
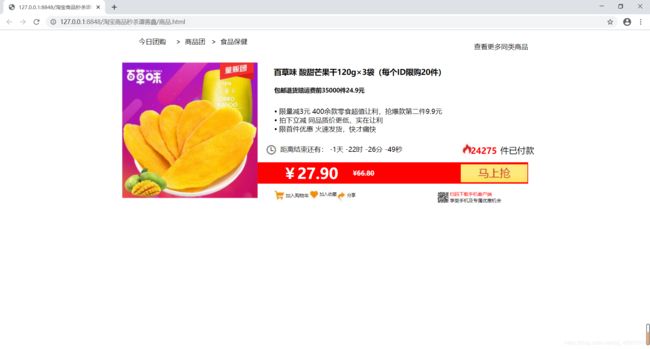
百草味 酸甜芒果干120g×3袋(每个ID限购20件)
- 包邮
- 退货赔运费
- 前35000件24.9元
- • 限量减3元 400余款零食超值让利,抢爆款第二件9.9元
• 拍下立减 同品质价更低,实在让利
• 限首件优惠 火速发货,快才痛快
 距离结束还有:
00时
00分
00秒
距离结束还有:
00时
00分
00秒
 24275
件已付款
24275
件已付款


 加入购物车
加入购物车  加入收藏
加入收藏 分享
分享