使用tampermonkey 脚本愉快上网
一:下载tampermonkey插件
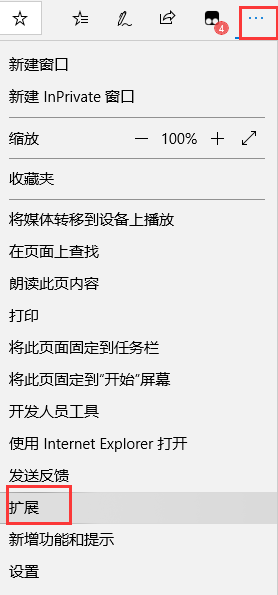
tampermonkey对于大部分浏览器均可以使用,如谷歌、火狐、360浏览器、Edge等。下载该插件均可以在其扩展中心下载,这里以windows10自带的Edge为例:
在应用商店搜索tampermonkey下载安装即可,安装好后重启浏览器,右上角会有![]() 图标。
图标。
二、配置脚本
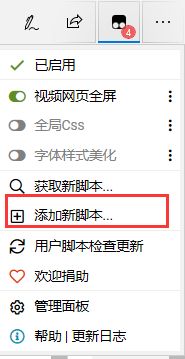
点击tampermonkey图标,打开“添加脚本”
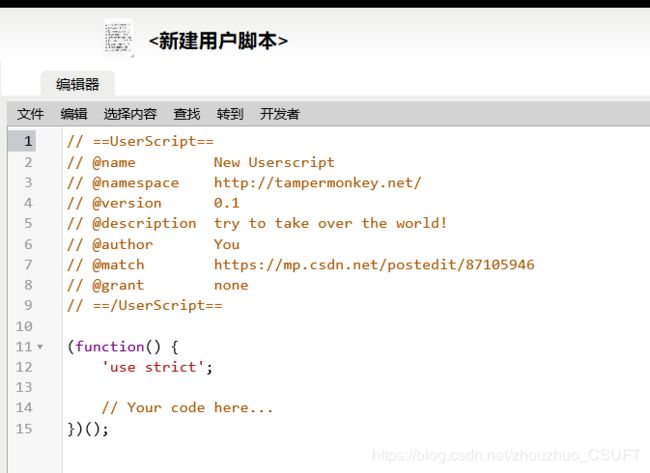
将会出现如下界面:
我们可以添加几个比较实用的脚本,添加之前把上面的模板内容先删除再粘贴进去,添加一个保存一个。
(1)AC重定向脚本,该脚本可以重定向网页地址及调整网页风格。这是我提供的免积分下载链接
(2)网页优化脚本
// ==UserScript==
// @name 网页优化助手
// @namespace http://tampermonkey.net/
// @version 1.8
// @description 1、简化百度页面,去除广告,美化搜索结果,页面滚动到下方自动加载;2、修改部分网站超链打开窗口为新窗口方式;3、Github搜索列表自动翻译,修改列表展示方式,滚动自动加载,readme划词翻译
// @author Yisin
// @require https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js
// @match *://www.baidu.com/*
// @match *://www.google.com.hk/*
// @match *://bbs.125.la/*
// @match *://github.com/*
// @grant GM_xmlhttpRequest
// @grant GM_addStyle
// ==/UserScript==
(function () {
'use strict';
$(window).on('load', function () {
var start = function () {
var host = document.location.host;
// 百度
if(host == 'www.baidu.com'){
new BaiduHelper().listener();
} else if(host == 'github.com'){
// Guthub
new GitHubHelper().listener();
}
// 超链接
new HrefHelp().ready();
};
start();
});
/**
* 百度助手
*/
function BaiduHelper() {
this.pageIndex = 1;
this.first = '________________';
}
BaiduHelper.prototype = {
listener: function () {
var that = this;
setInterval(function () {
var href = document.location.href;
if (href == 'https://www.baidu.com/') {
that.homeClearAd();
}
var t = $('.result.c-container .t:eq(0)').text();
if (that.first != t) {
that.first = t;
setTimeout(function () {
that.pageIndex = 1;
that.clearAd();
}, 200);
}
}, 200);
},
// 去广告
homeClearAd: function () {
$('#s_wrap').remove();
document.body.style.overflow = 'hidden';
},
clearAd: function () {
var href = document.location.href;
if (href.substring(0, 24) == 'https://www.baidu.com/s?') {
document.body.style.overflow = 'auto';
$('#content_right,#rs,#foot').remove();//#page,
var cleard = function () {
$('#content_left > div').each(function () {
var that = $(this);
if (!that.hasClass('result') || that.find('.m').text() == '广告') {
that.remove();
}
});
}
setInterval(cleard, 200);
cleard();
this.autoLoadSearch();
this.pageFormat();
}
},
// 页面美化document.body.clientWidth
pageFormat: function () {
// var iw = 500;
// var ch = 160;
// var cw = parseInt(iw / 3) - 23;
// if(cw < 300){
// cw = parseInt(iw / 2) - 23;
//}
var iw = 240;
var cw =600;
var ch = 180;//每个搜索条目高度
var styleText = ".result.c-container{border:1px solid #dedede;margin: 5px;padding: 3px;height: "+ch+"px;float: left;overflow-y: auto;width: " + cw + "px;}";
GM_addStyle('#page{display:none;}#container{width:100%;} #content_left{width: calc(100% - 10px);padding-left:0; padding-top:0;padding:5px;} ' + styleText);
},
// 自动加载搜索下一页
autoLoadSearch: function () {
var that = this;
var loadstatus = false;
var max = $('#page a').length - 1;
var startload = function () {
loadstatus = true;
var kw = $('#kw').val();
var num = that.pageIndex * 10;
var url = formatByJson("https://www.baidu.com/s?wd={wd}&pn={pn}", {
wd: kw, pn: num
});
loadHtml(url, function (res) {
loadstatus = false;
try {
var $html = $(res);
if ($html) {
var items = $html.find('#content_left > div.result');
if (items && items.length) {
$('#content_left').append(items);
that.pageIndex++;
if($('body').height() < $(window).height() && that.pageIndex < max && that.pageIndex < 4){
startload();
}
}
}
} catch (e1) {
}
});
}
startload();
$(window).unbind('scroll').scroll(function (e, i) {
if ($(window).scrollTop() + $(window).height() >= $(document).height() - 10) {
if (!loadstatus) {
startload();
}
}
});
}
};
var githubcss = `
.container-lg {
max-width: 10120px;
}
.paginate-container {
float: left;
width: 100%;
}
.container-lg .float-left.px-md-2 {
width: 210px;
}
.codesearch-results {
width: calc(100% - 210px) !important;
}
.repo-list-item {
width: 530px;
height: 250px;
float: left;
padding: 5px;
overflow-y: auto;
overflow-x: hidden;
border: 1px solid #dddddd;
}
.repo-list-item > div:nth-child(1) {
width: calc(100% - 130px) !important;
}
.repo-list-item > div:nth-child(1) p {
width: 100% !important;
}
.repo-list-item .d-flex {
width: 130px !important;
display: block !important;
float: left;
}
.repo-list-item .d-flex > div {
float: left !important;
width: 230px !important;
height: 30px !important;
text-align: left !important;
}
.paginate-container {
display: none !important;
}
#____github_loading{
position: fixed;
right: 10px;
top: 9px;
z-index: 100;
margin: 0 auto;
text-align: center;
color: #ffffff;
background-color: rgba(134, 0, 0, 0.6);
width: 140px;
padding: 10px;
border: 1px solid #eaaa1a;
box-shadow: 2px 2px 2px #a06800;
}
#js-pjax-container a.u-photo img, #js-pjax-container .js-profile-editable-area {
width: 230px !important;
}
div#user-repositories-list > ul > li {
width: 45%!important;
height: 200px;
float: left;
margin: 10px;
overflow-y: auto;
overflow-x: hidden;
}
`;
/**
* GitHub助手
*/
function GitHubHelper() {
this.first = '______';
this.pageIndex = 2;
this.itemw = 530;
}
GitHubHelper.prototype = {
searchPage: function () {
var href = document.location.href;
if (href.substring(0, 26) == 'https://github.com/search?') {
var $inpo = $('input.header-search-input');
if ($inpo && !$inpo.val()) {
$inpo.val('search:start');
}
this.searchFanyi();
var hash = document.location.hash;
var iv = "";
if(hash && hash.length > 1){
iv = hash.substring(1);
}
$('.HeaderMenu div.d-lg-flex').prepend(`
`);
setTimeout(function(){
$('.HeaderMenu #_s_key').val(iv).on('change', function(){
var v = $(this).val();
var url = "https://github.com/search?";
if(v == 1){
var d = new Date();
url += "o=desc&q=pushed%3A" + (d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate()) + "&s=updated&type=Repositories#" + v;
} else if(v == 2){
url += "o=desc&q=stars%3A>1&s=stars&type=Repositories#" + v;
} else if(v == 3){
url += "o=desc&q=stars%3A>1&s=forks&type=Repositories#" + v;
}
if(v){
document.location.href = url;
}
});
}, 300);
}
},
searchFanyi: function () {
var that = this;
var $p = $('.repo-list .repo-list-item p.d-inline-block');
if ($p && $p.length) {
var i1 = 0;
var startFY = function (i2) {
if($p[i2].fy){
i1++;
startFY(i1);
return;
}
var text = $p[i2].innerText;
fanyi(text, function (res) {
if (res) {
i1++;
$p[i2].innerHTML = $p[i2].innerHTML + '
' + res + '';
$p[i2].fy = true;
if (i1 < $p.length) {
startFY(i1);
} else {
$('.repo-list-item a').attr('target', "_blank");
}
}
});
}
startFY(i1);
}
$('.repo-list .repo-list-item').css('width', that.itemw);
},
autoLoad: function () {
var href = document.location.href;
var hash = document.location.hash;
if(hash){
href = href.replace(hash, "");
}
if (href.substring(0, 26) != 'https://github.com/search?') {
return;
}
$('.pagination .previous_page, .pagination .next_page').remove();
var that = this;
var alist = $('.pagination a');
var max = alist.length + 1;
if($('.pagination .current').length){
var t = $('.pagination .current').data('total-pages');
if(t){
max = parseInt(t);
}
}
("console" in window) && console.info("max page ", max);
var p = "&p=1";
try{
p = href.match(/&p=[0-9]+/g)[0];
}catch(exx){
p = "&p=1";
href += p;
}
var loadstatus = false;
var startload = function () {
if (that.pageIndex > max) {
return;
}
loadstatus = true;
var url = href.replace(p, '&p=' + that.pageIndex);
if(!url.includes("&p=")){
url += '&p=' + that.pageIndex;
}
("console" in window) && console.info("auto load ", url);
var $load = $('#____github_loading');
if(!$load.length){
$load = $('正在加载数据...');
$('body').append($load);
}
$load.show();
loadHtml(url, function (res) {
loadstatus = false;
$load.hide();
try {
var $html = $(res);
if ($html) {
var items = $html.find('.repo-list .repo-list-item');
if (items && items.length) {
$('.repo-list').append(items);
that.pageIndex++;
that.searchFanyi();
}
}
} catch (e1) {
}
});
};
$(window).unbind('scroll').scroll(function (e, i) {
if ($(window).scrollTop() + $(window).height() >= $(document).height() - 60) {
if (!loadstatus && startload) {
startload();
}
}
});
var ch = document.body.clientWidth - 226;
if(ch){
var ih = (ch - 32) / 3;
if(ih < 500){
ih = (ch - 32) / 2;
if(ih < 500){
ih = (ch - 32);
}
}
that.itemw = ih;
}
},
projectPage: function () {
var href = document.location.href;
if (href.substring(0, 19) == 'https://github.com/') {
