QT模型类 model/view 之自定义读写模型
第一部分:
自定义只读模型
model/view 模型将数据与视图分割开来,也就是说,我们可以为不同的视图,QListView、QTableView和QTreeView提供一个数据模型,这样我们可以从不同角度来展示数据的方方面面。但是,面对变化万千的需求,Qt 预定义的几个模型是远远不能满足需要的。因此,我们还必须自定义模型。
类似QAbstractView类之于自定义视图,QAbstractItemModel 为自定义模型提供了一个足够灵活的接口。它能够支持数据源的层次结构,能够对数据进行增删改操作,还能够支持拖放。不过,有时候一个灵活的类往往显得过于复杂,所以,Qt 又提供了QAbstarctListModel和QAbstractTableModel两个类来简化非层次数据模型的开发。顾名思义,这两个类更适合于结合列表和表格使用。
本节,我们正式开始对自定义模型进行介绍。
在开始自定义模型之前,我们首先需要思考这样一个问题:我们的数据结构适合于哪种视图的显示方式?是列表,还是表格,还是树?如果我们的数据仅仅用于列表或表格的显示,那么QAbstractListModel或者QAbstractTableModel 已经足够,它们为我们实现了很多默认函数。但是,如果我们的数据具有层次结构,并且必须向用户显示这种层次,我们只能选择QAbstractItemModel。不管底层数据结构是怎样的格式,最好都要直接考虑适应于标准的QAbstractItemModel的接口,这样就可以让更多视图能够轻松访问到这个模型。
现在,我们开始自定义一个模型。这个例子修改自《C++ GUI Programming with Qt4, 2nd Edition》。首先描述一下需求。我们想要实现的是一个货币汇率表,就像银行营业厅墙上挂着的那种电子公告牌。当然,你可以选择QTableWidget。的确,直接使用QTableWidget确实很方便。但是,试想一个包含了 100 种货币的汇率表。显然,这是一个二维表,并且对于每一种货币,都需要给出相对于其他 100 种货币的汇率(我们把自己对自己的汇率也包含在内,只不过这个汇率永远是 1.0000)。现在,按照我们的设计,这张表要有 100 x 100 = 10000 个数据项。我们希望减少存储空间,有没有更好的方式?于是我们想,如果我们的数据不是直接向用户显示的数据,而是这种货币相对于美元的汇率,那么其它货币的汇率都可以根据这个汇率计算出来了。比如,我存储人民币相对美元的汇率,日元相对美元的汇率,那么人民币相对日元的汇率只要作一下比就可以得到了。这种数据结构就没有必要存储 10000 个数据项,只要存储 100 个就够了(实际情况中这可能是不现实的,因为两次运算会带来更大的误差,但这不在我们现在的考虑范畴中)。
于是我们设计了CurrencyModel类。它底层使用QMap数据结构进行存储,QString类型的键是货币名字,double类型的值是这种货币相对美元的汇率。(这里提一点,实际应用中,永远不要使用 double 处理金额敏感的数据!因为 double 是不精确的,不过这一点显然不在我们的考虑中。)
class CurrencyModel : public QAbstractTableModel
{
public:
CurrencyModel(QObject *parent = 0);
void setCurrencyMap(const QMap &map);
int rowCount(const QModelIndex &parent) const;
int columnCount(const QModelIndex &parent) const;
QVariant data(const QModelIndex &index, int role) const;
QVariant headerData(int section, Qt::Orientation orientation, int role) const;
private:
QString currencyAt(int offset) const;
QMap currencyMap;
}; 这段代码平淡无奇,我们继承了QAbstractTableModel类,然后重写了所要求的几个函数。
int CurrencyModel::rowCount(const QModelIndex & parent) const
{
Q_UNUSED(parent);
return currencyMap.count();
}
int CurrencyModel::columnCount(const QModelIndex & parent) const
{
Q_UNUSED(parent);
return currencyMap.count();
}rowCount()和columnCount()用于返回行和列的数目。记得我们保存的是每种货币相对美元的汇率,而需要显示的是它们两两之间的汇率,因此这两个函数都应该返回这个 map 的项数:
// 是控制水平方向和垂直方向的地址
QVariant CurrencyModel::headerData(int section, Qt::Orientation, int role) const
{
if (role != Qt::DisplayRole) {
return QVariant();
}
return currencyAt(section);
}headerData()是用于返回列名;
