基于毕设的微信小程序校园二手商城实现(一)
商城系统没花多少时间在UI美化上,主要实现了微信小程序校园二手商城的一些主要功能。界面是丑了点,但是在开发中学习到了很多的东西。还是非常值得的。
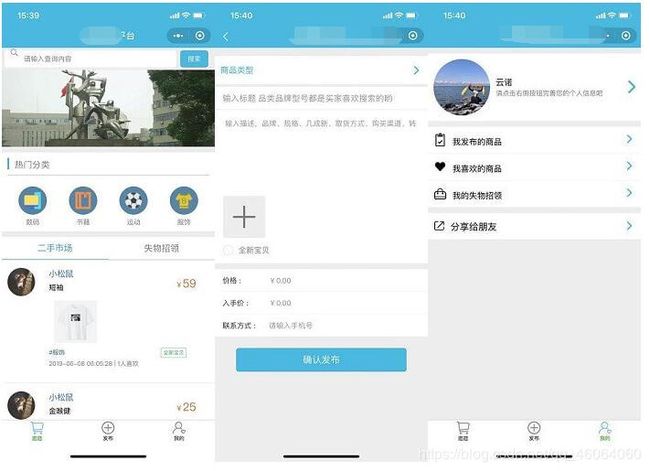
下面来看主界面的主要布局代码,主要知识点是html+css,如果懂html+css的话,布局什么的就很简单。
下面来看代码吧
<view>
<view class="search">
<view class="ipt-box">
<text class="iconfont icon-icon_search">text>
<input class="search-ipt" value="{{searchKey}}" bindinput="saveSearchKey" maxlength="20" type="text" placeholder="请输入查询内容" />
view>
<button bindtap="toSearchList" class="search-btn">搜索button>
view>
<swiper
class="home-swiper"
autoplay="true"
interval="3000"
duration="500"
>
<block wx:for="{{imgUrls}}" wx:key="*this">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
swiper-item>
block>
swiper>
<view class="main">
<view class="hot">
<view class="h-tag">
<view class="v-line">view>
<text class="tit">热门分类text>
view>
<view class="classify">
<view bindtap="toClassifyList" data-classify="{{item.txt}}" wx:for="{{classify_list}}" wx:key="{{item.txt}}" class="classify-item">
<view class="img_box">
<image src="{{item.icon}}" />
view>
<text class="txt">{{item.txt}}text>
view>
view>
view>
<view class="main-msg">
<view class="tab">
<view bindtap="changeChoice" data-tag="1" class='{{choose ? "tab-item item-border" : "tab-item"}}'>
<text class='{{choose ? "tit-b" : "tit"}}'>二手市场text>
view>
<view bindtap="changeChoice" data-tag="0" class='{{choose ? "tab-item" : "tab-item item-border"}}'>
<text class='{{choose ? "tit" : "tit-b"}}'>失物招领text>
view>
view>
<view class="msg-list">
<view wx:if="{{choose == 1}}" bindtap="tapToDetail" data-id="{{item._id}}" class="msg-item" wx:key="{{item._id}}" wx:for="{{goods_list}}">
<image
src="{{item.userDetail.avatarUrl}}"
class="userinfo-avatar mini-avatar"
catchtap="tapToUserInfo"
data-userid="{{item.openid}}"
/>
<view class="item_right">
<view class="nickName">
<text>{{item.userDetail.nickName}}text>
view>
<view class="item_title">
<text>{{item.title}}text>
view>
<view class="price">
<text class="tag">¥text><text>{{item.price}}text>
view>
<view class="pic_box">
<image
wx:for="{{item.pic_url}}"
wx:for-item="img"
wx:for-index="idx"
wx:key="{{index}}-{{idx}}"
src="{{img}}"
class="goods_pic"
/>
view>
<view class="txt_box">
<view class="g_type">
<text>#{{item.g_type}}text>
<van-tag wx:if="{{item.isNew}}" plain type="success">全新宝贝van-tag>
view>
<text class="pub_time">{{item.pub_time}} | {{item.likeNum}}人喜欢text>
view>
view>
view>
<view wx:if="{{choose == 0}}" bindtap="tapToLostDetail" data-id="{{item._id}}" class="msg-item" wx:key="{{item._id}}" wx:for="{{lost_list}}">
<image
src="{{item.userDetail.avatarUrl}}"
class="userinfo-avatar mini-avatar"
catchtap="tapToUserInfo"
data-userid="{{item.openid}}"
/>
<view class="item_right">
<view class="nickName">
<text>{{item.userDetail.nickName}}text>
view>
<view class="decrip">
<view>
<image
src="{{item.pic_url[0]}}"
class="goods_pic"
/>
view>
<view class="des_txt">
<text class="title">{{item.title}}text>
<text class="description">{{item.description}}text>
view>
view>
<view class="t_box">
<view class="g_type">
<text>#{{item.type}}text>
<van-tag wx:if="{{item.status == 1 && item.type_num == 1}}" color="#f2826a" plain>已返还van-tag>
<van-tag wx:if="{{item.status == 1 && item.type_num == 0}}" color="#f2826a" plain>已寻回van-tag>
view>
<text class="pub_time">{{item.pub_time}}text>
view>
view>
view>
<view class="footer" wx:if="{{lastData}}">