var redme = $('article.entry-content');
redme.on('mouseup', function (ex) {
var $the = $(ex.target);
if($the.attr('id') == '____res' || ($the.parent().length && $the.parent().attr('id') == '____res')){
return;
}
var t1 = selectText();
if (t1 && !/^[\s]+$/g.test(t1)) {
fanyi(t1, function (res) {
if (res) {
var ___res = redme.find('#____res');
if (!___res.length) {
___res = $("");
___res.attr('id', '____res');
___res.css({
position: 'fixed',
right: '10px',
top: '245px',
width: '240px',
height: '400px',
overflow: 'auto',
padding: '5px',
border: '1px solid #eaeaea',
boxShadow: '1px 1px 2px #ababab'
});
redme.append(___res);
___res.on('click', '.___btn', function(){
___res.hide();
});
}
___res.html(t1 + '
' + res + '
').show();
}
});
}
});
var span1 = $('.repository-content .f4 span.mr-2');
var t2 = span1.text();
if (t2 && t2.length > 10) {
var b2 = document.createElement("button");
b2.innerText = '翻译';
b2.addEventListener('click', function () {
fanyi(t2, function (res2) {
if (res2) {
span1[0].removeChild(b2);
span1.append('
' + res2 + '');
}
});
});
span1[0].appendChild(b2)
}
}
},
listener: function () {
var that = this;
setInterval(function () {
var t = $('.repo-list .repo-list-item a:eq(0)').text();
if (that.first != t) {
that.first = t;
that.searchPage();
that.projectPage();
}
}, 200);
that.autoLoad();
GM_addStyle(githubcss);
}
}
/**
* 超链接部分
*/
function HrefHelp() { }
HrefHelp.prototype = {
ready: function () {
var eles = document.querySelectorAll('a');
var host = document.location.host;
if (eles && eles.length) {
for (var i = 0; i < eles.length; i++) {
var a = eles[i];
if (a) {
if (host == "www.google.com.hk") {
a.target = "_blank";
} else if (host == "bbs.125.la") {
var f = "" + a.onclick;
if (f.includes('atarget(this)')) {
a.target = "_blank";
a.onclick = null;
}
} else if (host == "github.com" && a.className == 'v-align-middle') {
a.target = "_blank";
}
}
}
}
}
};
function loadHtml(url, callback) {
$.ajax({
url: url,
async: true,
timeOut: 5000,
type: "GET",
dataType: "html"
}).done(function (res) {
callback(res);
});
}
/**
* 获取选择的文本
*/
function selectText() {
if (document.Selection) {
//ie浏览器
return document.selection.createRange().text;
} else {
//标准浏览器
return window.getSelection().toString();
}
}
/**
* 翻译
* @param {*} text
* @param {*} callback
*/
function fanyi(text, callback) {
if(!text){
return;
}
text = text.replace(/^[\r\n\t\s]+|[\r\n\t\s]+$/g, '').replace(/[\r\n\t]/g, '');
var call = "YoudaoFanyier.Instance.updateTranslate";
var time = new Date().valueOf();
var param = "type=data&only=on&doctype=jsonp&version=1.1&relatedUrl=http%3A%2F%2Ffanyi.youdao.com%2Fopenapi%3Fpath%3Dweb-mode%26mode%3Dfanyier&keyfrom=test&key=null&callback=" + call + "&q=" + encodeURIComponent(text) + "&ts=" + time;
GM_xmlhttpRequest({
method: 'GET',
url: "http://fanyi.youdao.com/openapi.do?" + param,
headers: { "Accept": "*/*", "connection": "Keep-Alive", "Content-Type": "charset=utf-8", "Referer": "http://fanyi.youdao.com/openapi?path=web-mode&mode=fanyier" },
contentType: "application/json",
dataType: 'json',
onload: function (response) {
if (response.statusText == 'OK') {
try {
var res = response.responseText;
if (/^YoudaoFanyier.Instance.updateTranslate/g.test(res)) {
res = res.substring(call.length + 1, res.length - 2);
}
res = JSON.parse(res);
if (callback && res.translation && res.translation.length) {
callback(res.translation[0]);
}
} catch (e) {
callback(response.statusText);
}
} else {
callback(response.statusText);
}
}
});
}
/**
* 字符串格式化,json格式
* @param {*} str
* @param {*} json
*/
function formatByJson(str, json) {
if (json) {
for (var key in json) {
var exc = new RegExp('\{' + key + '\}', "g");
str = str.replace(exc, json[key]);
}
}
return str;
}
/**
* 判断变量是否为对象
* @param {*} obj
*/
function _isObject(obj) {
return Object.prototype.toString.call(obj) === '[object Object]';
}
})();
(3)百度云直接下载脚本
// ==UserScript==
// @name 百度网盘直接下载助手 直链加速版
// @namespace https://github.com/syhyz1990/baiduyun
// @version 2.0.0
// @icon https://www.baidu.com/favicon.ico
// @description 2019-02-01 满血复活,告别限速(详见Tips2)。支持IDM,迅雷下载,请先安装chrome插件
// @author syhyz1990
// @supportURL https://github.com/syhyz1990/baiduyun
// @contributionURL https://i.loli.net/2018/08/25/5b80ba335f515.png
// @match *://pan.baidu.com/disk/home*
// @match *://yun.baidu.com/disk/home*
// @match *://pan.baidu.com/s/*
// @match *://yun.baidu.com/s/*
// @match *://pan.baidu.com/share/link*
// @match *://yun.baidu.com/share/link*
// @require https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js
// @run-at document-end
// @grant unsafeWindow
// @grant GM_setClipboard
// ==/UserScript==
(function () {
'use strict';
var $ = $ || window.$;
var log_count = 1;
var wordMapHttp = {};
$(function () {
wordMapHttp['default-dom'] = ($('.icon-upload').parent().parent().parent().parent().parent().attr('class'));
wordMapHttp['bar'] = ($('.icon-upload').parent().parent().parent().parent().attr('class'));
});
var wordMapHttps = {
'list': 'zJMtAEb',
'grid': 'fyQgAEb',
'list-grid-switch': 'auiaQNyn',
'list-switched-on': 'ewXm1e',
'grid-switched-on': 'kxhkX2Em',
'list-switch': 'rvpXm63',
'grid-switch': 'mxgdJgwv',
'checkbox': 'EOGexf',
'col-item': 'Qxyfvg',
'check': 'fydGNC',
'checked': 'EzubGg',
'chekbox-grid': 'cEefyz',
'list-view': 'vdAfKMb',
'item-active': 'jddPyQ',
'grid-view': 'JKvHJMb',
'bar-search': 'OFaPaO',
//'default-dom':'qkk3LED',
//'bar':'cfj3L8W',
'list-tools': 'QDDOQB'
};
var wordMap = location.protocol == 'http:' ? wordMapHttp : wordMapHttps;
//console.log(wordMap);
//替换网址为高级下载链接 默认不替换 http不用传
function replaceDownloadLink(link, http) {
var http = http || false;
//是否强制将https替换为http
if (http) {
return link.replace('https://d.pcs.baidu.com', 'http://c.pcs.baidu.com');
} else {
return link.replace('d.pcs.baidu.com', 'c.pcs.baidu.com');
}
}
function slog(c1, c2, c3) {
c1 = c1 ? c1 : '';
c2 = c2 ? c2 : '';
c3 = c3 ? c3 : '';
console.log('#' + log_count++ + '-BaiDuNetdiskHelper-log:', c1, c2, c3);
}
$(function () {
switch (detectPage()) {
case 'disk':
var panHelper = new PanHelper();
panHelper.init();
return;
case 'share':
case 's':
var panShareHelper = new PanShareHelper();
panShareHelper.init();
return;
default:
return;
}
});
//网盘页面的下载助手
function PanHelper() {
var yunData, sign, timestamp, bdstoken, logid, fid_list;
var fileList = [], selectFileList = [], batchLinkList = [], batchLinkListAll = [], linkList = [],
list_grid_status = 'list';
var observer, currentPage, currentPath, currentCategory, dialog, searchKey;
var panAPIUrl = location.protocol + "//" + location.host + "/api/";
var restAPIUrl = location.protocol + "//pcs.baidu.com/rest/2.0/pcs/";
var clientAPIUrl = location.protocol + "//d.pcs.baidu.com/rest/2.0/pcs/";
this.init = function () {
yunData = unsafeWindow.yunData;
slog('yunData:', yunData);
if (yunData === undefined) {
slog('页面未正常加载,或者百度已经更新!');
return;
}
initParams();
registerEventListener();
createObserver();
addButton();
createIframe();
dialog = new Dialog({addCopy: true});
slog('网盘直接下载助手加载成功!');
};
function initParams() {
sign = getSign();
timestamp = getTimestamp();
bdstoken = getBDStoken();
logid = getLogID();
currentPage = getCurrentPage();
slog('Current display mode:', currentPage);
if (currentPage == 'all')
currentPath = getPath();
if (currentPage == 'category')
currentCategory = getCategory();
if (currentPage == 'search')
searchKey = getSearchKey();
refreshListGridStatus();
refreshFileList();
refreshSelectList();
}
function refreshFileList() {
if (currentPage == 'all') {
fileList = getFileList();
} else if (currentPage == 'category') {
fileList = getCategoryFileList();
} else if (currentPage == 'search') {
fileList = getSearchFileList();
}
}
function refreshSelectList() {
selectFileList = [];
}
function refreshListGridStatus() {
list_grid_status = getListGridStatus();
}
//获取当前的视图模式
function getListGridStatus() {
if ($('.' + wordMap['list']).is(':hidden')) {
return 'grid'
} else {
return 'list'
}
}
function registerEventListener() {
registerHashChange();
registerListGridStatus();
registerCheckbox();
registerAllCheckbox();
registerFileSelect();
}
//监视地址栏#标签的变化
function registerHashChange() {
window.addEventListener('hashchange', function (e) {
refreshListGridStatus();
if (getCurrentPage() == 'all') {
if (currentPage == getCurrentPage()) {
if (currentPath == getPath()) {
