1 后台获取请求数据
1.1 提出问题
前台发送请求的方式有哪些
后台如何获取这些请求的参数
1.2 前台发送请求的方式
GET、POST、AJAX
点睛:如果不指定请求方式,浏览器默认使用GET请求
点睛:进入登录页面的请求和提交登录信息的请求使用的路径都是一样的,只不过前往登录页面的请求是GET请求,服务器返回的是一个静态的页面;当录入登录信息点击确定后就会向后台发送一个POST请求,后台经过逻辑处理后,如果登录信息正确就会返回一个静态主页面(注意:虽然这两个请求都是使用的一样的路径,但是我们的后台会根据不同的请求方式执行不同的逻辑);
1.2.1 GET请求实例
"en"> "UTF-8">表单请求
1.2.2 POST请求实例
"en"> "UTF-8">表单请求
1.2.3 AJAX请求实例
GET形式
"en"> "UTF-8">ajax请求 ajax请求测试页面
POST形式
"en"> "UTF-8">ajax请求 ajax请求测试页面
1.3 后台接收请求的方式
后台利用request对象的相关方法获取前台发送过来的请求参数
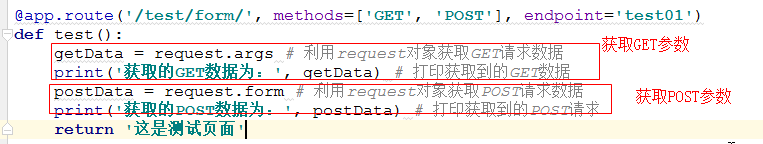
request.args 获取GET请求参数
request.form 获取POST请求参数
1.3.1 获取GET/POST请求参数实例
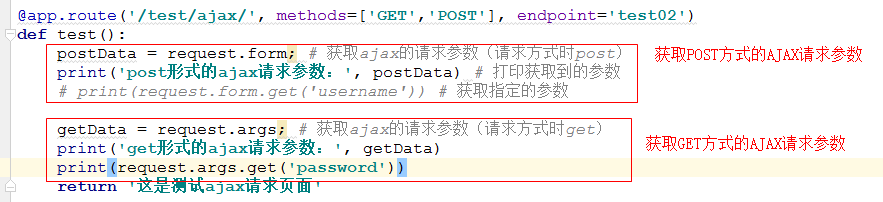
1.3.2 获取AJAX请求参数实例
from flask import Flask from flask import request app = Flask(__name__, static_folder='./workStatic') request.args request.form @app.route('/') def index(): return '练习代码的主页' @app.route('/test/form/', methods=['GET', 'POST'], endpoint='test01') def test(): getData = request.args # 利用request对象获取GET请求数据 print('获取的GET数据为:', getData) # 打印获取到的GET数据 postData = request.form # 利用request对象获取POST请求数据 print('获取的POST数据为:', postData) # 打印获取到的POST请求 return '这是测试页面' @app.route('/test/ajax/', methods=['GET','POST'], endpoint='test02') def test(): postData = request.form; # 获取ajax的请求参数(请求方式时post) print('post形式的ajax请求参数:', postData) # 打印获取到的参数 # print(request.form.get('username')) # 获取指定的参数 getData = request.args; # 获取ajax的请求参数(请求方式时get) print('get形式的ajax请求参数:', getData) print(request.args.get('password')) return '这是测试ajax请求页面' print(app.url_map) if __name__ == '__main__': app.run(debug=True)
1.4 小应用
后台根据不同的请求方式使用不同的方法获取请求参数
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单请求title>
head>
<body>
<div>
<form action="/test/" method="POST">
<div>
<label for="username">用户label>
<input type="text" name="username" id="username" />
div>
<div>
<label for="password">密码label>
<input type="password" name="password" id="password" />
div>
<div>
<input type="submit" value="提交" />
div>
form>
div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax请求title>
<script src="jquery-3.2.1.js">script>
head>
<body>
ajax请求测试页面
<script>
data = {
"username": "warrior",
"password": "123321"
};
url = "/test/";
$.post(url, data);
script>
body>
html>
from flask import Flask from flask import request app = Flask(__name__, static_folder='./workStatic') @app.route('/') def index(): return "小应用主页面" @app.route('/test/', methods=['GET', 'POST'], endpoint='test01') def test(): print('请求头: ', request.headers) # 打印输出头部信息 print('请求方法:', request.method) # 打印输出请求方法 if(request.is_xhr): print('AJAX请求参数为:', request.form) elif(request.method == 'GET'): print('GET形式的表单请求参数为:', request.args) else: print('POST形式的表单请求参数为:', request.form) return '分方式获取请求参数' print(app.url_map) if __name__ == '__main__': app.run(debug=True)
2 后台视图函数的返回值类型
2.1 提出问题
后台的视图函数的返回值只能是字符串形式吗
2.2 后台视图函数的返回值种类
字符串
元组
response对象
2.3 返回字符串的实例
这个太简单,三少在这里就不废话啦
2.4 返回元组类型
格式:
return (需要返回的数据, 状态码, 响应信息)
注意:需要返回的数据必须是字符串,如果是json格式的数据就用引号括起来,从而变成字符串
例如:
return ('hello', 200, {})
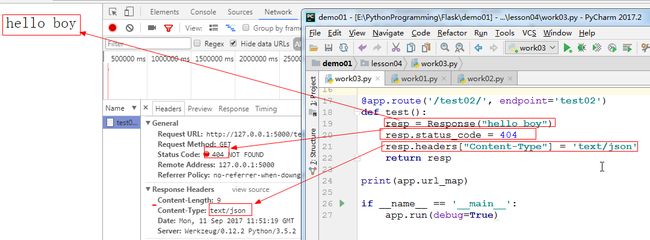
2.5 返回response对象
2.5.1 返回response对象的应用
重定向返回的就是response对象
from flask import Flask from flask import url_for from flask import redirect app = Flask(__name__) @app.route('/') def index(): # return '重定向测试页面' path = url_for('test01') print('路径为:', path) resp = redirect(path) print('重定向方法返回值的类型为: ', type(resp)) return resp @app.route('/test/', endpoint='test01') def test(): return '测试页面' print(app.url_map) if __name__ == '__main__': app.run(debug=True)
3 后台响应数据
3.1 后台如何向前台响应数据
利用视图函数的返回值来设定,可以返回字符串,也可以返回元组,还可以返回一个Response对象
3.1 利用jsonify返回json格式的数据
注意:jsonify方法返回的实际上就是一个Response对象
from flask import Flask from flask import request from flask import jsonify app = Flask(__name__, static_folder='./workStatic') @app.route('/') def index(): return 'work05的测试页面' @app.route('/test/', methods=['GET', 'POST']) def test(): if(request.is_xhr): print('前台发送的是ajax请求哟.') resp = jsonify({ "username": "王杨帅", "address": "重庆市" }) # jsonify方法返回的是一个response对象 else: print('前台发送的是普通的请求') resp = "这是后台响应的数据哟" return resp print(app.url_map) if __name__ == '__main__': app.run(debug=True)
注意:ajax请求接收后台的返回数据方式
"en"> "UTF-8">ajax请求 ajax请求测试页面