Windows终端中的自定义终端和用户界面(UI)
Windows Terminal是一个全新的终端应用程序,可在Windows 10上运行并支持多种配置。它于2019年5月首次宣布。
您可以从Windows应用商店中获取它。如果您是开拓者,并且想要自己构建它或将其集成到自己的应用程序中,那么它是一个开源项目,您可以从以下存储库中进行访问:
Microsoft/Terminal
Windows终端具有许多出色的功能,但我最喜欢的两个功能是能够在选项卡中托管会话并自定义可用的外观、感觉和终端。下载并启动终端后,只需点击CTRL+,即可在默认JSON编辑器中打开设置。编辑并更新,保存后终端将自动刷新。开箱即用,我的看起来像这样:
{
// Make changes here to the powershell.exe profile
"guid": "{a guid goes here}",
"name": "Windows PowerShell",
"commandline": "powershell.exe",
"hidden": false
},
{
// Make changes here to the cmd.exe profile
"guid": "{a guid goes here}",
"name": "cmd",
"commandline": "cmd.exe",
"hidden": false
}我所做的第一件事是自定义PowerShell终端以提供较大的可见字体。我简单的添加:
"fontSize": 20
生成的终端如下所示。我使用的是PowerShell 5.1,但它足以提示我提供更新的跨平台“Core”版本。
接下来,我找到了电路板的图像,并添加了几行以自定义Windows命令行体验。我添加了以下属性:
{
"guid": "{a guid goes here}",
"name": "cmd",
"commandline": "cmd.exe",
"hidden": false,
"backgroundImage": "C:\\Users\\jeliknes\\Documents\\Icons\\circuitbackground.jpg",
"backgroundImageOpacity": 0.1,
"fontSize": 20
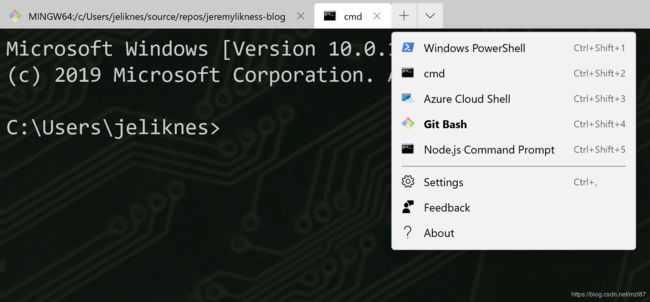
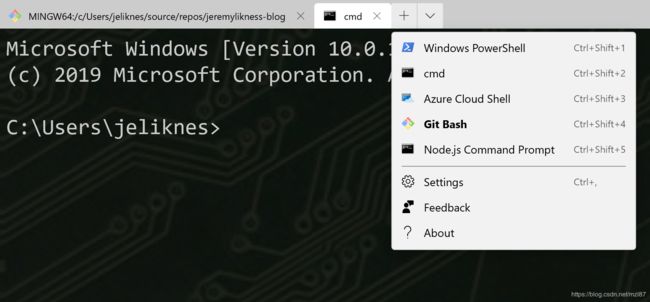
}这给了我浅色的背景和更大的字体,呈现出很酷的效果:
您可能已经注意到,我还配置了许多终端。我做了一些在线研究,以了解如何添加其他终端。为了在预先装有大量开发人员工具(包括其自己的Visual Studio Code版本)的外壳程序中使用Azure资源,而无需进行任何操作即可频繁更新该外壳程序,我配置了Azure Cloud Shell。生成必要的GUID的方法有上百万种,这是使用.NET Fiddle的一种方法:获取GUID。
{
"guid": "{a guid goes here}",
"hidden": false,
"name": "Azure Cloud Shell",
"source": "Windows.Terminal.Azure",
"backgroundImage": "C:\\Users\\jeliknes\\Documents\\Icons\\circuitbackground.jpg",
"backgroundImageOpacity": 0.15,
"fontSize": 20,
"useAcrylic": false
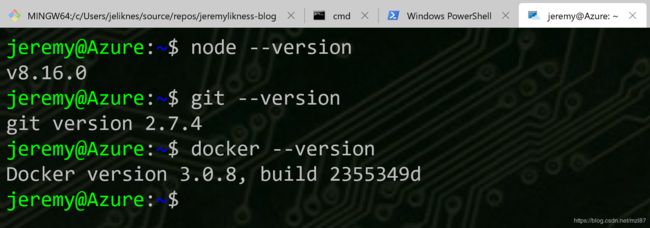
}注意source属性。它是Windows Terminal的内置功能。我调整了背景并将acrylic设置为false,以避免在选择终端时被冲掉。这是我炫耀一些预装客户端的版本。
下一个?我在Windows上最喜欢的shell是bash。这涉及更多。commandline是一个从我的主目录开始的带有标志的完整路径。我也做了一些搜索来找到图标,以便它可以正确显示在菜单中。最后,我还有一些其他的设置,很坦率地说是从我在网上找到的配置中“借用”的。无论如何,请“预付”并随时从我的设置中借用。
{
"closeOnExit": true,
"colorScheme": "Campbell",
"commandline": "C:\\Program Files\\Git\\bin\\bash.exe --cd-to-home",
"cursorColor": "#FFFFFF",
"cursorShape": "bar",
"fontFace": "Consolas",
"icon": "C:\\Program Files\\Git\\mingw64\\share\\git\\git-for-windows.ico",
"historySize": 9001,
"name": "Git Bash",
"padding": "0, 0, 0, 0",
"snapOnInput": true,
"startingDirectory": "%USERPROFILE%",
"useAcrylic": false,
"fontSize": 20,
"guid": "{a unique guid here please}"
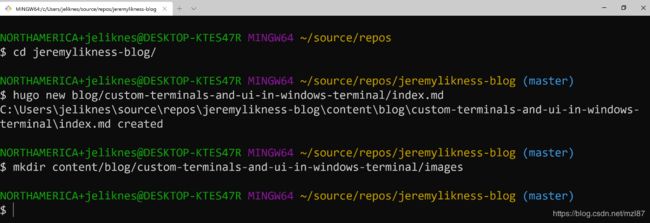
}这是我使用外壳程序为此博客文章创建模板的方法:
最后但并非最不重要的一点是,我想要一个配置了环境变量的选项,以便从命令行使用Node.js。JSON看起来像这样。我保存在那里的GUID很重要,因为它是我为此设置“借用”的命令提示符图标的唯一标识符。注意,这是一个简单的命令提示符,它将启动批处理文件以配置环境变量。我对安装的快捷方式进行了反向工程,以弄清楚这一点。
{
"name": "Node.js Command Prompt",
"commandline": "cmd.exe /k \"c:\\Program Files\\nodejs\\nodevars.bat\"",
"startingDirectory": "%USERPROFILE%",
"hidden": false,
"fontSize": 20,
"icon": "ms-appx:///ProfileIcons/{0caa0dad-35be-5f56-a8ff-afceeeaa6101}.png",
"guid": "{get your own}",
"backgroundImage": "C:\\Users\\jeliknes\\Documents\\Icons\\circuitbackground.jpg",
"backgroundImageOpacity": 0.1
}快速测试表明它有效!
Windows终端足够灵活,我现在只能在Visual Studio Code之外使用它。
您使用Windows Terminal吗?您最喜欢的自定义外观,感觉或终端是什么?