} else {
currentPath = getPath();
refreshFileList();
refreshSelectList();
}
} else {
currentPage = getCurrentPage();
currentPath = getPath();
refreshFileList();
refreshSelectList();
}
} else if (getCurrentPage() == 'category') {
if (currentPage == getCurrentPage()) {
if (currentCategory == getCategory()) {
} else {
currentPage = getCurrentPage();
currentCategory = getCategory();
refreshFileList();
refreshSelectList();
}
} else {
currentPage = getCurrentPage();
currentCategory = getCategory();
refreshFileList();
refreshSelectList();
}
} else if (getCurrentPage() == 'search') {
if (currentPage == getCurrentPage()) {
if (searchKey == getSearchKey()) {
} else {
currentPage = getCurrentPage();
searchKey = getSearchKey();
refreshFileList();
refreshSelectList();
}
} else {
currentPage = getCurrentPage();
searchKey = getSearchKey();
refreshFileList();
refreshSelectList();
}
}
});
}
//监视视图变化
function registerListGridStatus() {
var $a_list = $('a[data-type=list]');
$a_list.click(function () {
list_grid_status = 'list';
});
var $a_grid = $('a[data-type=grid]');
$a_grid.click(function () {
list_grid_status = 'grid';
});
}
//文件选择框
function registerCheckbox() {
var $checkbox = $('span.' + wordMap['checkbox']);
if (list_grid_status == 'grid') {
$checkbox = $('.' + wordMap['chekbox-grid']);
}
$checkbox.each(function (index, element) {
$(element).bind('click', function (e) {
var $parent = $(this).parent();
var filename;
var isActive;
if (list_grid_status == 'list') {
filename = $('div.file-name div.text a', $parent).attr('title');
isActive = $parent.hasClass(wordMap['item-active']);
} else if (list_grid_status == 'grid') {
filename = $('div.file-name a', $(this)).attr('title');
isActive = !$(this).hasClass(wordMap['item-active'])
}
if (isActive) {
slog('取消选中文件:' + filename);
for (var i = 0; i < selectFileList.length; i++) {
if (selectFileList[i].filename == filename) {
selectFileList.splice(i, 1);
}
}
} else {
slog('选中文件:' + filename);
$.each(fileList, function (index, element) {
if (element.server_filename == filename) {
var obj = {
filename: element.server_filename,
path: element.path,
fs_id: element.fs_id,
isdir: element.isdir
};
selectFileList.push(obj);
}
});
}
});
});
}
function unregisterCheckbox() {
//var $checkbox = $('span.checkbox');
//var $checkbox = $('span.EOGexf');
var $checkbox = $('span.' + wordMap['checkbox']);
$checkbox.each(function (index, element) {
$(element).unbind('click');
});
}
//全选框
function registerAllCheckbox() {
//var $checkbox = $('div.col-item.check');
//var $checkbox = $('div.Qxyfvg.fydGNC');
var $checkbox = $('div.' + wordMap['col-item'] + '.' + wordMap['check']);
$checkbox.each(function (index, element) {
$(element).bind('click', function (e) {
var $parent = $(this).parent();
//if($parent.hasClass('checked')){
//if($parent.hasClass('EzubGg')){
if ($parent.hasClass(wordMap['checked'])) {
slog('取消全选');
selectFileList = [];
} else {
slog('全部选中');
selectFileList = [];
$.each(fileList, function (index, element) {
var obj = {
filename: element.server_filename,
path: element.path,
fs_id: element.fs_id,
isdir: element.isdir
};
selectFileList.push(obj);
});
}
});
});
}
function unregisterAllCheckbox() {
//var $checkbox = $('div.col-item.check');
//var $checkbox = $('div.Qxyfvg.fydGNC');
var $checkbox = $('div.' + wordMap['col-item'] + '.' + wordMap['check']);
$checkbox.each(function (index, element) {
$(element).unbind('click');
});
}
//单个文件选中,点击文件不是点击选中框,会只选中该文件
function registerFileSelect() {
var $dd = $('div.' + wordMap['list-view'] + ' dd');
$dd.each(function (index, element) {
$(element).bind('click', function (e) {
var nodeName = e.target.nodeName.toLowerCase();
if (nodeName != 'span' && nodeName != 'a' && nodeName != 'em') {
slog('shiftKey:' + e.shiftKey);
if (!e.shiftKey) {
selectFileList = [];
var filename = $('div.file-name div.text a', $(this)).attr('title');
slog('选中文件:' + filename);
$.each(fileList, function (index, element) {
if (element.server_filename == filename) {
var obj = {
filename: element.server_filename,
path: element.path,
fs_id: element.fs_id,
isdir: element.isdir
};
selectFileList.push(obj);
}
});
} else {
selectFileList = [];
//var $dd_select = $('div.list-view dd.item-active');
//var $dd_select = $('div.vdAfKMb dd.prWzXA');
var $dd_select = $('div.' + wordMap['list-view'] + ' dd.' + wordMap['item-active']);
$.each($dd_select, function (index, element) {
var filename = $('div.file-name div.text a', $(element)).attr('title');
slog('选中文件:' + filename);
$.each(fileList, function (index, element) {
if (element.server_filename == filename) {
var obj = {
filename: element.server_filename,
path: element.path,
fs_id: element.fs_id,
isdir: element.isdir
};
selectFileList.push(obj);
}
});
});
}
}
});
});
}
function unregisterFileSelect() {
//var $dd = $('div.list-view dd');
//var $dd = $('div.vdAfKMb dd');
var $dd = $('div.' + wordMap['list-view'] + ' dd');
$dd.each(function (index, element) {
$(element).unbind('click');
});
}
//监视文件列表显示变化
function createObserver() {
var MutationObserver = window.MutationObserver;
var options = {
'childList': true
};
observer = new MutationObserver(function (mutations) {
unregisterCheckbox();
unregisterAllCheckbox();
unregisterFileSelect();
registerCheckbox();
registerAllCheckbox();
registerFileSelect();
});
//var list_view = document.querySelector('.list-view');
//var grid_view = document.querySelector('.grid-view');
//var list_view = document.querySelector('.vdAfKMb');
//var grid_view = document.querySelector('.JKvHJMb');
var list_view = document.querySelector('.' + wordMap['list-view']);
var grid_view = document.querySelector('.' + wordMap['grid-view']);
//console.log(list_view);
observer.observe(list_view, options);
observer.observe(grid_view, options);
}
//添加助手按钮
function addButton() {
//$('div.bar-search').css('width','18%');//修改搜索框的宽度,避免遮挡
//$('div.OFaPaO').css('width','18%');
$('div.' + wordMap['bar-search']).css('width', '18%');
var $dropdownbutton = $('');
var $dropdownbutton_a = $('');
var $dropdownbutton_span = $('');
var $directbutton = $('');
var $directbutton_span = $('');
var $directbutton_a = $('');
var $directbutton_menu = $('');
var $directbutton_download_button = $('下载');
var $directbutton_link_button = $('显示链接');
var $directbutton_batchhttplink_button = $('批量链接(HTTP)');
var $directbutton_batchhttpslink_button = $('批量链接(HTTPS)');
$directbutton_menu.append($directbutton_download_button).append($directbutton_link_button).append($directbutton_batchhttplink_button).append($directbutton_batchhttpslink_button);
$directbutton.append($directbutton_span.append($directbutton_a).append($directbutton_menu));
$directbutton.hover(function () {
$directbutton_span.toggleClass('button-open');
});
$directbutton_download_button.click(downloadClick);
$directbutton_link_button.click(linkClick);
$directbutton_batchhttplink_button.click(batchClick);
$directbutton_batchhttpslink_button.click(batchClick);
var $apibutton = $('');
var $apibutton_span = $('');
var $apibutton_a = $('');
var $apibutton_menu = $('');
var $apibutton_download_button = $('下载');
var $apibutton_link_button = $('显示链接');
var $apibutton_batchhttplink_button = $('批量链接(HTTP)');
var $apibutton_batchhttpslink_button = $('批量链接(HTTPS)');
$apibutton_menu.append($apibutton_download_button).append($apibutton_link_button).append($apibutton_batchhttplink_button).append($apibutton_batchhttpslink_button);
$apibutton.append($apibutton_span.append($apibutton_a).append($apibutton_menu));
$apibutton.hover(function () {
$apibutton_span.toggleClass('button-open');
});
$apibutton_download_button.click(downloadClick);
$apibutton_link_button.click(linkClick);
$apibutton_batchhttplink_button.click(batchClick);
$apibutton_batchhttpslink_button.click(batchClick);
var $outerlinkbutton = $(''); //改为block显示外链下载
var $outerlinkbutton_span = $('');
var $outerlinkbutton_a = $('');
var $outerlinkbutton_menu = $('');
var $outerlinkbutton_download_button = $('下载');
var $outerlinkbutton_link_button = $('显示链接');
var $outerlinkbutton_batchlink_button = $('批量链接');
$outerlinkbutton_menu.append($outerlinkbutton_download_button).append($outerlinkbutton_link_button).append($outerlinkbutton_batchlink_button);
$outerlinkbutton.append($outerlinkbutton_span.append($outerlinkbutton_a).append($outerlinkbutton_menu));
$outerlinkbutton.hover(function () {
