目录
1 Cordova概述
2 Cordova环境配置(iOS)
3 Cordova集成(iOS)
4 Cordova嵌入webview使用(iOS)
5 参考文档
1 Cordova概述
概述
Cordova前身是phonegap,而PhoneGap是Nitobi软件公司2008年推出的一个框架,旨在弥补web和iOS之间的不足,使得web和iPhone SDK之间的交互更容易。后来又加入了Android SDK 和BlackBerry SDK,再然后又陆续加入了更多的平台。但是在2011年,Nitobi公司被Adobe收购,PhoneGap也被提交到Apache Incubator。由于Adobe现在拥有PhoneGap商标,PhoneGap v2.0版产品就更名为Apache Cordova。
Apache Cordova是一个开源的移动开发框架。允许你用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发。 应用在每个平台的具体执行被封装了起来,并依靠符合标准的API绑定去访问每个设备的功能,比如说:传感器、数据、网络状态等。
使用Apache Cordova的人群:
移动应用开发者,想扩展一个应用的使用平台,而不通过每个平台的语言和工具集重新实现。
web开发者,想包装部署自己的web App将其分发到各个应用商店门户。
移动应用开发者,有兴趣混合原生应用组建和一个WebView(一个特别的浏览器窗口) 可以接触设备A级PI,或者你想开发一个原生和WebView组件之间的插件接口。
架构
这是cordova应用程序的几个组成部分。下面这幅图是cordova应用架构的高级视图。
WebView
Cordova启用的WebView可以给应用提供完整用户访问界面。在一些平台中,他也可以作为一个组件给大的、混合应用,这些应用混合和Webview和原生的应用组件。
Web App
这是你应用程序代码存在的地方。应用的实现是通过web页面,默认的本地文件名称是是index.html,这个本地文件应用CSS,JavaScript,图片,媒体文件和其他运行需要的资源。应用执行在原生应用包装的WebView中,这个原生应用是你分发到app stores中的。
这个容器中包含一个非常重要文件- config.xml文件他提供App的重要的信息和特定的参数用来影响App的工作,比如说是否响应方向的变动。
插件
插件是Cordova生态系统的重要组成部分。他提供了Cordova和原生组件相互通信的接口并绑定到了标准的设备API上。这使你能够通过JavaScript调用原生代码.
Apache Cordova项目维护着一组插件叫做核心插件。这些核心插件可以让你的应用程序访问设备功能,比如:电源,相机,联系人等。
除了核心插件,这里还有一些第三方插件他们提供了一些附加功能,但这些功能不一定在每个平台都能用。你可以搜索Cordova插件使用插件搜索或者npm。你也可以开发自己的插件。插件是必要的,例如Cordova和自定义原生组件之间通信。
Cordova特征
命令行界面(Cordova CLI)
这是可用于启动项目,构建不同平台的进程,安装插件和许多其他有用的东西,使开发过程更容易的工具。您将在以后的章节中学习如何使用。
Cordova核心组件
Cordova提供了每个移动应用程序所需的核心组件。这些组件将用于创建应用程序的基础,所以我们可以花更多的时间来实现我们自己的逻辑。
Cordova外挂程式
Cordova提供的API将用于实现本地移动功能到我们的JavaScript应用程序。
许可证
Cordova按照Apache许可证2.0版授权。 Apache和Apache羽毛标志是Apache软件基金会的商标。
Cordova的优势
Cordova为构建混合移动应用程序提供了一个平台,因此我们可以开发一个应用程序,将在不同的移动平台IOS,Android,Windows Phone,Amazon-fireos,黑莓,Firefox OS,Ubuntu和tizien上使用。
