校长:阿不思·邓布bai利多
亲爱的少年:我们愉快地通知您,您已获准在CSS魔法学校就读。特此带给你一份CSS魔法秘籍,代码简单,支持个性化定制。学期定于今日开始,我们将在此静候您的猫头鹰带来您的回信。(所有配图都是gif动图,如果看到图不动,耐心等待一小会,加载可能稍慢)。
1 烟花模拟器
通过HTML5实现的一款可在线定制的烟花模拟器,[p]暂停烟花绽放,[o]触发菜单显示,[esc]退出菜单。
2 Falling Hours
通过Canvas实现有创意的掉落时间。时分秒的数字从页面上方掉落,有重力感应、碰撞、弹跳等效果。当然计时也是准确的!
3 Bubbles in text
通过CSS3 实现文本内的泡沫漂浮动画效果。
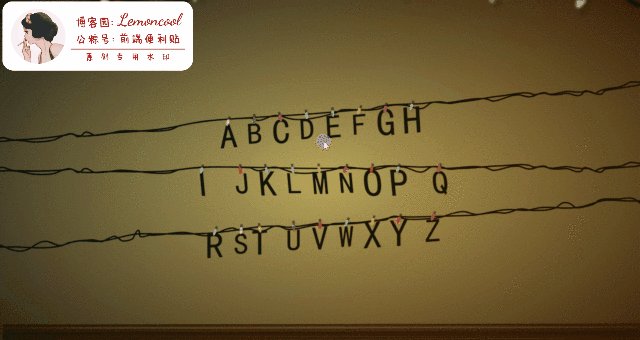
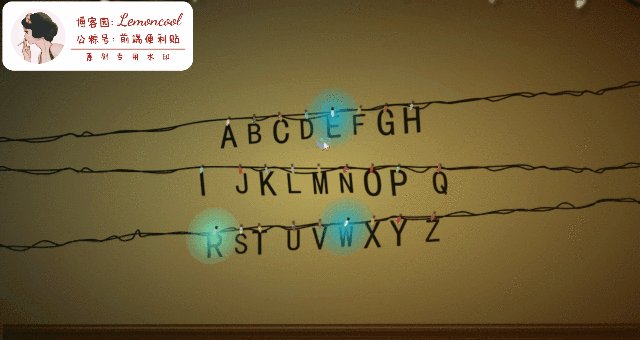
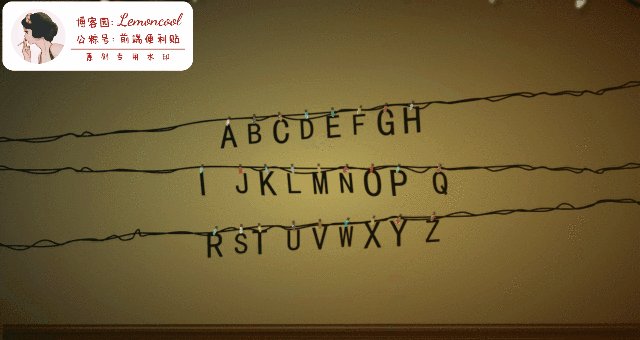
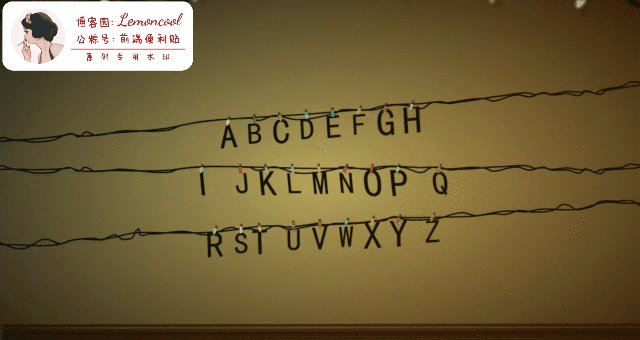
4 发光字母墙
通过jQuery实现可亮灯的字母墙。输入法调英文,不要大写锁定,摁下任意英文字母,对应字母的灯会亮。摁下【enter】有惊喜。
5 浩瀚星空
通过jQuery和CSS3实现的繁星点点动画背景。星星在动哦~星星的颜色和数量均可调,源码运行后,pc端看会很震撼。
6 精灵尘土
通过HTML5和Canvas,实现魔法粉末的文本特效。输入文本时,触发粉末化动画特效。本质上是一款canvas的粒子动画。可以用来模拟在黑板上用粉笔写字所产生的粉尘飘飞的效果。
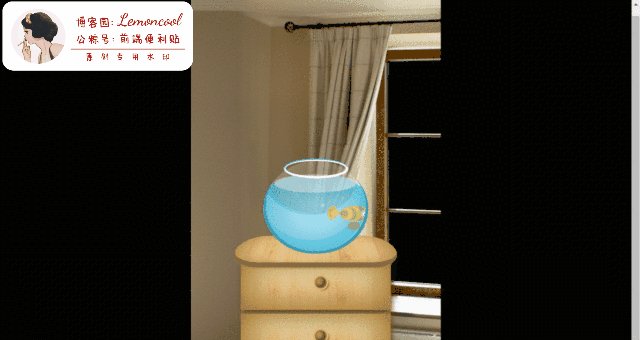
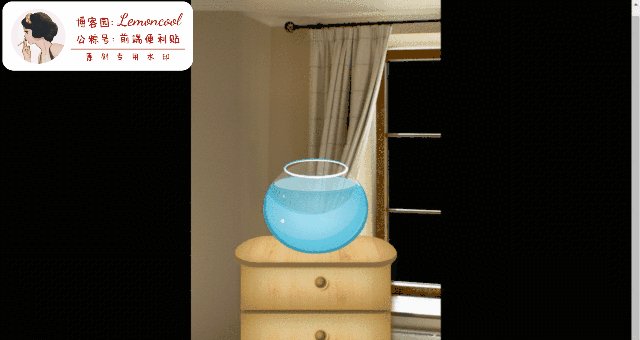
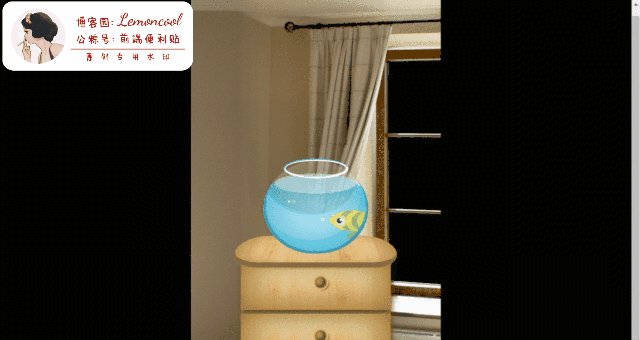
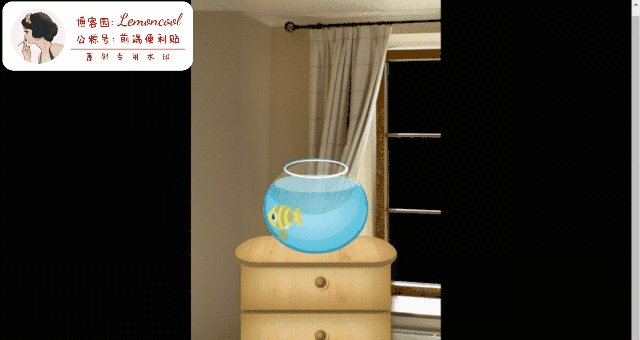
7 Animated Water and Fish
通过 CSS3实现小鱼在鱼缸中游动的动画。 小鱼和泡泡是纯CSS构建,背景和柜子使用背景图片实现。
8 流星雨
通过 CSS3流星雨掉落动画,box-shadow实现流星的光晕,使用伪元素实现拖尾。
9 心语星愿
通过 Canvas实现渐变色深蓝星空和飘散的五角星,鼠标点击随机生成一组五角星飘落。
10 气球海
节日欢庆彩色气球放飞动画,使用Canvas 贝塞尔曲线绘制的气球形状的元素,并应用了径向渐变。可用于节日庆贺、生日祝福的专题页面。
11 模拟太阳系
纯CSS实现逼真的3D版本太阳系运转动画。只要你不困,它会一直陪你转。
12 Glowing Meteor
通过HTML5和CSS3实现的发光的流星娃娃。
看了这么多好玩的动效,你钟意哪一款呢?文章中配图效果略显粗糙,源码运行更细腻一些。可以放到个人博客或个人网站中作为点缀。
如果魔法还没完全学会,没关系,【点击这里】获取源码。获取更全更新文章,可微信搜【前端便利贴】或扫描下方二维码关注公棕号,同名推文【阅读原文】中也可获取源码。文件-右键-打开方式-任意浏览器打开,即可看到比图中更美丽的效果啦~
这里就是哆啦A梦的百宝袋,总会有你喜欢的,也许今天,也许明天,也许后天...