jQuery实现web备忘录-4,详情页
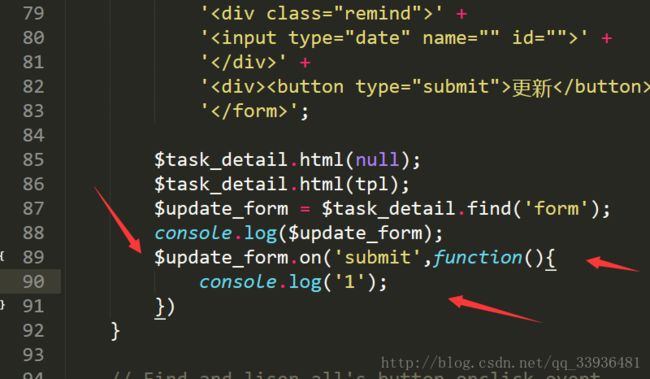
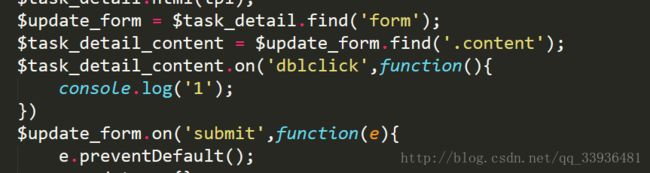
$update_form.on('submit',function(e){
e.preventDefault();
})$task_detail_content = $update_form.find('.content');
$task_detail_content_input = $update_form.find('[name=content]');
$task_detail_content.on('dblclick',function(){
$task_detail_content_input.show();
$task_detail_content.hide();
})