表单
基本所有的网页无非就是在做两件事情:1.呈现数据给客户看,2.接收用户输入的数据。所以表单就是用来收集用户输入的数据,然后提交给服务器。
示例图:
表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:
1.表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
2.表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
3.表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
表单组件介绍
表单组件就是用来让用户输入信息、接收用户输入信息的组件,我们经常会在网页上看到的文本框、按钮、单选框、复选框等等,这些就是所谓的组件。当我们注册某个网站的用户时,就能看到一堆的组件,让我在这些组件里输入、选择相关的信息,然后点击提交按钮后,这些信息就会提交到服务器上,这就是组件的一个主要作用,收集组件里的数据并提交到服务器上这是表单的作用,所以组件是在表单里面的。
表单的标签是,有一点要注意的是:在表单里不要再嵌套表单,这么做没有任何意义。
标签属性介绍:
在表单标签里有一个action属性,这个属性用于指定收集的数据提交到哪个服务器的接收页面上,示例:
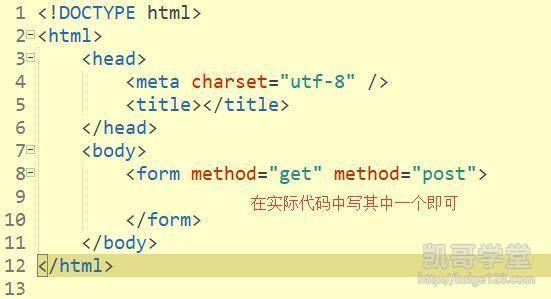
method属性,这个属性用于指定数据提交时会不会在URL上显示,这个属性有两个关键字,一个是get一个是post,get表示在URL上显示提交,post则是隐藏提交,示例:
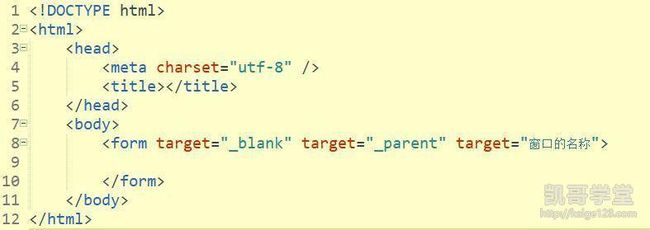
target属性,这个属性用于指定数据提交完成后用哪个窗口显示,它的用法和超链接标签里的target用法是一样的,示例:
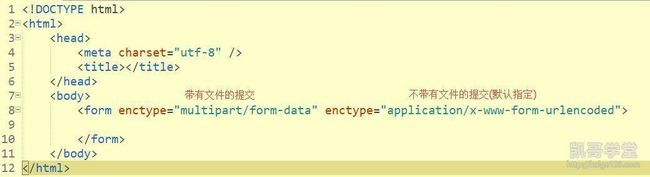
enctype属性,enctype指定了HTTP请求的Content-Type。简单来说就是指定数据提交的类型,通常来说有两种类型:一种是带有文件的数据提交,一种是不带有文件的数据提交。在默认情况下,HTML的form表单中的enctype属性默认指定的是:application/x-www-form-urlencoded类型,也就是不带有文件的数据提交类型。enctype属性里另一个关键字为:multipart/form-data,这就是指定带有文件提交的类型,所以一般使用到enctype属性也就只会用到multipart/form-data关键字,因为默认就是application/x-www-form-urlencoded关键字,何必多此一举,示例:
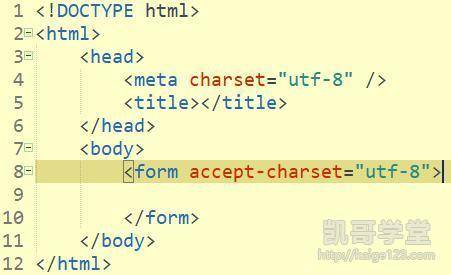
accept-charset属性,此属性用于指定表单的字符集编码,示例:
novalidate属性,这个属性表示表单中所有的组件信息都不需要验证,例如我有一个email组件,这个组件在数据提交时会经过一个判断验证一下email信息【学Java,到凯哥学堂kaige123.com】是否正确,但是加上了novalidate属性就不会有这一步的验证。这个属性就只有一个关键字:novalidate,所以不写关键字也可以。 示例:
表单组件之引入组件
标签引入的组件用于收集用户输入的内容,例如文本框、单选框复选框、密码框等等,这个标签最主要的属性是type,这个属性用于选择你需要使用什么样的组件,type的关键字很多,因为组件很多,每一个关键字表示着一个组件。
type属性常用组件介绍:
1.date日期选择,示例:
运行结果:
