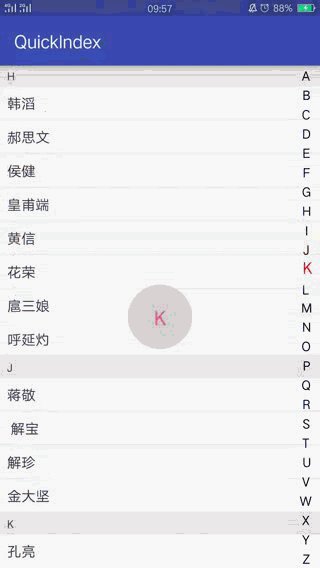
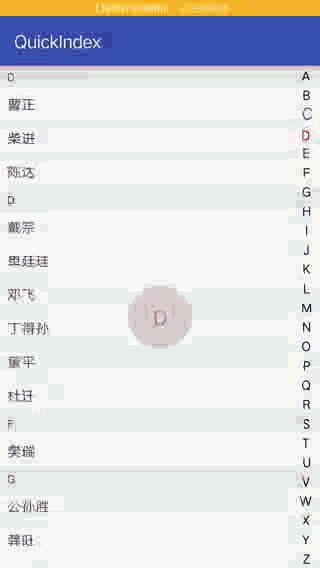
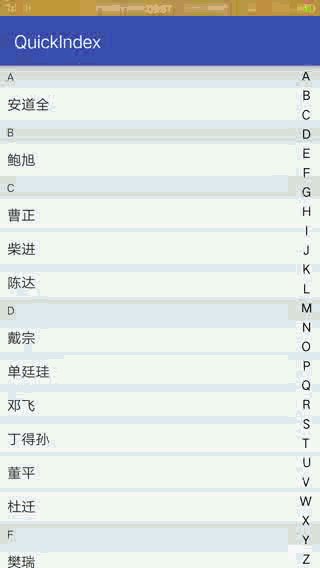
先看张效果图
列表是用RecyclerView,demo中RecyclerView都是封装好的,小编是直接拿过来用的,至于怎么封装RecyclerView,绘制RecyclerView的分割线等等,有个半年经验左右应该是会封装的,至于不会,那就研究下我的代码是怎么封装的。哈哈!
具体思路:
1、对汉字进行A_Z排序
2、绘制字母A-Z索引LetterSideBarView
3、触摸响应手指的touch事件,需要考虑View的事件分发
4、绘制RecyclerView的分割线
LetterSideBarView
public class LetterSideBarView extends View {
private Context mContext;
//画笔
private Paint mPaint;
private String[] mLetters = {"A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N",
"O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"};
//手指当前触摸的字母
private String mTouchLetter;
//手指是否触摸
private boolean mCurrentIsTouch;
// 设置触摸监听
private SideBarTouchListener mTouchListener;
public LetterSideBarView(Context context) {
this(context, null);
}
public LetterSideBarView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public LetterSideBarView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.mContext = context;
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setTextSize(DensityUtil.sp2px(this.getContext(), 14));
mPaint.setColor(Color.BLACK);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//每一个字母的高度
float singleHeight = ( float ) getHeight() / mLetters.length;
//不断循环把绘制字母
for (int i = 0; i < mLetters.length; i++) {
String letter = mLetters[i];
//获取字体的宽度
Rect rect = new Rect();
mPaint.getTextBounds(letter, 0, letter.length(), rect);
float measureTextWidth = rect.width();
//获取内容的宽度
int contentWidth = getWidth() - getPaddingLeft() - getPaddingRight();
float x = getPaddingLeft() + (contentWidth - measureTextWidth) / 2;
//计算基线位置
Paint.FontMetrics fontMetrics = mPaint.getFontMetrics();
float baseLine = singleHeight / 2 + (singleHeight * i) +
(fontMetrics.bottom - fontMetrics.top) / 2 - fontMetrics.bottom;
//画字母,后面onTouch的时候需要处理高亮
if (mLetters[i].equals(mTouchLetter) && mCurrentIsTouch) {
mPaint.setTextSize(DensityUtil.sp2px(mContext, 18));
mPaint.setColor(Color.RED);
canvas.drawText(letter, x, baseLine, mPaint);
} else {
mPaint.setTextSize(DensityUtil.sp2px(mContext, 14));
mPaint.setColor(Color.BLACK);
canvas.drawText(letter, x, baseLine, mPaint);
}
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
//计算出当前触摸的字母,获取当前的位置
float currentMoveY = ( int ) event.getY();
int itemHeight = (getHeight() - getPaddingTop() - getPaddingBottom()) / mLetters.length;
//当前的位置=currentMoveY/字母的高度
int currentPosition = ( int ) currentMoveY / itemHeight;
if (currentPosition < 0) {
currentPosition = 0;
}
if (currentPosition > mLetters.length - 1) {
currentPosition = mLetters.length - 1;
}
mTouchLetter = mLetters[currentPosition];
mCurrentIsTouch = true;
if (mTouchListener != null) {
mTouchListener.onTouch(mTouchLetter, true);
}
break;
case MotionEvent.ACTION_UP:
mCurrentIsTouch = false;
if (mTouchListener != null) {
mTouchListener.onTouch(mTouchLetter, false);
}
break;
}
invalidate();
return true;
}
public void setOnSideBarTouchListener(SideBarTouchListener touchListener) {
this.mTouchListener = touchListener;
}
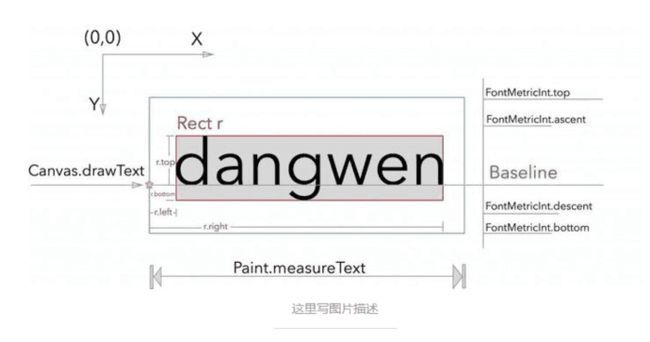
计算出每个字母的基线baseLine,怎么计算呢?
