ionic打包ipa安装包
1、搭载环境
window环境
参考:
http://blog.csdn.net/bangrenzhuce/article/details/52610928;
优先选择
第二种:建立vmware虚拟机搭载macos环境
参考:
http://jingyan.baidu.com/article/ff411625b9011212e48237b4.html
2、
生成.xcodeproj文件
2.1 在mac环境下,先搭载ionic环境
http://www.cnblogs.coionic m/Ave-Maria/p/6274111.html
然后直接搭载node.js等。
生成项目时
2.2 config.xml 文件跟android打包一样,不过要加下面
ios键盘挡住输入框。特别是底部单独有一个输入框的情况的解决方法
(
http://blog.csdn.net/lovelyelfpop/article/details/52033045
)
ios 的配置 config.xml 加入还要加入以下配置
其他详细配置请查看config.xml详细笔记
权限处理:
2.3 info.plist文件在prictise文件中。
在项目中的info.plist文件中加入
参考:
http://www.jianshu.com/p/a663ab3d5782
拨打电话、相机等。
<
true
/>
特别注意的问题:
启动页隐藏状态栏。
http://blog.csdn.net/Jackie_Wayh/article/details/51786996
2.4 通过命令窗口生成.xcodeproj文件
① ionic start myApp blank
图标添加和修改
(图标尺寸按ios最大屏来设置 icon.png一般180*180 splash.png 1424*2048)
一般是在resources文件中加入icon.png和splash.png然后在cmd命令窗口中输入
②
ionic resources
这时如果出现icon方面出错,只要继续重复ionic resources
③将项目放入www文件中并将index.html加上
删除platform文件再重新执行:
然后在输入
④
ionic platform add ios
最后没问题ionic了
在执行
⑤ ionic build ios
开始编译项目,编译完成之后。
3、然后是利用xcode
将/platform/os目录下生成.xcodeproj文件转换成ipa文件(ios下载包)
上架版打包:
3.1证书的生成
参考网址:
http://blog.csdn.net/wds326598/article/details/53036112
注意的地方:
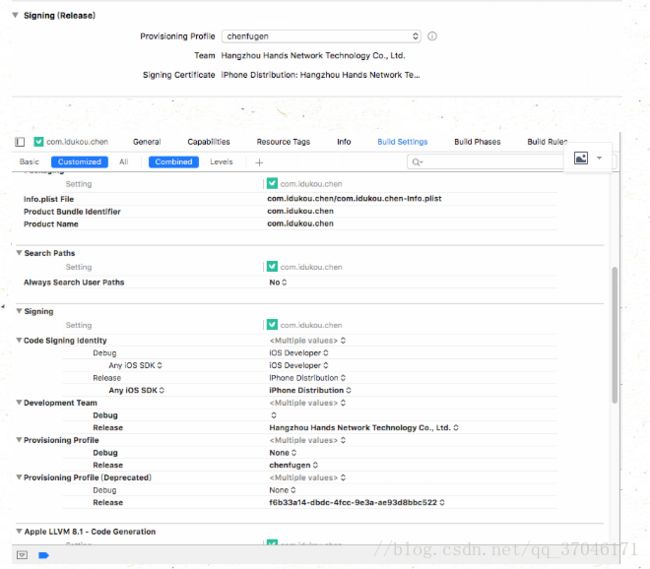
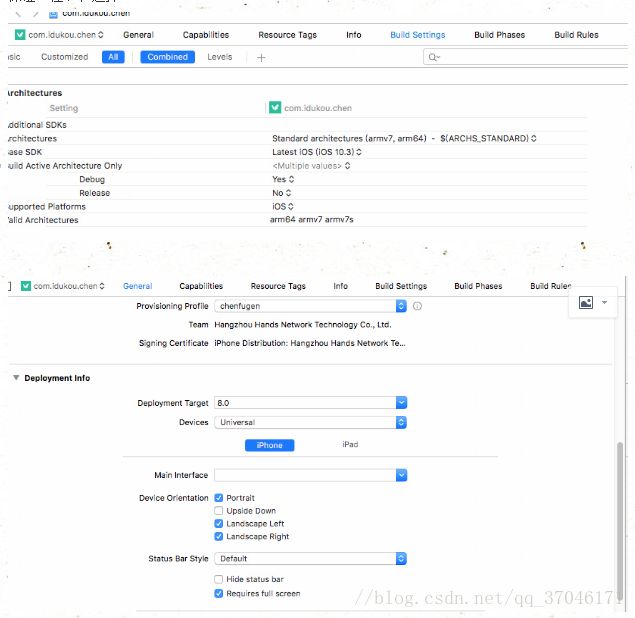
3.2 xcode打包ipa
测试版本:
http://m.blog.csdn.net/article/details?id=51913423
测试安装建议用itools。
参考网址:
http://jingyan.baidu.com/article/ceb9fb10f4dffb8cad2ba03e.html
注意问题:
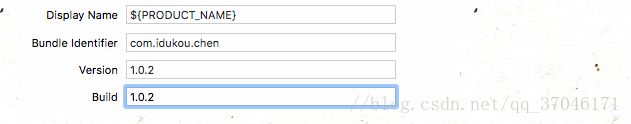
版本号
上传证书
防止你的您的二进制文件无效。
保证64位、和选择
4、ipa发布
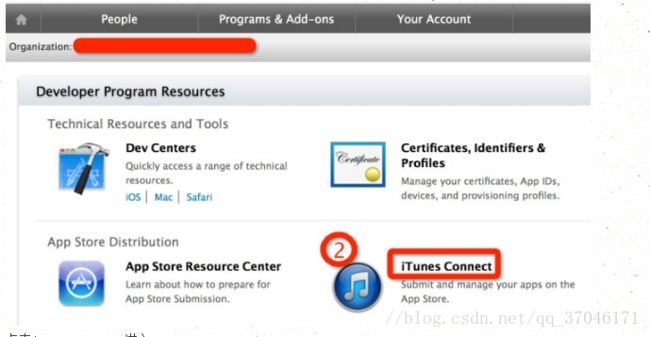
登录:
https://developer.apple.com/
点击itunes connect进入
按这个信息一直填写完整。提交审查。