DataTables-对最后一列添加按钮事件
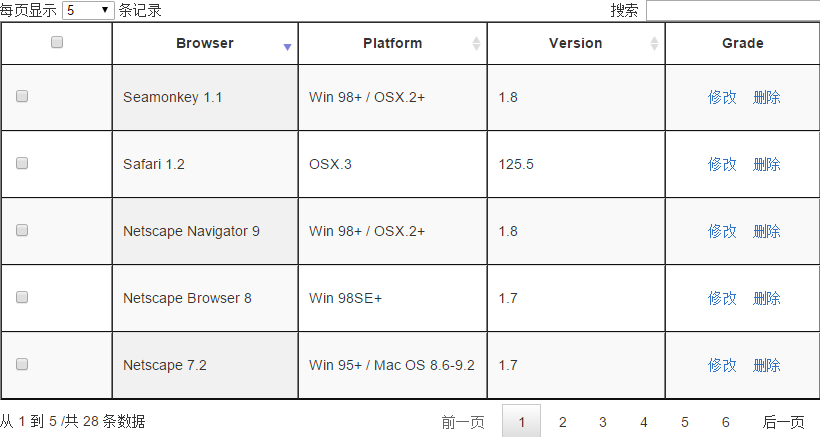
DataTables插件可以帮助我们自动的生成一个table。我做的效果如下图所示:
源码如下:
<html>
<head>
<meta charset="utf-8">
<link rel="shortcut icon" type="image/ico" href="http://www.datatables.net/favicon.ico">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=2.0">
<title>DataTables example - Ajax data source (objects)title>
<link rel="stylesheet" type="text/css" href="../../media/css/jquery.dataTables.css">
<link rel="stylesheet" type="text/css" href="../resources/syntax/shCore.css">
<link rel="stylesheet" type="text/css" href="../resources/demo.css">
<script type="text/javascript" language="javascript" src="../../media/js/jquery.js">script>
<script type="text/javascript" language="javascript" src="../../media/js/jquery.dataTables.js">script>
<script type="text/javascript" language="javascript" src="../resources/syntax/shCore.js">script>
<script type="text/javascript" language="javascript" src="../resources/demo.js">script>
<script type="text/javascript" language="javascript" class="init">
var dataSet = [
['','Internet Explorer 4.0','Win 95+','4','X'],
['','Internet Explorer 5.0','Win 95+','5','C'],
['','Internet Explorer 5.5','Win 95+','5.5','A'],
['','Internet Explorer 6','Win 98+','6','A'],
['','Internet Explorer 7','Win XP SP2+','7','A'],
['','AOL browser (AOL desktop)','Win XP','6','A'],
['','Firefox 1.0','Win 98+ / OSX.2+','1.7','A'],
['','Firefox 1.5','Win 98+ / OSX.2+','1.8','A'],
['','Firefox 2.0','Win 98+ / OSX.2+','1.8','A'],
['','Firefox 3.0','Win 2k+ / OSX.3+','1.9','A'],
['','Camino 1.0','OSX.2+','1.8','A'],
['','Camino 1.5','OSX.3+','1.8','A'],
['','Netscape 7.2','Win 95+ / Mac OS 8.6-9.2','1.7','A'],
['','Netscape Browser 8','Win 98SE+','1.7','A'],
['','Netscape Navigator 9','Win 98+ / OSX.2+','1.8','A'],
['','Mozilla 1.0','Win 95+ / OSX.1+',1,'A'],
['','Mozilla 1.1','Win 95+ / OSX.1+',1.1,'A'],
['','Mozilla 1.2','Win 95+ / OSX.1+',1.2,'A'],
['','Mozilla 1.3','Win 95+ / OSX.1+',1.3,'A'],
['','Mozilla 1.4','Win 95+ / OSX.1+',1.4,'A'],
['','Mozilla 1.5','Win 95+ / OSX.1+',1.5,'A'],
['','Mozilla 1.6','Win 95+ / OSX.1+',1.6,'A'],
['','Mozilla 1.7','Win 98+ / OSX.1+',1.7,'A'],
['','Mozilla 1.8','Win 98+ / OSX.1+',1.8,'A'],
['','Seamonkey 1.1','Win 98+ / OSX.2+','1.8','A'],
['','Epiphany 2.20','Gnome','1.8','A'],
['','Safari 1.2','OSX.3','125.5','A'],
['','All others','-','-','U']
];
$(document).ready(function() {
var selected = [];
$('#demo').html( '' );
var table = $('#example').dataTable( {
"data": dataSet,//数据源
"columns": [
{ "title": "" },
{ "title": "Browser" },
{ "title": "Platform" },
{ "title": "Version", "class": "center" },
{ "title": "Grade", "class": "center" }
],
"aoColumnDefs":[//设置列的属性,此处设置第一列不排序
{"bSortable": false, "aTargets": [0]},{ "class": "tn", "targets": [ 0 ] },
{
"targets": -1,
"class": "but_xq",
"data": null,
"bSortable": false,
"defaultContent": ""
}
],
"aaSorting": [[1, "desc"]], //给列表排序 ,第一个参数表示数组 (由0开始)。1 表示Browser列。第二个参数为 desc或是asc
"oLanguage": {//插件的汉化
"sLengthMenu": "每页显示 _MENU_ 条记录",
"sZeroRecords": "抱歉, 没有找到",
"sInfo": "从 _START_ 到 _END_ /共 _TOTAL_ 条数据",
"sInfoEmpty": "没有数据",
