实现一个高度可定制化的Titlebar
在android开发中,TItleBar 应该算是使用频率最高的控件之一了,虽然google也给开发者们提供了好用的ToolBar,但是鉴于目前国内一切向ios看齐的android开发环境,我们拿到的设计稿往往都是按照ios风格来设计的,当然一般公司的设计师不可能给android和ios各设计一套UI,所以…希望国内的android环境越来越好吧…
之前也在到处找过别人实现好的Titlebar控件,但是没有发现很合适的,那么就自己来造一个轮子吧!
一般项目所需要的Titlebar总结起来有以下这么几种:
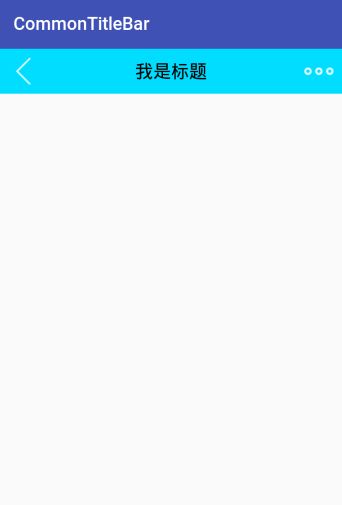
- 返回键、title、右侧菜单
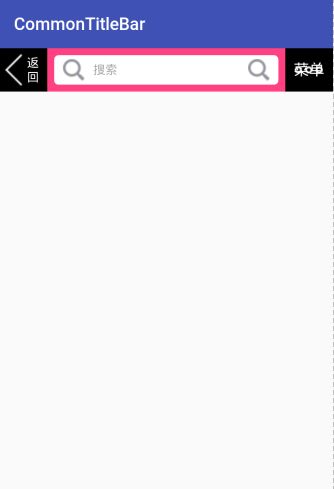
- 返回键、搜索框、右侧菜单
- “返回”字样(带图标或者不带图标)、title或者搜索框、图标菜单或者文字“菜单”
- 图标和文字的大小、颜色、padding值、排版等等
接下来我们就来自定义一个满足上述需求的通用Titlebar.
1.定义titlebar的布局
采用权重的方式,合理分配屏幕空间,为了满足需求多样化而使用多个控件,控制显隐状态。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal"
android:weightSum="7">
<RelativeLayout
android:id="@+id/view_left"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<TextView
android:id="@+id/tv_title_left"
android:gravity="center"
android:padding="5dp"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<ImageView
android:id="@+id/iv_title_left"
android:padding="10dp"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
RelativeLayout>
<RelativeLayout
android:id="@+id/view_title"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="5">
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="20sp"/>
<EditText
android:id="@+id/et_title"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="8dp"
android:drawablePadding="10dp"
android:padding="0dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"/>
RelativeLayout>
<RelativeLayout
android:id="@+id/view_right"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<TextView
android:id="@+id/tv_title_right"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
android:gravity="center"/>
<ImageView
android:id="@+id/iv_title_right"
android:padding="10dp"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
RelativeLayout>
LinearLayout>2.自定义样式列表
自定义一些必要的可扩展属性
<resources>
<declare-styleable name="common_title_bar">
<attr name="title_bar_height" format="dimension|reference"/>
<attr name="title_bar_background" format="color|reference"/>
<attr name="left_view_visibility" format="boolean"/>
<attr name="left_textView_visibility" format="boolean"/>
<attr name="left_imageView_visibility" format="boolean"/>
<attr name="left_view_background" format="color|reference"/>
<attr name="left_text" format="string|dimension"/>
<attr name="left_textView_drawable" format="reference"/>
<attr name="left_text_size" format="dimension|reference"/>
<attr name="left_text_color" format="color|reference"/>
<attr name="left_textView_background" format="color|reference"/>
<attr name="left_image" format="reference"/>
<attr name="right_view_background" format="color|reference"/>
<attr name="right_view_visibility" format="boolean"/>
<attr name="right_textView_visibility" format="boolean"/>
<attr name="right_imageView_visibility" format="boolean"/>
<attr name="right_text" format="string|dimension"/>
<attr name="right_text_size" format="dimension|reference"/>
<attr name="right_text_color" format="color|reference"/>
<attr name="right_textView_background" format="color|reference"/>
<attr name="right_image" format="reference"/>
<attr name="middle_view_background" format="color|reference"/>
<attr name="title_visibility" format="boolean"/>
<attr name="search_visibility" format="boolean"/>
<attr name="title_text" format="string|reference"/>
<attr name="title_text_size" format="dimension|reference"/>
<attr name="title_text_color" format="color|reference"/>
<attr name="title_text_background" format="color|reference"/>
<attr name="title_search_hint" format="string|reference"/>
<attr name="title_search_hint_color" format="color|reference"/>
<attr name="title_search_text" format="string|reference"/>
<attr name="title_search_paddingLeft" format="dimension|reference"/>
<attr name="title_search_paddingTop" format="dimension|reference"/>
<attr name="title_search_paddingRight" format="dimension|reference"/>
<attr name="title_search_paddingBottom" format="dimension|reference"/>
<attr name="title_search_drawableLeft" format="reference"/>
<attr name="title_search_drawableRight" format="reference"/>
<attr name="title_search_text_color" format="color|reference"/>
<attr name="title_search_text_size" format="dimension|reference"/>
<attr name="title_search_background" format="color|reference"/>
<attr name="title_search_text_gravity">
<enum name="center" value="17"/>
<enum name="left" value="19"/>
<enum name="right" value="21"/>
attr>
declare-styleable>
resources>3.CommonTitleBar自定义ViewGroup的实现
3.1 自定义属性
//代码片段
public CommonTitleBar(Context context)
{
this(context, null, 0);
}
public CommonTitleBar(Context context, AttributeSet attrs)
{
this(context, attrs, 0);
}
public CommonTitleBar(Context context, AttributeSet attrs, int defStyleAttr)
{
super(context, attrs, defStyleAttr);
this.context = context;
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.common_title_bar);
titleBarHeight = typedArray.getDimension(R.styleable.common_title_bar_title_bar_height, dip2px(context, DEFAULT_TITLE_BAR_HEIGHT));