开发混合应用程序然后原生应用程序更快,所以Cordova可以节省大量的开发时间
由于我们在使用Cordova时使用JavaScript,我们不需要学习平台特定的编程语言。
有大量的社区插件可以与Cordova一起使用。许多库和框架都经过优化以便使用它。
Cordova限制
混合应用程序比本地应用程序慢,因此对于需要大量数据和功能的大型应用程序使用Cordova不是最佳选择。
跨浏览器兼容性可能会产生很多问题。大多数时候,我们为不同的平台构建应用程序,所以测试和优化可能需要很多时间,因为我们需要覆盖大量的设备和操作系统。
某些插件与不同的设备和平台存在兼容性问题。还有一些Cordova尚不支持的本机API。
2 Cordova环境配置(iOS)
在我们开始使用Cordova设置之前,我们需要安装一些组件。
安装Node.js
要安装Cordova,需要先安装Node.js在Node.js官网,上下载并安装
具体参考 https://www.jianshu.com/p/f21fdbdf47df
安装git
git一般不用安装,osx和linux都自带git,可以在命令行输入git --version检查一下。如果没有git,需要到git官网(https://git-scm.com)下载安装一个git客户端。
使用node.js的依赖包管理工具npm来进行cordova安装
在终端输入命令:
sudo npm install -g cordova
3 Cordova集成(iOS)
新建项目
打开终端,切换目录到工作目录下,输入以下命令,可能需要点时间来完成
cordovacreateDemocom.cordova.demo.helloHelloWorld
参数描述:
Demo(参数是必填):将为你的项目生成一个Demo目录 www子目录是应用程序的主页,以及各种资源(css,js,img),遵循共同的web开发文件命名规范。这些资源将存储在设备上的本地文件系统,而不是远程服务。config.xml文件包含重要的需要生成和分发应用程序的元数据。
com.cordova.demo.hello(参数可选):App ID,如果不填写这个参数,第三个参数就要省略,默认值是 io.cordova.hellocordova,但建议你填写一个适当的值。
HelloWorld(参数可选):应用程序的项目名 这个参数的默认值是 HelloCordova,但建议你填写一个适当的值。
平台支持
所有后续命令在项目的目录中进行,可在该项目任何子目录中,切换到项目目录下:
cd Demo
在构建项目之前,你需要指定一组目标平台。你能够运行这些命令取决于您的机器是否支持每一个SDK,合理是否已安装SDK。在MAC上运行命令:
cordova platform add ios
如果需要查看Cordova支持平台以及已经添加的平台,终端输入命令:
cordova platforms ls
添加插件
根据项目具体功能需要,可添加插件以简单方便调用原生接口,如需添加插件,可以去Cordova插件库搜索需要的插件:
cordova plugin add com.phonegap.plugins.barcodescanner
cordova plugin add org.apache.cordova.file-transfer
cordova plugin ls
并非所有的插件都是全平台支持的,有些可能只支持安卓,也有的可能同时支持安卓和iOS,所以在多平台开发时,请慎重选择插件。
插件也可自定义,参考文档
http://cordova.apache.org/docs/zh-cn/3.4.0/guide/hybrid/plugins/index.html
插件使用,实现h5与原生交互参考文章
https://blog.csdn.net/u013929312/article/details/55045871
