vmware workstation15 + centos8安装及linux前端开发环境搭建
平常主要使用windows系统开发,公司有自己的自动化构建平台。个人写的代码本地跑没有任何问题,但是构建部署后会出现样式或者其他问题,这种情况我偶尔会遇到,具体原因不是太清楚,大概知道是windows和linux编译环境的问题,所以我在自己windows系统上装了个linux系统虚拟机,这样每次发版前提前在linux系统上跑一下,以便构建不出问题,下面主要记录下自己安装和搭建开发环境的过程中遇到有一些问题。
1、vmware workstation15 + centos8 安装
具体安装过程不说,网上很多朋友给了很详细的教程,我都是按照默认一步一步往下走的。
2、上诉两者安装成功后,centos启动后窗口很小,分辨率无法自适应vmware workstation的大小?
(1)安装VMware Tools
先下载VMware Tools,然后文件VMwareTools-10.1.15-6627299.tar.gz拷贝到“home/你的用户名/”目录下
解压 tar -zxvf VMwareTools-10.1.15-6627299.tar.gz,得到vmware-tools-distrib文件
进入文书 cd vmware-tools-distrib
运行vmware-install.pl文件 ./vmware-install.pl,安装,一路回车即可。
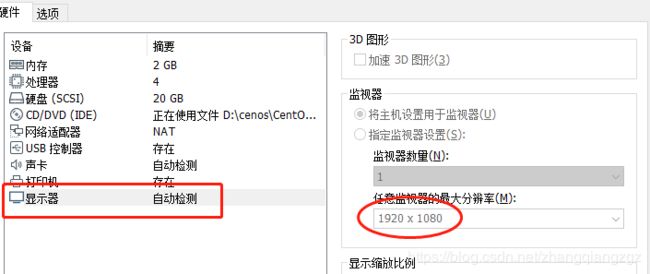
我的安装完以后在设置里配置了一下监视器,如下图所示,但是这样完成后还是不能实现自适应
(2)安装driver
最后查到centos8要手动安装driver
sudo yum install xorg-x11-drv-vmware
如果这个指令不可以,请切换到root用户 su root 后使用yum install xorg-x11-drv-vmware指令安装
安装完后,重启vmware workstation后,centos就可以实现窗口自适应了
3、安装最新版本google-chrome
切换到root用户 su root运行以下指令安装谷歌浏览器
yum install https://dl.google.com/linux/direct/google-chrome-stable_current_x86_64.rpm
4、安装node.js和npm
(1)正常情况下,高保真的node是自带npm的,从官网下载64-bit文件node-v12.14.0.tar.gz,解压,配置软连接,这样只能成功安装node,npm怎么都安装不成功,感觉是下载的源文件的问题,去解压的文件中看npm是个快捷方式。
(2)从CentOS储存库安装Node.js和npm
这种安装方式可能会遇到AppStream的问题“同步仓库 'AppStream' 缓存失败,忽略这个 repo。”导致安装不成功,下面会说解决办法。
参考地址:https://www.linuxidc.com/Linux/2019-11/161447.htm
列出提供nodejs软件包的模块:yum module list nodejs,(我的装过了,当时没截图,这里借用下别人的图)
安装默认的Node.js和npm:sudo yum module install nodejs
如果您是开发人员,请安装开发配置文件,该配置文件还将安装构建动态可加载模块所需的其他库。
sudo yum module install nodejs/development
安装完成后验证是否安装成功,能够出现版本号说明安装成功
5、同步仓库 'AppStream' 缓存失败,忽略这个 repo解决方案
参考地址:https://www.somata.work/2019/CentOS8yumdnfSourceConfig.html
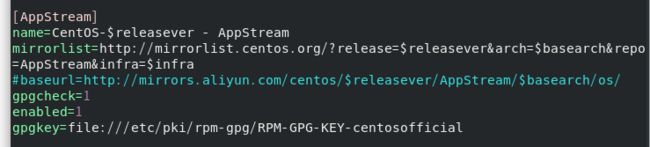
(1)vi /etc/yum.repos.d/CentOS-AppStream.repo
这个文件下主要覆盖#baseurl
#baseurl=http://mirrors.aliyun.com/centos/$releasever/AppStream/$basearch/os/
(2)vi /etc/yum.repos.d/CentOS-Base.repo
这个文件下覆盖 #baseurl
#baseurl=http://mirrors.aliyun.com/centos/$releasever/BaseOS/$basearch/os/
(3)vi /etc/yum.repos.d/CentOS-Epel.repo
这个文件覆盖baseurl
baseurl=http://mirrors.aliyun.com/epel/8/Everything/$basearch
(4)清空cache:sudo yum clean all
(5)重建cache: sudo yum makecache
6、网卡配置静态IP
(1)i查询ip:ifconfig
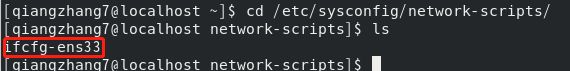
(2)找到网卡配置文件 cd /etc/sysconfig/network-scripts/
(3)修改配置文件 vi /etc/sysconfig/network-scripts/ifcfg-ens33
在文件末尾增加以下内容
IPADDR= ip地址 可以用主机的
NETMASK= 子网掩码 可以用主机的
GATEWAY= 默认网关 可以用主机的
DNS1= DNS服务器1 可以用主机的
DNS2= DNS服务器2 可以用主机的
(4)重启网卡 nmcli c reload ens33(网卡名,上诉配置文件中有)
(5)立即生效connection(3种方法)
nmcli c up ens33
nmcli d reapply ens33
nmcli d connect ens33
7、普通用户无法修改某个文件或者使用某些指令
(1)为普通用户设置sudo权限
切换到root用户
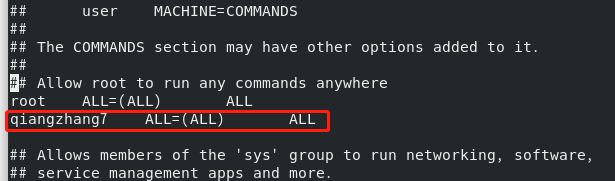
打开sudoers文件:vi /etc/sudoers
增加一行:用户名 ALL=(ALL) ALL
保存退出: :wq!
8、linux的git安装
网友写的很详细,参考地址:https://www.jianshu.com/p/2df3b3cfbc76
9、npm切换源
(1)全局安装nrm sudo npm i -g nrm
(2)查看源 nrm ls
(3)切换源 sudo nrm use taobao
10、npm切换源之后,node-sass依然无法正常下载的问题?
(1)修改npm配置文件 sudo npm config edit
(2)在npm配置文件中增加配置:
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
(3)保存文件 :wq!
(4)查看配置文件是否保存成功 sudo npm config get
注:上诉方案是在我安装和环境搭建完有一段时间凭借当时的记忆写的,不排除有问题的地方,欢迎指正,大家共同学习交流。