项目ssm(spring+springmvc+mybatis)
编译工具:eclipse
后台框架:easyui
因为easyui数据网格显示的是一种json格式数据:
{
"total":1,
"rows":[
{"productid":"FI-SW-01","productname":"Koi","unitcost":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"}
]
}注:重点就是返回total和rows两个属性,而rows就是封装了我们要返回的数据集
搭建easyui框架可以参考:easyui教程
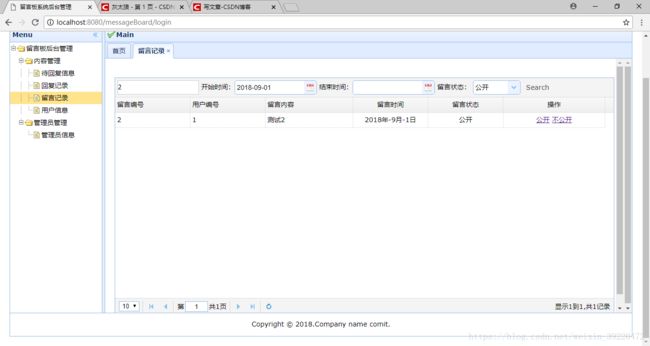
页面展示:
前端页面:
//工具栏
//table中的toolbar就是加上的工具栏
留言编号
用户编号
留言内容
留言时间
留言状态
操作
js实现把查询的参数传到后台:然后再重加载页面显示数据:
注:keyWord,status等这些参数就是我要传到后台的,所以传什么参数到后台,看你个人需求。当点击查询时是执行table中的url路径。
//table中的toolbar就是加上的工具栏
后台代码实现:
controller层:
/**
* 留言记录
* @param page 分页
* @return 后台管理留言记录信息
*/
@RequestMapping("/messageLists")
@ResponseBody
public MapmessageList(Page page){
Mapmap=new HashMap();
//留言记录
Listlist=messagesService.personList(page);
//留言记录总数
int total=messagesService.personListCount(page);
map.put("total", total);
map.put("rows", list);
return map;
} 注:map就是一种key-value对,而@ResponseBody会以json形式返回数据,所以这样返回给前端页面,easyui就可以解析成符合的json数据形式,这样数据网格就可以显示出数据来。
Page类是封装了一些分页的属性以及接收查询的参数:
/**
* 处理分页
* @author admin
*
*/
public class Page implements Serializable {
//当前页
private Integer page=1;
//页大小
private Integer rows=5;
// 总记录 数
private Integer totalRecord;
//总页数
private Integer totalPage;
//关键字类型
private String keyType;
//查询关键字
private String keyWord;
//开始记录位置
private Integer start=0;
//用户id
private String userid;
//开始时间
private String startTime;
//结束时间
private String endTime;
//留言状态
private Integer status;
//setter省略。。。
}service层:
List personList(Page page);
Integer personListCount(Page page); serviceImpl层:
@Override
public List personList(Page page) {
return messagesMapper.personList(page);
}
@Override
public Integer personListCount(Page page) {
return messagesMapper.personListCount(page);
} mapper.xml:
select * from messages
AND u_id=#{userid}
AND m_content like concat('%',#{keyWord},'%')
AND m_date = ]]> #{startTime}
AND m_date #{endTime}
AND m_status=0
AND m_status=1
ORDER BY m_id DESC
limit #{start},#{rows}
select count(1)
from messages
AND u_id=#{userid}
AND m_content like concat('%',#{keyWord},'%')
AND m_date = ]]> #{startTime}
AND m_date #{endTime}