我们在前面的章节中介绍过有关角色的概念。这里我们首先判断这个角色是不是用于显示的,如果是,则调用currencyAt()函数返回第 section 列的名字;如果不是则返回一个空白的QVariant对象。currencyAt()函数定义如下:
QString CurrencyModel::currencyAt(int offset) const
{
return (currencyMap.begin() + offset).key();
}如果不了解QVariant类,可以简单认为这个类型相当于 Java 里面的 Object,它把 Qt 提供的大部分数据类型封装起来,起到一个类型擦除的作用。比如我们的单元格的数据可以是 string,可以是 int,也可以是一个颜色值,这么多类型怎么使用一个函数返回呢?回忆一下,返回值并不用于区分一个函数。于是,Qt 提供了QVariant类型。你可以把很多类型存放进去,到需要使用的时候使用一系列的 to 函数取出来即可。比如把 int 包装成一个 QVariant,使用的时候要用QVariant::toInt()重新取出来。这非常类似于 union,但是 union 的问题是,无法保持没有默认构造函数的类型,于是 Qt 提供了QVariant作为 union 的一种模拟。
setCurrencyMap()函数则是用于设置底层的实际数据。由于我们不可能将这种数据硬编码,所以我们必须为模型提供一个用于设置的函数:
void CurrencyModel::setCurrencyMap(const QMap &map)
{
beginResetModel();
currencyMap = map;
endResetModel();
} 我们当然可以直接设置 currencyMap,但是我们依然添加了beginResetModel()和endResetModel()两个函数调用。这将告诉关心这个模型的其它类,现在要重置内部数据,大家要做好准备。这是一种契约式的编程方式。
data()函数返回一个单元格的数据。它有两个参数:第一个是QModelIndex,也就是单元格的位置;第二个是role,也就是这个数据的角色。这个函数的返回值是QVariant类型。我们首先判断传入的index是不是合法,如果不合法直接返回一个空白的QVariant。然后如果role是Qt::TextAlignmentRole,也就是文本的对齐方式,返回int(Qt::AlignRight | Qt::AlignVCenter);如果是Qt::DisplayRole,就按照我们前面所说的逻辑进行计算,然后以字符串的格式返回。这时候你就会发现,其实我们在 if…else… 里面返回的不是一种数据类型:if 里面返回的是 int,而 else 里面是QString,这就是QVariant的作用了。(数据显示的关键)
为了看看实际效果,我们可以使用这样的main()函数代码:
#include "readmodel.h"
#include
#include
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// readModel w;
// w.show();
QMap data;
data["USD"] = 1.0000;
data["CNY"] = 0.1628;
data["GBP"] = 1.5361;
data["EUR"] = 1.2992;
data["HKD"] = 0.1289;
QTableView view;
CurrencyModel *model = new CurrencyModel(&view);
model->setCurrencyMap(data);
qDebug()<columnCount(QModelIndex())<rowCount(QModelIndex());
view.setModel(model);
view.resize(600, 300);
view.show();
return a.exec();
}
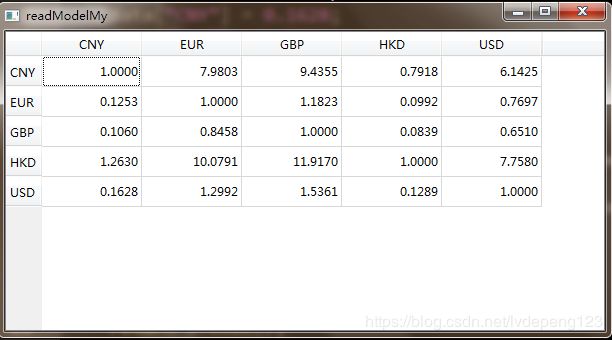
运行结果如下:
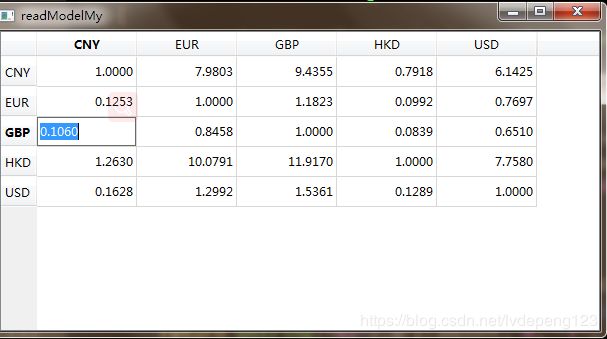
下面的只能显示view,而不能编辑
第二部分:
自定义读写模型
上面我们了解了如何自定义只读模型。顾名思义,只读模型只能够用于展示只读数据,用户不能对其进行修改。如果允许用户修改数据,则应该提供可编辑的模型。可编辑模型与只读模型非常相似,至少在展示数据方面几乎是完全一样的,所不同的是可编辑模型需要提供用户编辑数据后,应当如何将数据保存到实际存储值中
我们还是利用上一章的CurrencyModel,在此基础上进行修改。相同的代码这里不再赘述,我们只列出增加以及修改的代码。相比只读模型,可编辑模型需要增加以下两个函数的实现:
//模型flags()给每个数据项做标记,用户双击触发委托(也不一定是双击触发,视情况而定),
Qt::ItemFlags CurrencyModel::flags(const QModelIndex &index) const
{
Qt::ItemFlags flags = QAbstractItemModel::flags(index);//保持原有的数据标志
if (index.row() != index.column())
{
flags |= Qt::ItemIsEditable;
}
return flags;
