- 【Linux 从基础到进阶】Puppet配置管理工具使用
爱技术的小伙子
Linux从基础到进阶linuxpuppet运维
Puppet配置管理工具使用Puppet是一种开源的配置管理工具,广泛用于自动化管理和配置服务器。它通过声明式的语言定义系统状态,能够跨多台服务器实现一致性配置。Puppet对运维团队来说,是一种强大的工具,能够有效管理服务器配置并简化操作复杂性。本文将详细介绍Puppet的核心概念、安装步骤、以及如何在CentOS和Ubuntu系统上进行配置和管理。1.Puppet的核心概念在使用Puppet之
- 【Trace】QQ+微信聊天记录分析工具
civilpy
pandas
Trace-痕迹阿里云:https://www.alipan.com/s/x6fqXe1jVg1百度云:https://pan.baidu.com/s/1FmchOjK2wAMwE5aQds7pIw?pwd=td7s该工具使用前,先配置随机码(当前):85EC【范例1】QQ个人聊天记录分析第1步:导出个人聊天记录或QQ群聊天记录,格式txt第2步:打开软件Trace-痕迹.exe,会自动弹出两个窗
- 04 cuttman切图工具
星chen
Photoshopcc使用:image.pngcuttman切图工具使用:打开cuttman切图工具image.png=
- Percona-toolkit工具详解
小一_d28d
1.pt工具安装[root@master~]#yuminstall-ypercona-toolkit-3.1.0-2.el7.x86_64.rpm2.常用工具使用介绍2.1pt-archiver归档表#重要参数--limit100每次取100行数据用pt-archive处理--txn-size100设置100行为一个事务提交一次,--where'id>/root/db/checksum.logpt
- Node.js入门与生态全解析:包管理与构建工具详解
Switch616
前端node.js服务器前端es6前端框架
Node.js入门与生态全解析:包管理与构建工具详解目录包管理使用npm和yarn:项目依赖管理的利器创建和发布npm包:实现模块化与共享⚙️构建工具使用Webpack和Babel:高效打包与代码转换配置构建流程:优化与自动化的最佳实践包管理-使用npm和yarn:项目依赖管理的利器在Node.js的开发过程中,包管理是核心环节之一,它提供了管理第三方库、共享代码及简化依赖项管理的功能。Node.
- 嵌入式设备上SystemTap调试工具使用
塵觴葉
杂谈linuxbpf
SystemTap调试工具简介SystemTap调试器常用于Linux内核的动态调试,不过该工具集也可用于应用的跟踪调试。随着Linux内核及其应用程序的复杂度不断加深,使用一些在功能上区别于传统的GDB调试工具就变得越来越重要了。这类调试工具具有低延时(LowLatency),高性能,动态调试的特点。嵌入式Linux设备的系统软件通常不需从头开发,这些调试工具可以帮助开发者快速理解Linux内核
- 在Windows系统上以服务的形式部署SpringBoot项目
程序员小H
背景由于项目需要是实现Office文档的在线预览,为了更好的预览效果使用MSOffice对(doc、docx、xls、xlsx、ppt、pptx、txt)转换为PDF文件进行预览,MSOffice不支持Linux,所以文档转换服务只能部署在Windows服务器上,需要将文档转换服务添加到windows服务中,以服务的放是运行,从而实现开机自启动。部署工具使用官方推荐的工具:winsw工具下载:ht
- 【车载测试面试:各大车企面试题汇总】
@逝水流年轻染尘@
面试职场和发展
HIL(硬件在环)测试、UDS功能诊断、UDS自动化诊断、数据库制作、DTC故障制造、CANoe工具使用、ECU刷写、报文解析、导航测试、车控测试、OTA升级测试、TBOX测试等TBOX深圳涉及过T-BOX测试吗Ota升级涉及的台架环境是什么样的?上车实测之前有没有一个仿真环境台架环境都什么零部件T-BOX了解多少Linux和shell有接触吗单片机车机有没有热点啊WiFi这个功能有没有涉及一些法
- 【ttf压缩】网页开发中引入字体文件过大,加载缓慢的解决办法【字蛛】【web Font】
Luckstar_wei
技术csshtml字体ttf压缩中文字体压缩
yueyemoyanweb中文字体演示与工具使用请前往主页:http://font-spider.org/需要安装node.js输入以下命令:npminstallfont-spider-g运行安装成功之后就开始压缩了我的目录是这样的我的css文件开头是这样的这里要确保ttf文件一定要有,其他的不管在你的html中也引用了相应的css文件接下来就是最后一步了生成新的字体库nodejs命令行输入fon
- Python爬取彼岸图4k壁纸,想要什么类型的壁纸就输入什么壁纸,太方便了。
爬遍天下无敌手
Pythonpythonhtmljsjavaepoll