$outerlinkbutton_span.toggleClass('button-open');
});
$outerlinkbutton_download_button.click(downloadClick);
$outerlinkbutton_link_button.click(linkClick);
$outerlinkbutton_batchlink_button.click(batchClick);
//$dropdownbutton_span.append($directbutton).append($apibutton).append($outerlinkbutton);
$dropdownbutton_span.append($apibutton).append($outerlinkbutton);
$dropdownbutton.append($dropdownbutton_a).append($dropdownbutton_span);
$dropdownbutton.hover(function () {
$dropdownbutton.toggleClass('button-open');
});
$('div.' + wordMap['default-dom'] + ' div.' + wordMap['bar'] + ' div.' + wordMap['list-tools']).prepend($dropdownbutton);
$('div.' + wordMap['list-tools']).prepend($dropdownbutton)
}
// 我的网盘 - 下载
function downloadClick(event) {
//console.log('downloadClick');
slog('选中文件列表:', selectFileList);
var id = event.target.id;
var downloadLink;
if (id == 'download-direct') {
var downloadType;
if (selectFileList.length === 0) {
alert("获取选中文件失败,请刷新重试!");
return;
} else if (selectFileList.length == 1) {
if (selectFileList[0].isdir === 1)
downloadType = 'batch';
else if (selectFileList[0].isdir === 0)
downloadType = 'dlink';
//downloadType = selectFileList[0].isdir==1?'batch':(selectFileList[0].isdir===0?'dlink':'batch');
} else if (selectFileList.length > 1) {
downloadType = 'batch';
}
fid_list = getFidList(selectFileList);
var result = getDownloadLinkWithPanAPI(downloadType);
if (result.errno === 0) {
if (downloadType == 'dlink')
downloadLink = result.dlink[0].dlink;
else if (downloadType == 'batch') {
downloadLink = result.dlink;
if (selectFileList.length === 1)
downloadLink = downloadLink + '&zipname=' + encodeURIComponent(selectFileList[0].filename) + '.zip';
} else {
alert("发生错误!");
return;
}
} else if (result.errno == -1) {
alert('文件不存在或已被百度和谐,无法下载!');
return;
} else if (result.errno == 112) {
alert("页面过期,请刷新重试!");
return;
} else {
alert("发生错误!");
return;
}
} else {
if (selectFileList.length === 0) {
alert("获取选中文件失败,请刷新重试!");
return;
} else if (selectFileList.length > 1) {
alert("该方法不支持多文件下载!");
return;
} else {
if (selectFileList[0].isdir == 1) {
alert("该方法不支持目录下载!");
return;
}
}
if (id == 'download-api') {
downloadLink = getDownloadLinkWithRESTAPIBaidu(selectFileList[0].path);
} else if (id == 'download-outerlink') {
var result = getDownloadLinkWithClientAPI(selectFileList[0].path);
if (result.errno == 0) {
downloadLink = result.urls[0].url;
} else if (result.errno == 1) {
alert('文件不存在!');
return;
} else if (result.errno == 2) {
alert('文件不存在或者已被百度和谐,无法下载!');
return;
} else {
alert('发生错误!');
return;
}
}
}
execDownload(downloadLink);
}
//我的网盘 - 显示链接
function linkClick(event) {
//console.log('linkClick');
slog('选中文件列表:', selectFileList);
var id = event.target.id;
var linkList, tip;
if (id.indexOf('direct') != -1) {
var downloadType;
var downloadLink;
if (selectFileList.length === 0) {
alert("获取选中文件失败,请刷新重试!");
return;
} else if (selectFileList.length == 1) {
if (selectFileList[0].isdir === 1)
downloadType = 'batch';
else if (selectFileList[0].isdir === 0)
downloadType = 'dlink';
} else if (selectFileList.length > 1) {
downloadType = 'batch';
}
fid_list = getFidList(selectFileList);
var result = getDownloadLinkWithPanAPI(downloadType);
if (result.errno === 0) {
if (downloadType == 'dlink')
downloadLink = result.dlink[0].dlink;
else if (downloadType == 'batch') {
slog(selectFileList);
downloadLink = result.dlink;
if (selectFileList.length === 1)
downloadLink = downloadLink + '&zipname=' + encodeURIComponent(selectFileList[0].filename) + '.zip';
} else {
alert("发生错误!");
return;
}
} else if (result.errno == -1) {
alert('文件不存在或已被百度和谐,无法下载!');
return;
} else if (result.errno == 112) {
alert("页面过期,请刷新重试!");
return;
} else {
alert("发生错误!");
return;
}
var httplink = downloadLink.replace(/^([A-Za-z]+):/, 'http:');
//httplink = replaceDownloadLink(httplink);
var httpslink = downloadLink.replace(/^([A-Za-z]+):/, 'https:');
//httpslink = replaceDownloadLink(httpslink);
var filename = '';
$.each(selectFileList, function (index, element) {
if (selectFileList.length == 1)
filename = element.filename;
else {
if (index == 0)
filename = element.filename;
else
filename = filename + ',' + element.filename;
}
});
linkList = {
filename: filename,
urls: [
{url: httplink, rank: 1},
{url: httpslink, rank: 2}
]
};
tip = '显示模拟百度网盘网页获取的链接,可以使用右键迅雷或IDM下载,复制到下载工具需要传递cookie,多文件打包下载的链接可以直接复制使用';
dialog.open({title: '下载链接', type: 'link', list: linkList, tip: tip});
} else {
if (selectFileList.length === 0) {
alert("获取选中文件失败,请刷新重试!");
return;
} else if (selectFileList.length > 1) {
alert("该方法不支持多文件下载!");
return;
} else {
if (selectFileList[0].isdir == 1) {
alert("该方法不支持目录下载!");
return;
}
}
if (id.indexOf('api') != -1) {
var downloadLink = getDownloadLinkWithRESTAPIBaidu(selectFileList[0].path);
var httplink = downloadLink.replace(/^([A-Za-z]+):/, 'http:');
var httpslink = downloadLink.replace(/^([A-Za-z]+):/, 'https:');
linkList = {
filename: selectFileList[0].filename,
urls: [
{url: httplink, rank: 1},
{url: httpslink, rank: 2}
]
};
httplink = httplink.replace('266719', '266719');
httpslink = httpslink.replace('266719', '266719');
linkList.urls.push({url: httplink, rank: 3});
linkList.urls.push({url: httpslink, rank: 4});
tip = '显示模拟APP获取的链接(使用百度云ID),可以使用右键迅雷或IDM下载,复制到下载工具需要传递cookie';
dialog.open({title: '下载链接', type: 'link', list: linkList, tip: tip});
} else if (id.indexOf('outerlink') != -1) {
var result = getDownloadLinkWithClientAPI(selectFileList[0].path);
if (result.errno == 0) {
linkList = {
filename: selectFileList[0].filename,
urls: result.urls
};
} else if (result.errno == 1) {
alert('文件不存在!');
return;
} else if (result.errno == 2) {
alert('文件不存在或者已被百度和谐,无法下载!');
return;
} else {
alert('发生错误!');
return;
}
tip = '显示模拟百度网盘客户端获取的链接,可以直接复制到下载工具使用,不需要cookie';
dialog.open({
title: '下载链接',
type: 'link',
list: linkList,
tip: tip,
showcopy: true,
showedit: true
});
}
}
//dialog.open({title:'下载链接',type:'link',list:linkList,tip:tip});
}
// 我的网盘 - 批量下载
function batchClick(event) {
//console.log('batchClick');
slog('选中文件列表:', selectFileList);
if (selectFileList.length === 0) {
alert('获取选中文件失败,请刷新重试!');
return;
}
var id = event.target.id;
var linkType, tip;
linkType = id.indexOf('https') == -1 ? (id.indexOf('http') == -1 ? location.protocol + ':' : 'http:') : 'https:';
batchLinkList = [];
batchLinkListAll = [];
if (id.indexOf('direct') != -1) {
batchLinkList = getDirectBatchLink(linkType);
tip = '显示所有选中文件的直接下载链接,文件夹显示为打包下载的链接';
if (batchLinkList.length === 0) {
alert('没有链接可以显示,API链接不要全部选中文件夹!');
return;
}
dialog.open({title: '批量链接', type: 'batch', list: batchLinkList, tip: tip, showcopy: true});
} else if (id.indexOf('api') != -1) {
batchLinkList = getAPIBatchLink(linkType);
tip = '显示所有选中文件的API下载链接,不显示文件夹';
if (batchLinkList.length === 0) {
alert('没有链接可以显示,API链接不要全部选中文件夹!');
return;
}
dialog.open({title: '批量链接', type: 'batch', list: batchLinkList, tip: tip, showcopy: true});
} else if (id.indexOf('outerlink') != -1) {
batchLinkListAll = getOuterlinkBatchLinkAll();
batchLinkList = getOuterlinkBatchLinkFirst(batchLinkListAll);
tip = '显示所有选中文件的外部下载链接,不显示文件夹';
if (batchLinkList.length === 0) {
alert('没有链接可以显示,API链接不要全部选中文件夹!');
return;
}
dialog.open({
title: '批量链接',
type: 'batch',
list: batchLinkList,
tip: tip,
showcopy: true,
alllist: batchLinkListAll,
showall: true
});
}
//dialog.open({title:'批量链接',type:'batch',list:batchLinkList,tip:tip,showcopy:true});
}
function getDirectBatchLink(linkType) {
var list = [];
$.each(selectFileList, function (index, element) {
var downloadType, downloadLink, result;
if (element.isdir == 0)
downloadType = 'dlink';
else
downloadType = 'batch';
fid_list = getFidList([element]);
result = getDownloadLinkWithPanAPI(downloadType);
if (result.errno == 0) {
if (downloadType == 'dlink')
downloadLink = result.dlink[0].dlink;
else if (downloadType == 'batch')
downloadLink = result.dlink;
downloadLink = downloadLink.replace(/^([A-Za-z]+):/, linkType);
//downloadLink = replaceDownloadLink(downloadLink);
} else {
downloadLink = 'error';
}
list.push({filename: element.filename, downloadlink: downloadLink});
});
return list;
}
function getAPIBatchLink(linkType) {
var list = [];
$.each(selectFileList, function (index, element) {
if (element.isdir == 1)
return;
var downloadLink;
downloadLink = getDownloadLinkWithRESTAPIBaidu(element.path);
downloadLink = downloadLink.replace(/^([A-Za-z]+):/, linkType);
list.push({filename: element.filename, downloadlink: downloadLink});
});
return list;
}
function getOuterlinkBatchLinkAll() {
var list = [];
$.each(selectFileList, function (index, element) {
var result;
if (element.isdir == 1)
return;
result = getDownloadLinkWithClientAPI(element.path);
if (result.errno == 0) {
//downloadLink = result.urls[0].url;
list.push({filename: element.filename, links: result.urls});
} else {
//downloadLink = 'error';
list.push({filename: element.filename, links: [{rank: 1, url: 'error'}]});
}
//list.push({filename:element.filename,downloadlink:downloadLink});
});
return list;
}
function getOuterlinkBatchLinkFirst(list) {
var result = [];
$.each(list, function (index, element) {
result.push({filename: element.filename, downloadlink: element.links[0].url});
});
return result;
}
function getSign() {
var signFnc;
try {
signFnc = new Function("return " + yunData.sign2)();
} catch (e) {
throw new Error(e.message);
}
return base64Encode(signFnc(yunData.sign5, yunData.sign1));
}
//获取当前目录
function getPath() {
var hash = location.hash;
var regx = new RegExp("path=([^&]*)(&|$)", 'i');
var result = hash.match(regx);
//console.log(result);
return decodeURIComponent(result[1]);
}
//获取分类显示的类别,即地址栏中的type
function getCategory() {
var hash = location.hash;
var regx = new RegExp("path=([^&]*)(&|$)", 'i');
var result = hash.match(regx);
return decodeURIComponent(result[1]);
}
function getSearchKey() {
var hash = location.hash;
var regx = new RegExp("key=([^&]*)(&|$)", 'i');
var result = hash.match(regx);
return decodeURIComponent(result[1]);
}
//获取当前页面(all或者category或search)
function getCurrentPage() {
var hash = location.hash;
//console.log(hash.substring(hash.indexOf('#') + 2, hash.indexOf('?')));
return hash.substring(hash.indexOf('#') + 2, hash.indexOf('?'));
}
//获取文件列表
function getFileList() {
var filelist = [];
var listUrl = panAPIUrl + "list";
var path = getPath();
logid = getLogID();
var params = {
dir: path,
bdstoken: bdstoken,
logid: logid,
order: 'size',
desc: 0,
clienttype: 0,
showempty: 0,
web: 1,
channel: 'chunlei',
appid: 266719
};
$.ajax({
url: listUrl,
async: false,
method: 'GET',
data: params,
success: function (response) {
filelist = 0 === response.errno ? response.list : [];
}
});
return filelist;
}
//获取分类页面下的文件列表
function getCategoryFileList() {
var filelist = [];
var listUrl = panAPIUrl + "categorylist";
var category = getCategory();
logid = getLogID();
var params = {
category: category,
bdstoken: bdstoken,
logid: logid,
order: 'size',
desc: 0,
clienttype: 0,
showempty: 0,
web: 1,
channel: 'chunlei',
appid: 266719
};
$.ajax({
url: listUrl,
async: false,
method: 'GET',
data: params,
success: function (response) {
filelist = 0 === response.errno ? response.info : [];
}
});
return filelist;
}
function getSearchFileList() {
var filelist = [];
var listUrl = panAPIUrl + 'search';
logid = getLogID();
searchKey = getSearchKey();
var params = {
recursion: 1,
order: 'time',
desc: 1,
showempty: 0,
web: 1,
page: 1,
num: 100,
key: searchKey,
channel: 'chunlei',
app_id: 266719,
bdstoken: bdstoken,
logid: logid,
clienttype: 0
};
$.ajax({
url: listUrl,
async: false,
method: 'GET',
data: params,
success: function (response) {
filelist = 0 === response.errno ? response.list : [];
}
});
return filelist;
}
//生成下载时的fid_list参数
function getFidList(list) {
var fidlist = null;
if (list.length === 0)
return null;
var fileidlist = [];
$.each(list, function (index, element) {
fileidlist.push(element.fs_id);
});
fidlist = '[' + fileidlist + ']';
return fidlist;
}
function getTimestamp() {
return yunData.timestamp;
}
function getBDStoken() {
return yunData.MYBDSTOKEN;
}
//获取直接下载地址
//这个地址不是直接下载地址,访问这个地址会返回302,response header中的location才是真实下载地址
//暂时没有找到提取方法
function getDownloadLinkWithPanAPI(type) {
var downloadUrl = panAPIUrl + "download";
var result;
logid = getLogID();
var params = {
sign: sign,
timestamp: timestamp,
fidlist: fid_list,
type: type,
channel: 'chunlei',
web: 1,
app_id: 266719,
bdstoken: bdstoken,
logid: logid,
clienttype: 0
};
$.ajax({
url: downloadUrl,
async: false,
method: 'GET',
data: params,
success: function (response) {
result = response;
}
});
return result;
}
function getDownloadLinkWithRESTAPIBaidu(path) {
var link = restAPIUrl + 'file?method=download&app_id=266719&path=' + encodeURIComponent(path);
return link;
}
function getDownloadLinkWithRESTAPIES(path) {
var link = restAPIUrl + 'file?method=download&app_id=266719&path=' + encodeURIComponent(path);
return link;
}
function getDownloadLinkWithClientAPI(path) {
var result;
var url = clientAPIUrl + 'file?method=locatedownload&app_id=266719&ver=4.0&path=' + encodeURIComponent(path);
$.ajax({
url: url,
method: 'POST',
xhrFields: {
withCredentials: true
},
async: false,
success: function (response) {
result = JSON.parse(response);
},
statusCode: {
404: function (response) {
result = response;
}
}
});
if (result) {
if (result.error_code == undefined) {
if (result.urls == undefined) {
result.errno = 2;
} else {
$.each(result.urls, function (index, element) {
result.urls[index].url = element.url.replace('\\', '');
});
result.errno = 0;
}
} else if (result.error_code == 31066) {
result.errno = 1;
} else {
result.errno = -1;
}
} else {
result = {};
result.errno = -1;
}
return result;
}
function execDownload(link) {
slog("下载链接:" + link);
$('#helperdownloadiframe').attr('src', link);
}
function createIframe() {
var $div = $('');
var $iframe = $('');
$div.append($iframe);
$('body').append($div);
}
}
//分享页面的下载助手
function PanShareHelper() {
var yunData, sign, timestamp, bdstoken, channel, clienttype, web, app_id, logid, encrypt, product, uk,
primaryid, fid_list, extra, shareid;
var vcode;
var shareType, buttonTarget, currentPath, list_grid_status, observer, dialog, vcodeDialog;
var fileList = [], selectFileList = [];
var panAPIUrl = location.protocol + "//" + location.host + "/api/";
var shareListUrl = location.protocol + "//" + location.host + "/share/list";
this.init = function () {
yunData = unsafeWindow.yunData;
slog('yunData:', yunData);
if (yunData === undefined || yunData.FILEINFO == null) {
slog('页面未正常加载,或者百度已经更新!');
return;
}
initParams();
addButton();
dialog = new Dialog({addCopy: false});
vcodeDialog = new VCodeDialog(refreshVCode, confirmClick);
createIframe();
if (!isSingleShare()) {
registerEventListener();
createObserver();
}
slog('分享直接下载加载成功!');
};
function initParams() {
shareType = getShareType();
sign = yunData.SIGN;
timestamp = yunData.TIMESTAMP;
bdstoken = yunData.MYBDSTOKEN;
channel = 'chunlei';
clienttype = 0;
web = 1;
app_id = 266719;
logid = getLogID();
encrypt = 0;
product = 'share';
primaryid = yunData.SHARE_ID;
uk = yunData.SHARE_UK;
if (shareType == 'secret') {
extra = getExtra();
}
if (isSingleShare()) {
var obj = {};
if (yunData.CATEGORY == 2) {
obj.filename = yunData.FILENAME;
obj.path = yunData.PATH;
obj.fs_id = yunData.FS_ID;
obj.isdir = 0;
} else {
obj.filename = yunData.FILEINFO[0].server_filename,
obj.path = yunData.FILEINFO[0].path,
obj.fs_id = yunData.FILEINFO[0].fs_id,
obj.isdir = yunData.FILEINFO[0].isdir
}
selectFileList.push(obj);
} else {
shareid = yunData.SHARE_ID;
currentPath = getPath();
list_grid_status = getListGridStatus();
fileList = getFileList();
}
}
//判断分享类型(public或者secret)
function getShareType() {
return yunData.SHARE_PUBLIC === 1 ? 'public' : 'secret';
}
//判断是单个文件分享还是文件夹或者多文件分享
function isSingleShare() {
return yunData.getContext === undefined ? true : false;
}
//判断是否为自己的分享链接
function isSelfShare() {
return yunData.MYSELF == 1 ? true : false;
}
function getExtra() {
var seKey = decodeURIComponent(getCookie('BDCLND'));
return '{' + '"sekey":"' + seKey + '"' + "}";
}
//获取当前目录
function getPath() {
var hash = location.hash;
var regx = new RegExp("path=([^&]*)(&|$)", 'i');
var result = hash.match(regx);
return decodeURIComponent(result[1]);
}
//获取当前的视图模式
function getListGridStatus() {
var status = 'list';
if ($('.list-switched-on').length > 0) {
status = 'list';
} else if ($('.grid-switched-on').length > 0) {
status = 'grid';
}
return status;
}
//添加下载助手按钮
function addButton() {
if (isSingleShare()) {
$('div.slide-show-right').css('width', '500px');
$('div.frame-main').css('width', '96%');
$('div.share-file-viewer').css('width', '740px').css('margin-left', 'auto').css('margin-right', 'auto');
} else
$('div.slide-show-right').css('width', '500px');
