django 前后台交互实例
准备工作:
后端代码:
views.py
models.py
t_user表结构:
前端框架:angularJS+bootstap
数据库:sqlite3
前端代码:
index.html
hello
hello world!
[[ result ]]
controller.js
var app = angular.module("myApp", []);
app.config(
function($interpolateProvider) {
$interpolateProvider.startSymbol('[[');
$interpolateProvider.endSymbol(']]');
})
.config(['$httpProvider', function($httpProvider) {
$httpProvider.defaults.xsrfCookieName = 'csrftoken';
$httpProvider.defaults.xsrfHeaderName = 'X-CSRFToken';
}]);
app.controller("myCtrl", ["$scope", "service", function($scope, service) {
$scope.result = "";
$scope.my_submit = function() {
console.log($scope.username);
console.log($scope.password);
service.do_save_info($scope.username, $scope.password, function(response){
console.log(response);
$scope.result = response.result;
});
};
}]);service.js
app.service("service", ["$http", function($http) {
this.do_save_info = function(username, password, callback) {
$http({
method: 'POST',
url: '/do_save_info',
data: {
'username': username,
'password': password
},
headers: {'Content-Type': undefined},
}).success(function(response){
callback(response);
});
};
}]);后端代码:
urls.py
from django.conf.urls import patterns, include, url
urlpatterns = patterns('app.views',
url(r'^index$', 'index'),
url(r'^/index$', 'index'),
url(r'^$', 'index'),
url(r'^/$', 'index'),
url(r'^do_save_info$', 'do_save_info'),
)
views.py
from django.shortcuts import render_to_response
from django.template import RequestContext
from django.http import HttpResponse
from django.views.decorators.csrf import ensure_csrf_cookie, csrf_exempt
import json
import models
# Create your views here.
@ensure_csrf_cookie
def index(request):
return render_to_response('static/index.html',
context_instance=RequestContext(request))
def do_save_info(request):
result = {'result':'save success'}
try:
data = json.loads(request.body)
username = data.get("username", None)
password = data.get("password", None)
models.do_save_info(username, password)
except Exception, e:
result['result'] = 'save error'
return HttpResponse(json.dumps(result))
models.py
#!/bin/python
# -*- coding: utf-8 -*-
import os
import sys
import sqlite3
def do_save_info(username, password):
db_path = os.path.normpath('/home/zhubao/Code/django_code/hello/db.sqlite3')
try:
conn = sqlite3.connect(db_path)
sql = "insert into t_user(username, password) values('%s', '%s')" % (username, password)
conn.execute(sql)
conn.commit()
conn.close()
print 'save success...'
except Exception, e:
print '------', str(e)
try:
conn.close()
except Exception, e:
pass
t_user表结构:
create table t_user(username varchar(255), password varchar(255));页面演示:
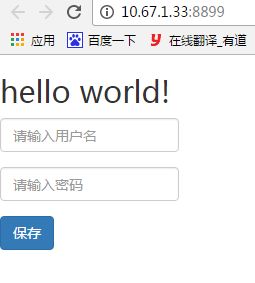
刚打开页面如下:
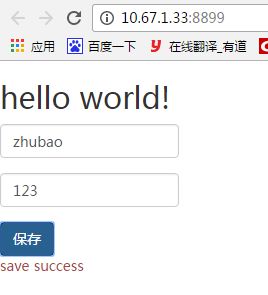
输入数据,点击保存:
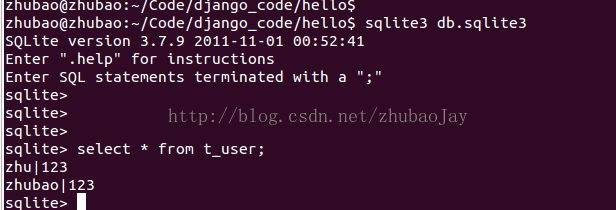
后台查看数据库:
可以看到,已经保存在数据库里面了。
这只是个小示例,在此不考虑页面排版和安全性问题。。。