表格例子_登录/注册表格:想法和美丽的例子
在整个现代网络中,我们看到越来越多的用户输入位置。 其中包括购物车,互动式网络游戏以及最肯定的网站注册表格。 似乎设计师不仅应该专注于页面设计,而且形式美学也同样至关重要。
考虑一下您在Internet历史记录中可能填写了多少表格。 在论坛,留言板,博客等中有无数的示例。 在本文中,我们将介绍一些设计页面内表单的绝妙技巧。
从客观的角度考虑此处的某些项目是明智的。 尽管许多登录和注册表单都可以在一种类型的网站上很好地工作,但是对于“最佳”解决方案并没有最终的判断。 利用您的设计直觉,将您渴望的表单中的点点滴滴应用起来。
考虑多个输入
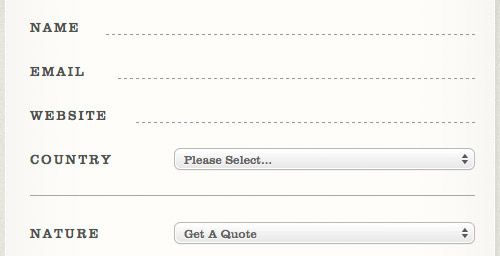
首先,考虑一下Foundation Foundation Web Design的一个小型联系表。 是的,这不是登录表单,因此可能会偏离主题。 但是,他们的页面设计令人印象深刻,它向您展示了一些创造力可以实现的目标。
每个输入字段都为您提供了键入个人联系信息(例如姓名,电子邮件等)的空间。这些样式远远超出了普通样式,为用户提供了手写书法形式的输入。 这种格式将使您的用户保持好奇,并实现更高设计标准的目标。
您将想要实现类似于所有登录页面的样式。 我当然不建议您使用相同样式的输入文本和选项/选择菜单。 在为创造力而动动脑子时,请考虑如何布置每个元素:层之间有足够的空间,宽大的易于阅读的文本,甚至还包括指向其直接电子邮件行的侧边栏链接。
jQuery登录框
过去,该方法已在无数网站上使用,并且肯定会在新时代的设计中看到。 标准做法将用户带入登录过程的每个步骤的新页面的日子已经一去不复返了。 通常,这将意味着需要一个页面来输入您的数据,还需要一个新页面来处理登录信息。
Pixel2Life为数据输入的新领域提供了一些奇妙的见解。 您可以在他们的主页上单击登录链接,并打开一个由jQuery驱动的动态登录框。 该表单包含一个对外部PHP脚本的Ajax调用,该脚本检查您的登录信息的凭据,并在处理后授予或拒绝访问。
再往前走,精巧的人可能会注意到登录框正下方的注册链接。 这为希望注册该网站但无法找到注册链接的用户提供了更加流畅的用户体验。
如果用户没有帐户,但想注册一个帐户,这会将他们带到注册页面,而不会出现任何错误的页面故障。 登录框仍然是访问您自己的帐户的可行选择,但是允许该选择可以让您获得更大的回报和更多的新注册人。
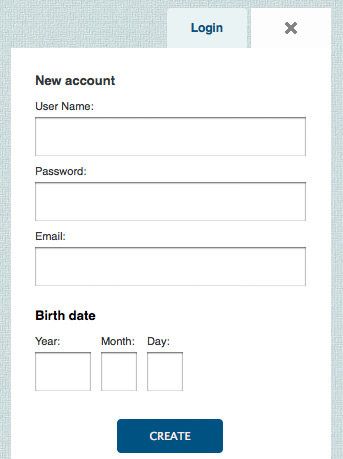
简单的单页注册
我们看到的另一个变化的范例是缺少新帐户注册的详细信息。 假设用户对填写数据不耐烦,这不一定是坏统计。 这些数字实际上表明注册页面较短的网站每天都会获得更多的新用户列表。
Sikbox为访问者提供了一个轻量级的选项,可以为网站创建自己的搜索框。 唯一的要求是您自己的自定义域,以为其提供搜索结果。 输入字段很大,文本非常易于阅读,而且绝对没有广告可以使用户分散构建搜索表单的任务!
