天祥易拍项目小结
个人博客总结地址
【 ChokCoco 博客园 】
1、加密解密操作:
【- 加密解密查看工具 】 | 【 md5 转大写 】
npm 下载 crypto-js
- 可以用于 3DES 加密解密
- JSON.stringify() 的作用是将 JavaScript 对象转换为 JSON 字符串,而 JSON.parse() 可以将JSON字符串转为一个对象。
import CryptoJS from 'crypto-js'
// 后台密钥
const key = CryptoJS.enc.Utf8.parse('123456789012345678901234')
const iv = CryptoJS.enc.Utf8.parse('01234567')
export default {
// 解密方法
Decrypt (word) {
const decrypted = CryptoJS.TripleDES.decrypt(word,
key, {
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
iv: iv
})
return CryptoJS.enc.Utf8.stringify(decrypted).toString()
},
// 加密方法
Encrypt (word) {
let words = CryptoJS.enc.Utf8.parse(word)
const encrypted = CryptoJS.TripleDES.encrypt(words,
key, {
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
iv: iv
})
return encrypted.toString()
}
}
// 组件引用:
import md5 from '@/config/md5'
// 加密:
request.data = {
data: md5.Encrypt(JSON.stringify(request.data))
}
/**
* 解密:
* 1、md5.Decrypt(response.data.data) -解密后台的数据 -CryptoJS-加解密\3DES
* 2、getRealJsonData() -转换数据格式 -可以用 JSON.parse() 进行转换
*/
response.data = md5.Decrypt(response.data.data);
// JSON.parse(md5.Decrypt(response.data.data))
JSON.parse() - JSON 通常用于与服务端交换数据。
- 可以使用 JSON.parse() 方法将数据转换为
JavaScript 对象。如:Object {name: “flsummer”, age: “23”} - JSON.stringify() 转换为 JSON 字符串。如:"{“a”:1,“b”:2}"
【 JSON.stringify 文章 】 | 【 JSON.stringify 实用 -掘金 】
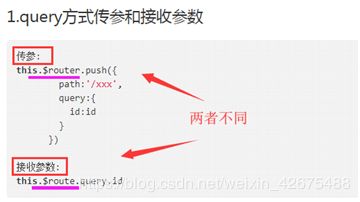
2、vue中路由的用法
【 1、点击 Vue 路由 api 参考;】 | 【 2、点击 Vue 全文 api 参考;】
【 3、路由- 掘金文章;】
// 路由拦截
router.beforeEach((to, from, next) => {
if (to.fullPath !== '/login' && sessionStorage.getItem('token') == null) {
next({
path: '/login'
})
} else if (to.fullPath === '/login' && sessionStorage.getItem('token') !== null) {
next({
path: '/'
})
} else {
next()
}
})
//------------------------------------------------------->>>>>>
router.beforeEach((to, from, next) => {
// to 和 from 都是 路由信息对象
})
watch: {
$route(to, from) {
// to 和 from 都是 路由信息对象
}
}
1、参考文章 + 2、route 表示当前路由信息对象
vue-router中 $route 和 $router 的区别?

• 1、$router 为VueRouter实例,想要导航到不同URL,则使用 $router.push 方法
• 2、$route 为当前 router 跳转对象,里面可以获取name、path、query、params等
• 3、另外,二者还有点区别,直白的来说query相当于get请求,页面跳转的时候,可以在地址栏看到请求参数,而params相当于post请求,参数不会再地址栏中显示
【 - vue项目刷新当前页面 】
- location.reload(),或者router.go(0)刷新 , window.history.back(-1)
4、时间格式化
const dateFormatTime = (fmt, date) => {
let ret;
let opt = {
"Y+": date.getFullYear().toString(), // 年
"m+": (date.getMonth() + 1).toString(), // 月
"d+": date.getDate().toString(), // 日
"H+": date.getHours().toString(), // 时
"M+": date.getMinutes().toString(), // 分
"S+": date.getSeconds().toString() // 秒
// 有其他格式化字符需求可以继续添加,必须转化成字符串
};
for (let k in opt) {
ret = new RegExp("(" + k + ")").exec(fmt);
if (ret) {
fmt = fmt.replace(ret[1], (ret[1].length == 1) ? (opt[k]) : (opt[k].padStart(ret[1].length, "0")))
};
};
return fmt;
}
export default {
dateFormatTime,
}
//------------------------------------------------------->>>>>>组件引用
import dateFormatTime from '@/xxx/xxx.js'
bb() {
let date = new Date()
let time=dateFormatTime("YYYY-mm-dd HH:MM", date);
}
5、数组去重
1、Git 去重文章
参考:https://www.cnblogs.com/adouwt/p/9660862.html
/**
* 根据name,数组对象去重
*/
const mapFilter = (arr) => {
const res = new Map();
return arr.filter((arr) => !res.has(arr.name) && res.set(arr.name, 1))
}
export default { mapFilter }
//------------------------------------------------------->>>>>> 组件引用
import { mapFilter } from '@/filters/index.js'
bb() {
var data=[
{id:1,name:'bob'},
{id:1,name:'bob'},
{id:1,name:'lucy'},
{id:2,name:'lucy'},
{id:2,name:'张三'} ];
// datas为需要去重的数组对象
that.tableRightUsdtData = mapFilter(data);
console.log(that.tableRightUsdtData);
}
//------------------------------------------------------->>>>>> 方式二: filter + indexOf
var array = [1, 2, 1, 1, '1'];
function unique(array) {
var res = array.filter(function(item, i, array){
// indexOf 查找某项 在数组中首次出现的索引位置
return array.indexOf(item) === i;
})
return res;
}
console.log(unique(array));
数组去空
//判断是否有重复数据
isRepeat (array) {
var hash = {};
for(var i in array) {
if(array[i]!=""){
if(hash[array[i]])
return true;
hash[array[i]] = true;
}
}
return false;
}
trimSpace (array) {
for (var i = 0 ; i<array.length; i++) {
if(array[i].value == "" || typeof(array[i].value) == "undefined") {
array.splice(i, 1);
i= i-1;
}
}
return array;
},
6、图表数据可视化
| F2数据图表可视化 | |
|---|---|
| 【 官网 】 - 【插件】 - 【知乎介绍】 | |
| 【 v-charts 可视化 】 | 【 基于 Vue 2.x 与高德的地图组件 】 |
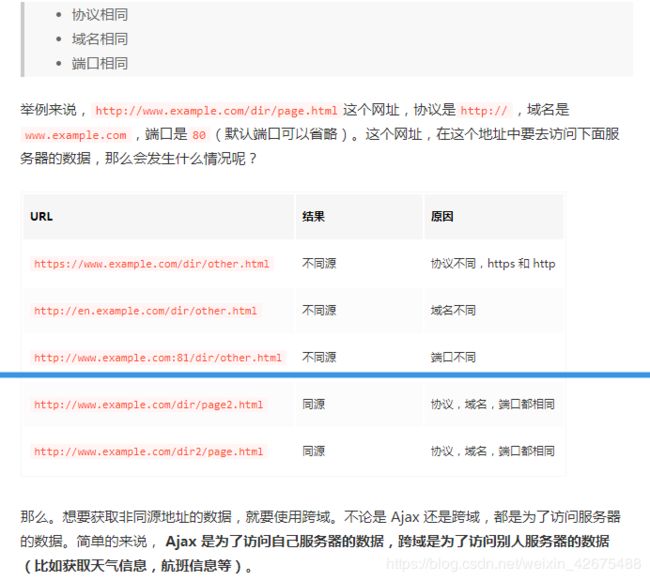
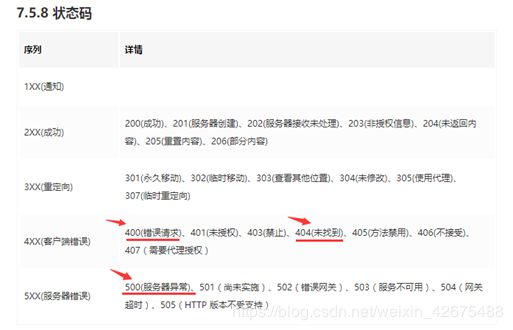
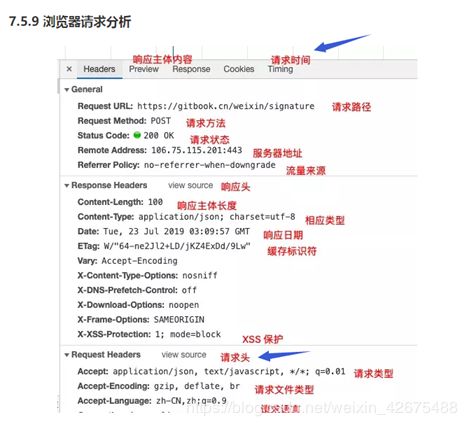
7、http 介绍
- 同源策略的目的:
为了保证用户信息的安全,防止恶意的网站窃取数据。
- 请求过程:
HTTP(S) 请求地址 → DNS 解析 → 三次握手 → 发送请求 → 四次挥手
8、CSS3 晃动效:
.div:hover {
animation: move 2s ease 1;
}
@keyframes move {
0%{ -webkit-transform:rotate(0deg); transform:rotate(0deg); }
30% { -webkit-transform:rotate(2deg); transform:rotate(2deg); }
35% { -webkit-transform:rotate(-2deg); transform:rotate(-2deg); }
40% { -webkit-transform:rotate(2deg); transform:rotate(2deg); }
45% { -webkit-transform:rotate(-2deg); transform:rotate(-2deg);}
50% { -webkit-transform:rotate(2deg); transform:rotate(2deg); }
55% { -webkit-transform:rotate(-2deg); transform:rotate(-2deg); }
60% { -webkit-transform:rotate(0deg); transform:rotate(0deg); }
100% { -webkit-transform:rotate(0deg); transform:rotate(0deg); }
}
9、滚动条距离顶部
handleScroll() {
let that = this;
let top = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
if (top > Number(200)) {
that.scrollNavTop = true
}
if (top < Number(100)) {
that.scrollNavTop = false
}
if (top > Number(420)) {
that.scrollTop = true
}
},
mounted() {
window.addEventListener('scroll', this.handleScroll);
},
// 离开清除
destroyed(){
window.removeEventListener('scroll', this.handleScroll);
},