<text>没有更多数据了哟~text>
view>
view>
view>
view>
view>
这里主要是处理逻辑,查询数据库数据,二手商品分类显示等逻辑代码
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
imgUrls: [
'cloud://dev-513b66.6465-dev-513b66/Carousel/air.jpg',
'cloud://dev-513b66.6465-dev-513b66/Carousel/damen.jpg',
'cloud://dev-513b66.6465-dev-513b66/Carousel/timg.jpg',
'cloud://dev-513b66.6465-dev-513b66/Carousel/yishu.jpg'
],
hot_list: [],
choose: 1,
goods_list: [],
lost_list: [],
startNum: 0,
lastData: false,
lostStart: 0,
lastLost: false,
active: 0,
classify_list: [{
icon: '../../images/icons/digit.png',
txt: '数码'
}, {
icon: '../../images/icons/book.png',
txt: '书籍'
}, {
icon: '../../images/icons/soccer.png',
txt: '运动'
}, {
icon: '../../images/icons/shirt.png',
txt: '服饰'
}],
searchKey: ''
},
saveSearchKey(e){
this.setData({
searchKey: e.detail.value
});
},
changeChoice(event) {
const tag = parseInt(event.currentTarget.dataset.tag, 10);
this.setData({
choose: tag
});
},
initList(startNum){
const that = this;
wx.showLoading({
title: '加载中'
})
wx.cloud.callFunction({
name: 'getGoods_list',
data: {
startNum
},
success: res => {
console.log(res);
wx.stopPullDownRefresh(); // 停止下拉刷新
wx.hideLoading();
const { isLast } = res.result;
let reverseList = res.result.list.data.reverse();
if(startNum){
//startNum不为0时,拼接到goods_list的后面
reverseList = that.data.goods_list.concat(reverseList);
}
that.setData({
goods_list: reverseList,
lastData: isLast
});
},
fail: err => {
wx.hideLoading();
console.log(err);
}
})
},
initLostList(startNum){
const that = this;
wx.showLoading({
title: '加载中'
})
wx.cloud.callFunction({
name: 'getLost_list',
data: {
startNum
},
success: res => {
console.log(res);
wx.stopPullDownRefresh(); // 停止下拉刷新
wx.hideLoading();
const { isLast } = res.result;
let reverseList = res.result.list.data.reverse();
if(startNum){
//startNum不为0时,拼接到goods_list的后面
reverseList = that.data.lost_list.concat(reverseList);
}
that.setData({
lost_list: reverseList,
lastLost: isLast
});
},
fail: err => {
wx.hideLoading();
console.log(err);
}
})
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
this.initList(0);
this.initLostList(0);
},
/**
*上拉加载
*/
onReachBottom(){
console.log('上拉加载')
const { startNum, lastData, lostStart, lastLost, choose } = this.data;
if(choose == 1 && !lastData){
this.initList(startNum + 1);
}else if(choose == 0 && !lastLost){
this.initLostList(lostStart + 1)
}
},
/**
*下拉刷新
*/
onPullDownRefresh(){
const { choose } = this.data;
if(choose == 1){
this.initList(0);
}else{
this.initLostList(0);
}
},
tapToDetail(e){
const { id } = e.currentTarget.dataset;
wx.navigateTo({
url: `../goodsDetail/goodsDetail?id=${id}&status=1`
});
},
tapToLostDetail(e){
const { id } = e.currentTarget.dataset;
wx.navigateTo({
url: `../lostDetail/lostDetail?id=${id}`
});
},
toClassifyList(e){
const { classify } = e.currentTarget.dataset;
wx.navigateTo({
url: `../classifyList/classifyList?from=classify&txt=${classify}`
})
},
toSearchList(){
let { searchKey } = this.data;
this.setData({
searchKey: ''
})
searchKey = searchKey.replace(/\s*/g, '');
if(searchKey){
wx.navigateTo({
url: `../classifyList/classifyList?from=search&txt=${searchKey}`
})
}
},
tapToUserInfo(e){
const { userid } = e.currentTarget.dataset;
wx.navigateTo({
url: `../userCenter/userCenter?userId=${userid}`
})
}
})
代码逻辑不复杂,主要是学会小程序布局。下面是界面的截图

总结:学习html+css就能搞定小程序布局,多看看大佬的博客文章,多学习