets\bin\Data\data.unity3d场景存放在level[n]共享资源存放在sharedassets[n].assetResources文件夹下的资源存放在resources.assetiOS场景存放在Data\level[n]共享资源存放在sharedassets[0].ass
- 【零基础入门unity游戏开发——unity3D篇】物理系统 —— 3D物理材质Physics Material
向宇it
#unity3d材质c#游戏引擎开发语言编辑器
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- Unity 封装一个依赖于MonoBehaviour的计时器(上) 基本功能
咩咩-哈基米版
Unity案例实战全解析Unity框架学习unity游戏引擎c#
灵感来自下面这本书的协程部分,因此我就自己尝试写了一个我的新书Unity3D游戏开发(第3版)|雨松MOMO程序研究院如果你不知道什么是协程:unity保姆级教程之协同程序_unity协同-CSDN博客一句话概括:协程就是单线程的异步操作,其作用于Unity的主线程1.我写了如下几个功能(只展示无参数):基础校验privateboolCheckCount(intcount){if(countcal
- Unity3D 游戏黑屏问题解决方法详解
Thomas_YXQ
游戏数码相机Unity
前言Unity3D作为一款广泛使用的游戏开发引擎,在开发过程中难免会遇到各种问题,其中黑屏问题尤为常见且令人头疼。黑屏问题可能由多种原因引起,包括但不限于资源加载问题、脚本错误、硬件或驱动问题、渲染设置错误等。本文将详细探讨Unity3D游戏黑屏问题的可能原因及相应的解决方法,并给出技术详解及代码实现。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!一、可能原因分析1.资
- Unity3D 批处理与Draw Call减少(Batching & Reducing Draw Calls)
Thomas_YXQ
Unity3DUnity游戏开发优化性能优化
前言在Unity3D中,批处理(Batching)是优化渲染性能的核心手段,主要通过减少DrawCall数量来降低CPU与GPU之间的通信开销。以下是详细的优化策略与实践方法:对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!一、DrawCall的基本概念DrawCall是CPU向GPU发起的一次渲染指令,每次调用都会触发GPU绘制一个物体。DrawCall过多会导致C
- 【零基础入门unity游戏开发——进阶篇】Unity Microphone类处理麦克风相关信息,录制音频并实时处理或保存录制的音频数据
向宇it
#unity音视频c#游戏引擎开发语言编辑器
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- Unity3D 着色器优化(Shader Optimization)
Thomas_YXQ
着色器Unity3D游戏开发Shader
前言Unity3D着色器(Shader)优化是提升渲染性能的关键环节,尤其是在移动设备或复杂场景中。以下是系统的优化策略和实践建议:对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.减少计算复杂度简化数学运算:优先使用mad(乘加)指令代替单独的乘法和加法。避免复杂函数(如sin,pow,exp),改用近似计算或查值纹理(LookupTexture)。利用向量化操作
- unity3d————Mathf.Lerp() 函数详解
无敌最俊朗@
Unity四部曲之基础篇unityc#学习开发语言游戏引擎
Mathf.Lerp()是Unity中的一个非常有用的数学函数。它的名字来自于“LinearInterpolation”的缩写,意思是“线性插值”。想象一下,你有两个点,一个点叫A,另一个点叫B。现在,你想在A和B之间找到一个新的点,这个点不是随便找的,而是根据一定的比例来确定的。这个比例我们称之为t,t的范围是从0到1。当t=0时,新点就是A点。当t=1时,新点就是B点。当t在0和1之间时,新点
- 【Unity Shaders】Reflecting Your World —— Unity3D中的遮罩反射(Masking Reflections)
妈妈说女孩子要自立自强
UnityShadersUnityShaders
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面有时候,我们
- 【Unity Shaders】Reflecting Your World —— Unity3D中的法线贴图和反射
妈妈说女孩子要自立自强
UnityShadersUnityShaders
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面有很多情况你
- 【Unity Shaders】Reflecting Your World —— 在Unity3D中创建Cubemaps
妈妈说女孩子要自立自强
UnityShadersUnityShaders图形Shader游戏unityunity3d
