第一组:杨昊 CSS编码规范
好久没出现,今天来分享一些平常不会注意的小细节—CSS编码规范(基础):
编码规范可以使自己的代码更具有可读性,方便管理和重构。基本上每个语言都有自己的“潜规则”,虽然不遵循这些规则也不会影响代码的质量,但是作为自己亲手写出来的代码,不打扮的“漂亮点”说不过去啊,也能尽量避免“祖传代码”的出现。今天只讲述几个CSS中大方向的规范。
1. 声明顺序
这是一个选择器内书写CSS属性顺序的大致轮廓。这是为了保证更好的可读性和可扫描重要。
作为最佳实践,我们应该遵循以下顺序(应该按照下表的顺序):
结构性属性:
display
position, left, top, right etc.
overflow, float, clear etc.
margin, padding表现性属性:
background, border etc.
font, text
2. 选择器和声明分离
每个选择器和属性声明总是使用新的一行。(即回车)
3. 合理的避免使用ID
一般情况下ID不应该被应用于样式。
ID的样式不能被复用并且每个页面中你只能使用一次ID。
使用ID唯一有效的是确定网页或整个站点中的位置。
尽管如此,你应该始终考虑使用class,而不是id,除非只使用一次。
PS:使用ID选择的样式比使用class选择的样式的“权重高”,一个只包含一个ID选择器权重高于包含1000个class(类)名的选择器。
4. ID 和 Class(类) 名的分隔符
使用连字符(中划线)分隔ID和Class(类)名中的单词。为了增强课理解性,在选择器中不要使用除了连字符(中划线)以为的任何字符(包括没有)来连接单词和缩写。
另外,作为该标准,预设属性选择器能识别连字符(中划线)作为单词[attribute|=value]的分隔符,
所以最好的坚持使用连字符作为分隔符。
不推荐
css 代码:
1. .demoimage {}
2. .error_status {}
推荐
css 代码:
1. #video-id {}
2. .ads-sample {}
第二组:赵彩凤 APPCan常用
//回到顶部
appcan.button("#dtop", "btn-act", function() {
document.body.scrollTop = document.documentElement.scrollTop = 0;
});
//离线缓存icache
appcan.icache(opts) //文件离线缓存
option.maxtask:同时下载的最大任务数
option.url:图片地址,多个图片以数组形式传入
option.success(path,session):下载成功后的回调 path:文件的路径,session:当前下载文件相关信息
option.dom:如果设置的dom元素为img标签,设置其对应的src,否则设置dom的background-image,如果不设置opts.dom不做任何操作
option.progress(data,session):文件下载进度 data:文件下载进度,session:当前下载文件相关信息
option.fail(session):文件下载失败的回调,session:当前下载文件相关信息
E.g.
Var downloadpath = ['http://pic.pp3.cn/uploads//20121001j/bz/210.jpg','http://pic.pp3.cn/uploads//20121001j/bz/211.jpg'];
var option = {
maxtask: 3,
url:downloadpath,
progress: function(data, session){
var sdata = JSON.parse(JSON.stringify(data));
var statu = sdata['status'];
var percent = sdata['percent'];
switch (statu) {
case 0:
alert("下载中");
break;
case 1:
alert("下载完成");
break;
case 2:
alert("下载失败");
break;
default:
break;
}
},
success: function(path, session){
alert("path:"+path+", \\nsession:"+JSON.stringify(session));
alert("Download Success");
},
fail: function(session){
alert("session:"+JSON.stringify(session));
alert("Download Fail");
}
};
var cache = appcan.icache(option);
cache.run(option);
转载自Appcan官网http://newdocx.appcan.cn/JSSDK/icache
第三组:蔡永坚 Ado.net
简单的查询语句:
static void Main(string[] args)
{
string constr = "Data Source=172.11.11.11;Initial Catalog=数据库名;UID=sq;PWD=123456";
using (SqlConnection con = new SqlConnection(constr))
{
string sql = "select * from EmgPartRelation";
using (SqlCommand cmd = new SqlCommand(sql, con))
{
con.Open();
using (SqlDataReader read = cmd.ExecuteReader())
{
if (read.HasRows)
{
while (read.Read())
{
Console.Write(read["Tid"]);
Console.Write(read[15]);
Console.WriteLine();
}
}
}
}
Console.ReadKey();
}
步骤:
① 创建连接字符:string constr = "Data Source=172.11.111.11;Initial Catalog =数据名; UID= sa; PWD=123456";
② 创建连接对象:using (SqlConnection con = new SqlConnection(constr))
③ 打开连接:con.Open();
④ 编写Sql语句:string sql = "select * from EmgPartRelation";
⑤ 创建一个执行sql语句的对象(命令对象)SqlCommand:using (SqlCommand cmd = new SqlCommand(sql, con))
⑥ 执行sql语句:cmd.ExecuteNonQuery();cmd.ExecuteReader();cmd.ExecuteScalar();
1. ExecuteNonQuery();
它的返回值类型为int型。多用于执行增加,删除,修改数据。返回受影响的行数。
2. ExecuteReader();
它的返回类型为SqlDataReader。此方法用于用户进行的查询操作。使用SqlDataReader对象的Read();方法进行逐行读取。
例如:
SqlCommand comm =new SqlCommand("select * from CGSZ where cid="+id,conn);
SqlDataReader reder=comm.ExecuteReader();
while(reder.Read())
{
//读出内容列
string str=reder["cname"].ToString();
//读取分类列
string str1=reder["ckind"].ToString();
//分别为文本框加载数据
this.txtContent.Text = str;
this.txtClass.Text = str1;
}
其中的读取数据列的时候。除了使用reder["列名"].ToString();还可以使用reder[索引].ToSting();<注意:这里的索引指的是数据库中列的索引。从0开始。>
3. ExecuteScalar();
它的返回值类型多为int类型。它返回的多为执行select查询。得到的返回结果为一个值的情况,比如使用count函数求表中记录个数或者使用sum函数求和等。(若有多行多列返回第一行第一列,所有其他的列和行将被忽略)
第四组:张元一 Cookie/Session机制详解
会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话。常用的会话跟踪技术是Cookie与Session。Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端记录信息确定用户身份。
1. Cookie机制
在程序中,会话跟踪是很重要的事情。理论上,一个用户的所有请求操作都应该属于同一个会话,而另一个用户的所有请求操作则应该属于另一个会话,二者不能混淆。例如,用户A在超市购买的任何商品都应该放在A的购物车内,不论是用户A什么时间购买的,这都是属于同一个会话的,不能放入用户B或用户C的购物车内,这不属于同一个会话。
而Web应用程序是使用HTTP协议传输数据的。HTTP协议是无状态的协议。一旦数据交换完毕,客户端与服务器端的连接就会关闭,再次交换数据需要建立新的连接。这就意味着服务器无法从连接上跟踪会话。即用户A购买了一件商品放入购物车内,当再次购买商品时服务器已经无法判断该购买行为是属于用户A的会话还是用户B的会话了。要跟踪该会话,必须引入一种机制。
Cookie就是这样的一种机制。它可以弥补HTTP协议无状态的不足。在Session出现之前,基本上所有的网站都采用Cookie来跟踪会话。
1.1 什么是Cookie
Cookie意为“甜饼”,是由W3C组织提出,最早由Netscape社区发展的一种机制。目前Cookie已经成为标准,所有的主流浏览器如IE、Netscape、Firefox、Opera等都支持Cookie。
由于HTTP是一种无状态的协议,服务器单从网络连接上无从知道客户身份。怎么办呢?就给客户端们颁发一个通行证吧,每人一个,无论谁访问都必须携带自己通行证。这样服务器就能从通行证上确认客户身份了。这就是Cookie的工作原理。
Cookie实际上是一小段的文本信息。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。服务器还可以根据需要修改Cookie的内容。
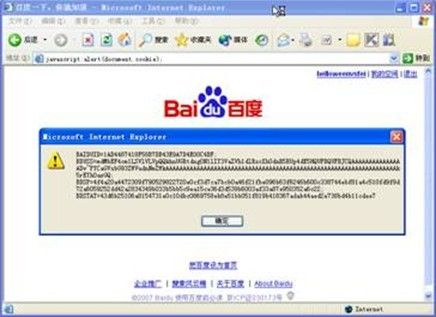
查看某个网站颁发的Cookie很简单。在浏览器地址栏输入javascript:alert (document. cookie)就可以了(需要有网才能查看)。JavaScript脚本会弹出一个对话框显示本网站颁发的所有Cookie的内容,如图1.1所示。
图1.1中弹出的对话框中显示的为Baidu网站的Cookie。其中第一行BAIDUID记录的就是笔者的身份helloweenvsfei,只是Baidu使用特殊的方法将Cookie信息加密了。
注意:Cookie功能需要浏览器的支持。
如果浏览器不支持Cookie(如大部分手机中的浏览器)或者把Cookie禁用了,Cookie功能就会失效。
不同的浏览器采用不同的方式保存Cookie。
IE浏览器会在“C:\Documents and Settings\你的用户名\Cookies”文件夹下以文本文件形式保存,一个文本文件保存一个Cookie。
第五组:王炳钧 jquery中prop()方法和attr()方法的区别
jquery1.6中新加了一个方法prop(),一直没用过它,官方解释只有一句话:获取在匹配的元素集中的第一个元素的属性值。
大家都知道有的浏览器只要写disabled,checked就可以了,而有的要写成disabled = "disabled",checked="checked",比如用attr("checked")获取checkbox的checked属性时选中的时候可以取到值,值为"checked"但没选中获取值就是undefined。
jq提供新的方法“prop”来获取这些属性,就是来解决这个问题的,以前我们使用attr获取checked属性时返回"checked"和"",现在使用prop方法获取属性则统一返回true和false。
那么,什么时候使用attr(),什么时候使用prop()?
- 添加属性名称该属性就会生效应该使用prop();
- 是有true,false两个属性使用prop();
- 其他则使用attr();
项目中jquery升级的时候大家要注意这点!
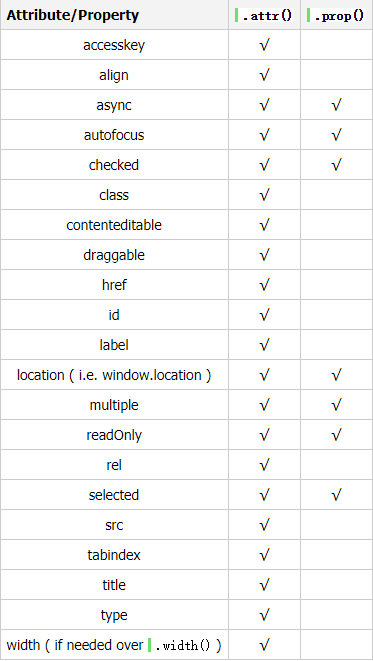
以下是官方建议attr(),prop()的使用: