使用docker搭建高并发网站架构实践2--Docker实现Nginx和Tomcat负载均衡
Docker实现Nginx和Tomcat负载均衡
一.
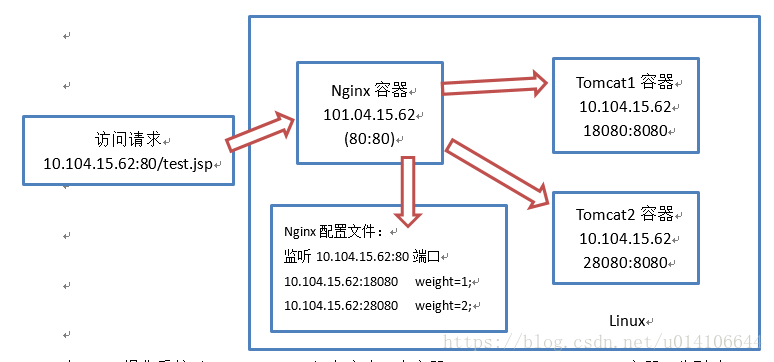
1. 安装Docker整体结构示意图
在Linux操作系统(ip:10.104.15.62)上启动三个容器,Ngnix,Tomcat1,Tomcat2容器,分别映射到主机的80,18080,28080端口;Ngnix配置文件如上所示,监听10.104.15.62:80端口,配置转发服务器10.104.15.62:18080和10.104.15.62:28080,从而实现当访问Ngnix端口时,由Ngnix转发给两个tomcat,缓解并发访问的压力。
二.实现步骤
1.1下载docker安装包,并安装.
curl –sSL https://get.daocloud.io/docker | sh
1.2查看docker版本信息
docker version
2. 安装Ngnix镜像
2.1寻找nginx镜像,最好使用官方镜像,个别镜像不好拉取。也可以尝试多次拉取
docker search nginx
2.2拉取ngnix镜像
docker pull ngnix
2.3启动容器
docker run –p 80:80 --name mynginx –d nginx
此时访问10.104.15.62:80,说明Nginx安装启动成功。
3.安装Tomcat镜像
3.1 寻找tomcat镜像
docker search tomcat
3.2 拉取官方tomcat镜像
docker pull tomcat
3.3启动tomcat容器
docker run --name tomcat -p 8080:8080 -d tomcat
浏览器访问10.104.15.62:8080出现tomcat index.jsp说明安装启动成功。
4.搭建简单均衡负载实例
4.1基本docker命令准备
docker images 查看本地有哪些镜像
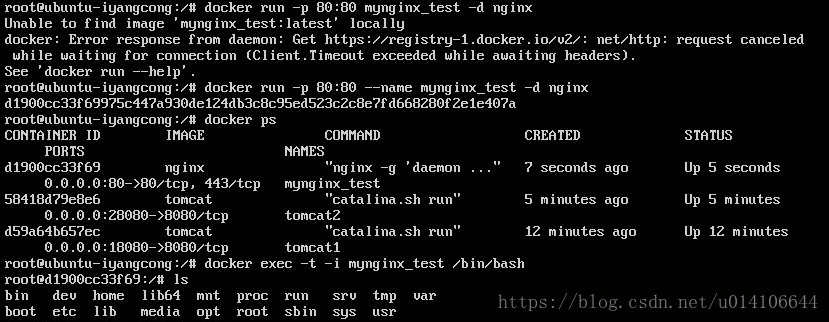
docker ps 查看正在运行的容器
docker ps –a 查看所有容器
docker run –p 端口映射–v 目录挂载–d 后台运行 镜像名
docker exec –t –i 容器名 /bin/bash 进入正在运行的容器中
ctrl+p, ctrlL+q实现容器shell和主机shell之间的切换
docker stop 容器名
docker start 容器名
docker rm 容器名
docker cp 容器名:路径1 路径2 复制文件从容器到主机
docker logs 容器名 查看运行日志
4.2 tomcat容器设置
4.2.1准备两个jsp文件,来区别访问的tomcat
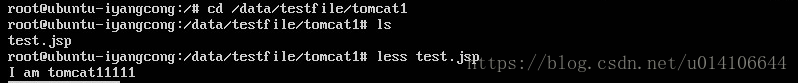
在/data/testfile/tomcat1/test.jsp中编辑,I am tomcat11111
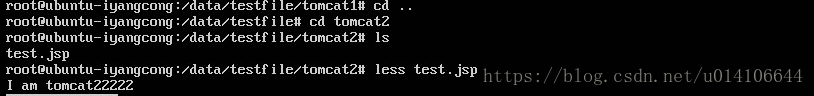
在/data/testfile/tomcat2/test.jsp中编辑,I am tomcat22222
4.2.2 启动第一个tomcat
docker run --name tomcat1 -p 18080:8080 –v /data/testfile/tomcat1/:/ usr/local/tomcat/webapps/ROOT -d tomcat
浏览器访问10.104.15.62:18080/test.jsp
4.2.3启动第二个tomcat
docker run --name tomcat2 -p 28080:8080 –v /data/testfile/tomcat2/:/ usr/local/tomcat/webapps/ROOT -d tomcat
浏览器访问10.104.15.62:28080/test.jsp
4.2.4启动nginx容器
先启动一个nginx容器,进入容器中,查看一下nginx的目录结构和配置文件nginx.conf的形式。并将配置文件复制到主机/data/nginx/conf/nginx.conf下面
启动容器:
docker run –p 80:80 –name mynginx_test –d nginx
进入到mynginx_test容器shell中:
docker exec –t –i mynginx_test /bin/bash
Ctrl+p,Ctrl+q切换到主机shell中,执行将nginx配置文件复制到主机
docker cp mynginx_test:/etc/nginx/nginx.conf /data/nginx/conf/nginx.conf
编辑nginx.conf文件
在http节点下面添加:
#服务器的集群
upstream iyangcong.com { #服务器集群名字
server 10.104.15.62:18080 weight=1;#服务器配置 weight是权重的意思,权重越大,分配概率大
server 10.104.15.62:28080 weight=2;
}
#当前的Nginx的配置
server {
listen 80;#监听80端口,可以改成其他端口
server_name 10.104.15.62;############## 当前服务的域名
location / {
proxy_pass http:// iyangcong.com;
proxy_redirect default;
}
}
最终配置如下:
启动nginx容器,并将上述配置文件挂载到/etc/nginx/nginx.conf目录下
docker run –p 80:80 --name mynginx –v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf –d nginx
此时浏览器访问10.104.15.62:80/test.jsp
页面交相访问tomcat1和tomcat2,并且访问tomcat2的概率要大,从而实现了简单的均衡负载。
以上便是使用nginx实现简单的负载均衡,nginx有很多优良特性,以及动态负载均衡策略等以后再交流学习。