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面为了在Sha
- Unity “菜单栏”&&“快捷键”详解
妙·缘
Unity3Dunity游戏
目录Unity3D菜单栏及快捷键详解File菜单Edit菜单Assets菜单GameObject菜单Component菜单Window菜单Help菜单其他快捷键Unity3D菜单栏及快捷键详解File菜单File菜单主要用于打开和保存场景项目,同时也可以创建场景,具体功能及快捷键如下表所示。命令功能快捷键NewScene(新建场景)创建一个新的场景Ctrl+NOpenScene(打开场景)打开一个
- Unity3D 光栅化 vs 光线追踪:技术详解
Thomas_YXQ
开发语言系统架构Unity3Dunity
前言在实时渲染领域,Unity3D提供了两种主要的渲染技术:光栅化和光线追踪。两者各有优劣,适用于不同的场景和需求。本文将深入探讨这两种技术的原理、优缺点,并通过代码示例展示如何在Unity3D中实现它们。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!一、光栅化(Rasterization)1.1原理光栅化是实时渲染中最常用的技术。它的核心思想是将3D场景中的几何体投影
- Unity3D 布料模拟(Cloth Simulation)详解
Thomas_YXQ
数码相机Unity3D职场和发展游戏开发Unity
1.引言布料模拟是计算机图形学中的一个重要领域,广泛应用于游戏开发、电影特效、虚拟现实等领域。Unity3D提供了内置的布料模拟系统,开发者可以轻松地在游戏中实现逼真的布料效果。本文将详细介绍Unity3D中的布料模拟技术,并通过代码示例展示如何实现一个简单的布料模拟。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!2.Unity3D布料模拟概述Unity3D的布料模
- Unity3D 图形渲染(Graphics & Rendering)详解
Thomas_YXQ
图形渲染unityUnity3DShader开发语言Unity
前言Unity3D是一款广泛使用的游戏引擎,其图形渲染系统是开发者创建高质量视觉效果的核心。本文将深入探讨Unity3D的图形渲染管线、渲染技术、以及如何通过代码实现自定义渲染效果。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!1.Unity3D渲染管线概述Unity3D的渲染管线负责将3D场景转换为2D图像,最终显示在屏幕上。Unity支持多种渲染管线,包括:内置渲染
- Unity3D 资源加载与卸载策略详解
Thomas_YXQ
开发语言Unityunity
前言在Unity3D开发中,资源加载与卸载(AssetLoading&Unloading)是优化游戏性能、减少内存占用、提升用户体验的关键环节。本文将详细探讨Unity3D中的资源加载与卸载策略,并提供相关的技术详解和代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.资源加载与卸载的重要性在游戏运行时,资源(如纹理、模型、音频等)的加载和卸载直接影响游戏的
- 开源游戏服务器框架NFShmServer 简介(一)
gaoyi445
游戏C++游戏服务器共享内存游戏服务器lua游戏服务器插件游戏服务器
一、NFShmServer是什么?NFShmServer是一个使用C++开发的轻量级,敏捷型,弹性的,分布式的共享内存(C++热更)/多进程lua(lua热更)的插件开发框架,让你更快更简单的开发服务端应用.部分思路来自UE4和Ogre.(当前主要用在游戏领域).实现了一款unity3d捕鱼demo游戏和一个MMO(目前还在完善中)游戏,有兴趣的可以加群762414765学习二、特征可以做到分布式
- 【Unity3D小技巧】Unity3D中实现对InputField的自定义输入限制实例
恬静的小魔龙
#Unity3D之实用功能及技巧unity编辑器游戏引擎
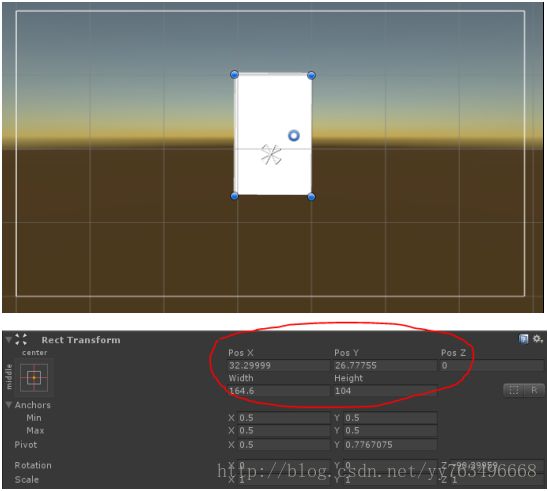
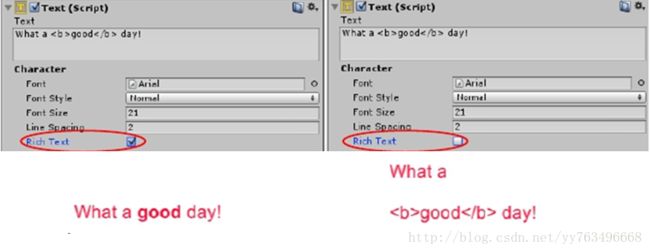
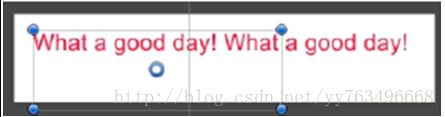
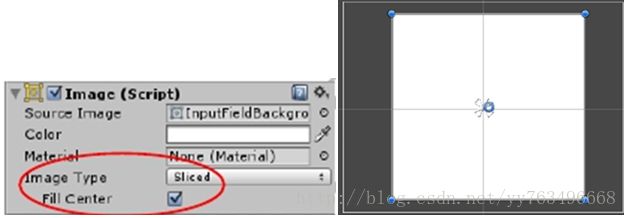
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址QQ群:398291828大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言InputField是UGUI的文本输入框,自带的有输入类型控制。一共有以下几种类型:类型功能
- Unity3D-UI--Layout组件
superlinmeng
Unity3Dunity
Layout组件自动排版LayoutGroupVerticalLayoutGroup垂直布局【垂直布局组】组件将其子布局元素彼此重叠。它们的高度由各自的最小高度,首选高度和柔性高度决定,具体取决于以下模型:VerticalLayoutGroup表格布局ContentSizeFitter宽高适配组件AspectRatioFitter根据比例控制当前的宽高AspectMode:控制的模式:Layout
