h5聊天室案例|仿微信聊天界面|多人群聊
html5仿微信聊天室weChatRoom案例|多人群聊互动|仿微信聊天界面
该项目是使用html5+css3+zepto+swiper+wcPop等技术开发的仿微信聊天室,捣鼓调试了很长时间,在手机上已经适配各个设备,采用的是iphone6的750px屏宽加上css3里的flex伸缩布局,该聊天项目用到的各种弹窗效果则是自己专门为聊天项目开发的wcPop插件(仿微信弹窗效果、android、ios风格弹窗效果)。
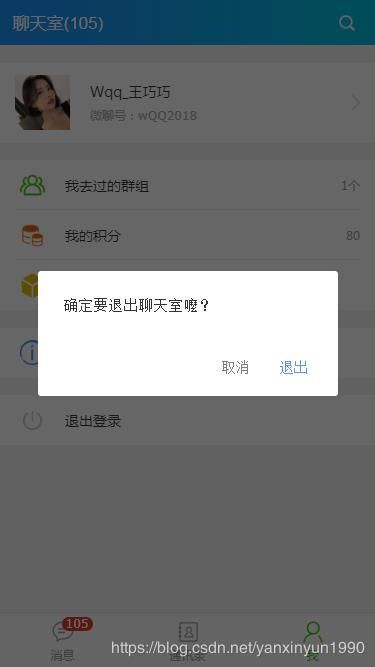
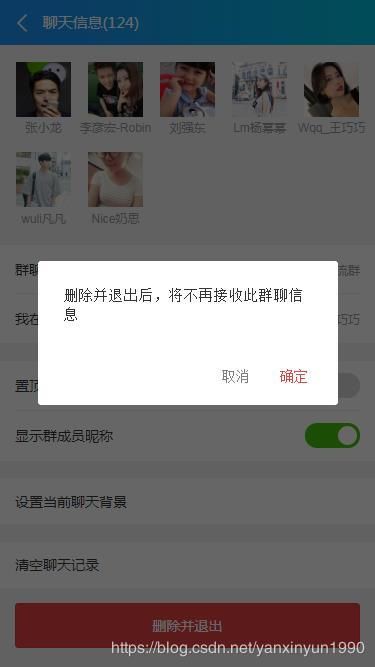
先展示下项目截图
- 消息、通讯录、我三个模块采用了swiper滑动滚屏效果,实现了类似微信左右页面滚动切换
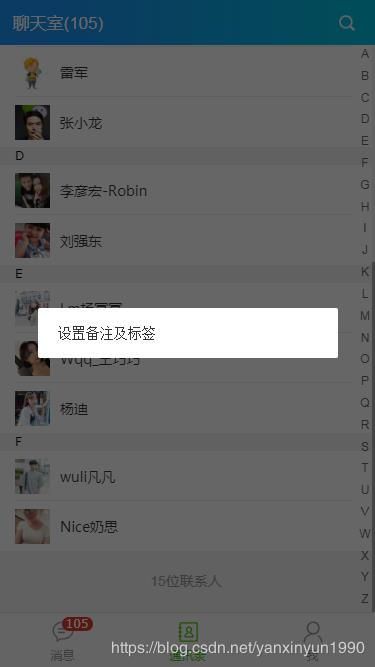
- 利用zepto里面的longTap事件实现消息列表长按弹窗提示、通讯录长按提示
// 聊天记录页面(长按操作)
$("#J__recordChatList").on("longTap", "li", function(e){
var _this = $(this);
wcPop({
skin: 'androidSheet',
shadeClose: true,
btns: [
{text: '标为未读', style: 'font-size:14px;line-height:50px;'},
{text: '置顶聊天', style: 'font-size:14px;line-height:50px;'},
{
text: '删除该聊天',
style: 'font-size:14px;line-height:50px;',
onTap() {
wcPop({
skin: 'android',
content: '删除后,将会清空该聊天记录',
btns: [
{
text: '取消',
onTap() {
wcPop.close();
}
},
{
text: '删除',
style: 'color:#ffba00',
onTap() {
_this.remove();
wcPop.close();
}
}
]
});
}
}
]
});
});$("#J__addrFriendList").on("longTap", ".row", function(e){
var _this = $(this);
wcPop({
skin: 'androidSheet',
shadeClose: true,
btns: [
{
text: '设置备注及标签',
style: 'font-size:14px;line-height:50px;',
onTap() {
wcPop.close();
}
}
]
});
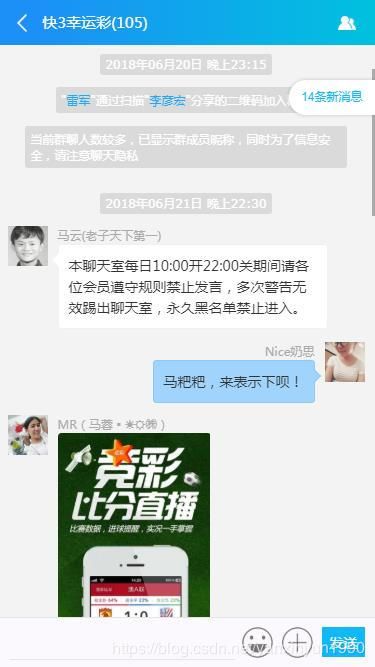
});聊天页面底部则是使用div属性contenteditable模拟富文本框,可以输入表情
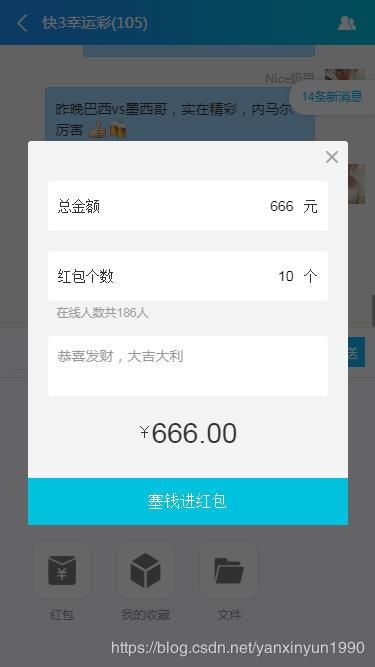
底部的表情、动图gif模块可以左右滑动切换,效果类似微信表情滑动效果,也是采用了swiper滑动功能;另外还有一些红包、霸屏、打赏等微交互功能。
/* ...霸屏事件.start */
$(".J__wchatBp").on("click", function(){
var bpidx = wcPop({
skin: 'ios',
content: $("#J__popupTmpl-Baping").html(),
style: 'background-color: #f3f3f3; max-width: 320px; width: 90%;',
shadeClose: false,
btns: [
{
text: '我要霸屏',
style: 'background:#00c1de;color:#fff;font-size:16px;',
onTap() {
alert("霸屏成功!");
wcPop.close(bpidx);
}
}
]
});
});
//霸屏时长picker
$("body").on("click", ".wc__popupTmpl input[name='bpTimeline']", function(){
var that = $(this);
weui.picker([{
label: '10s ¥8',
value: 8
},{
label: '20s ¥16',
value: 16
},{
label: '30s ¥24',
value: 24
},{
label: '40s ¥32',
value: 32
},{
label: '50s ¥40',
value: 40
},{
label: '60s ¥48',
value: 48
}], {
onChange: function(res){
console.log(res);
},
onConfirm: function(res){
console.log(res);
that.val("¥" + res);
}
}
);
});
/* ...霸屏事件.end */
/* ...打赏事件.start */
$(".J__wchatDs").on("click", function(){
var bpidx = wcPop({
skin: 'ios',
content: $("#J__popupTmpl-Dashang").html(),
style: 'background-color: #f3f3f3; max-width: 320px; width: 90%;',