- top line: 文字可绘制区域最顶部的线;
- ascent line: 系统推荐的,文字可绘制区域顶部的线;
- baseline: 文字绘制的基线(在四线格上书写英文字母时的第三条线);
- descent line: 系统推荐的,文字可绘制区域底部的线;
- bottom line: 文字可绘制区域最底部的线。
baseline是基线,baseline以上是负值,baseline以下是正值,因此ascent和top都是负值,descent和bottom都是正值。
//计算基线位置
Paint.FontMetrics fontMetrics = mPaint.getFontMetrics();
float baseLine = singleHeight / 2 + (singleHeight * i) +(fontMetrics.bottom - fontMetrics.top) / 2 - fontMetrics.bottom;
说下View的事件分发,需要执行ACTION_MOVE事件,ACTION_DOWN事件需要返回true消费这个事件,才能往下执行ACTION_MOVE事件。
MainActivity
public class MainActivity extends AppCompatActivity {
private RecyclerView mRv;
private LetterSideBarView mLetterSideBarView;
private TextView mIndexTv;
private List mList;
private Handler mHandler = new Handler();
private boolean isScale = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRv = findViewById(R.id.rv);
mLetterSideBarView = findViewById(R.id.letterSideBarView);
mIndexTv = findViewById(R.id.indexTv);
initRv();
mLetterSideBarView.setOnSideBarTouchListener(new SideBarTouchListener() {
@Override
public void onTouch(String letter, boolean isTouch) {
for (int i = 0; i < mList.size(); i++) {
if (letter.equals(mList.get(i).getPinyin().charAt(0) + "")) {
mRv.scrollToPosition(i);
break;
}
}
showCurrentIndex(letter);
}
});
}
private void showCurrentIndex(String letter) {
mIndexTv.setText(letter);
if (!isScale) {
isScale = true;
ViewCompat.animate(mIndexTv)
.scaleX(1f)
.setInterpolator(new OvershootInterpolator())
.setDuration(380)
.start();
ViewCompat.animate(mIndexTv)
.scaleY(1f)
.setInterpolator(new OvershootInterpolator())
.setDuration(380)
.start();
}
mHandler.removeCallbacksAndMessages(null);
// 延时隐藏
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
ViewCompat.animate(mIndexTv)
.scaleX(0f)
.setDuration(380)
.start();
ViewCompat.animate(mIndexTv)
.scaleY(0f)
.setDuration(380)
.start();
isScale = false;
}
}, 380);
}
private void initRv() {
mList = new ArrayList<>();
for (int i = 0; i < DataUtil.testData3.length; i++) {
Person person = new Person(DataUtil.testData3[i]);
mList.add(person);
}
//排序
Collections.sort(mList);
PersonAdapter adapter = new PersonAdapter(this, mList, R.layout.person_recycler_item);
mRv.setAdapter(adapter);
mRv.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false));
//添加分割线
mRv.addItemDecoration(new DefaultItemDecoration(this, R.drawable.default_item));
}
private class PersonAdapter extends CommonRecycleAdapter {
public PersonAdapter(Context context, List mData, int layoutId) {
super(context, mData, layoutId);
}
@Override
protected void convert(CommonViewHolder holder, Person person, int position) {
String currentWord = person.getPinyin().charAt(0) + "";
if (position > 0) {
String lastWord = mList.get(position - 1).getPinyin().charAt(0) + "";
//拿当前的首字母和上一个首字母比较,与首字母相同,需要隐藏当前item的索引
holder.setVisibility(R.id.indexTv, currentWord.equals(lastWord) ? View.GONE : View.VISIBLE);
} else {
holder.setVisibility(R.id.indexTv, View.VISIBLE);
}
holder.setText(R.id.indexTv, currentWord);
holder.setText(R.id.userNameTv, person.getName());
}
}
}
MainActivity大家看代码吧,都是些基础代码。主要是这个:拿当前的首字母和上一个首字母比较,与首字母相同,需要隐藏当前item上面索引。
github地址:https://github.com/StevenYan88/QuickIndex