你桌面的壁纸还是用的默认壁纸么?太low了,今天教你用python爬取彼岸图网的4k壁纸,想要什么类型的壁纸就爬什么壁纸,快点来跟我一起试试吧!这个壁纸怎么样?喜欢吗?你值得拥有。。。代码操作一下工具使用开发环境python3.6Windows10开发工具pycharm工具包lxml,os,tkinter思路解析1.定义可视化窗口,并设置窗口和主题大小布局2.定义触发事件1,调用main函数3.构
- QNET 弱网测试工具
测试在路上
最近在找稳定的弱网测试工具,偶然发现腾讯竟然有一款:QNET弱网测试工具使用方法很简答:下载QNETAPP安装,用QQ登陆后,即可开始。可用的弱网环境:image自定义弱网环境:image实际使用情况:左边工具栏可随意切换网络环境,一般大约3秒左右就会切换成功;右边工具栏实时显示网络情况;image还可以自动抓包image下载方式:应用宝搜索下载image
- 【数据分析工具】使用Pandas进行数据分析
爱技术的小伙子
数据分析pandas数据挖掘
数据分析工具使用Pandas进行数据分析引言在数据驱动的世界中,数据分析已经成为许多领域的核心技能。Pandas作为Python最流行的数据处理和分析库之一,以其强大的数据操作能力和简单易用的接口,广泛应用于各种数据分析任务。本文将介绍如何使用Pandas进行数据分析,并展示其在数据处理、清洗和分析中的强大功能。1.Pandas简介Pandas是基于Python的开源数据分析工具,特别适用于结构化
- 推荐书籍:FFmpeg从入门到精通
微创光电技术团队
音视频
本书是一本介绍FFmpeg的实战技术指南,全书共10章,分为两个部分。第一部分部分(第1~7章)为FFmpeg的命令行使用篇,介绍了FFmpeg的基础组成部分、FFmpeg工具使用、FFmpeg的封装操作、FFmpeg的转码操作、FFmpeg的流媒体操作、FFmpeg的滤镜操作、FFmpeg的设备操作。第二部分(第8~10章)为FFmpeg的API使用篇,介绍了FFmpeg封装部分的API使用操作
- CPU/内存/综合性能评估工具汇总-1:lmbench
So_shine
linux调试工具和性能量化性能优化
目录一、概括二、lmbench一、概括嵌入式开发中对要设计的产品、立项的项目进行设计时,往往需要对关键芯片进行性能评估,本文主要总结基于linux系统的产品在性能评估时的工具使用总结,在aarch64(arm64平台下测试),板卡根文件系统为debian系统。工具列表如下:名称作用git源码链接lmbench带宽测评,反应时间测评https://github.com/redrose2100/lmb
- 精通JVM监控与调优:工具使用与命令指南
道长不会写代码
jvm
精通JVM监控与调优:工具使用与命令指南1.JVM监控工具概览1.1监控工具列表2.jconsole使用指南2.1操作步骤2.2常用命令3.VisualVM使用指南3.1操作步骤3.2常用命令4.jstack使用指南4.1操作步骤4.2常用命令5.jmap使用指南5.1操作步骤5.2常用命令6.jstat使用指南6.1操作步骤6.2常用命令7.MAT使用指南7.1操作步骤7.2常用命令8.GCVi
- Python通过读取配置文件开发数据库链接脚本工具(统一封装 mysql,mongodb,redis,达梦,人大进仓等主流国内外数据库)
大白菜程序猿
python数据库pythonmysql
Python通过读取配置文件开发数据库链接脚本工具(统一封装mysql,mongodb,redis,达梦,人大进仓等主流国内外数据库)一.为什么要封装工具使用配置文件管理数据库配置文件1.数据持久性与安全性数据持久性:配置文件中的数据在应用程序或系统重启后仍然保留,不会丢失。这对于数据库连接信息(如数据库URL、用户名、密码等)尤为重要,因为它们需要在每次应用程序启动时都被正确加载。安全性:通过将
- 【Python】使用Python对pdf,svg,png等进行转换
Technicalflight
python人工智能开发语言
Technicalflight转换工具使用Python对pdf,svg,png等进行转换代码开源在Github:https://github.com/Technicalflight/Python-Transformation感谢你们的小星星!!!!上手指南将Python文件下载后,先将requirements.txt文件中的依赖进行下载开发前的配置要求Python3安装步骤在Window平台上安装
- chrome-网页gif截图插件
丿似锦
Googlechrome前端
简介本文介绍网页中gif截图工具使用,便于日常对网页中动态效果或元素进行截图软件介绍CapturetoaGif是用来录制屏幕并将其保存为GIF格式文件的chrome插件工具。它允许用户指定捕捉屏幕上的活动,比如应用程序界面、游戏过程或者教程视频等,并将这些活动转换成轻量级的动画GIF文件。安装在线扩展程序管理页,打开chrome应用商店,检索安装即可离线https://download.csdn.