2.datetime,也是时间选择,但是大部分浏览器不支持
3.file文件选择,示例:
运行结果:
在file组件里有一个multiple属性,加上这个属性就可以选择多个文件,不加的话只能选择一个文件,示例:
运行结果:
4.color颜色选择,示例:
运行结果:
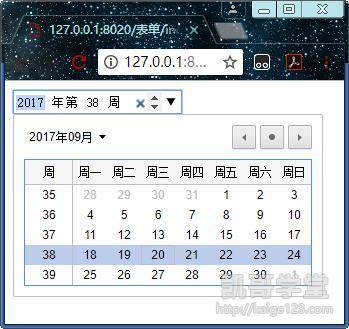
5.week选择一个日期显示第几周,示例:
运行结果:
6.time选择一个时间,示例:
运行结果:
7.range拉动条,示例:
运行结果:
8.checkbox复选框,示例:
运行结果:
9.radio单选框,示例:
运行结果:
按钮组件:
1.submit表单提交按钮,示例:
运行结果:
2.reset 重置表单数据按钮,示例:
运行结果:
3.button 普通按钮,示例:
运行结果:
文本组件:
1.search搜索框,示例:
运行结果:
2.text文本框,示例:
运行结果:
3.email自动验证email文本框,示例:
运行结果:
4.number 数字框,示例:
运行结果:
5.password 密码框,示例:
运行结果:
6.tel电话号码框,示例:
运行结果:
7.hidden 隐藏域,隐藏域在网页上是看不到的,只有在代码里看得到,示例:
运行结果:
以上就是type属性里常用的组件
name属性,当数据提交到服务器时会读取这个属性里的数据。这个属性还有一个作用,在使用单选框要实现单选时也需要使用这个属性,如果没有加上这个属性的话,就无法实现单选,示例:
运行结果:
value属性,这个属性可以给组件加上一个值,这个值会提交给服务器的,value属性还可以作为默认值使用,示例:
运行结果:
require属性,表示必填项,这个属性的关键字也只有一个,所以不写值也可以,如果这个加上这个属性的组件没有填写信息的话,表单就不会进行提交,示例:
运行结果:
placeholder属性,加上此属性可以提示组件需要填写些什么信息,示例:
运行结果:
autofocus属性,让组件获得焦点,示例:
运行结果:
pattern属性,这个属性的值可以填写正则表达式,声明了此属性的组件,数据内容必须符合正则表达式里的规定,例如我写了一个正则表达式规以数字开头以字母结尾,但是我填写的时候却是以字母开头数字结尾,看看提交时会发生什么,示例:
运行结果:
不常用属性:
checked,这个属性在单选框或者复选框上使用,哪个单选框或者复选框上声明了这个属性,那么就会默认选择声明了此属性的组件,示例:
运行结果:
disabled,此属性用于禁用某个组件,组件声明了这个属性后就不能使用了,并且禁用组件里的数据也不会提交给服务器,示例;
运行结果:
readonly,声明此属性表示此组件只能够读取,不能够进行修改或者输入:
运行结果:
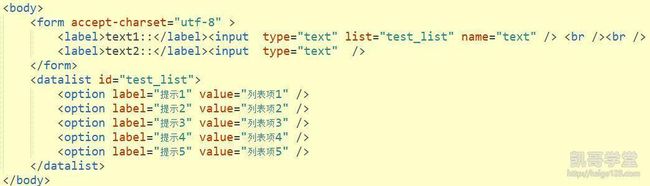
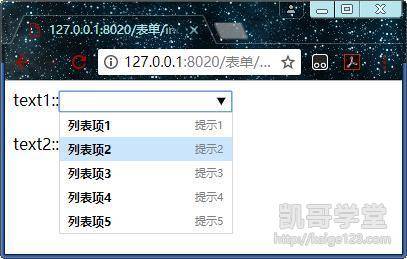
list,要实现下拉框之类功能的组件可能会使用到这个属性,这属性是用来提供多项数据给用户选择的,示例:
运行结果:
要注意的一点是,在html5之前这种写法不支持,只能用select标签完成。
max,指定组件的最大值,示例:
运行结果:
min,指定组件的最小值
运行结果:
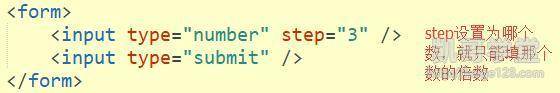
step,指定只能输入某一个整数的倍数,示例:
运行结果:
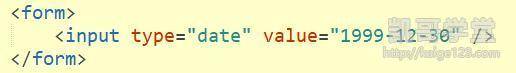
date组件使用value属性设置默认值格式示例:
运行结果:
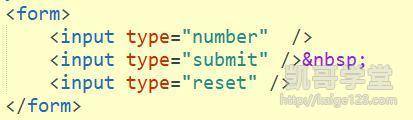
重置按钮示例:
运行结果: