图形绘制之——Canvas详解(四)-Bitmap(位图)及Matrix矩阵
前面我们提到过canvas相当于画家,而bitmap相当于画布,前面博客的例子都是直接利用canvas绘制,这里我们来学习一下,利用bitmap先将图形绘制好,然后一起放到最终的canvas中^^。
位图概念:Bitmap可以获得图像文件的信息,进行图像剪切、旋转、缩放等操作,并可以指定格式保存图像文件。但bitmap是将图片信息全部存入内存,容易印发OutOfMemory(内存溢出)的错误。
先来看一下bitmap的实例获得,这里是其中一种方式,通过已有的图片来获得它的位图,以后我们再讲解如何创建一个空白地方位图。
一.实例化:
注:存入一张照片时,mipmap中不能有大写字母,不能有数字。
BitmapDrawable:
BitmapDrawable中封装的图片就是一个Bitmap对象。
BitmapDrawable drawable = new BitmapDrawale(bitmap);//封装Bitmap bitmap = drawable.getBitmap();//获取到Drawable中的bitmap创建新的Bitmap:
- Bitmap提供:
createBitmap();
createScaleBitmap();进行缩放后的bitmap
- BitmapFactory工具类提供:
decodeByteArray();//从指定字节数组
decodeFile();//从指定文件
decodeFileDescriptor();//从FileDescriptor对应的文件
decodeResource();//从给定的资源ID
decodeStream();//从指定的输入流
例:
bitmap= BitmapFactory.decodeResource(getResources(),R.mipmap.j);//实例化二.回收Bitmap:
前面我们提到bitmap容易出现内存溢出的情况,那么如何处理呢,其实bitmap提供了两个方法来判断Bitmap是否已经回收,并强制回收:
boolean isRecycle();//判断Bitmap对象是否已被回收。
void recycle();//强制一个Bitmap对象立即回收自己。
三 .Canvas绘制简单bitmap:
1.利用偏移位置:
drawBitmap(bitmap,0,0,paint)>:
注:传入的参数中的偏移量是指对于View的偏移。
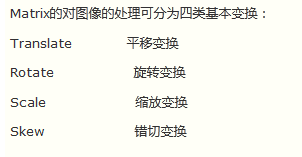
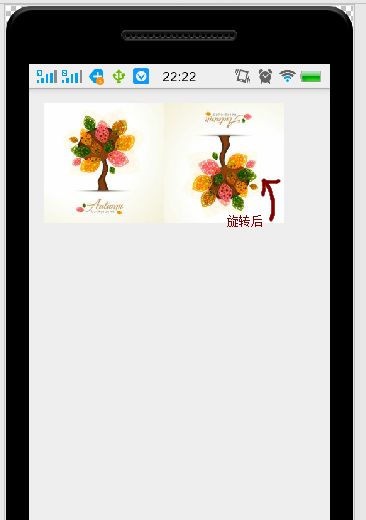
2.利用Matrix矩阵*
方法:canvas.drawBitmap(bitmap, matrix, paint);
(matrix = new Matrix();//矩阵的对象创建)
- 缩放:postScale()
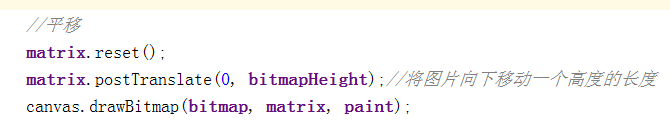
- 平移:postTranslate()

效果:

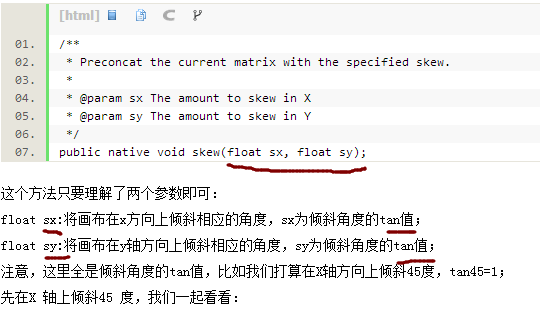
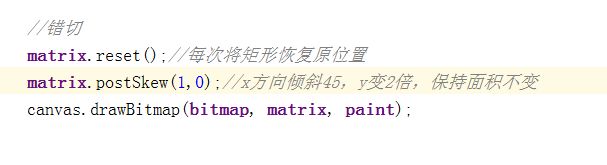
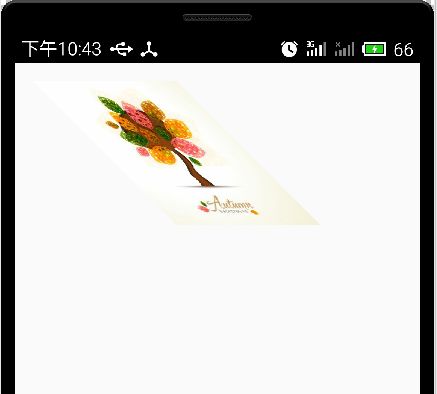
- 错切:postSkew()
理解:

例子:

效果:

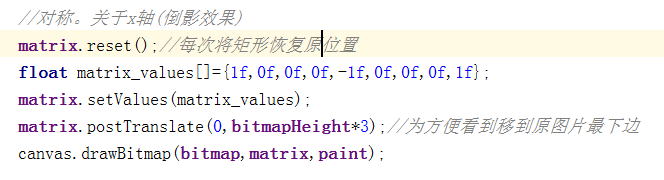
- 关于x轴对称:setValuses(values values)

效果:

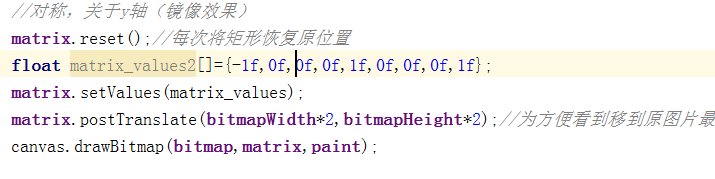
- 关于y轴对称:setValuses(values values)

效果:

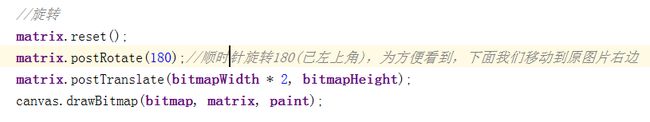
注意:每次操作前都将画布reset,这样重置到初始位置,在进行旋转,平移等其他操作。
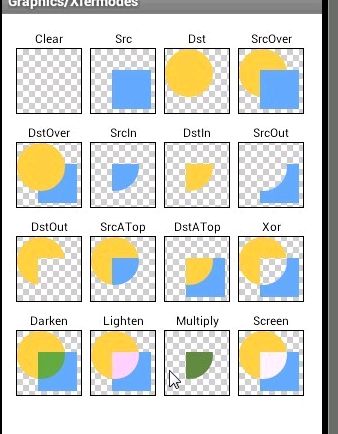
四、PorterDuffXfermode:
概述:利用ProterBuff.Mode我们可以完成任意2D图像测操作, 比如涂鸦画板应用中的橡皮擦效果,绘制各种自定义的进度,等等很强大的效果。
PorterDuffXfermode mode = new PorterDuffXfermode(PorterDuff.Mode.XOR);//必须设置在上面的控件
paintCircle.setXfermode(mode);//应用转换模式实例:
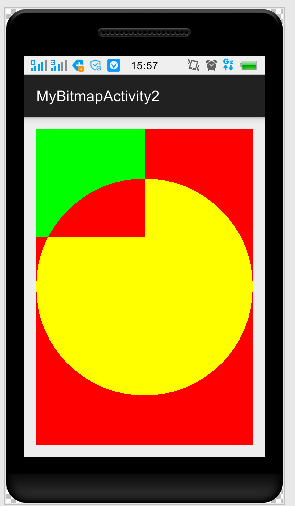
实现两个图形重叠部分透明:
总代码:
public class MyBitmapView2 extends View{
private int width;
private int height;
private Bitmap bitmap;
private Canvas canvasBit;
private Paint paintCircle;
private Paint paintRect;
private Paint paint;
private int bimapWidth;
private int bitmapHeight;
public MyBitmapView2(Context context) {
super(context);
}
public MyBitmapView2(Context context, AttributeSet attrs) {
super(context, attrs);
paintCircle = new Paint();
paintCircle.setColor(Color.YELLOW);
paintRect = new Paint();
paintRect.setColor(Color.GREEN);
paint = new Paint();
//使重叠部分不显示
PorterDuffXfermode mode = new PorterDuffXfermode(PorterDuff.Mode.XOR);//必须设置在上面的控件
paintCircle.setXfermode(mode);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(width, height);
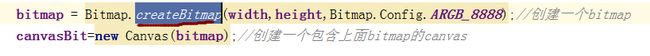
bitmap = Bitmap.createBitmap(width,height,Bitmap.Config.ARGB_8888);//创建一个bitmap
canvasBit=new Canvas(bitmap);//创建一个包含上面bitmap的canvas
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
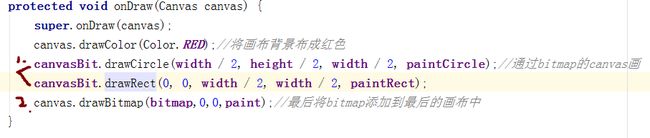
canvas.drawColor(Color.RED);//将画布背景布成红色
canvasBit.drawCircle(width / 2, height / 2, width / 2, paintCircle);//通过bitmap的canvas画
canvasBit.drawRect(0, 0, width / 2, width / 2, paintRect);
canvas.drawBitmap(bitmap,0,0,paint);//最后将bitmap添加到最后的画布中
}
}代码分析:
这里我们只简单的讲解一下PorterDuffXfermode的一个小应用哈,大家也可以参考一个大神的讲解:
http://blog.csdn.net/t12x3456/article/details/10432935