var $dropdownbutton = $('');
var $dropdownbutton_a = $('');
var $dropdownbutton_a_span = $('');
var $dropdownbutton_span = $('');
var $downloadButton = $('直接下载');
var $linkButton = $('显示链接');
$dropdownbutton_span.append($downloadButton).append($linkButton);
$dropdownbutton_a.append($dropdownbutton_a_span);
$dropdownbutton.append($dropdownbutton_a).append($dropdownbutton_span);
$dropdownbutton.hover(function () {
$dropdownbutton.toggleClass('button-open');
});
$downloadButton.click(downloadButtonClick);
$linkButton.click(linkButtonClick);
$('div.module-share-top-bar div.bar div.x-button-box').append($dropdownbutton);
}
function createIframe() {
var $div = $('');
var $iframe = $('');
$div.append($iframe);
$('body').append($div);
}
function registerEventListener() {
registerHashChange();
registerListGridStatus();
registerCheckbox();
registerAllCheckbox();
registerFileSelect();
}
//监视地址栏#标签变化
function registerHashChange() {
window.addEventListener('hashchange', function (e) {
list_grid_status = getListGridStatus();
if (currentPath == getPath()) {
} else {
currentPath = getPath();
refreshFileList();
refreshSelectFileList();
}
});
}
function refreshFileList() {
fileList = getFileList();
}
function refreshSelectFileList() {
selectFileList = [];
}
//监视视图变化
function registerListGridStatus() {
var $a_list = $('a[data-type=list]');
$a_list.click(function () {
list_grid_status = 'list';
});
var $a_grid = $('a[data-type=grid]');
$a_grid.click(function () {
list_grid_status = 'grid';
});
}
//监视文件选择框
function registerCheckbox() {
//var $checkbox = $('span.checkbox');
var $checkbox = $('span.' + wordMap['checkbox']);
if (list_grid_status == 'grid') {
$checkbox = $('.' + wordMap['chekbox-grid']);
}
$checkbox.each(function (index, element) {
$(element).bind('click', function (e) {
var $parent = $(this).parent();
var filename;
var isActive;
if (list_grid_status == 'list') {
filename = $('div.file-name div.text a', $parent).attr('title');
isActive = $(this).parents('dd').hasClass('JS-item-active')
} else if (list_grid_status == 'grid') {
filename = $('div.file-name a', $(this)).attr('title');
isActive = !$(this).hasClass('JS-item-active')
}
if (isActive) {
slog('取消选中文件:' + filename);
for (var i = 0; i < selectFileList.length; i++) {
if (selectFileList[i].filename == filename) {
selectFileList.splice(i, 1);
}
}
} else {
slog('选中文件: ' + filename);
$.each(fileList, function (index, element) {
if (element.server_filename == filename) {
var obj = {
filename: element.server_filename,
path: element.path,
fs_id: element.fs_id,
isdir: element.isdir
};
selectFileList.push(obj);
}
});
}
});
});
}
function unregisterCheckbox() {
//var $checkbox = $('span.checkbox');
var $checkbox = $('span.' + wordMap['checkbox']);
$checkbox.each(function (index, element) {
$(element).unbind('click');
});
}
//监视全选框
function registerAllCheckbox() {
//var $checkbox = $('div.col-item.check');
var $checkbox = $('div.' + wordMap['col-item'] + '.' + wordMap['check']);
$checkbox.each(function (index, element) {
$(element).bind('click', function (e) {
var $parent = $(this).parent();
//if($parent.hasClass('checked')){
if ($parent.hasClass(wordMap['checked'])) {
slog('取消全选');
selectFileList = [];
} else {
slog('全部选中');
selectFileList = [];
$.each(fileList, function (index, element) {
var obj = {
filename: element.server_filename,
path: element.path,
fs_id: element.fs_id,
isdir: element.isdir
};
selectFileList.push(obj);
});
}
});
});
}
function unregisterAllCheckbox() {
//var $checkbox = $('div.col-item.check');
var $checkbox = $('div.' + wordMap['col-item'] + '.' + wordMap['check']);
$checkbox.each(function (index, element) {
$(element).unbind('click');
});
}
//监视单个文件选中
function registerFileSelect() {
//console.log('registerFileSelect');
//var $dd = $('div.list-view dd');
var $dd = $('div.' + wordMap['list-view'] + ' dd');
$dd.each(function (index, element) {
$(element).bind('click', function (e) {
var nodeName = e.target.nodeName.toLowerCase();
if (nodeName != 'span' && nodeName != 'a' && nodeName != 'em') {
selectFileList = [];
var filename = $('div.file-name div.text a', $(this)).attr('title');
slog('选中文件:' + filename);
$.each(fileList, function (index, element) {
if (element.server_filename == filename) {
var obj = {
filename: element.server_filename,
path: element.path,
fs_id: element.fs_id,
isdir: element.isdir
};
selectFileList.push(obj);
}
});
}
});
});
}
function unregisterFileSelect() {
//var $dd = $('div.list-view dd');
var $dd = $('div.' + wordMap['list-view'] + ' dd');
$dd.each(function (index, element) {
$(element).unbind('click');
});
}
//监视文件列表显示变化
function createObserver() {
var MutationObserver = window.MutationObserver;
var options = {
'childList': true
};
observer = new MutationObserver(function (mutations) {
unregisterCheckbox();
unregisterAllCheckbox();
unregisterFileSelect();
registerCheckbox();
registerAllCheckbox();
registerFileSelect();
});
//var list_view = document.querySelector('.list-view');
//var grid_view = document.querySelector('.grid-view');
var list_view = document.querySelector('.' + wordMap['list-view']);
var grid_view = document.querySelector('.' + wordMap['grid-view']);
observer.observe(list_view, options);
observer.observe(grid_view, options);
}
//获取文件信息列表
function getFileList() {
var result = [];
if (getPath() == '/') {
result = yunData.FILEINFO;
} else {
logid = getLogID();
var params = {
uk: uk,
shareid: shareid,
order: 'other',
desc: 1,
showempty: 0,
web: web,
dir: getPath(),
t: Math.random(),
bdstoken: bdstoken,
channel: channel,
clienttype: clienttype,
app_id: app_id,
logid: logid
};
$.ajax({
url: shareListUrl,
method: 'GET',
async: false,
data: params,
success: function (response) {
if (response.errno === 0) {
result = response.list;
}
}
});
}
return result;
}
function downloadButtonClick() {
//console.log('点击直接下载按钮');
slog('选中文件列表:', selectFileList);
if (selectFileList.length === 0) {
alert('获取文件ID失败,请重试');
return;
}
buttonTarget = 'download';
var downloadLink = getDownloadLink();
//console.log(downloadLink);
if (downloadLink.errno == -20) {
vcode = getVCode();
if (vcode.errno !== 0) {
alert('获取验证码失败!');
return;
}
vcodeDialog.open(vcode);
} else if (downloadLink.errno == 112) {
alert('页面过期,请刷新重试');
} else if (downloadLink.errno === 0) {
var link;
if (selectFileList.length == 1 && selectFileList[0].isdir === 0)
link = downloadLink.list[0].dlink;
else
link = downloadLink.dlink;
//link = link.replace("https://d.pcs.baidu.com","http://c.pcs.baidu.com");
execDownload(link);
} else {
alert('获取下载链接失败!');
}
}
//获取验证码
function getVCode() {
var url = panAPIUrl + 'getvcode';
var result;
logid = getLogID();
var params = {
prod: 'pan',
t: Math.random(),
bdstoken: bdstoken,
channel: channel,
clienttype: clienttype,
web: web,
app_id: app_id,
logid: logid
};
$.ajax({
url: url,
method: 'GET',
async: false,
data: params,
success: function (response) {
result = response;
}
});
return result;
}
//刷新验证码
function refreshVCode() {
vcode = getVCode();
$('#dialog-img').attr('src', vcode.img);
}
//验证码确认提交
function confirmClick() {
var val = $('#dialog-input').val();
if (val.length === 0) {
$('#dialog-err').text('请输入验证码');
return;
} else if (val.length < 4) {
$('#dialog-err').text('验证码输入错误,请重新输入');
return;
}
var result = getDownloadLinkWithVCode(val);
//console.log(result);
if (result.errno == -20) {
vcodeDialog.close();
$('#dialog-err').text('验证码输入错误,请重新输入');
refreshVCode();
if (!vcode || vcode.errno !== 0) {
alert('获取验证码失败!');
return;
}
vcodeDialog.open();
} else if (result.errno === 0) {
vcodeDialog.close();
var link;
if (selectFileList.length == 1 && selectFileList[0].isdir === 0)
link = result.list[0].dlink;
else
link = result.dlink;
if (buttonTarget == 'download') {
execDownload(link);
} else if (buttonTarget == 'link') {
var filename = '';
$.each(selectFileList, function (index, element) {
if (selectFileList.length == 1)
filename = element.filename;
else {
if (index == 0)
filename = element.filename;
else
filename = filename + ',' + element.filename;
}
});
//link = replaceDownloadLink(link);
var linkList = {
filename: filename,
urls: [
{url: link, rank: 1}
]
};
var tip = "显示获取的链接,可以使用右键迅雷或IDM下载,复制无用,需要传递cookie";
dialog.open({title: '下载链接', type: 'link', list: linkList, tip: tip});
}
} else {
alert('发生错误!');
}
}
//生成下载用的fid_list参数
function getFidList() {
var fidlist = [];