AND m_status=0
AND m_status=1
注:重点就是看你想拿到什么样的数据,sql应该怎么写
我的座右铭:不会,我可以学;落后,我可以追赶;跌倒,我可以站起来;我一定行。
你可能感兴趣的:(easyui,前端框架)
《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
SpringBoot 与 HTMX:现代 Web 开发的高效组合
风象南
原创随笔 后端 spring boot java
在当今的Web开发领域,前后端分离已成为主流趋势。传统的全栈框架往往需要复杂的模板引擎来处理视图逻辑,而前端框架如React、Vue等虽然强大,但也带来了学习曲线陡峭、构建复杂等问题。本文将介绍一种轻量级的解决方案——结合SpringBoot与HTMX,实现高效、简洁的前后端分离开发。为什么选择SpringBoot与HTMX?SpringBoot是Java生态中最流行的应用开发框架之一,它提供了自
7.3 React+CLI双剑合璧:GitHub监控工具界面开发实战全攻略
少林码僧
github 前端 gpt 人工智能 语言模型
React+CLI双剑合璧:GitHub监控工具界面开发实战全攻略-GitHubSentinelAgent用户界面原型设计与实现关键词:前端框架选型、React原型设计、API集成策略、CLI开发、组件化测试1.1用户界面功能规划通过ChatGPT交互式规划核心功能模块:
基于Abp Vnext、FastMCP构建一个企业级的模型即服务(MaaS)平台方案
NetX行者
Abp vnext Maas Abp vnext FastMCP 企业级平台 解决方案 开源 python
企业级MaaS平台技术可行性分析报告一、总体技术架构HTTP/WebSocketgRPC/RESTgRPC/RESTgRPCVue3前端ABPvNextAPI网关.NET9业务微服务ABPvNextMCPClientFastMCP模型仓库PyTorch/TensorFlowHuggingFaceHeyGem/ChatGLM自定义模型统一鉴权中心二、核心框架与中间件组件技术选型官方链接作用前端框架V
2025 年前端主流框架对比和竞争格局及趋势发展
2025年前端框架的竞争格局呈现出主流框架稳定演进、新兴技术快速渗透的特点,同时全栈整合、跨端效能、AI集成成为核心发展方向。以下是基于最新行业动态和技术实践的深度解析:一、主流框架竞争态势与核心能力1.React:企业级生态的持续统治力市场地位:全球使用率超40%,尤其在金融、社交等数据密集型场景占据主导。字节跳动、腾讯等大厂的复杂Web应用仍以React为首选。技术突破:并发模式(Concur
《Foundation 输入框尺寸:设计指南与最佳实践》
lly202406
开发语言
《Foundation输入框尺寸:设计指南与最佳实践》引言在网页设计中,输入框是用户与网站互动的关键元素。Foundation作为一款流行的前端框架,提供了丰富的组件库,其中包括多种尺寸的输入框,以满足不同设计需求。本文将详细介绍Foundation输入框的尺寸,并分享一些最佳实践,帮助设计师和开发者更好地利用这一组件。一、Foundation输入框尺寸概述Foundation提供了四种标准尺寸的
web渗透之指纹识别1
合作小小程序员小小店
网络安全 物联网 网络安全 网络攻击模型 计算机网络
web渗透之指纹识别1前端技术:前端中我们需要掌握一些基础html,javascrip,jquery,bootstrap,前端框架vue.js,vue,angular,React等,在前端中可以利用的东西还是很多的,我们可使用xss配合csrf以及一些攻击漏洞进行弹框,获取cookie,劫持,绕过,跳转,跨域,重定向,重放,控制节点,挂暗链接,甚至隐藏我们的请求等。如果要说怎么在识别中使用,我们可
【AIGC时代】OneCode前端框架入门指南:从环境搭建到第一个应用
低代码老李
OneCode实战 低代码 软件行业 学习 前端框架
在人工智能生成内容(AIGC)技术飞速发展的今天,前端开发领域正经历着前所未有的变革。AI工具能够批量生成代码,但如何将这些自动生成的代码转化为可维护、高质量的生产级应用,成为开发者面临的核心挑战。OneCode框架凭借其独特的设计理念,在这一背景下展现出显著优势,本文将带您从零开始,快速掌握OneCode框架的使用方法。一、AIGC背景下选择OneCode框架的四大理由AIGC工具的普及为前端开
乾坤微前端框架详细使用大全
不知名靓仔
前端框架
引言乾坤微前端框架(Qiankun)是一款轻量级的微前端解决方案,它基于JavaScript的Proxy特性和WebComponents技术,提供了一套简单易用的微前端实现方案。本文将详细介绍乾坤微前端框架的安装、配置、使用方法及常见问题解答,帮助开发者快速上手乾坤微前端框架。1.乾坤简介1.1什么是乾坤?乾坤是一个轻量级的微前端框架,旨在帮助开发者轻松实现微前端架构。它通过主应用(MainApp