}还记得之前我们曾经介绍过,在 Qt 的 model/view 模型中,我们使用委托 delegate 来实现数据的编辑。在实际创建编辑器之前,委托需要检测这个数据项是不是允许编辑。模型必须让委托知道这一点,这是通过返回模型中每个数据项的标记 flag 来实现的,也就是这个 flags() 函数。这本例中,只有行和列的索引不一致的时候,我们才允许修改(因为对角线上面的值恒为 1.0000,不应该对其进行修改):
注意,我们并不是在判断了index.row() != index.column()之后直接返回Qt::ItemIsEditable,而是返回QAbstractItemModel::flags(index) | Qt::ItemIsEditable。这是因为我们不希望丢弃原来已经存在的那些标记。
我们不需要知道在实际编辑的过程中,委托究竟做了什么,只需要提供一种方式,告诉 Qt 如何将委托获得的用户输入的新的数据保存到模型中。这一步骤是通过setData()函数实现的:
/*
*
* 委托查询该项是否可编辑,若是,则创建委托界面,用户编辑完数据后;
* 模型通过setData()获取委托传过来的修改后的数据并进行保存.通过信号于槽通知,然后通过data()更新视图
*/
bool CurrencyModel::setData(const QModelIndex &index,
const QVariant &value, int role)
{
if (index.isValid()&& index.row() != index.column()&& role == Qt::EditRole)//检查行列是不是不等,index有效,模型是否可编辑
{
QString columnCurrency = headerData(index.column(),
Qt::Horizontal, Qt::DisplayRole)
.toString();
QString rowCurrency = headerData(index.row(),
Qt::Vertical, Qt::DisplayRole)
.toString();
qDebug()<<"rowCurrency1 "<
回忆一下我们的业务逻辑:我们的底层数据结构中保存的是各个币种相对美元的汇率,显示的时候,我们使用列与行的比值获取两两之间的汇率。例如,当我们修改currencyMap["CNY"]/currencyMap["HKD"]的值时,我们认为人民币相对美元的汇率发生了变化,而港币相对美元的汇率保持不变,因此新的数值应当是用户新输入的值与原来currencyMap["HKD"]的乘积。这正是上面的代码所实现的逻辑。另外注意,在实际修改之前,我们需要检查 index 是否有效,以及从业务来说,行列是否不等,最后还要检查角色是不是Qt::EditRole。这里为方便起见,我们使用了Qt::EditRole,也就是编辑时的角色。但是,对于布尔类型,我们也可以选择使用设置Qt::ItemIsUserCheckable标记的Qt::CheckStateRole,此时,Qt 会显示一个选择框而不是输入框。注意这里的底层数据都是一样的,只不过显示方式的区别。当数据重新设置是,模型必须通知视图,数据发生了变化。这要求我们必须发出dataChanged()信号。由于我们只有一个数据发生了改变,因此这个信号的两个参数是一致的(dataChanged()的两个参数是发生改变的数据区域的左上角和右下角的索引值,由于我们只改变了一个单元格,所以二者是相同的)。最后,如果数据修改成功就返回 true,否则返回 false。
当我们完成以上工作时,还需要修改一下data()函数:
我们的修改很简单:仅仅是增加了role == Qt::EditRole这么一行判断。这意味着,当是EditRole时,Qt 会提供一个默认值。 我们可以试着删除这个判断来看看其产生的效果。
QVariant CurrencyModel::data(const QModelIndex &index, int role) const
{
if (!index.isValid()) {
return QVariant();
}
if (role == Qt::TextAlignmentRole)
{
return int(Qt::AlignRight | Qt::AlignVCenter);
}
else if(role == Qt::DisplayRole || role == Qt::EditRole)//表示role也要显示
{
QString rowCurrency = currencyAt(index.row());
QString columnCurrency = currencyAt(index.column());
if (currencyMap.value(rowCurrency) == 0.0)//排除汇率等于0
{
return "####";
}
double amount = currencyMap.value(columnCurrency)
/ currencyMap.value(rowCurrency);
return QString("%1").arg(amount, 0, 'f', 4);
}
return QVariant();
}
这里我们一定要加上
role == Qt::DisplayRole || role == Qt::EditRole,不然双击编辑时候,原来的数据就不显示
源代码路径,请点击这里 自定义模型源代码