- 使用密钥文件 SSH 登录服务器:Windows、macOS使用终端或连接工具
shyuu_
ssh服务器windowslinux云计算macos运维
文章目录使用密钥文件SSH登录服务器1.Windows端方法1:使用`ssh`命令指定密钥文件方法2:使用SSH配置文件2.macOS端方法1:使用`ssh`命令指定密钥文件方法2:使用SSH配置文件方法3:使用`ssh-add`命令(可选)3.在多平台使用连接工具使用MobaXterm指定私钥文件使用Tabby指定密钥文件使用其他工具的通用方法使用密钥文件SSH登录服务器1.Windows端在W
- 机器学习先导课《数值分析》(1)——绪论及误差分析
WarrenRyan
数值分析——绪论及误差分析数值分析——绪论及误差分析全文目录数值分析的作用及其学习工具使用数值分析常用工具数值分析的具体实例(多项式简化求值)计算机数值误差产生机理计算机的数值存储方式计算机误差产生原因误差误差限与精度模型误差观测误差截断误差舍入误差有效数字缺失误差的产生和避免误差的传播算法设计的稳定性与病态条件病态问题计算的稳定性练习题ReferenceAboutMe联系方式全文目录(博客园)机
- RAG与LLM原理及实践(14)---- Python + MinIO + Kafka进阶
PhoenixAI8
RAGMilvusChroma源码及实践milvuskafkapythonminio
目录背景根因分析配置构造创建network构造zookeeper构造kafka参数构造原理解析图解全过程解析工具使用kafkacat查看brokerpython实现pythonsend+kafkarecvpython代码kafkarecv运行效果pythonrecv+kafkasendpython代码kafkasend运行效果思考pythonsend+pythonrecv原理运行效果背景如果你已经
- 最近发现了很多好用的工具,推荐给大家
ʚ小华
编辑器贴图
截图工具(PixPin):目前只有windows,还没有mac版本,非常强大!!!PixPin是一款优秀的图像标注工具,它可以帮助用户在图像上添加注释、标记和说明。这个软件适用于各种不同的场景,例如教育、商业、设计和医学等领域的图像处理和注释需求。高效率:PixPin的直观界面和丰富的注释工具使用户可以更快地完成图像标注任务。同时,它还支持云端同步和导出功能,使得用户可以轻松地共享和交流注释内容。
- 工具使用-CrxMouse 手势插件
TE-茶叶蛋
工具使用chrome
文章目录前言一、CrxMouse是什么?二、使用CrxMouse内置的常用手势总结前言鼠标手势插件提高摸鱼效率。一、CrxMouse是什么?CrxMouse是一款Chrome浏览器的手势插件,它可以通过鼠标手势来进行快速的操作和导航。使用CrxMouse插件,可以在浏览器中进行各种操作,如打开新标签页、切换标签页、进行前进和后退等。CrxMouse支持多种手势,包括单击、双击、滚动、拖动等,可以根
- Oracle12cR2之IMP与EXP命令行工具使用及参数说明
小袁搬码
数据库Oracleoracle数据库数据库导入导出
Oracle12cR2之IMP与EXP命令行工具使用及参数说明文章目录Oracle12cR2之IMP与EXP命令行工具使用及参数说明1.IMP命令行使用及参数说明1.IMP命令行使用2.IMP命令行参数说明2.EXP命令行使用及参数说明1.EXP命令行使用2.EXP命令行参数说明在Oracle数据库中,IMP和EXP是两个常用的命令行工具,用于数据库的导入和导出操作;通过使用这两个工具,可以方便地
- 离线地图瓦片跟矢量数据下载
YTW
离线地图2D瓦片跟3D矢量数据下载工具使用介绍一、离线地图的各类自定义地图瓦片样式(可以随意根据自己喜欢进行配置)1)、进入软件首页,选择行政区域下载瓦片(如下图)2)、选择下载参数,勾选地图下载的级别,存储格式可选2D或3D数据(如下图)3)、点击任务列表,点击上方操作按钮(如下图)4)、卫星图瓦片下载,切换至影像瓦片(如下图)5)、个性化地图下载,选择已配置的个性化项(如下图)6)、可自己设计
- UFT工具使用一(12.02)
nayli
工具简介UnifiedFunctionalTesting(QuickTestProfessional),简写UFT,最初是由MercuryInteractive公司开发的一种自动化测试工具,在2006年被HP收购。imageUFT主要应用于:功能测试、回归测试、servicetesting。使用UFT、你可以在网页或者基于客户端PC应用程序上、自动模拟用户行为、在不同windows操作系统以及不同
- 提取游戏音频文件.bnk
类人_猿
智能工具类目游戏音频文件提取.bnk文件提取.MP3.ogg
提取游戏音频文件.bnk什么是.bnk准备Wwise-Unpacker工具使用Wwise-Unpacker工具总结什么是.bnk.bnk其实是一种对音频的加密方式,一个.bnk文件中通常包含了多个语音文件,一般可以使用Wwise-Unpacker来解码.bnk格式文件准备Wwise-Unpacker工具Wwise-Unpacker点击下载并解压如下使用Wwise-Unpacker工具将你要解码的.