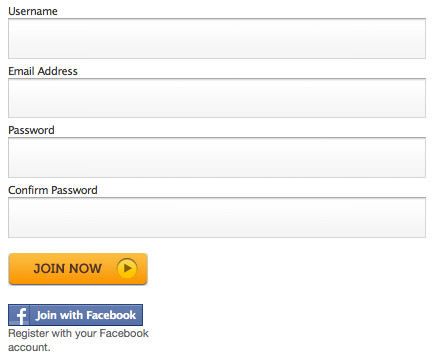
现在,这不是为论坛或博客档案创建自己的注册页面时最好的构建形式。 按照标准定义,这些至少需要某种类型的电子邮件地址/用户名以及密码。 一些新时代的Web应用程序将为用户生成动态密码,只是为了加快注册过程。
当然,这里的权衡是缺乏对用户端生成许多人习惯的密码的控制。
建立华丽的效果
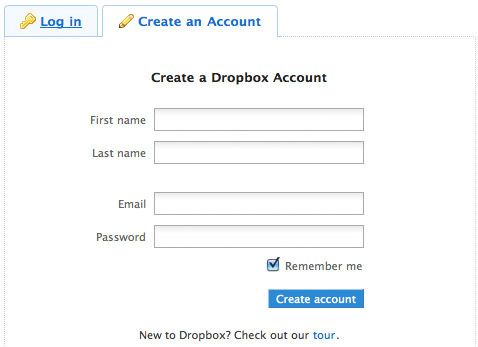
我曾经有过的最大的注册经历之一是创建第一个Tumblr帐户 。 他们网站的首页提供了登录和注册表格,它们之间直接位于下方,并具有新CSS3高亮/淡入效果。
对于Pixel2Life的jQuery登录区域,此系统化方法类似。 但是,与Tumblr的不同之处在于,网络无法向没有博客的用户提供任何内容(除了浏览其他帐户之外)。 tumblr的真正好处是创建您自己的博客并关注其他博客–因此,您在首页上的主要目标是创建帐户或登录。
该系统存在一些错误。 最值得注意的是,在IE6 / IE7中不支持这些新CSS属性。 主页上还使用了一种将标签元素添加到表单输入值的系统-基本上否决了用于电子邮件/密码框的“默认”字符。
这些标签逐渐淡出了Chrome / Firefox等现代浏览器的关注范围。 但是,您可以想象,已弃用的浏览器没有这种运气,您很难重新读取自己的输入!
20多个精美表格设计示例
以下是一些出色的登录表单设计的快速汇总。 这些都是从网络上挑选出来的,包括多种形式的Web应用程序。 如果您对其他网站有建议,请随时在下面的评论部分中分享!
窥探新闻
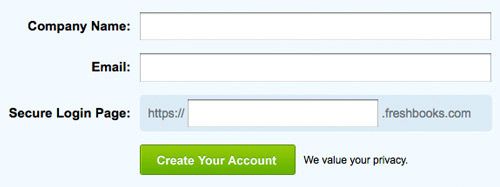
Grooveshark
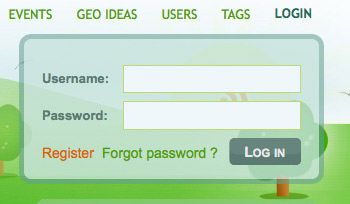
绿色地球的想法
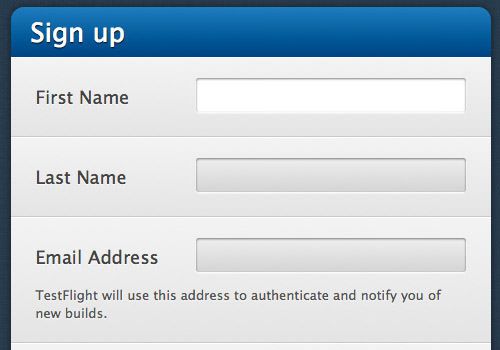
试飞
戈瓦拉
MobileMe
发射清单
理想主义者
翻译自: https://www.hongkiat.com/blog/login-registration-form/