css预处理器有Less、Sass(Scss)及Stylus;它们各自的背景如下:
Sass:2007年诞生,最早也是最成熟的CSS预处理器,拥有ruby社区的支持和compass这一最强大的css框架,目前受LESS影响,已经进化到了全面兼容CSS的SCSS(SCSS 需要使用分号和花括号而不是换行和缩进)。
Less:2009年出现,受SASS的影响较大,但又使用CSS的语法,让大部分开发者和设计师更容易上手,在ruby社区之外支持者远超过SASS,其缺点是比起SASS来,可编程功能不够,不过优点是简单和兼容CSS,反过来也影响了SASS演变到了SCSS的时代,著名的Twitter Bootstrap就是采用LESS做底层语言的。
Stylus:2010年产生,来自Node.js社区,主要用来给Node项目进行CSS预处理支持,在此社区之内有一定支持者,在广泛的意义上人气还完全不如SASS和LESS。
由于使用Sass需要Ruby环境下使用,Less相对来说没有Sass 和 Stylus功能强大,而且我们之前了解过Less(Less基础例子)因此这次来学习下语法自由度很高(Stylus样式的写法可以不需要花括号、冒号、分号,也可以都需要或者部分需要,具体请见第三节【语法举例】中的语法自由度举例)的Stylus;
一、安装
1、npm init
2、npm install stylus -g
二、使用举例
1、在安装目录下新建index.styl 文件,再新建index文件夹,在index文件夹里新建index.html;
//css.styl文件
div
color:red;
//index.html文件
Document
我是div
2、输入 stylus -w index.styl -o index 进行转译成css文件 ;
-w index.styl 是指自动监测css.styl文件的变化 -o index是指将编译后的同名的index.css文件放至index文件夹中;
当然其它转译用法如下:
3、直接在css.styl写stylus即可;
三、语法举例
1、语法自由度举例
//index.html
Document
我是div1,我有花括号,冒号和分号
我是div2,我无花括号,但有冒号和分号
我是div3,我无花括号、冒号,但有分号
我是div4,我无花括号、冒号、分号
我是div5,我有花括号,但无冒号、分号
//index.styl
//1、 有花括号,冒号和分号
.div1 {
color: red;
}
//2、 无花括号,但有冒号和分号
.div2
color: green;
// 3 、无花括号、冒号,但有分号
.div3
color blue;
// 4 、无花括号、冒号、分号
.div4
color greenyellow
// 5 、有花括号,但无冒号、分号
.div5{
color rosybrown
}
2、变量用法
stylus的变量名除了不能以@开头以外,其它都可以
//html文件
变量示范
//styl文件
largeFontSize = 50px
$borderStyle=solid
.bianliang
font-size largeFontSize
border 1px $borderStyle red
3、嵌套语法
//html
我是child里的p
//styl
.parent {
border 1px solid red
.child {
border 2px solid green
p {
font-size 50px
&:hover{
color green
}
}
// hover下面的写法也可以
//p:hover{
// color red
//
//}
}
}
4、混入语法
混入示例1
混入示例2
setBorder($borderwidth = 1px) {
border $borderwidth solid red
}
.mixin1 {
width 200px
height 100px
setBorder()
}
.mixin2 {
width 200px
height 100px
setBorder(5px)
}
其实这里可以衍生出下面的语法
border-radius(values) {
-webkit-border-radius: values;
-moz-border-radius: values;
border-radius: values;
}
div {
border-radius(10px);
}
5、继承语法
有点时候不同元素但他们的一些css语句是一样的,如果不采用继承的语法,那么我们需要将各个元素单独拎出来,然后写它们的相同语法,但这样有个缺点就是,我们不能够在原来选择器中直接写样式,还需要重新写个相同的选择器再写样式。如果我们使用继承语法,就不存在这种情况了。
我是继承示例
我是parent1
我是child1 我是个没有class和id 的div
我是child1里的p--- 我是p里的span
.reset{
margin 0
padding 0
border 1px solid red
}
.jicheng{
@extend .reset
color red
.parent1{
@extend .reset
color green
.child1{
@extend .reset
color blue
p{
@extend .reset
color yellow
}
}
}
}
如果我们不使用继承的话,可能需要这样写:
.jicheng, .jicheng .parent1,.parent1 .child1,.child1 p{
margin 0
padding 0
border 1px solid red
}
.jicheng{
color red
.parent1{
color green
.child1{
color blue
p{
color yellow
}
}
}
}
6、颜色函数
其里面有内置的颜色函数,可以用来调整颜色亮度、饱和度等;举例
颜色函数
我变暗了
饱和度降低了
colorValue=red
.color-function{
background-color colorValue
.dark{
background-color darken(colorValue,50%)
}
.baohedu{
background-color desaturate(colorValue,40%)
}
}
7、运算符
运算符例子
.yunsuanfu
font-size 30px+30px
margin 10px+20px
8、条件语法
条件语句--有margin
条件语句--没有margin
box(x,y,haveMargin=false)
padding x y
if haveMargin
margin x y
.tiaojian{
div{
border 1px solid red
}
.have{
box(10px,20px,true)
}
.have-not{
box(10px,20px,false)
}
}
9、迭代语法
迭代示例
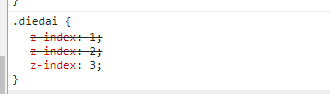
.diedai{
for n in 1 2 3
z-index n
}
运行结果
四、参考及补充资料
1、 CSS预处理器——Sass、LESS和Stylus实践【未删减版】
2、为您详细比较三个 CSS 预处理器(框架):Sass、LESS 和 Stylus
3、stylus中文版参考文档
*本文版权归本人即笔名:该账户已被查封 所有,如需转载请注明出处。谢谢!