- 一览20个生成式AI关键应用领域案例
AI生成未来
AIGC人工智能AIGCchatgpt
生成式人工智能的案例正迅速增长,因为这种新兴的人工智能技术迅速获得了广泛应用。目前,生成式人工智能的示例已经在从医疗保健到制造业、金融业和营销等各个行业中得到了广泛应用。随着开发人员努力将原始技术发展成为新的用途,生成式人工智能工具在其他行业中的应用实例也在不断增加。为什么生成式人工智能如此受欢迎呢?生成式人工智能是一种根据先前数据生成新内容的技术。当前的生成式人工智能工具使用户能够通过输入数据开
- Burpsuite工具使用
想拿 0day 的脚步小子
工具web安全网络安全系统安全安全
1.简介BurpSuite是用于攻击web应用程序的集成平台。它包含了许多工具,并为这些工具设计了许多接口,以促进加快攻击应用程序的过程。所有的工具都共享一个能处理并显示HTTP消息,持久性,认证,代理,日志,警报的一个强大的可扩展的框架。使用前需要安装java环境,常用来进行web应用的暴力破解。BurpIntruder是一个强大的工具,用于自动对Web应用程序自定义的攻击,BurpIntrud
- Android内存泄漏检测之LeakCanary2.0(Kotlin版)的实现原理
vivo互联网技术
一、概述LeakCanary是一款非常常见的内存泄漏检测工具。经过一系列的变更升级,LeakCanary来到了2.0版本。2.0版本实现内存监控的基本原理和以往版本差异不大,比较重要的一点变化是2.0版本使用了自己的hprof文件解析器,不再依赖于HAHA,整个工具使用的语言也由Java切换到了Kotlin。本文结合源码对2.0版本的内存泄漏监控基本原理和hprof文件解析器实现原理做一个简单地分
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
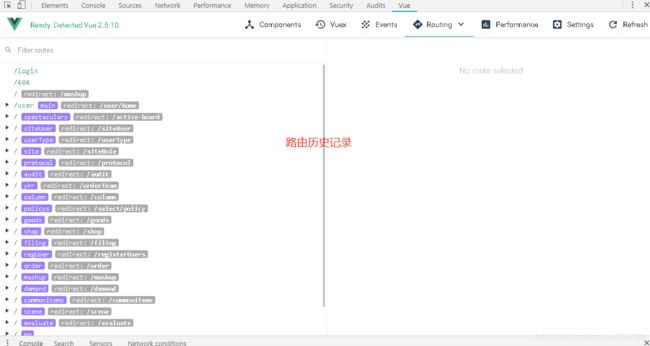
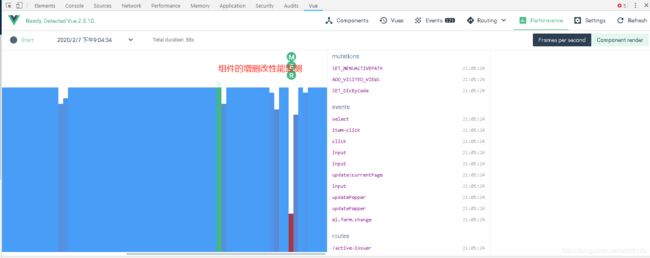
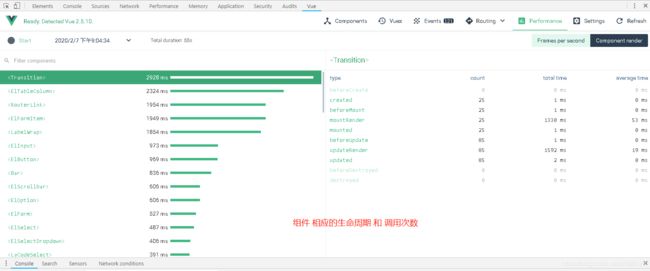
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p