shadeClose: false,
btns: [
{
text: '打赏',
style: 'background:#00c1de;color:#fff;font-size:16px;',
onTap() {
alert("打赏成功!");
wcPop.close(bpidx);
}
}
]
});
});
//打赏节目picker
$("body").on("click", ".wc__popupTmpl input[name='dschooseProgram']", function(){
var that = $(this);
weui.picker([{
label: '小品:送礼',
value: '小品:送礼'
},{
label: '歌曲:红日',
value: '歌曲:红日'
},{
label: '相声:就服你',
value: '相声:就服你'
},{
label: '歌曲:上海滩',
value: '歌曲:上海滩'
},{
label: '小品:回家过年',
value: '小品:回家过年'
},{
label: '相声:逗你玩',
value: '相声:逗你玩'
}], {
onChange: function(res){
console.log(res);
},
onConfirm: function(res){
console.log(res);
that.val(res);
}
}
);
});
//选择礼物
$("body").on("click", "#J__chooseGift .gift", function(){
$(this).addClass("selected").siblings().removeClass("selected");
$(".popui__panel-btn .btn-dashang").html('支付 ¥'+ $(this).find(".amount em").text() +' 打赏');
console.log($(this).attr("data-gift"));
});
/* ...打赏事件.end */
/* ...红包事件.start */
$(".J__wchatHb").on("click", function(){
var bpidx = wcPop({
skin: 'ios',
content: $("#J__popupTmpl-Hongbao").html(),
style: 'background-color: #f3f3f3; max-width: 320px; width: 90%;',
shadeClose: false,
btns: [
{
text: '塞钱进红包',
style: 'background:#00c1de;color:#fff;font-size:16px;',
onTap() {
alert("塞钱成功!");
wcPop.close(bpidx);
}
}
]
});
});
/* ...红包事件.end */
// ...关闭
$("body").on("click", ".wc__popupTmpl .wc-xclose", function(){
wcPop.close();
});// ...处理编辑器信息
var $editor = $(".J__wcEditor"), _editor = $editor[0];
function surrounds(){
setTimeout(function () { //chrome
var sel = window.getSelection();
var anchorNode = sel.anchorNode;
if (!anchorNode) return;
if (sel.anchorNode === _editor ||
(sel.anchorNode.nodeType === 3 && sel.anchorNode.parentNode === _editor)) {
var range = sel.getRangeAt(0);
var p = document.createElement("p");
range.surroundContents(p);
range.selectNodeContents(p);
range.insertNode(document.createElement("br")); //chrome
sel.collapse(p, 0);
(function clearBr() {
var elems = [].slice.call(_editor.children);
for (var i = 0, len = elems.length; i < len; i++) {
var el = elems[i];
if (el.tagName.toLowerCase() == "br") {
_editor.removeChild(el);
}
}
elems.length = 0;
})();
}
}, 10);
}
// 格式化编辑器包含标签
_editor.addEventListener("click", function () {
$(".wc__choose-panel").hide();
}, true);
_editor.addEventListener("focus", function(){
surrounds();
}, true);
_editor.addEventListener("input", function(){
surrounds();
}, false);