qiankun 微前端框架子应用间通信方法详解
啃火龙果的兔子
开发DEMO 前端框架
qiankun作为流行的微前端解决方案,提供了多种子应用间通信的方式。以下是全面的通信方法总结:1.基于props的通信(主应用与子应用)主应用向子应用传递数据://主应用注册子应用时传递数据registerMicroApps([{name:'subApp',entry:'//localhost:7100',container:'#subapp-container',activeRule:'/su
axios 使用入门
axios使用入门阅读目录一、前言#二、干货合集#1、加载#2、get&post#3、拦截器#三、总结#一、前言在没有接触React、Angular、Vue这类MVVM的前端框架之前,无法抛弃Jquery的重要理由,除了优秀的前端DOM元素操作性以外,能够非常便捷的发起http请求也占有非常重要的地位。既然我们已经开始使用Vue进行前端开发,抛弃了对页面DOM元素的操作,难道,为了方便的发起htt
Bootstrap 表单
wjs2024
开发语言
Bootstrap表单Bootstrap是一个流行的前端框架,它可以帮助开发者快速构建响应式和美观的网页界面。在Bootstrap中,表单是用户与网站交互的重要部分。本文将详细介绍Bootstrap表单的用法、样式和优化技巧。1.Bootstrap表单概述Bootstrap表单提供了丰富的样式和组件,可以帮助开发者轻松实现各种表单需求。以下是一些常见的Bootstrap表单组件:输入框(Input
jEasyUI 创建自定义视图
沐知全栈开发
开发语言
jEasyUI创建自定义视图引言jEasyUI是一款流行的jQueryUI扩展库,它提供了丰富的UI组件和交互效果,帮助开发者快速构建美观、响应式的网页应用。在jEasyUI中,创建自定义视图是一个常见的需求,本文将详细介绍如何使用jEasyUI创建自定义视图,包括视图的结构、样式和交互。视图结构在jEasyUI中,一个自定义视图通常由以下几个部分组成:容器:用于承载视图内容的HTML元素,通常是
Vue3 学习教程,从入门到精通,Vue3 简介知识点及案例代码(1)
知识分享小能手
vue3 前端开发 网页开发 学习 bootstrap javascript typescript 前端 vue.js vue
Vue3简介知识点及案例代码一、Vue3简介Vue3是一款用于构建用户界面的渐进式JavaScript框架,采用MVVM模式,具有响应式、组件化等优点,可提高开发效率,优化应用性能。二、Web前端开发概述Web前端开发涉及HTML、CSS、JavaScript等技术,用于构建用户可直接交互的页面部分。随着技术发展,出现了多种前端框架,Vue3是其中的优秀代表,基于前后端分离模式,使前后端开发解耦,
通俗易懂,一看就懂的React与Vue的区别
More more
react.js vue.js
React和Vue是当前最主流的前端框架,对开发者而言,日常开发中它们的区别可以总结为以下几点(用实际场景举例说明):一、写模板的方式不同React:用JSX(JavaScript+HTML混合写法),所有UI逻辑都在JavaScript中完成。Vue:用类似HTML的模板语法,逻辑和模板分离,但也可以通过JSX扩展。//React组件(JSX)functionButton(){const[cou
基于uniapp小程序的诗词学习系统附带文章源码部署视频讲解等
文章目录前言详细视频演示具体实现截图核心技术介绍小程序框架Uniapp前端框架Vue持久层框架MyBaits为什么选择我代码参考数据库参考测试用例参考源码获取前言博主介绍:✌CSDN特邀作者、资深全栈开发程序员,曾在互联网大厂担任高级职位、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域毕业项目实战
OpenLayers 入门指南:序言
凌往昔
OpenLayers 入门指南 WebGIS OpenLayers
本专栏旨在帮助零GIS基础的开发人员系统掌握OpenLayers这一强大的开源Web地图库,通过“理论+实战”结合的方式,逐步实现从创建地图到构建一个基础地图应用模版。无论你是前端开发者、GIS爱好者,都可以通过此专栏零基础开始用OpenLayers开发一个基础地图应用。如果你对OpenLayers已经有过了解和使用,且对API也掌握的比较熟了,不建议订阅此专栏!一、前端框架Vue3TypeScr
【前端】【数字孪生】基础知识:数字孪生 3D 模型去哪里找?Three.js 辅助组件库有哪些?模型的动画是黑盒吗?怎么控制?
患得患失949
数字孪生 前端 3d javascript
前端数字孪生全解:Vue与Three.js的最佳实践、3D模型网站推荐、自带动画控制详解在数字孪生(DigitalTwin)和三维可视化逐渐成为前端热点的今天,很多开发者开始转向WebGL+前端框架的集成实践,最常见的组合包括:React+Three.js(通过@react-three/fiber与@react-three/drei)Vue+Three.js(本文重点)本文将从以下几个维度全面解析
element-ui手机区号+手机号
需求场景项目开发中对方要求手机号带上全球区号需求分析项目使用的是若依前端框架,element-ui的框架。尝试使用已经网上的组件vue-country-intl等发现不怎么适配element-ui的样式等。这还不是关键的,关键的是弹窗中使用这些组件发现区号的下拉展示框展示不全,层级存在问题,设置css的z-index等相关属性也不能有效处理。于是决定手搓一个element-ul下拉的区号,支持国际
用springboot+vue+mybatis写一个前后端分离的后台管理系统
13572025090
mybatis spring boot vue.js java 后端
在写一个前后端分离的后台管理系统时,您可以使用SpringBoot作为后端框架,Vue.js作为前端框架,MyBatis作为数据访问框架。首先,您需要在SpringBoot中配置MyBatis,连接到数据库并编写相应的SQL语句。然后,您可以编写后端控制器来处理HTTP请求,并使用MyBatis执行数据库操作。在前端部分,您可以使用Vue.js构建用户界面,并使用Axios等库与后端进行交互。当用
React 基本介绍与项目创建
AAA小土豆
react.js arcgis 前端
为什么使用React以及前端框架工作原理React通过构建虚拟DOM(VirtualDOM)来高效管理界面。当组件的状态或属性发生变化时,React会重新渲染生成新的虚拟DOM,并通过Diff算法找出新旧虚拟DOM树之间的差异,最终仅将发生变化的部分同步到真实DOM中。这种方式避免了不必要的DOM操作,从而提升性能。div:Apph1:Titlediv:Contentp:HelloWorldbut
前端领域HTML的表单美化技巧
前端视界
前端 html ai
前端领域HTML的表单美化技巧关键词:HTML表单、CSS美化、用户体验、交互设计、响应式布局、表单验证、前端框架摘要:本文将深入探讨HTML表单的美化技巧,从基础CSS样式到高级交互效果,全面解析如何提升表单的视觉吸引力和用户体验。我们将通过详细的代码示例、设计原则和实战案例,帮助开发者掌握表单美化的核心技能,包括响应式设计、动画效果、自定义组件等前沿技术。1.背景介绍1.1目的和范围本文旨在为
使用Puppeteer抓取动态网页的完整指南
当遇到React/Vue等现代前端框架构建的SPA(单页应用)时,传统爬虫无法获取JavaScript动态渲染的内容。本文将教你使用Puppeteer破解这个难题,实现真正的动态网页抓取。我们开始准备环境1.安装Node.js版本至少要在14以上才行哦2.初始化开发项目的命令在这里mkdirpuppeteer-crawler&&cdpuppeteer-crawlernpminit-y3.在项目里边
前端框架中注释占位与Fragment内容替换的实现与优化
xjf7711
前端框架 前端 javascript 注释占位 fragment
在现代前端开发中,使用注释占位符替换Fragment内容是一种常见的需求,尤其在处理动态内容、模板预加载和组件复用场景中。React和Vue作为当前最主流的前端框架,提供了不同的实现方式和优化策略,但核心目标都是减少不必要的DOM操作,提高渲染性能,同时保持代码的可维护性和结构清晰。一、注释占位符在前端框架中的概念与作用注释占位符本质上是HTML注释()在前端框架中的应用延伸。在传统HTML中,注
jfinal结合easyui完成基本的增删改查操作
顽疲
jfinal学习 jfinal java easyui crud
jfinal结合easyui完成增删改查操作创建jfinal项目,具体不多说,下面会放出源码。请结合jfinal官网创建一个jfinal项目,加深印象。什么是jfinal?JFinal是基于Java语言的极速web开发框架。重点在于easyui的分页下面贴出部分代码publicvoiduserList(){Stringsql="fromuserorderbyiddesc";Pagepaginate
React环境搭建及语法简介
React是目前最流行的前端框架之一,其核心是组件化开发和虚拟DOM。以下从基础语法到高级特性,为你提供系统化的学习路径和代码示例。一、基础环境搭建首先需要安装Node.js(包含npm或yarn),然后创建React项目:#使用create-react-app脚手架npxcreate-react-appmy-react-appcdmy-react-appnpmstart#启动开发服务器二、核心语
React 学习(一)
COLDEHY
react.js 学习 前端