$.each(selectFileList, function (index, element) {
fidlist.push(element.fs_id);
});
return '[' + fidlist + ']';
}
function linkButtonClick() {
slog('选中文件列表:', selectFileList);
if (selectFileList.length === 0) {
alert('没有选中文件,请重试');
return;
}
buttonTarget = 'link';
var downloadLink = getDownloadLink();
if (downloadLink.errno == -20) {
vcode = getVCode();
if (!vcode || vcode.errno !== 0) {
alert('获取验证码失败!');
return;
}
vcodeDialog.open(vcode);
} else if (downloadLink.errno == 112) {
alert('页面过期,请刷新重试');
} else if (downloadLink.errno === 0) {
var link;
if (selectFileList.length == 1 && selectFileList[0].isdir === 0)
link = downloadLink.list[0].dlink;
else
link = downloadLink.dlink;
if (selectFileList.length == 1)
$('#dialog-downloadlink').attr('href', link).text(link);
else
$('#dialog-downloadlink').attr('href', link).text(link);
var filename = '';
$.each(selectFileList, function (index, element) {
if (selectFileList.length == 1)
filename = element.filename;
else {
if (index == 0)
filename = element.filename;
else
filename = filename + ',' + element.filename;
}
});
//link = replaceDownloadLink(link);
var linkList = {
filename: filename,
urls: [
{url: link, rank: 1}
]
};
var tip = "显示获取的链接,可以使用右键迅雷或IDM下载,复制无用,需要传递cookie";
dialog.open({title: '下载链接', type: 'link', list: linkList, tip: tip});
} else {
alert('获取下载链接失败!');
}
}
//获取下载链接
function getDownloadLink() {
if (bdstoken === null) {
alert('脚本作者提示 : 百度升级, 请先登录百度云盘才能正常获取');
return '';
} else {
var result;
if (isSingleShare) {
fid_list = getFidList();
logid = getLogID();
var url = panAPIUrl + 'sharedownload?sign=' + sign + '×tamp=' + timestamp + '&bdstoken=' + bdstoken + '&channel=' + channel + '&clienttype=' + clienttype + '&web=' + web + '&app_id=' + app_id + '&logid=' + logid;
var params = {
encrypt: encrypt,
product: product,
uk: uk,
primaryid: primaryid,
fid_list: fid_list
};
if (shareType == 'secret') {
params.extra = extra;
}
if (selectFileList[0].isdir == 1 || selectFileList.length > 1) {
params.type = 'batch';
}
$.ajax({
url: url,
method: 'POST',
async: false,
data: params,
success: function (response) {
result = response;
}
});
}
return result;
}
}
//有验证码输入时获取下载链接
function getDownloadLinkWithVCode(vcodeInput) {
var result;
if (isSingleShare) {
fid_list = getFidList();
var url = panAPIUrl + 'sharedownload?sign=' + sign + '×tamp=' + timestamp + '&bdstoken=' + bdstoken + '&channel=' + channel + '&clienttype=' + clienttype + '&web=' + web + '&app_id=' + app_id + '&logid=' + logid;
var params = {
encrypt: encrypt,
product: product,
vcode_input: vcodeInput,
vcode_str: vcode.vcode,
uk: uk,
primaryid: primaryid,
fid_list: fid_list
};
if (shareType == 'secret') {
params.extra = extra;
}
if (selectFileList[0].isdir == 1 || selectFileList.length > 1) {
params.type = 'batch';
}
$.ajax({
url: url,
method: 'POST',
async: false,
data: params,
success: function (response) {
result = response;
}
});
}
return result;
}
function execDownload(link) {
slog('下载链接:' + link);
$('#helperdownloadiframe').attr('src', link);
}
}
function base64Encode(t) {
var a, r, e, n, i, s, o = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/";
for (e = t.length, r = 0, a = ""; e > r;) {
if (n = 255 & t.charCodeAt(r++), r == e) {
a += o.charAt(n >> 2);
a += o.charAt((3 & n) << 4);
a += "==";
break;
}
if (i = t.charCodeAt(r++), r == e) {
a += o.charAt(n >> 2);
a += o.charAt((3 & n) << 4 | (240 & i) >> 4);
a += o.charAt((15 & i) << 2);
a += "=";
break;
}
s = t.charCodeAt(r++);
a += o.charAt(n >> 2);
a += o.charAt((3 & n) << 4 | (240 & i) >> 4);
a += o.charAt((15 & i) << 2 | (192 & s) >> 6);
a += o.charAt(63 & s);
}
return a;
}
function detectPage() {
var regx = /[\/].+[\/]/g;
var page = location.pathname.match(regx);
return page[0].replace(/\//g, '');
}
function getCookie(e) {
var o, t;
var n = document, c = decodeURI;
return n.cookie.length > 0 && (o = n.cookie.indexOf(e + "="), -1 != o) ? (o = o + e.length + 1, t = n.cookie.indexOf(";", o), -1 == t && (t = n.cookie.length), c(n.cookie.substring(o, t))) : "";
}
function getLogID() {
var name = "BAIDUID";
var u = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/~!@#¥%……&";
var d = /[\uD800-\uDBFF][\uDC00-\uDFFFF]|[^\x00-\x7F]/g;
var f = String.fromCharCode;
function l(e) {
if (e.length < 2) {
var n = e.charCodeAt(0);
return 128 > n ? e : 2048 > n ? f(192 | n >>> 6) + f(128 | 63 & n) : f(224 | n >>> 12 & 15) + f(128 | n >>> 6 & 63) + f(128 | 63 & n);
}
var n = 65536 + 1024 * (e.charCodeAt(0) - 55296) + (e.charCodeAt(1) - 56320);
return f(240 | n >>> 18 & 7) + f(128 | n >>> 12 & 63) + f(128 | n >>> 6 & 63) + f(128 | 63 & n);
}
function g(e) {
return (e + "" + Math.random()).replace(d, l);
}
function m(e) {
var n = [0, 2, 1][e.length % 3];
var t = e.charCodeAt(0) << 16 | (e.length > 1 ? e.charCodeAt(1) : 0) << 8 | (e.length > 2 ? e.charCodeAt(2) : 0);
var o = [u.charAt(t >>> 18), u.charAt(t >>> 12 & 63), n >= 2 ? "=" : u.charAt(t >>> 6 & 63), n >= 1 ? "=" : u.charAt(63 & t)];
return o.join("");
}
function h(e) {
return e.replace(/[\s\S]{1,3}/g, m);
}
function p() {
return h(g((new Date()).getTime()));
}
function w(e, n) {
return n ? p(String(e)).replace(/[+\/]/g, function (e) {
return "+" == e ? "-" : "_";
}).replace(/=/g, "") : p(String(e));
}
return w(getCookie(name));
}
function Dialog() {
var linkList = [];
var showParams;
var dialog, shadow;
function createDialog() {
var screenWidth = document.body.clientWidth;
var dialogLeft = screenWidth > 800 ? (screenWidth - 800) / 2 : 0;
var $dialog_div = $('');
var $dialog_header = $('
');
var $dialog_control = $('');
var $dialog_body = $('');
var $dialog_tip = $('');
$dialog_div.append($dialog_header.append($dialog_control)).append($dialog_body);
//var $dialog_textarea = $('');
var $dialog_radio_div = $('');
var $dialog_radio_multi = $('多行');
var $dialog_radio_single = $('单行');
$dialog_radio_div.append($dialog_radio_multi).append($dialog_radio_single);
$dialog_div.append($dialog_radio_div);
$('input[type=radio][name=showmode]', $dialog_radio_div).change(function () {
var value = this.value;
var $textarea = $('div.dialog-body textarea[name=dialog-textarea]', dialog);
var content = $textarea.val();
if (value == 'multi') {
content = content.replace(/\s+/g, '\n');
$textarea.css('height', '300px');
} else if (value == 'single') {
content = content.replace(/\n+/g, ' ');
$textarea.css('height', '');
}
$textarea.val(content);
});
var $dialog_button = $('');
var $dialog_button_div = $('');
var $dialog_copy_button = $('');
var $dialog_edit_button = $('');
var $dialog_exit_button = $('');
$dialog_button_div.append($dialog_copy_button).append($dialog_edit_button).append($dialog_exit_button);
$dialog_button.append($dialog_button_div);
$dialog_div.append($dialog_button);
$dialog_copy_button.click(function () {
var content = '';
if (showParams.type == 'batch') {
$.each(linkList, function (index, element) {
if (element.downloadlink == 'error')
return;
if (index == linkList.length - 1)
content = content + element.downloadlink;
else
content = content + element.downloadlink + '\n';
});
} else if (showParams.type == 'link') {
$.each(linkList, function (index, element) {
if (element.url == 'error')
return;
if (index == linkList.length - 1)
content = content + element.url;
else
content = content + element.url + '\n';
});
}
GM_setClipboard(content, 'text');
alert('已将链接复制到剪贴板!');
});
$dialog_edit_button.click(function () {
var $dialog_textarea = $('div.dialog-body textarea[name=dialog-textarea]', dialog);
var $dialog_item = $('div.dialog-body div', dialog);
$dialog_item.hide();
$dialog_copy_button.hide();
$dialog_edit_button.hide();
$dialog_textarea.show();
$dialog_radio_div.show();
$dialog_exit_button.show();
});
$dialog_exit_button.click(function () {
var $dialog_textarea = $('div.dialog-body textarea[name=dialog-textarea]', dialog);
var $dialog_item = $('div.dialog-body div', dialog);
$dialog_textarea.hide();
$dialog_radio_div.hide();
$dialog_item.show();
$dialog_exit_button.hide();
$dialog_copy_button.show();
$dialog_edit_button.show();
});
$dialog_div.append($dialog_tip);
$('body').append($dialog_div);
$dialog_div.dialogDrag();
$dialog_control.click(dialogControl);
return $dialog_div;
}
function createShadow() {
var $shadow = $('');
$('body').append($shadow);
return $shadow;
}
this.open = function (params) {
showParams = params;
linkList = [];