项目运行
一个简单的Cordova项目就已经搭建完成了,现在,运行下工程。打开目录下
/Users/****/Desktop/测试cordova/Demo/platforms/ios
Cordova嵌入webview使用
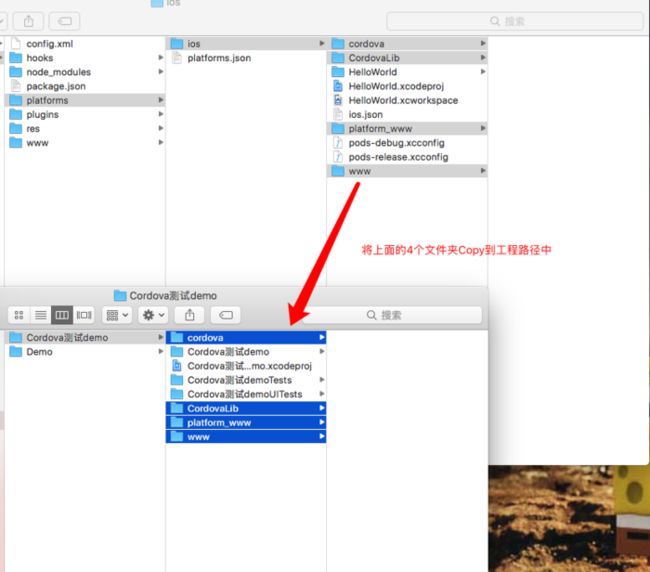
将Cordova本地相关文件copy到已存的项目中
进入到创建的Cordova项目的路径中/Users/****/Desktop/Demo/platforms/ios,找到下面需要copy的4个文件夹( CordovaLib ,cordova, www, platform_www)copy到工程项目的根路径中,如下
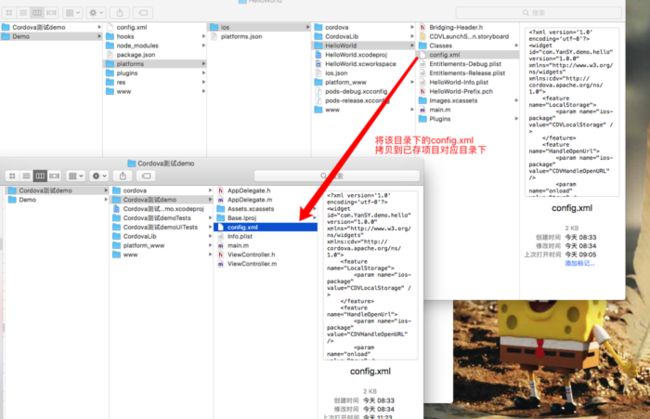
拷贝对应的config.xml文件到对应的工程目录
配置相关参数
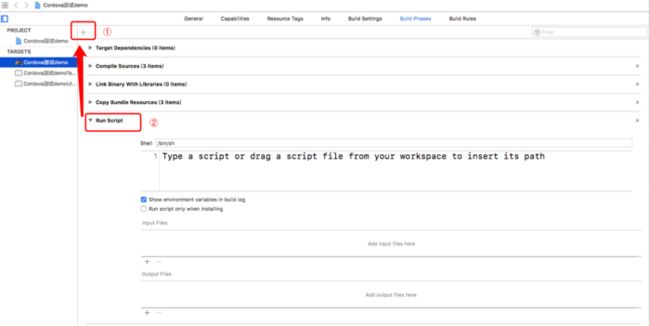
打开工程,进入工程TARGETS -> Build Phases 下,然后入下图所示,点击①中的按键,创建New Run Script Phase,②为创建的Run Script:
将下图示意图中,①原名称Run Script修改为Copy www directory;然后讲②中的选项去掉,最后将下面的代码字段复制到③中:
NODEJS_PATH=/usr/local/bin; NVM_NODE_PATH=~/.nvm/versions/node/`nvm version 2>/dev/null`/bin; N_NODE_PATH=`find /usr/local/n/versions/node/* -maxdepth 0 -type d 2>/dev/null | tail -1`/bin; XCODE_NODE_PATH=`xcode-select --print-path`/usr/share/xcs/Node/bin; PATH=$NODEJS_PATH:$NVM_NODE_PATH:$N_NODE_PATH:$XCODE_NODE_PATH:$PATH && node cordova/lib/copy-www-build-step.js
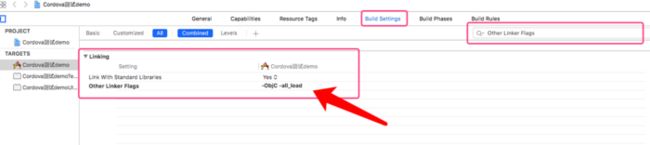
在工程 Build Settings -> Other Linker Flags 中添加-ObjC -all_load
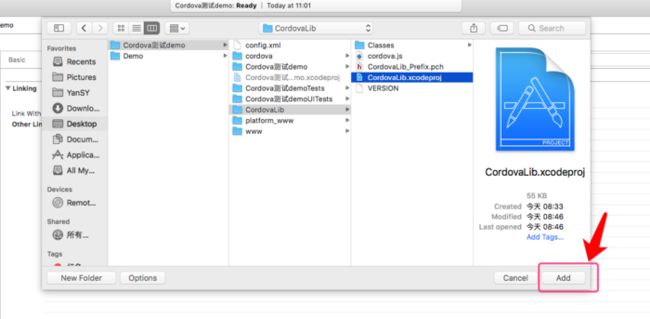
Add Files to ... -> CordovaLib.xcodeproj
Add Files to ... -> config.xml
Add Files to ... -> www文件夹
Schemes按照下图配置,然后编译一次程序(command+R),最后导入下面两项
Build Phases -> Target Dependencies -> CordovaLib
Build Phases -> Link Binary With Libraries -> libCordova.a
Schemes按照下图配置,将"ViewController.h" 文件改为:
#import
#import
#import
@interface ViewController : CDVViewController
@end
运行程序就可看到工程中wwww文件目录下,index.html文件中的网页信息了。只需要将该文件内容,改为公司需要的网页内容即可。
参考文档
http://cordova.axuer.com/docs/zh-tw/6.x/guide/platforms/ios/index.html (iOS官方集成文档)
https://www.jianshu.com/p/90605320bb28 (在已有项目中集成cordova和自定义插件的使用)