前端JS模块化开发有两大规范AMD合CMD,下面以我的理解来简单总结一下模块化开发的思想 ,以及js前端常用的AMD和CMD 的区别,AMD代表是requireJs(异步加载),CMD代表seaJs。
一,模块化的诞生
当一个项目开发的越来越复杂的时候,就会出现一些命名冲突,或者文件依赖(后一个js必须依赖前一个js文件)等问题,所以需要进行模块化开发,来提升开发效率,以及方面后期维护。
二,模块化开发的演变
1.全局函数
写法:
缺点:1.污染全局变量,不能阻止变量命名冲突 2.模块之间看不出联系
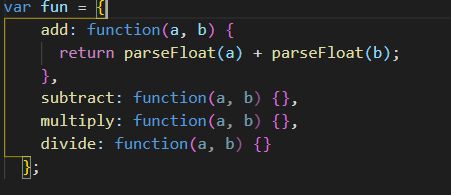
2.对象封装
写法
缺点:1,暴露了所有成员,内部对象可以被篡改,不安全 2.一定程度上解决了变量冲突,但是命名空间会越来越长
3,私有公有成员分离
写法
优点: 1.利用闭包将函数包装成一个独立的作用域,私有空间的变量和函数不会影响全局作用域 2,以返回值的方式可以有选择的对外暴漏公用方法,隐藏私有方法和变量 3,一定意义上解决了命名冲突
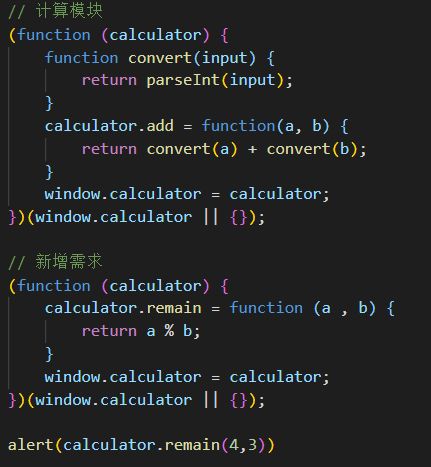
4,模块的扩展与维护
优点: 1.有利于对庞大模块的子模块扩展 2.实现开闭原则:对新增模块开放,对修改关闭
5.第三方依赖介入
原则:高内聚低耦合,模块内相关性高,模块间关联低。
三,模块化规范
服务器端规范主要是CommonJS,node.js用的就是CommonJS规范。
客户端规范主要有:AMD(异步模块定义,推崇依赖前置)、CMD(通用模块定义,推崇依赖就近)。AMD规范的实现主要有RequireJS,CMD规范的主要实现有SeaJS。RequireJS在国外用的比较多,SeaJS在国内用的比较多,并且SeaJS的创始人为阿里的玉伯,所以SeaJS在阿里系用的非常广泛,包括京东等大厂也在用SeaJS,我们详细介绍的也是SeaJS。但是SeaJS已经停止维护了,因为在ES6中已经有了模块化的实现,随着ES6的普及,第三方的模块化实现将会慢慢的淘汰(但是这个在国内可能还要很多年)。
四,seaJs
1.用法
(1)引入seajs
(2)定义模块:define(function(require, exports, module){ 模块代码 }); require(‘模块id’) 输出内容: exports.add = add; 用法: sea.usa("id",function(模块对象){业务代码});
(3)实际应用
在a.js内写cmd模块化规范代码如下
在index.html的应用
2. 定义模块define
先有规范,后有实现
在CMD规范中,一个模块就是一个js文件
define是一个全局函数,用来定义模块
define(factory)
对象{}这种方式,外部会直接获取到该对象
字符串''同上
函数function( require, exports, module ){ // 模块代码 }
注意:为了减少出错,定义函数的时候直接把这三个参数写上
factory为对象、字符串时,表示模块的接口就是该对象、字符串。比如可以如下定义一个 JSON 数据模块:
define({"foo":"bar"});
也可以通过字符串定义模板模块:
define('I am a template. My name is {{name}}.');
factory为函数时,表示是模块的构造方法。执行该构造方法,可以得到模块向外提供的接口。factory方法在执行时,默认会传入三个参数:require、exports和 module:
define(function(require, exports, module){// 模块代码});
define define(id?, deps?, factory)
define也可以接受两个以上参数。字符串 id表示模块标识,数组 deps是模块依赖。比如:
define('hello', ['jquery'],function(require, exports, module){// 模块代码});
id和 deps参数可以省略。省略时,可以通过构建工具自动生成。
注意:带 id和 deps参数的 define用法不属于 CMD 规范,而属于Modules/Transport规范。
define.cmdObject
一个空对象,可用来判定当前页面是否有 CMD 模块加载器:
if(typeofdefine ==="function"&& define.cmd) {// 有 Sea.js 等 CMD 模块加载器存在}
requireFunction
require是 factory函数的第一个参数。
requirerequire(id)
require是一个方法,接受模块标识作为唯一参数,用来获取其他模块提供的接口。
define(function(require, exports){// 获取模块 a 的接口 vara =require('./a');// 调用模块 a 的方法 a.doSomething();});
注意:在开发时,require的书写需要遵循一些简单约定。
require.async
require.async方法用来在模块内部异步加载模块,并在加载完成后执行指定回调。callback参数可选。
define(function(require, exports, module){// 异步加载一个模块,在加载完成时,执行回调require.async('./b',function(b){ b.doSomething(); });// 异步加载多个模块,在加载完成时,执行回调require.async(['./c','./d'],function(c, d){ c.doSomething(); d.doSomething(); });});
注意:require是同步往下执行,require.async则是异步回调执行。require.async 一般用来加载可延迟异步加载的模块。
require.resolverequire.resolve(id)
使用模块系统内部的路径解析机制来解析并返回模块路径。该函数不会加载模块,只返回解析后的绝对路径。
define(function(require, exports){console.log(require.resolve('./b'));// ==> http://example.com/path/to/b.js});
这可以用来获取模块路径,一般用在插件环境或需动态拼接模块路径的场景下。
4. exports 和 module.exports
功能:通过给 exports或module.exports动态的挂载变量、函数或对象,外部会获取到该接口
exports 等价于 module.exports
可以通过多次给exports 挂载属性向外暴露
不能直接给 exports 赋值
如果想暴露单个变量、函数或对象可以通过直接给module.exports 赋值 即可
5. exports
exports是一个对象,用来向外提供模块接口。
define(function(require, exports){// 对外提供 foo 属性exports.foo ='bar';// 对外提供 doSomething 方法exports.doSomething =function(){};});
除了给 exports对象增加成员,还可以使用 return直接向外提供接口。
define(function(require){// 通过 return 直接提供接口return{foo:'bar',doSomething:function(){} };});
如果 return语句是模块中的唯一代码,还可简化为:
define({foo:'bar', doSomething:function() {}});
上面这种格式特别适合定义 JSONP 模块。
特别注意:下面这种写法是错误的!
define(function(require, exports){// 错误用法!!!exports = {foo:'bar',doSomething:function(){} };});
正确的写法是用 return或者给 module.exports赋值:
define(function(require, exports, module){// 正确写法module.exports = {foo:'bar',doSomething:function(){} };});
提示:exports 仅仅是 module.exports 的一个引用。在 factory 内部给 exports 重新赋值时,并不会改变 module.exports 的值。因此给 exports 赋值是无效的,不能用来更改模块接口。
6. moduleObject
module是一个对象,上面存储了与当前模块相关联的一些属性和方法。
6.1 module.idString
模块的唯一标识。
define('id', [],function(require, exports, module){// 模块代码});
上面代码中,define的第一个参数就是模块标识。
6.2 module.uriString
根据模块系统的路径解析规则得到的模块绝对路径。
define(function(require, exports, module){console.log(module.uri);// ==> http://example.com/path/to/this/file.js});
一般情况下(没有在 define 中手写 id 参数时),module.id 的值就是 module.uri,两者完全相同。
6.3 module.dependenciesArray
dependencies是一个数组,表示当前模块的依赖。
6.4 module. exportsObject
当前模块对外提供的接口。
传给 factory 构造方法的 exports 参数是 module.exports 对象的一个引用。只通过 exports 参数来提供接口,有时无法满足开发者的所有需求。 比如当模块的接口是某个类的实例时,需要通过 module.exports 来实现:
define(function(require,exports,module) {// exports 是 module.exports 的一个引用console.log(module.exports===exports);// true// 重新给 module.exports 赋值module.exports=newSomeClass();// exports 不再等于 module.exportsconsole.log(module.exports===exports);// false});
注意:对 module.exports 的赋值需要同步执行,不能放在回调函数里。下面这样是不行的:
// x.jsdefine(function(require, exports, module){// 错误用法setTimeout(function(){module.exports = {a:"hello"}; },0);});
在 y.js 里有调用到上面的 x.js:
// y.jsdefine(function(require, exports, module){varx =require('./x');// 无法立刻得到模块 x 的属性 aconsole.log(x.a);// undefined});
7. 小结
这就是 CMD 模块定义规范的所有内容。经常使用的 API 只有 define, require, require.async, exports, module.exports 这五个。其他 API 有个印象就好,在需要时再来查文档,不用刻意去记。
与 RequireJS 的 AMD 规范相比,CMD 规范尽量保持简单,并与 CommonJS 和 Node.js 的 Modules 规范保持了很大的兼容性。通过 CMD 规范书写的模块,可以很容易在 Node.js 中运行