"sInfoFiltered": "(从 _MAX_ 条数据中检索)",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "前一页",
"sNext": "后一页",
"sLast": "尾页"
},
"sZeroRecords": "没有检索到数据",
"sProcessing": "![]() ",
"sSearch": "搜索"
},
"rowCallback": function( row, data ) {//添加单击事件,改变行的样式
if ( $.inArray(data.DT_RowId, selected) !== -1 ) {
$(row).addClass('selected');
}
},
"lengthMenu": [[5, 10, 25, 50, -1], [5, 10, 25, 50, "全部"]]
} );
//单击行,选中复选框
$("#example tr").slice(1).each(function(g){
var p = this;
$(this).children().slice(1).click(function(){
$($(p).children()[0]).children().each(function(){
if(this.type=="checkbox"){
if(!this.checked){
this.checked = true;
}else{
this.checked = false;
}
}
});
});
});
//单击行,改变行的样式
$('#example tbody').on('click', 'tr', function () {
var id = this.id;
var index = $.inArray(id, selected);
if ( index === -1 ) {
selected.push( id );
} else {
selected.splice( index, 1 );
}
$(this).toggleClass('selected');
} );
/**
* 遍历选中行
*/
$("#example tbody tr").click(function(e){
var table = $('#example').DataTable();
var rows = table.rows('.selected').indexes();
var data = table.rows(rows).data();
for(var i=0;i
",
"sSearch": "搜索"
},
"rowCallback": function( row, data ) {//添加单击事件,改变行的样式
if ( $.inArray(data.DT_RowId, selected) !== -1 ) {
$(row).addClass('selected');
}
},
"lengthMenu": [[5, 10, 25, 50, -1], [5, 10, 25, 50, "全部"]]
} );
//单击行,选中复选框
$("#example tr").slice(1).each(function(g){
var p = this;
$(this).children().slice(1).click(function(){
$($(p).children()[0]).children().each(function(){
if(this.type=="checkbox"){
if(!this.checked){
this.checked = true;
}else{
this.checked = false;
}
}
});
});
});
//单击行,改变行的样式
$('#example tbody').on('click', 'tr', function () {
var id = this.id;
var index = $.inArray(id, selected);
if ( index === -1 ) {
selected.push( id );
} else {
selected.splice( index, 1 );
}
$(this).toggleClass('selected');
} );
/**
* 遍历选中行
*/
$("#example tbody tr").click(function(e){
var table = $('#example').DataTable();
var rows = table.rows('.selected').indexes();
var data = table.rows(rows).data();
for(var i=0;i1 ]+","+data[i][2]);
}
});
/**
* 全选/全不选
*/
$('#checkbox_id_all').click( function () {
$(":checkbox:not(#checkbox_id_all)").attr("checked", this.checked);
} );
/**
* 修改
*/
$('a#edit').on( 'click', 'a#edit', function () {
var data = $('#example').DataTable().row($(this).parents('tr')).data();
alert("查看修改:"+data[1] +","+ data[2] );
} );
/**
* 删除
*/
$('a#del').click(function () {
var data = $('#example').DataTable().row($(this).parents('tr')).data();
alert("删除:"+data[1] +","+ data[2] );
} );
} );
script>
head>
<body class="dt-example">
<table cellpadding="0" cellspacing="0" border="1" class="display" id="example">table>
body>
html>初看起来没有任何问题,点击最后一列的两个按钮均可以正常运行。但是当我点击到下一页的时候,按钮的事件却没有绑定上,因为点击的时候没任何反应。
需要修改成如下的代码才能够正常运行:
/**
* 查看修改
*/
$('#example tbody').on( 'click', 'a#edit', function () {
var data = $('#example').DataTable().row($(this).parents('tr')).data();
alert("查看修改:"+data[1] +","+ data[2] );
} );
/**
* 删除
*/
$('#example tbody').on( 'click', 'a#del', function () {
var data = $('#example').DataTable().row($(this).parents('tr')).data();
alert("删除:"+data[1] +","+ data[2] );
} );