if (params.type == 'link') {
linkList = params.list.urls;
$('div.dialog-header h3 span.dialog-title', dialog).text(params.title + ":" + params.list.filename);
$.each(params.list.urls, function (index, element) {
var $div = $('' + element.rank + ':');
$('div.dialog-body', dialog).append($div);
});
} else if (params.type == 'batch') {
linkList = params.list;
$('div.dialog-header h3 span.dialog-title', dialog).text(params.title);
if (params.showall) {
$.each(params.list, function (index, element) {
var $item_div = $('');
var $item_name = $('');
var $item_sep = $(':');
var $item_link_div = $('');
var $item_first = $('');
$item_link_div.append($item_first);
$.each(params.alllist[index].links, function (n, item) {
if (element.downloadlink == item.url)
return;
var $item = $('');
$item_link_div.append($item);
});
var $item_ex = $('+');
$item_div.append($item_name).append($item_sep).append($item_link_div).append($item_ex);
$item_ex.click(function () {
var $parent = $(this).parent();
$parent.toggleClass('showall');
if ($parent.hasClass('showall')) {
$(this).text('-');
$('div.item-link div.item-ex', $parent).show();
} else {
$(this).text('+');
$('div.item-link div.item-ex', $parent).hide();
}
});
$('div.dialog-body', dialog).append($item_div);
});
} else {
$.each(params.list, function (index, element) {
var $div = $('');
$('div.dialog-body', dialog).append($div);
});
}
}
if (params.tip) {
$('div.dialog-tip p', dialog).text(params.tip);
}
if (params.showcopy) {
$('div.dialog-button', dialog).show();
$('div.dialog-button button#dialog-copy-button', dialog).show();
}
if (params.showedit) {
$('div.dialog-button', dialog).show();
$('div.dialog-button button#dialog-edit-button', dialog).show();
var $dialog_textarea = $('');
var content = '';
if (showParams.type == 'batch') {
$.each(linkList, function (index, element) {
if (element.downloadlink == 'error')
return;
if (index == linkList.length - 1)
content = content + element.downloadlink;
else
content = content + element.downloadlink + '\n';
});
} else if (showParams.type == 'link') {
$.each(linkList, function (index, element) {
if (element.url == 'error')
return;
if (index == linkList.length - 1)
content = content + element.url;
else
content = content + element.url + '\n';
});
}
$dialog_textarea.val(content);
$('div.dialog-body', dialog).append($dialog_textarea);
}
shadow.show();
dialog.show();
};
this.close = function () {
dialogControl();
};
function dialogControl() {
$('div.dialog-body', dialog).children().remove();
$('div.dialog-header h3 span.dialog-title', dialog).text('');
$('div.dialog-tip p', dialog).text('');
$('div.dialog-button', dialog).hide();
$('div.dialog-radio input[type=radio][name=showmode][value=multi]', dialog).prop('checked', true);
$('div.dialog-radio', dialog).hide();
$('div.dialog-button button#dialog-copy-button', dialog).hide();
$('div.dialog-button button#dialog-edit-button', dialog).hide();
$('div.dialog-button button#dialog-exit-button', dialog).hide();
dialog.hide();
shadow.hide();
}
dialog = createDialog();
shadow = createShadow();
}
function VCodeDialog(refreshVCode, confirmClick) {
var dialog, shadow;
function createDialog() {
var screenWidth = document.body.clientWidth;
var dialogLeft = screenWidth > 520 ? (screenWidth - 520) / 2 : 0;
var $dialog_div = $('');
var $dialog_header = $('提示
');
var $dialog_control = $('');
var $dialog_body = $('');
var $dialog_body_div = $('');
var $dialog_body_download_verify = $('');
var $dialog_verify_body = $('请输入验证码:');
var $dialog_input = $('');
var $dialog_img = $('![点击换一张]() ');
var $dialog_refresh = $('换一张');
var $dialog_err = $('');
var $dialog_footer = $('');
var $dialog_confirm_button = $('');
var $dialog_cancel_button = $('');
$dialog_header.append($dialog_control);
$dialog_verify_body.append($dialog_input).append($dialog_img).append($dialog_refresh);
$dialog_body_download_verify.append($dialog_verify_body).append($dialog_err);
$dialog_body_div.append($dialog_body_download_verify);
$dialog_body.append($dialog_body_div);
$dialog_footer.append($dialog_confirm_button).append($dialog_cancel_button);
$dialog_div.append($dialog_header).append($dialog_body).append($dialog_footer);
$('body').append($dialog_div);
$dialog_div.dialogDrag();
$dialog_control.click(dialogControl);
$dialog_img.click(refreshVCode);
$dialog_refresh.click(refreshVCode);
$dialog_input.keypress(function (event) {
if (event.which == 13)
confirmClick();
});
$dialog_confirm_button.click(confirmClick);
$dialog_cancel_button.click(dialogControl);
$dialog_input.click(function () {
$('#dialog-err').text('');
});
return $dialog_div;
}
this.open = function (vcode) {
if (vcode)
$('#dialog-img').attr('src', vcode.img);
dialog.show();
shadow.show();
};
this.close = function () {
dialogControl();
};
dialog = createDialog();
shadow = $('div.dialog-shadow');
function dialogControl() {
$('#dialog-img', dialog).attr('src', '');
$('#dialog-err').text('');
dialog.hide();
shadow.hide();
}
}
$.fn.dialogDrag = function () {
var mouseInitX, mouseInitY, dialogInitX, dialogInitY;
var screenWidth = document.body.clientWidth;
var $parent = this;
$('div.dialog-header', this).mousedown(function (event) {
mouseInitX = parseInt(event.pageX);
mouseInitY = parseInt(event.pageY);
dialogInitX = parseInt($parent.css('left').replace('px', ''));
dialogInitY = parseInt($parent.css('top').replace('px', ''));
$(this).mousemove(function (event) {
var tempX = dialogInitX + parseInt(event.pageX) - mouseInitX;
var tempY = dialogInitY + parseInt(event.pageY) - mouseInitY;
var width = parseInt($parent.css('width').replace('px', ''));
tempX = tempX < 0 ? 0 : tempX > screenWidth - width ? screenWidth - width : tempX;
tempY = tempY < 0 ? 0 : tempY;
$parent.css('left', tempX + 'px').css('top', tempY + 'px');
});
});
$('div.dialog-header', this).mouseup(function (event) {
$(this).unbind('mousemove');
});
}
})();
');
var $dialog_refresh = $('换一张');
var $dialog_err = $('');
var $dialog_footer = $('');
var $dialog_confirm_button = $('');
var $dialog_cancel_button = $('');
$dialog_header.append($dialog_control);
$dialog_verify_body.append($dialog_input).append($dialog_img).append($dialog_refresh);
$dialog_body_download_verify.append($dialog_verify_body).append($dialog_err);
$dialog_body_div.append($dialog_body_download_verify);
$dialog_body.append($dialog_body_div);
$dialog_footer.append($dialog_confirm_button).append($dialog_cancel_button);
$dialog_div.append($dialog_header).append($dialog_body).append($dialog_footer);
$('body').append($dialog_div);
$dialog_div.dialogDrag();
$dialog_control.click(dialogControl);
$dialog_img.click(refreshVCode);
$dialog_refresh.click(refreshVCode);
$dialog_input.keypress(function (event) {
if (event.which == 13)
confirmClick();
});
$dialog_confirm_button.click(confirmClick);
$dialog_cancel_button.click(dialogControl);
$dialog_input.click(function () {
$('#dialog-err').text('');
});
return $dialog_div;
}
this.open = function (vcode) {
if (vcode)
$('#dialog-img').attr('src', vcode.img);
dialog.show();
shadow.show();
};
this.close = function () {
dialogControl();
};
dialog = createDialog();
shadow = $('div.dialog-shadow');
function dialogControl() {
$('#dialog-img', dialog).attr('src', '');
$('#dialog-err').text('');
dialog.hide();
shadow.hide();
}
}
$.fn.dialogDrag = function () {
var mouseInitX, mouseInitY, dialogInitX, dialogInitY;
var screenWidth = document.body.clientWidth;
var $parent = this;
$('div.dialog-header', this).mousedown(function (event) {
mouseInitX = parseInt(event.pageX);
mouseInitY = parseInt(event.pageY);
dialogInitX = parseInt($parent.css('left').replace('px', ''));
dialogInitY = parseInt($parent.css('top').replace('px', ''));
$(this).mousemove(function (event) {
var tempX = dialogInitX + parseInt(event.pageX) - mouseInitX;
var tempY = dialogInitY + parseInt(event.pageY) - mouseInitY;
var width = parseInt($parent.css('width').replace('px', ''));
tempX = tempX < 0 ? 0 : tempX > screenWidth - width ? screenWidth - width : tempX;
tempY = tempY < 0 ? 0 : tempY;
$parent.css('left', tempX + 'px').css('top', tempY + 'px');
});
});
$('div.dialog-header', this).mouseup(function (event) {
$(this).unbind('mousemove');
});
}
})();
保存后在管理界面即可看到已安装脚本
重启浏览器,用百度随便搜索东西,可以在搜索栏右边看到一个“自定义”选项,点击后可以自由选择百度搜索结果的风格,本人选择的如下:
结果如下:
更多脚本可以在https://greasyfork.org/zh-CN获得
由于这些东西不是很难,读者有不明白的地方可以自行百度 tampermonkey配置学习!