5.Image and RawImage
UGUI源码地址:
https://bitbucket.org/Unity-Technologies/ui/downloads
官方示例,在assetsStore中 可以下载到. Unity Samples: UI
Image 主要用来显示Sprite的.
Image的属性:
Sourece Image: 被制作成Sprite的目标图片.
Color:图片的颜色.透明度.
Material:材质球 实现一些特殊的渲染效果.
Image type: 图片类型.
{
simple, //简单类型
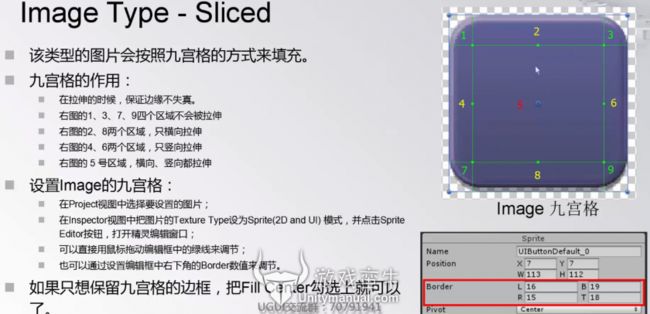
sliced, //九宫切片
tiled , //平铺
filled //填充
}
Preserve Aspect: true 只缩放不拉伸.
Preserve Aspect: false 缩放同时拉伸图片.
set native size 回到图片初始大小.
要是ImageType选择 sliced:可能会提示,警告:这个图片没有边框,此时可以在project中
选中这个图片.点击Sprite Editor. 可以添加九宫格.划分边界.
然后再去选择ImageType为sliced就不报警告了.
Image type为Filled模式的.这种下面会有 FIll method.水平,上下,旋转某角度. 根据FillAmount的值变化.填充会变化.
clockwise=true 顺时针, false 逆时针.
点选中project中一张图片.在Inspector面板中可以看这个Image的属性设置
将textureType改为Sprite(2D and UI)
Sprite Mode (可选signle就是单一图片,multiple多图模式:)
选Sprite Mode为Multiple模式.然后 点SpriteEditor 按钮.
打开切片编辑界面. 通过shift+鼠标左键可以选多个切片区.此时.点开Project.中此图片下.就有所有切成的sprite图片.用哪个选那个就行.
关于材质球: 新建一个材质球,他的Inspector面板中材质球的Shader中专门多出来了一个UI分类的 UI专用材质.
例子:官方UGUI示例,Lighting.中 slider 看起来是立体的.其实就是一张普通图.用了材质球.
//--------------------------------------------------------------------------
RawImage 组件可以用来显示任意文理.包括RenderTexture,MovieTexture.
从网上下载一张图片一般用RawImage显示.
例子:官方UGUI示例,RenderTexture旋转的战斗机.
6.Text 简介-------------------------------------------------------------
Text组件用来显示文字. 4.6 版本之后的Text可以直接显示中文了.
支持.ttf,otf字体.
字体属性:...
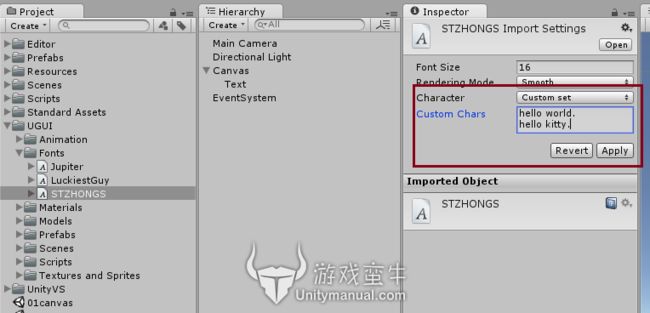
字体的属性面板中Character字符集.可以自己设置.比如这个选用Custoner set.
在下面的Font Chars中定义要显示的字符集. 那么此时写在Text组件text中的内容只有 字符集内的显示.其他的不显示.
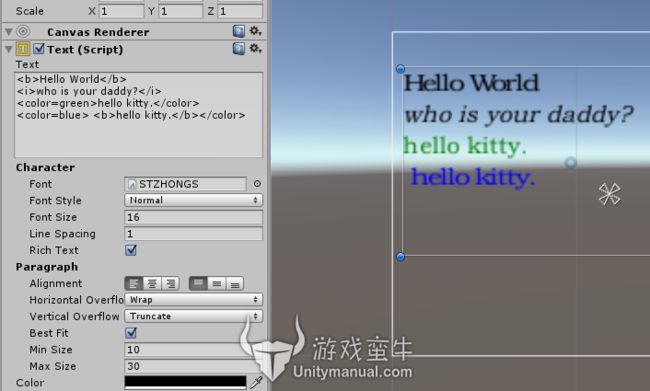
richText 富文本. 这个可以让文本内容通过加xml标签来改变.
富文本支持的标签:
hello 粗体
yes 斜体
no 字号
world字颜色
例如Text组件的内容可以写:
Hello World
who is your daddy?
hello kitty.
hello kitty.
段落属性:...
比如字体内容中填写很长一行:
Hello Worldwho is your daddy?hello kitty. hello kitty.
Alignment对齐方式.
Horizontal Overflow: 水平方向处理字符超出的规则.
( wrap, 字体内容超出自动换行
overflow 字体内容超出边框就超出.不鸟它.
)
Vertical Overflow:垂直方向处理字符超出的规则.
(
truncate, 超出Text控件外边框范围的文字内容的就截断.
overflow 不鸟它,超出就超出.
)
best fit =true; 下面就会出来俩 变量. minSize, maxSize可以设置可以设置最佳匹配.
color : 可以设置那些没有用 标签特殊赋颜色的字内容的颜色.
Material:文字要应用的材质.