titleBarBackground = typedArray.getColor(R.styleable.common_title_bar_title_bar_background, ContextCompat.getColor(context, android.R.color.white));
leftViewVisibility = typedArray.getBoolean(R.styleable.common_title_bar_left_view_visibility, true);
leftTextViewVisibility = typedArray.getBoolean(R.styleable.common_title_bar_left_textView_visibility, false);
leftImageViewVisibility = typedArray.getBoolean(R.styleable.common_title_bar_left_imageView_visibility, true);
leftViewBackground = typedArray.getColor(R.styleable.common_title_bar_left_view_background, getTitleBarBackground());
leftText = typedArray.getString(R.styleable.common_title_bar_left_text);
leftTextViewDrawable = typedArray.getResourceId(R.styleable.common_title_bar_left_textView_drawable, 0);
leftTextSize = typedArray.getDimension(R.styleable.common_title_bar_left_text_size, dip2px(context,16));
leftTextColor = typedArray.getColor(R.styleable.common_title_bar_left_text_color, ContextCompat.getColor(context, android.R.color.black));
leftTextViewBackground = typedArray.getColor(R.styleable.common_title_bar_left_textView_background, getTitleBarBackground());
leftImageDrawable = typedArray.getResourceId(R.styleable.common_title_bar_left_image, R.drawable.ic_back);
rightViewBackground = typedArray.getColor(R.styleable.common_title_bar_right_view_background, getTitleBarBackground());
rightViewVisibility = typedArray.getBoolean(R.styleable.common_title_bar_right_view_visibility, true);
rightTextViewVisibility = typedArray.getBoolean(R.styleable.common_title_bar_right_textView_visibility, false);
rightImageViewVisibility = typedArray.getBoolean(R.styleable.common_title_bar_right_imageView_visibility, false);
rightText = typedArray.getString(R.styleable.common_title_bar_right_text);
rightTextSize = typedArray.getDimension(R.styleable.common_title_bar_right_text_size, dip2px(context,16));
rightTextColor = typedArray.getColor(R.styleable.common_title_bar_right_text_color, ContextCompat.getColor(context, android.R.color.black));
rightTextViewBackground = typedArray.getColor(R.styleable.common_title_bar_right_textView_background, getTitleBarBackground());
rightImageDrawable = typedArray.getResourceId(R.styleable.common_title_bar_right_image, R.drawable.ic_menu);
middleViewBackground = typedArray.getColor(R.styleable.common_title_bar_middle_view_background, getTitleBarBackground());
titleTextViewVisibility = typedArray.getBoolean(R.styleable.common_title_bar_title_visibility, true);
searchVisibility = typedArray.getBoolean(R.styleable.common_title_bar_search_visibility, false);
titleText = typedArray.getString(R.styleable.common_title_bar_title_text);
titleTextSize = typedArray.getDimension(R.styleable.common_title_bar_title_text_size, dip2px(context,20));
titleTextColor = typedArray.getColor(R.styleable.common_title_bar_title_text_color, ContextCompat.getColor(context, android.R.color.black));
titleTextViewBackground = typedArray.getColor(R.styleable.common_title_bar_title_text_color, ContextCompat.getColor(context, android.R.color.black));
searchHint = typedArray.getString(R.styleable.common_title_bar_title_search_hint);
searchHintColor = typedArray.getColor(R.styleable.common_title_bar_title_search_hint_color, ContextCompat.getColor(context, android.R.color.darker_gray));
titleSearchText = typedArray.getString(R.styleable.common_title_bar_title_search_text);
etSearchPaddingLeft = typedArray.getDimension(R.styleable.common_title_bar_title_search_paddingLeft, 10);
etSearchPaddingTop = typedArray.getDimension(R.styleable.common_title_bar_title_search_paddingTop, 0);
etSearchPaddingRight = typedArray.getDimension(R.styleable.common_title_bar_title_search_paddingRight, 10);
etSearchPaddingBottom = typedArray.getDimension(R.styleable.common_title_bar_title_search_paddingBottom, 0);
etDrawableLeft = typedArray.getResourceId(R.styleable.common_title_bar_title_search_drawableLeft, 0);
etDrawableRight = typedArray.getResourceId(R.styleable.common_title_bar_title_search_drawableRight, 0);
titleSearchTextColor = typedArray.getColor(R.styleable.common_title_bar_title_search_text_color, ContextCompat.getColor(context, android.R.color.black));
titleSearchTextSize = typedArray.getDimension(R.styleable.common_title_bar_title_search_text_size, dip2px(context,16));
titleSearchBackground = typedArray.getResourceId(R.styleable.common_title_bar_title_search_background, R.drawable.bg_title_search);
titleSearchTextGravity = typedArray.getInt(R.styleable.common_title_bar_title_search_text_gravity, 19);
typedArray.recycle();
initView();
}
3.2 高度的测量和设置
//代码片段
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = MeasureSpec.getSize(widthMeasureSpec);
//title高度的测量和设置
setMeasuredDimension(width, (int) titleBarHeight);
}
private int dip2px(Context context, float dpValue)
{
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}