1.b/s架构是浏览器的形式,就是通过网页的方式访问2.是构建用户界面的javascript库,react是用来替代dom的,原本使用ajax结合dom实现页面局部刷新的方式需要频繁的操作dom不方便,所以我们可以使用前端框架来解决,不再直接操作dom,而是操作react,react去操作dom3.react特点虚拟dom,不用原生dom,原生dom存在兼容性问题,可能这个浏览器能用下一个就不能用
OpenLayers 入门指南【一】:WebGIS基础与OpenLayers概述
凌往昔
OpenLayers 入门指南 WebGIS OpenLayers
目录一、什么是WebGIS1.定义2.常用技术栈3.典型应用场景二、什么是OpenLayers1、核心功能特性2、对比Leaflet3、应用场景与发展趋势三、总结一、什么是WebGIS1.定义WebGIS(网络地理信息系统)是传统GIS在互联网领域的延伸,通过浏览器实现空间数据的发布、共享与交互。其核心在于将地理信息处理与Web技术结合,支持跨平台、分布式的地理数据访问2.常用技术栈前端框架:Op
前端与UI如何联手,让数字孪生走进现实生活?
贝格前端工场
前端 ui
数字孪生(DigitalTwin)作为工业互联网的核心技术,正在通过前端技术与用户界面设计的深度协同,从实验室走向大规模应用场景。这种虚实映射系统要求前端框架突破传统二维界面限制,与UI设计思维共同构建三维可视化、实时交互的新型人机界面。本文将从技术融合、系统挑战、交互创新、场景实践和团队协作五个维度,解析数字孪生落地的关键路径。一、技术融合:可视化框架与UI设计工具链的协同进化现代数字孪生系统需
插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+ @ ? @*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
数据结构的基本介绍
天子之骄
数据结构 散列表 树、图 线性结构 价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
ImageIO读取一张图片改变大小
3213213333332132
java IO image BufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
myeclipse集成svn(一针见血)
7454103
eclipse SVN MyEclipse
&n
装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
只用jre的eclipse是怎么编译java源文件的?
avords
java eclipse jdk tomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
处理百万级以上的数据处理
bijian1013
oracle sql 数据库 大数据 查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
mac 卸载 java 1.7 或更高版本
征客丶
java OS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
浅谈程序员的数学修养
comsci
设计模式 编程 算法 面试 招聘
浅谈程序员的数学修养
批量执行 bulk collect与forall用法
daizj
oracle sql bulk collect forall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
Yii CModel中rules验证规格
dcj3sjt126com
rules yii validate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
Memcached(二)、Centos安装Memcached服务器
frank1234
centos memcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
浅谈enum与单例设计模式
247687009
java 单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
使用switch条件语句需要注意的几点
openwrt
c break switch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
spring mybatis JUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
Java 定时任务总结一
tuoni
java spring timer quartz timertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank 相似度计算 文本相似度 词袋模型 余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文