- Unity3D中UI层级改变详解
Thomas_YXQ
uiUnity3D架构Unity游戏开发
在Unity3D开发中,UI层级的调整是常见的需求,它直接关系到用户界面(UI)元素的显示顺序。在Unity的UI系统中,主要使用UGUI(Unity'sGraphicalUserInterface)来实现界面布局和元素展示。本文将详细讲解Unity3D中如何改变UI层级的技术方法以及给出具体的代码实现。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!技术详解1.层级设置
- preview窗口 unity_Unity3D 在Inspector中预览场景
weixin_39957186
preview窗口unity
在Project窗口中点击模型,可以在Preview窗口中进行预览(见下图),但是场景却不能预览。当项目中有比较多的场景,而场景中内容多的时候,我们需要双击每一个打开它才能查看内容,比较耗时。今天我们来实现一下类似3D物体预览的场景预览。当单击场景的时候,可以直接快速的在Inspector中显示他们的内容。效果如下:创建一个ScenePreview.cs文件,将下面代码复制进去。完整代码如下:us
- unity3d 使用存档图片_Unity3d 截屏保存到相册,并且刷新相册
Frozen Tilapia
unity3d使用存档图片
要做一个截图的功能,并且玩家可以在相册中看到。做的时候遇到了三个问题:1、unity自带的截图API,Application.CaptureScreenshot在Android上不生效2、图片保存的路径获取3、保存的图片可以在手机的文件管理中找到,但是相册中没有。解决方案:1、这个问题查了半天没有说原因,大多数人都给出了新方案用File.WriteAllBytes去实现,代码如下:IEnumera
- Unity3D实现编辑器截屏Preview窗口,并生成图片PNG
心疼你的一切
Unity工具编辑器java开发语言unity心疼你的一切c#游戏引擎
系列文章目录unity工具文章目录系列文章目录前言一、Preview窗口二、手动选择预制体截屏二、自动选择预制体截屏壁纸分享总结前言想要在Unity编辑器中截取Preview窗口的截图,并生成图片的代码。有时候可能会需要此模型的图片,又不想P图,所以只有最快的解决办法,那就是用此模型的预览图,当做模型的图片,如果你非要美工画,或者建模的渲染图,也都是可以的。Unity的编辑器窗口有不同的类型,例如
- Unity(游戏)中五种数据存储的方法
别皱眉inging
unity3d游戏存储存储方式
Unity(游戏)中五种数据存储的方法一、PlayerPrefsunity3d提供了一个用于本地持久化保存与读取的类-------PlayerPrefs.工作原理很简单,以键值对的形式将数据保存在文件中,然后程序可以根据这个名称取出上次保存的数值(注:PlayerPrefs运用起来很方便,随时都可以存取与读取)。Playerprefs类支持3中数据类型的保存和读取,分别是浮点型、整型和字符串型:P
- 基于SpringBoot+Vue驾校理论课模拟考试系统源码(自动化部署)
.whl
Java学习进阶毕设源码springbootvue.js自动化
DrivingTestSimulationUnity3DProject,subjecttwo,simulateddrivingtest【更新信息】更新时间-2021-1-17解决了方向盘不同机型转动轴心偏离更新时间-2021-2-18加入了手刹系统待更新-2021-6-19(工作太忙少有时间更新,先指出问题)解决了在REC回放下偶然出现的物体回放错位BUG(每一个挂ReplayEntity.cs的
- Unity3D 实现骨骼动画的 GPU Skinning 详解
Thomas_YXQ
nginx运维游戏开发Unity3D3d架构ui
引言在游戏开发中,骨骼动画是一种常见的动画技术,它通过骨骼的变换来驱动模型的顶点变化,从而实现角色的动画效果。传统的骨骼动画通常在CPU上进行计算,但随着硬件的发展,GPU的计算能力越来越强,GPUSkinning技术逐渐成为优化骨骼动画性能的重要手段。本文将详细介绍如何在Unity3D中实现GPUSkinning,并提供相关的代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交
- Unity3D 对象实例化详解
Thomas_YXQ
java开发语言Unity3DShaderUnity前端
前言在Unity3D中,对象的实例化是游戏开发中非常常见的操作。无论是生成敌人、道具,还是动态创建UI元素,实例化都是实现这些功能的核心技术之一。本文将详细介绍Unity3D中对象实例化的原理、技术细节以及代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.什么是对象实例化?在Unity3D中,实例化(Instantiation)是指在运行时动态创建一个游戏
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1